L’utilisation de photographies et d’images haute définition pour des raisons esthétiques est excellente, mais cela peut avoir un impact sur la vitesse de vos sites Web. Heureusement, l’optimiseur d’image WordPress peut empêcher que cela ne se produise !
La navigation mobile dépassant enfin le bureau, les utilisateurs de ces appareils n’attendront pas les sites Web qui prennent plus de temps à se charger. Vous devez tenir compte de la vitesse de chargement du site Web avant de commencer à perdre vos clients potentiels.
Psst ! Les moteurs de recherche privilégient les pages Web hautement optimisées pour la vitesse !
Il faut moins de cinq secondes à votre visiteur pour fermer la page et partir car elle était encore en cours de chargement. N’avons-nous pas tous été dans cette position? Pour cette raison, nous avons créé ce court tutoriel d’optimisation d’image qui vous aidera à améliorer les performances de votre site Web.
Meilleure optimisation des images, meilleur temps de chargement
Avant de plonger dans la partie technique, voici quelques-uns des avantages de l’optimisation d’image :
- Vitesse de chargement plus rapide,
- Amélioration du score Google PageSpeed,
- Amélioration du classement des moteurs de recherche (Google, Yahoo, Bing et autres),
- Plus de visiteurs et un taux de rebond plus faible,
- Réduit les coûts car vous aurez besoin de moins de stockage sur vos serveurs,
- Des numéros plus petits sur votre forfait de données mobiles et celui de vos visiteurs.
Leçon rapide sur les formats d’image
Si vous voulez pouvoir faire une compression d’image WordPress sophistiquée, vous devez connaître les bases des formats d’image. À moins que cela ne soit couvert, continuez à lire. Les formats d’image les plus courants sont PNG (.png) et JPEG (.jpg).
Ce dernier offre le meilleur format pour les photos, les images avec des dégradés et les images riches en couleurs, tandis que le premier est meilleur avec une palette de couleurs plus petite pour les logos et les images à fond transparent.
Si vous essayez de créer une image d’une taille de 2 Mo ou moins, vous pouvez essayer de la redimensionner. Voici comment.
Outils de redimensionnement des images WordPress
Eh bien, pour certains, le meilleur optimiseur d’image WordPress pourrait être celui que vous pouvez trouver dans votre médiathèque. Cliquez sur Média – Sélectionnez votre image – Modifier l’image, puis choisissez de nouvelles dimensions pour votre image.
Bien que le choix du bon format d’image puisse vous faire économiser de l’espace, le redimensionnement de l’image elle-même peut en économiser encore plus. Combien devez-vous redimensionner en fonction de la largeur de vos sites Web et du conteneur ?
Parfois, ajuster l’image à la limite de largeur maximale de votre site Web peut réduire la taille de l’image de 3 Mo à 1 Mo !
Il existe une autre façon d’optimiser les images dans WordPress, et c’est en utilisant les différents plugins.
reSmush.it
Si vous souhaitez optimiser les images WordPress, reSmush.it est l’outil qu’il vous faut. Cet optimiseur d’image compresse automatiquement les images lors du téléchargement et vous permet également d’activer l’optimisation en bloc pour les images plus anciennes.
C’est peut-être le meilleur optimiseur d’image WordPress et il utilise l’API reSmush pour compresser vos images tout en vous permettant de choisir le niveau d’optimisation que vous trouvez le meilleur. Cependant, gardez à l’esprit que cela limite l’optimisation aux téléchargements inférieurs à 5 Mo. Si vous devez ajouter une image en taille réelle, vous pouvez exclure cette image de la compression.
CourtPixel
Ce plugin d’image WordPress est facile à utiliser et est livré avec une interface et des fonctionnalités simples, mais vous devez vous abonner pour obtenir la clé API et 100 crédits gratuits par mois. Le montant est suffisant pour un utilisateur WordPress moyen.
L’inconvénient est qu’il n’y a pas d’option pour conserver les données du format de fichier image échangeable dans les images, ce qui pourrait être un facteur décisif pour les photographes.
Compresser JPEG et PNG
Cet optimiseur d’image presque gratuit vous permet d’optimiser uniquement certaines tailles d’image, et même de redimensionner l’image d’origine. Le plugin vous propose un forfait gratuit plus que généreux avec une limite de 500 images par mois.
L’inconvénient est que certaines images ont des sections floues qui sont perceptibles par un observateur attentif.
WP Smush.it
WP Smush.it s’exécute en arrière-plan dès que vous l’installez. Le plugin est facile à utiliser car il compresse automatiquement toutes les images existantes et celles nouvellement téléchargées. Il y a une légère baisse de qualité, ce qui est attendu, mais si vous utilisez WP Smush Pro, le changement est à peine visible.
Pendant que nous y sommes, WP Smush Pro compresse les images de dix fois leur taille réelle, ce qui améliore les performances du site Web.
TinyPNG
Le plugin TinyPNG WordPress est l’un des outils de compression d’image les plus faciles à utiliser. Téléchargez simplement l’image et en quelques secondes, vous aurez le résultat compressé. Avec ce redimensionneur d’image WordPress, vous pouvez télécharger jusqu’à 20 images d’une taille de 5 Mo ou moins.
Optimizilla
Il s’agit d’un autre optimiseur d’image gratuit que vous pouvez utiliser pour télécharger jusqu’à 20 images. Nous vous recommandons d’utiliser le paramètre de rapport compression/qualité par défaut. Si vous choisissez de pousser pour plus, changez simplement le réglage et vous êtes prêt à partir.
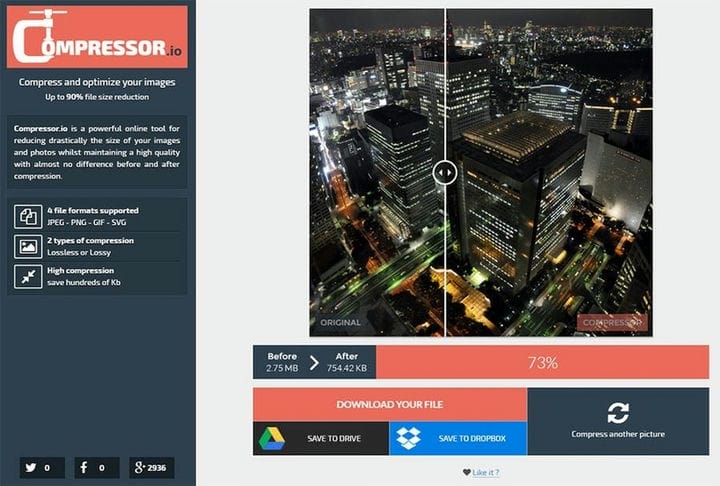
Compresseur
Nous examinons peut-être l’un des meilleurs outils de compression d’image. Compressor est gratuit, facile à utiliser, il offre deux options de compression et la qualité des images compressées reste la même.
Mais vous ne pouvez compresser qu’une seule image à la fois, ce qui prend beaucoup de temps si vous avez beaucoup d’images.
Optimiseur d’image Kraken
Ce plugin d’image WordPress est un excellent moyen d’optimiser les fichiers image PNG, JPG et GIF à l’aide de sa propre API. La configuration prend environ une minute : l’inscription sur la page d’accueil de Kraken.io vous fournira votre API et vos clés secrètes.
En utilisant l’option par défaut des plugins, vos images seront optimisées à l’aide d’un profil de compression "intelligent lossy", ce qui se traduira par une économie de taille notable sans affecter la qualité de l’image. Bien sûr, vous pouvez définir manuellement une option sans perte sur la page des paramètres des plugins.
Optimus
Maintenant, Optimus est un excellent plugin axé davantage sur les performances que sur le réglage des détails de l’optimisation, et il dispose d’un menu de paramètres simple. Le plugin peut réduire la taille du fichier jusqu’à 70%, selon l’image et le format. Et le mieux, c’est qu’Optimus conserve toutes les informations sur l’auteur, les EXIF et les droits d’auteur !
Mais! La version gratuite offre une limite de taille de fichier de 100 Ko, ce qui est assez décevant, et le plugin ne filmera pas les détails de compression de chaque fichier, vous devrez donc le faire manuellement.
Imsanité
La compression d’image WordPress est assez simple avec Imsanity. Ce plugin optimise automatiquement les images à la taille de votre choix ; vous pouvez définir manuellement la largeur, la hauteur et la qualité souhaitées. Vous pouvez également convertir des fichiers BMP en JPG afin que les images puissent être mises à l’échelle.
Renommage de fichier multimédia
Media File Renamer est un peu différent des autres plugins d’images WordPress dont nous avons parlé. Pour comprendre ce qu’il fait, il faut savoir que les moteurs de recherche accordent beaucoup d’importance aux noms de fichiers. Il s’agit des bons mots-clés et du référencement de vos images.
Media File Renamer permet de renommer vos images en téléchargeant leurs titres tout en mettant à jour automatiquement leurs liens dans les publications.
Imaginer
Les créateurs de WP Rocket ont proposé un nouveau plugin qui vaut vraiment la peine d’être vérifié – Imagify.
Vous devez vous inscrire pour avoir accès à ce plugin et à toutes ses fonctionnalités intéressantes, mais cela en vaut vraiment la peine. Vous obtiendrez un tas d’options et de modes utiles pour l’optimisation de votre image.
Une autre fonctionnalité utile est l’option d’avoir des dossiers séparés pour les images originales afin que vous puissiez comparer les originaux à leurs versions compressées à tout moment.
BJ charge paresseuse
BJ Lazy Load rend l’optimisation des images WordPress assez simple. Il vous permet de charger des images sélectionnées et de remplacer le contenu par un espace réservé. Vous pouvez vérifier tous les paramètres pour personnaliser la façon dont cela fonctionnera.
Ce plugin de compression d’image WordPress s’adresse aux images optimisées en taille, sert automatiquement des images réduites dans des conceptions réactives et sert automatiquement des images hiDPI pour les écrans hiDPI (comme l’écran Retina d’Apple).
Image Pro
Image Pro facilite le téléchargement, le redimensionnement et l’optimisation des images instantanément. C’est un optimiseur d’image WordPress solide, idéal pour les débutants en raison de sa simplicité. Tout ce que vous avez à faire est simplement de glisser-déposer une image de votre choix, de la poster, et l’image s’optimisera d’elle-même.
Fin des réflexions sur ces plugins d’optimisation d’image WordPress
L’optimisation de vos images est le meilleur moyen d’améliorer le temps de chargement de votre site Web, ce qui le rendra plus attrayant pour les moteurs de recherche. Vous pouvez également optimiser d’autres données sur votre site Web, telles que des tableaux et des graphiques, et wpDataTables s’occupe de cela. De cette façon, vous ouvrez votre contenu à davantage de visiteurs, en particulier à ceux dont la connexion Internet est lente.
Lorsque vous choisissez le plugin de compression d’image WordPress à utiliser, gardez à l’esprit qu’en fonction de l’image que vous utilisez, les résultats peuvent varier. Nous vous suggérons fortement de tester plusieurs plugins avant de vous en tenir à un seul.
Nous espérons que cet article sur les options de l’optimiseur d’image WordPress vous a aidé.
Si vous envisagez une aide professionnelle avec votre site Web WP, consultez WP Buffs – il s’agit d’une agence de services de maintenance de sites Web WordPress 24h / 24 et 7j / 7 pour les propriétaires de sites Web sérieux et les partenaires en marque blanche. Que vous vous occupiez d’un site ou de 1000, ils sont là pour vous !
Si vous avez aimé lire cet article sur les plugins d’optimisation d’image WordPress, vous devriez également lire ceux-ci :
- Options du plug-in de cache WordPress pour tester votre site Web
- Services CDN que vous pourriez utiliser pour accélérer WordPress
- Options du plugin de base de données WordPress pour accélérer votre base de données