Использование фотографий и изображений высокой четкости из эстетических соображений — это здорово, но это может повлиять на скорость вашего сайта. К счастью, оптимизатор изображений WordPress может предотвратить это!
С мобильным браузером, наконец, обгоняющим настольный компьютер, пользователи этих устройств не будут ждать веб-сайтов, загрузка которых занимает больше времени. Вы должны учитывать скорость загрузки сайта, прежде чем начнете терять своих потенциальных клиентов.
Псс! Поисковые системы отдают предпочтение веб-страницам, которые сильно оптимизированы по скорости!
Посетителю требуется менее пяти секунд, чтобы закрыть страницу и уйти, потому что она все еще загружается. Разве мы все не были в таком положении? По этой причине мы создали этот краткий учебник по оптимизации изображений, который поможет вам повысить производительность вашего веб-сайта.
Лучшая оптимизация изображения, лучшее время загрузки
Прежде чем мы углубимся в техническую часть, вот некоторые преимущества оптимизации изображений:
- Более высокая скорость загрузки,
- Улучшенный показатель Google PageSpeed,
- Улучшение рейтинга в поисковых системах (Google, Yahoo, Bing и др.),
- Больше посетителей и меньше отказов,
- Сокращает расходы, потому что вам потребуется меньше места на ваших серверах,
- Меньшие цифры как на вашем тарифном плане, так и на тарифном плане мобильных данных ваших посетителей.
Быстрый урок по форматам изображений
Если вы хотите уметь сжимать изображения в WordPress, вам нужно знать основы форматов изображений. Если у вас нет этого, продолжайте читать. Наиболее распространенными форматами изображений являются PNG (.png) и JPEG (.jpg).
Последний обеспечивает наилучший формат для фотографий, изображений с градиентами и изображений с насыщенным цветом, в то время как первый лучше с меньшей цветовой палитрой для логотипов и изображений с прозрачным фоном.
Если вы пытаетесь создать образ размером 2 МБ или меньше, попробуйте изменить его размер. Вот как.
Инструменты WordPress для изменения размера изображений
Что ж, для некоторых лучшим оптимизатором изображений WordPress может быть тот, который вы можете найти в своей медиатеке. Нажмите «Медиа» — «Выберите изображение» — «Редактировать изображение», а затем выберите новые размеры для вашего изображения.
Хотя выбор правильного формата изображения может сэкономить вам немного места, изменение размера самого изображения может сэкономить еще больше. Насколько вы должны изменить размер, зависит от ширины вашего веб-сайта и контейнера?
Иногда настройка изображения в соответствии с максимальной шириной вашего веб-сайта может уменьшить размер изображения с 3 МБ до 1 МБ!
Существует еще один подход к оптимизации изображений в WordPress — использование различных плагинов.
reSmush.it
Если вы хотите оптимизировать изображения WordPress, reSmush.it — правильный инструмент для вас. Этот оптимизатор изображений автоматически сжимает изображения при загрузке, а также позволяет включать массовую оптимизацию для старых изображений.
Это, пожалуй, лучший оптимизатор изображений WordPress, который использует reSmush API для сжатия ваших изображений, позволяя вам выбрать уровень оптимизации, который вы считаете лучшим. Однако имейте в виду, что это ограничивает оптимизацию загрузками размером менее 5 МБ. Если вам нужно добавить изображение в полном размере, вы можете исключить это изображение из сжатия.
ShortPixel
Этот плагин изображений WordPress прост в использовании и имеет простой интерфейс и функции, но вы должны подписаться, чтобы получить ключ API и 100 бесплатных кредитов в месяц. Этой суммы достаточно для среднего пользователя WordPress.
Недостатком является то, что нет возможности сохранять данные формата файла изображения для обмена в изображениях, что может стать препятствием для фотографов.
Сжать JPEG и PNG
Этот почти бесплатный оптимизатор изображений позволяет оптимизировать только определенные размеры изображений и даже изменять размер исходного изображения. Плагин предлагает вам более чем щедрый бесплатный план с ограничением в 500 изображений в месяц.
Недостатком является то, что некоторые изображения имеют размытые участки, заметные внимательному наблюдателю.
WP Smush.it
WP Smush.it запускается в фоновом режиме, как только вы его устанавливаете. Плагин прост в использовании, поскольку он автоматически сжимает все существующие и загружаемые изображения. Есть небольшое падение качества, что ожидаемо, но если использовать WP Smush Pro — изменения практически не видны.
Пока мы этим занимаемся, WP Smush Pro сжимает изображения в десять раз по сравнению с их реальным размером, что приводит к повышению производительности веб-сайта.
КрошечныйPNG
Плагин TinyPNG для WordPress — один из самых простых в использовании инструментов для сжатия изображений. Просто загрузите изображение, и через несколько секунд вы получите сжатый результат. С помощью этого средства изменения размера изображений WordPress вы можете загрузить до 20 изображений размером 5 МБ или меньше.
Оптимизилла
Это еще один бесплатный оптимизатор изображений, который вы можете использовать для загрузки до 20 изображений. Мы рекомендуем использовать настройку соотношения сжатия и качества по умолчанию. Если вы решите настаивать на большем, просто измените настройку, и вы готовы к работе.
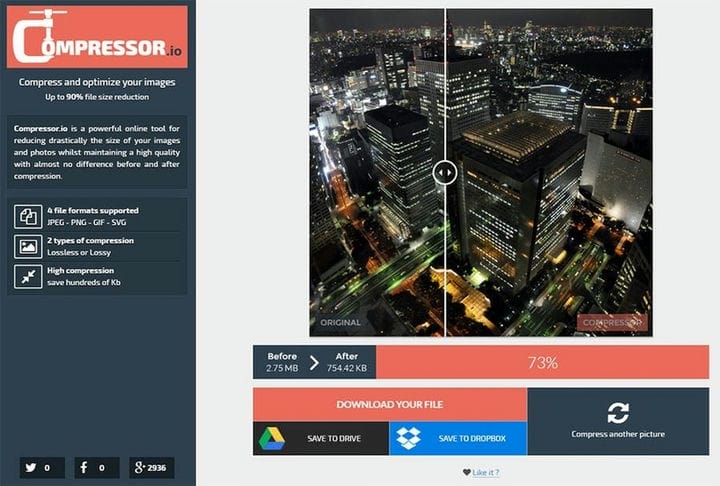
Компрессор
Мы рассматриваем, возможно, один из лучших инструментов сжатия изображений. Компрессор бесплатный, простой в использовании, предлагает два варианта сжатия, а качество сжатых изображений остается прежним.
Но вы можете сжимать только одно изображение за раз, что занимает довольно много времени, если у вас много изображений.
Оптимизатор изображений Kraken
Этот плагин изображений WordPress — отличный способ оптимизировать файлы изображений PNG, JPG и GIF с помощью собственного API. Настройка занимает около минуты: при регистрации на домашней странице Kraken.io вы получите свой API и секретные ключи.
Используя параметр плагина по умолчанию, ваши изображения будут оптимизированы с использованием «интеллектуального профиля сжатия с потерями», что приведет к заметной экономии размера без ущерба для качества изображения. Конечно, вы можете вручную установить параметр без потерь на странице настроек плагинов.
Оптимус
Теперь Optimus — отличный плагин, ориентированный больше на производительность, чем на настройку деталей оптимизации, и у него простое меню настроек. Плагин может уменьшить размер файла до 70%, в зависимости от изображения и формата. И самое главное, Optimus хранит всю информацию об авторе, EXIF и авторских правах!
Но! Бесплатная версия предлагает ограничение размера файла в 100 КБ, что не впечатляет, и плагин не будет снимать детали сжатия каждого файла, поэтому вам придется делать это вручную.
безумие
Сжатие изображений WordPress довольно просто с Imsanity. Этот плагин автоматически оптимизирует изображения до нужного размера; Вы можете вручную установить желаемую ширину, высоту и качество. Вы также можете конвертировать файлы BMP в JPG, чтобы изображения можно было масштабировать.
Переименование медиафайлов
Media File Renamer немного отличается от других плагинов изображений WordPress, о которых мы говорили. Чтобы понять, что он делает, вы должны знать, что поисковые системы придают большое значение именам файлов. Все дело в правильных ключевых словах и SEO ваших изображений.
Media File Renamer позволяет переименовывать ваши изображения, загружая их названия, а также автоматически обновляет их ссылки в сообщениях.
Воображай
Создатели WP Rocket придумали новый плагин, который определенно стоит попробовать — Imagify.
Вы должны зарегистрироваться, чтобы получить доступ к этому плагину и всем его интересным функциям, но на самом деле это того стоит. Вы получите кучу полезных опций и режимов для оптимизации изображения.
Еще одна полезная функция — возможность иметь отдельные папки для исходных изображений, чтобы вы могли в любое время сравнить оригиналы с их сжатыми версиями.
Минет, ленивая порция
BJ Lazy Load делает оптимизацию изображений WordPress довольно простой. Это позволяет загружать выбранные изображения и заменять содержимое заполнителем. Вы можете проверить все настройки, чтобы настроить, как это будет работать.
Этот плагин сжатия изображений WordPress обслуживает изображения с оптимизированным размером, автоматически обслуживает уменьшенные изображения в адаптивных дизайнах и автоматически обслуживает изображения hiDPI для экранов hiDPI (таких как дисплей Apple Retina).
Изображение Про
Image Pro позволяет легко загружать, изменять размер и мгновенно оптимизировать изображения. Это надежный оптимизатор изображений WordPress, который отлично подходит для начинающих из-за своей простоты. Все, что вам нужно сделать, это просто перетащить изображение по вашему выбору, опубликовать его, и изображение само оптимизируется.
Заканчиваем мысли об этих плагинах для оптимизации изображений WordPress
Оптимизация изображений — лучший способ сократить время загрузки вашего веб-сайта, что сделает его более привлекательным для поисковых систем. Вы также можете оптимизировать другие данные на своем веб-сайте, такие как таблицы и диаграммы, и wpDataTables поможет вам в этом. Таким образом, вы открываете свой контент для большего количества посетителей, особенно для тех, у кого медленное интернет-соединение.
Выбирая, какой плагин сжатия изображений WordPress использовать, имейте в виду, что в зависимости от используемого изображения результаты могут различаться. Мы настоятельно рекомендуем протестировать несколько плагинов, прежде чем остановиться на одном.
Мы надеемся, что эта статья о возможностях оптимизатора изображений WordPress помогла.
Если вы думаете о профессиональной помощи с вашим веб-сайтом WP, проверьте WP Buffs — это круглосуточное агентство по обслуживанию веб-сайтов WordPress для серьезных владельцев веб-сайтов и партнеров по белой этикетке. Независимо от того, ищете ли вы 1 сайт или 1000, они прикроют вашу спину!
Если вам понравилась эта статья о плагинах для оптимизации изображений WordPress, прочтите и их:
- Параметры плагина кеша WordPress для тестирования вашего сайта
- Сервисы CDN, которые вы можете использовать для ускорения WordPress
- Параметры плагина базы данных WordPress для ускорения вашей базы данных