WordPress — один из самых распространенных способов создания и дизайна веб-сайта. Мы не ошибемся, если определим WordPress как операционную систему вашего сайта.
Тем не менее, плагины WordPress иногда сложно поддерживать. Плагины могут ограничить вас. ваша способность создавать вещи с нуля и производить товары, максимально соответствующие вашим требованиям и вкусам.
Иногда требуется создать новую форму WordPress для особой необходимости при разработке веб-сайта WordPress. Конечно, плагины существуют и пригодятся при работе над новым сайтом. Но вы также можете создать новую пользовательскую форму WordPress вручную и узнать, как создать форму в WordPress без плагина.
Да, вы всегда можете положиться на плагины WordPress. Тем не менее, работа без использования плагина WordPress позволит вам создавать больше пользовательского контента для вашего сайта WordPress. Это даст вам больше свободы для отображения всего, что вы хотите на своем сайте WordPress.
Плагины WordPress не всегда являются лучшим решением для установки форм. Таким образом, используйте Getform для создания простой и адаптируемой формы WordPress на вашем сайте. Плагины жизненно важны, но они могут замедлить работу вашего сайта WordPress. Вот почему имеет смысл изучить способы добавления функциональности, по возможности не полагаясь на плагины. Каждый плагин добавляет свой код и файлы в базу данных WordPress. Это может замедлить скорость сайта и увеличить использование памяти. Чтобы этого избежать, полезно знать, как создать форму в WordPress без плагина.
Управление чрезмерным количеством плагинов на сайте WordPress требует много времени. Чтобы поддерживать плагины в актуальном состоянии, вы должны обновлять их. Кроме того, плагины могут мешать друг другу, что может привести к поломке вашего сайта WordPress.
В результате использование меньшего количества плагинов может помочь вам быстрее решить любые проблемы с вашим сайтом. Формы являются важным компонентом каждого веб-сайта, а также любого веб-сайта WordPress. Существует несколько плагинов WordPress для создания пользовательских форм WordPress. Но большинство из них неадекватны. Создать форму в WordPress проще, если вы хорошо разбираетесь в PHP, HTML и Javascript.
В этой статье вы узнаете важную информацию о том, как создать форму в WordPress без плагина.
Здесь вы узнаете о:
- работа без плагинов,
- с помощью пользовательского HTML-кода,
- создание шаблонов страниц,
- создание форм,
- создание формы сайта WordPress,
- с помощью плагина jQuery,
- для чего используется файл PHP,
- что такое одноразовые номера,
- как улучшить форму WordPress,
- какие обычные ошибки и т.д.
Добавьте пользовательский раздел HTML и настройте форму WordPress
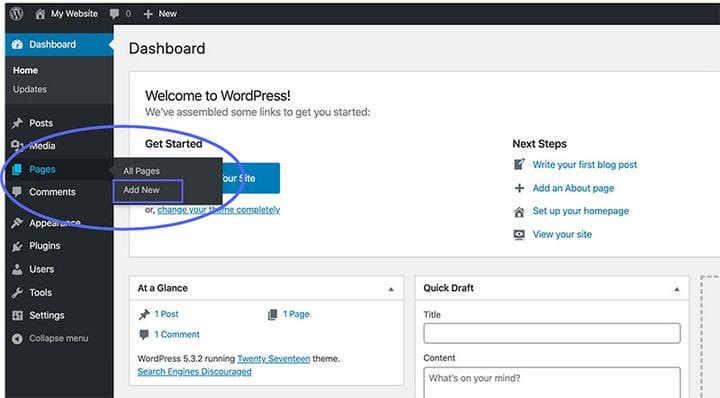
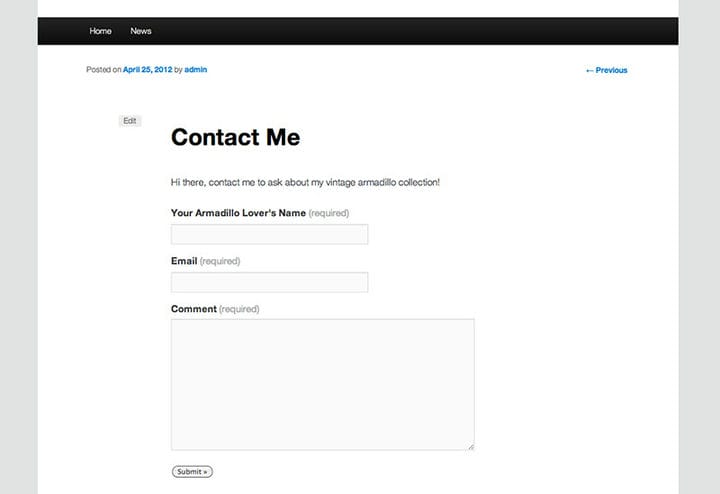
Создайте новую страницу для размещения контактной формы WordPress. Войдите в свою панель управления WordPress и перейдите в область настроек Pages. Шаг 2 — выбрать и нажать «Добавить новый». При создании страницы контактов выберите осмысленное имя. Например: «Свяжитесь с нами».
Чем проще контактная форма – тем лучше. Это должно быть максимально просто. Вам нужны только поля имени, электронной почты и комментариев, чтобы создать простую контактную форму. Его нужно скопировать и поместить в файл page-contact.php.
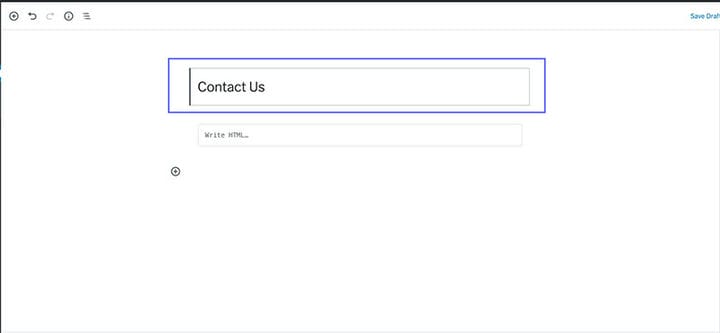
Шаг 3 — создать форму WordPress после того, как вы назвали свою контактную страницу. Вы можете использовать блок кода, если активируете Bootstrap на своем сайте WordPress.
Если вы хотите сохранить полный контроль над внешним видом вашего сайта, вы можете использовать блок кода формы без начальной загрузки. После выбора соответствующего блока кода для вашего сайта WordPress добавьте пользовательский блок HTML Gutenberg. Вставьте код формы по вашему выбору.
Если вы используете более старую версию WordPress, в которой отсутствует HTML-блок Gutenberg, сначала перейдите к настройкам вкладки «Текст». Вставьте код формы по вашему выбору в область.
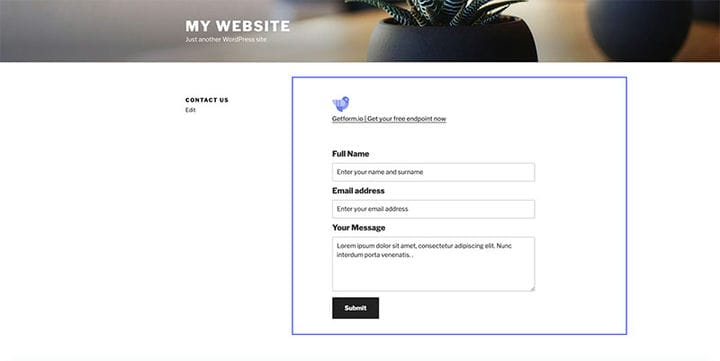
Не забудьте включить найденный вами URL-адрес конечной точки в свойство действия блока HTML. В результате материалы будут отправлены в форму, созданную вами на панели управления Getform.
Создание шаблона страницы
Шаг 1 — создать шаблон для страницы WordPress. Для этого скопируйте код из page.php в новый файл с именем page-contact.php. Чтобы гарантировать, что WordPress обрабатывает файл contact.php как шаблон страницы WordPress, мы должны добавить комментарий в верхней части файла.
Создание формы
Теперь мы должны создать базовую контактную форму WordPress. Просто скопируйте и вставьте код в содержимое записи. Нетрудно использовать этот не требующий пояснений HTML-код для формы. Позже он будет использоваться для определения того, была ли отправлена форма.
Предварительная обработка данных
Созданная форма будет казаться красивой, но она будет совершенно бесполезна, потому что не будет отправлять электронные письма. Что нам нужно сделать, так это взглянуть на отправленную форму и перепроверить все данные. Вам необходимо проверить, правильно ли были заполнены поля с правильными данными.
Если поля заполнены правильными данными, мы получим адрес электронной почты администратора блога и отправим ему электронное письмо.
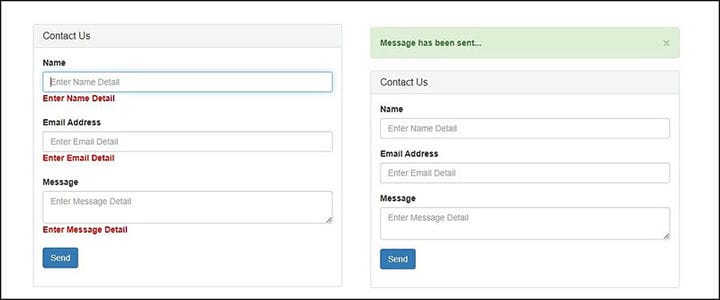
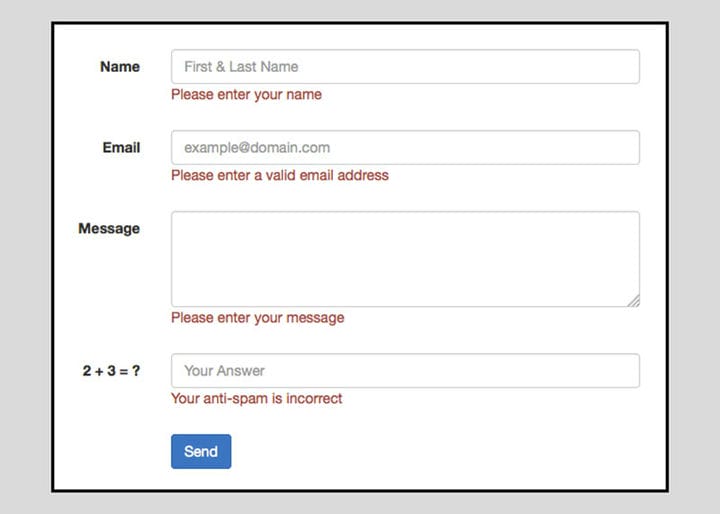
В противном случае письмо не будет отправлено, и у пользователя возникнут проблемы. Убедитесь, что форма была отправлена и заполнена с точными данными. Если возникает ошибка, например пустое поле или неправильный адрес электронной почты, отображается уведомление, и форма не отправляется. Вы должны исправить эти данные и повторить попытку.
Добавление проверки jQuery
Теперь наша форма полностью готова. Но мы можем улучшить его, включив проверку на стороне клиента. Для этого мы будем использовать jQuery и плагин подтверждения jQuery. Этот плагин просто фантастический, поскольку он позволяет быстро проверить, была ли форма заполнена точными данными. Первый шаг — загрузить и установить плагин проверки в файл темы.
Теперь мы должны подключить файлы Javascript к нашей теме. После этого плагин проверки jQuery подтвердит контактную форму на стороне клиента. Как это работает? Он выбирает данные формы, которые имеют необходимый класс CSS, и проверяет, правильно ли они заполнены. Если это не так, отображается уведомление, и вам придется исправить все неверные данные.
Улучшение формы
Используйте возможности WordPress для защиты использования нашей формы с помощью одноразовых номеров. Эти функции позволят вам убедиться, что содержимое запроса формы исходит с текущего сайта, а не с другого. В результате это не идеальная защита, хотя во многих случаях она действительно защищает.
Его первый параметр — это действие, а второй аргумент — имя. Эти два слова снова используются позже в нашем коде, чтобы определить, соответствует ли представленный одноразовый номер этим двум входным данным.
Важно включать поля nonce в ваши формы WordPress. Nonces можно использовать для подтверждения того, что пользователь намеревается выполнить действие, и он играет важную роль в защите от подделки межсайтовых запросов (CSRF)».
Перехват данных с помощью шаблона
Сосредоточьтесь на логике обработки формы: мы выходим из шаблона и переходим к файлу functions.php для обработки полученных данных.
Необходимо подключиться к действию WordPress, которое запускается до создания заголовков страницы WordPress. Это потенциальное перенаправление пользователя на другую страницу после оценки ввода формы.
Первое условие в нашей функции гарантирует, что запись формы была отправлена. Существует связь между функцией и действием перенаправления шаблона. Из-за этого всякий раз, когда страница загружается, она будет вызываться.
Таким образом, очень важно фильтровать запросы и убедиться, что пришло время проанализировать ввод формы, если он существует. Это указывает на то, что кнопка отправки в форме была нажата и пришло время протестировать запрос.
Обработка данных
После того, как мы завершим наши проверки, вы можете делать все, что хотите, с данными формы, хранящимися в переменной. Сохраните сумму подарка как переменную.
После успешного обновления базы данных нам нужно перенаправить пользователя на страницу. Кроме того, вам необходимо создать сообщение об успехе, которое вы можете создать с помощью Dashboard.
Обработка ошибок
Вы должны убедиться, что вы отправили и заполнили форму надлежащим образом. Если произойдет ошибка, например пустое поле или неправильный адрес электронной почты, вы получите уведомление, и форму нельзя будет отправить.
После этого вы должны создать и отобразить предупреждения об ошибках под соответствующим полем. Создайте что-нибудь простое, например: «Пожалуйста, введите свое имя». Вы получите полный шаблон страницы формы, который вы можете использовать.
Заканчиваем мысли о том, как создать форму в WordPress без плагина
Использование WordPress для создания веб-сайта является очень популярным выбором для многих. Он предлагает различные варианты для своих пользователей. Пользователю предлагается выбрать конкретную тему для сайта, организовать то, что он хочет отображать на своем сайте в мельчайших деталях… Это позволяет создавать и добавлять новые страницы и контент с использованием плагинов или без них.
WordPress — отличный выбор для создания веб-сайта или блога. Это хорошо для новичков, а также для людей, которые больше знакомы с созданием веб-сайтов и работой с кодом.
В этой статье мы представили вам способы создания формы в WordPress без плагина для вашего сайта WordPress.
Создание форм необходимо при разработке WordPress или любого сайта. Возможно, потребуется немного больше знаний о коде. Но всегда есть плагины, облегчающие работу, пока вы еще учитесь работать с кодом. Будьте терпеливы, учитесь, и вы создадите удивительные веб-сайты WordPress или блоги.
Если вам понравилось читать эту статью о том, как создать форму в WordPress без плагина, вы должны прочитать эту статью о том, как скрыть автора в WordPress.
Мы также писали о нескольких связанных темах, таких как встраивание формы Google в WordPress, загрузка HTML-файла в WordPress, где хранятся страницы WordPress и как удалять темы WordPress.