WordPress on üks levinumaid viise veebisaidi loomiseks ja kujundamiseks. Me ei eksiks, kui määratleksime WordPressi teie veebisaidi operatsioonisüsteemina.
Siiski on WordPressi pistikprogramme mõnikord keeruline hooldada. Pluginad võivad teid piirata. teie võime luua asju nullist ja toota kaupu, mis on teie vajadustele ja maitsele kõige asjakohasemad.
WordPressi veebisaidi arendamisel tuleb aeg-ajalt luua uus WordPressi vorm, mis on eriti vajalik. Loomulikult on pistikprogrammid olemas ja need on kasulikud uuel saidil töötades. Kuid saate luua ka uue kohandatud käsitsi valmistatud WordPressi vormi ja õppida, kuidas luua WordPressis vormi ilma pistikprogrammita.
Jah, võite alati loota WordPressi pistikprogrammidele. Kuid töötamine ilma WordPressi pistikprogrammi kasutamata võimaldab teil luua oma WordPressi saidile rohkem kohandatud sisu. See annab teile rohkem vabadust kuvada oma WordPressi saidil kõike, mida soovite.
WordPressi pistikprogrammid ei ole alati parim lahendus vormi installimiseks. Seega kasutage oma saidil lihtsa ja kohandatava WordPressi vormi loomiseks Getformi. Pistikprogrammid on üliolulised, kuid need võivad põhjustada teie WordPressi saidi aeglase töö. Seetõttu on mõttekas uurida võimalusi funktsionaalsuse lisamiseks võimalusel pistikprogrammidele tuginemata. Iga pistikprogramm lisab WordPressi andmebaasi oma koodi ja failid. See võib aeglustada saidi kiirust ja suurendada selle mälukasutust. Selle vältimiseks on hea teada, kuidas WordPressis ilma pluginata vormi luua.
Liigse arvu pistikprogrammide haldamine WordPressi saidil on aeganõudev. Pistikprogrammide ajakohasena hoidmiseks peate neid värskendama. Lisaks võivad pistikprogrammid üksteist segada, põhjustades teie WordPressi veebisaidi purunemise.
Selle tulemusel võib vähemate pistikprogrammide kasutamine aidata teil saidiga seotud probleeme kiiremini lahendada. Vormid on iga veebisaidi ja ka iga WordPressi veebisaidi oluline komponent. Kohandatud WordPressi vormide loomiseks on saadaval mitu WordPressi pistikprogrammi. Kuid enamik neist on ebapiisavad. Vormi loomine WordPressis on lihtsam, kui tunnete hästi PHP-d, HTML-i ja Javascripti.
Sellest artiklist leiate olulist teavet selle kohta, kuidas WordPressis ilma pistikprogrammita vormi luua.
Siit saate teada:
- töötab ilma pistikprogrammideta,
- kasutades kohandatud HTML-koodi,
- lehe mallide loomine,
- vormide loomine,
- veebisaidi WordPressi vormi loomine,
- kasutades jQuery pistikprogrammi,
- milleks PHP-faili kasutatakse,
- mis on tühisused,
- kuidas täiustada WordPressi vormi,
- millised on tavalised vead jne.
Lisage kohandatud HTML-i jaotis ja seadistage WordPressi vorm
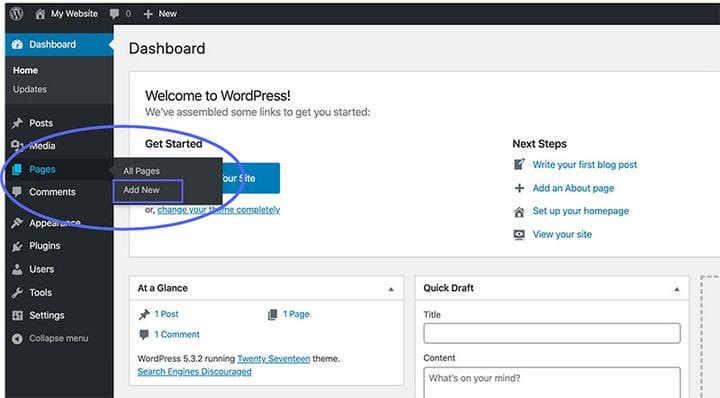
Looge oma WordPressi kontaktivormi jaoks uus leht. Logige sisse oma WordPressi armatuurlauale ja minge lehtede seadete alale. 2 samm on valida ja klõpsake nuppu Lisa uus. Kontaktilehe loomisel valige tähendusrikas nimi. Näiteks: "Võtke meiega ühendust".
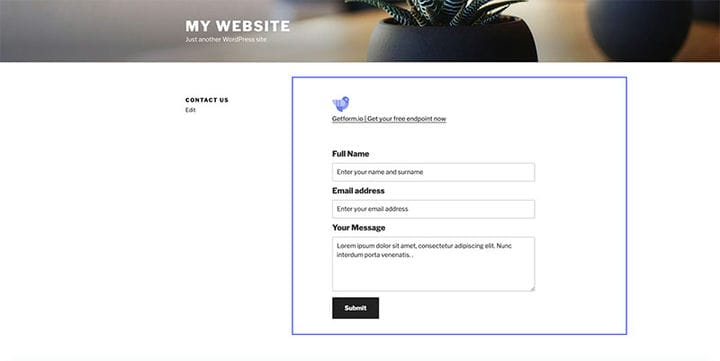
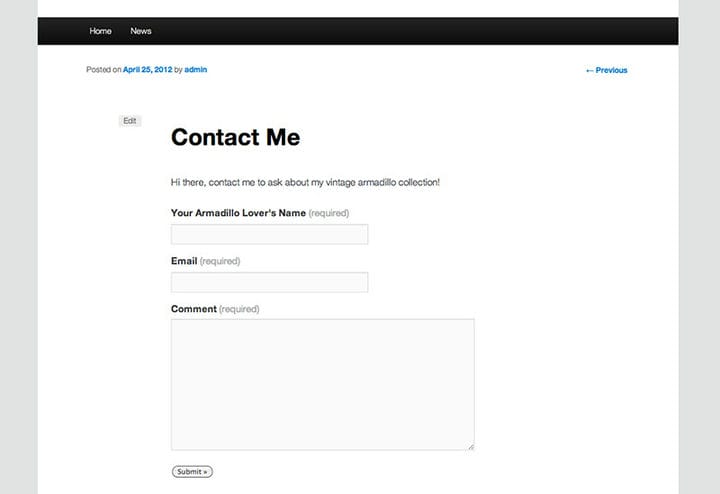
Lihtsam kontaktivorm – seda parem. See peaks olema võimalikult lihtne. Lihtsa kontaktivormi loomiseks vajate ainult nime, e-posti aadressi ja kommentaarikasti. See tuleks kopeerida ja asetada faili page-contact.php.
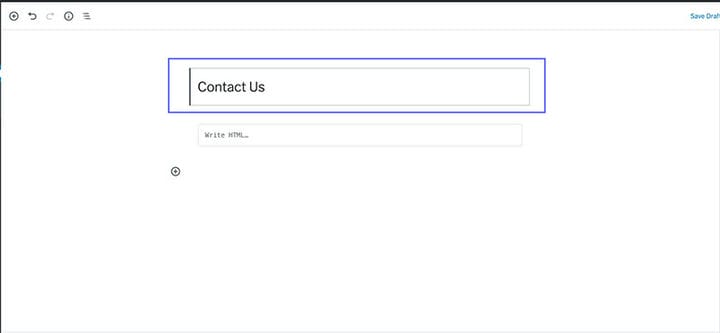
3 samm on WordPressi vormi loomine pärast seda, kui olete oma kontaktilehele nime andnud. Koodiplokki saate kasutada, kui aktiveerite oma WordPressi saidil Bootstrapi.
Kui soovite oma saidi välimuse üle täielikku kontrolli säilitada, võite kasutada vormikoodiplokki ilma alglaadimiseta. Pärast oma WordPressi saidi jaoks sobiva koodiploki valimist lisage Gutenbergi kohandatud HTML-i plokk. Kleepige enda valitud vormikood.
Kui kasutate vanemat WordPressi versiooni, millel puudub Gutenbergi HTML-plokk, avage esmalt vahekaardi Tekst seaded. Kleepige oma valitud vormikood sellele alale.
Ärge unustage lisada leitud lõpp-punkti URL-i HTML-i ploki tegevusatribuudile. Selle tulemusena saadetakse esildised vormile, mille koostasite oma Getformi armatuurlaual.
Lehekülje malli loomine
1 samm on WordPressi lehe malli loomine. Selleks kopeerige kood saidilt page.php uude faili nimega page-contact.php. Tagamaks, et WordPress käsitleb faili contact.php WordPressi lehe mallina, peame faili ülaossa lisama kommentaari.
Vormi ehitamine
Nüüd peame looma WordPressi põhikontaktivormi. Lihtsalt kopeerige ja kleepige kood sisestuse sisusse. Selle iseenesestmõistetava HTML-koodi kasutamine vormi jaoks pole keeruline. Seda kasutatakse hiljem, et teha kindlaks, kas vorm on esitatud või mitte.
Andmete eeltöötlus
Loodud vorm tundub kena, kuid see on täiesti väärtusetu, kuna see ei saada e-kirju. Peame vaatama esitatud vormi ja kontrollima uuesti kõiki andmeid. Peate kontrollima, kas väljad on õigesti ja õigete andmetega täidetud.
Kui lahtrid on täidetud õigete andmetega, saame ajaveebi administraatori meiliaadressi ja saadame talle kirja.
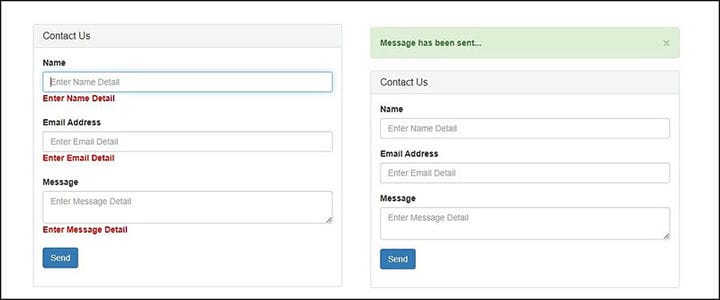
Vastasel juhul meili ei saadeta ja kasutajal on probleeme. Kontrollige, kas vorm on esitatud ja täidetud täpsete andmetega. Kui ilmneb tõrge, näiteks tühi väli või vigane meiliaadress, kuvatakse teade ja vormi ei esitata. Peate need andmed parandama ja uuesti proovima.
jQuery kinnituse lisamine
Meie vorm on nüüd täiesti valmis. Kuid võime seda parandada, lisades kliendipoolse kinnitamise. Selleks kasutame jQuery ja jQuery plugina kinnitust. See pistikprogramm on fantastiline, kuna võimaldab teil kiiresti kontrollida, kas vorm on täidetud täpsete andmetega. Esimene samm on valideerimise pistikprogrammi allalaadimine ja installimine oma teemafaili.
Peame nüüd Javascripti failid oma teemaga ühendama. Pärast seda kinnitab jQuery valideerimise pistikprogramm kliendipoolse kontaktivormi. Kuidas see toimib? See valib vormiandmed, millel on nõutav CSS-klass, ja kinnitab, et need on nõuetekohaselt täidetud. Kui see nii ei ole, kuvatakse teade ja peate parandama kõik valed andmesisestused.
Täiustav vorm
Kasutage WordPressi võimalusi, et kaitsta meie vormi kasutamist nonceside abil. Funktsioonid võimaldavad teil tagada, et vormipäringu sisu pärineb praeguselt saidilt, mitte teiselt. Seetõttu pole see ideaalne kaitse, kuigi kaitseb paljudel juhtudel.
Selle esimene parameeter on toiming, teine argument aga nimi. Neid kahte sõna kasutatakse meie koodis hiljem uuesti, et teha kindlaks, kas esitatud nonce vastab nendele kahele sisendile.
Oluline on lisada oma WordPressi vormidesse nonce väljad. Nonces’i abil saab kontrollida, kas kasutaja kavatseb toimingu sooritada, ja see aitab kaitsta saidiülese päringu võltsimise (CSRF) eest.
Andmete pealtkuulamine malliga
Keskenduge vormi töötlemisloogikale: jätame malli ja suundume saadud andmete käsitlemiseks faili functions.php.
Ühendus tuleb luua WordPressi toiminguga, mis käivitatakse enne WordPressi lehe päiste loomist. See on potentsiaalselt kasutaja suunamine teisele lehele pärast vormi sisendi hindamist.
Esimene tingimus meie funktsioonis tagab meile, et vormisisend on esitatud. Funktsiooni ja malli ümbersuunamistoimingu vahel on seos. Seetõttu kutsutakse seda alati, kui šage laadib.
Seetõttu on ülioluline päringuid filtreerida ja tagada, et oleks aeg vormisisend parsida, kui see on olemas. See näitab, et vormil olevat nuppu Esita vajutati ja nüüd on aeg taotlust testida.
Andmete töötlemine
Kui oleme oma kontrollid lõpetanud, peate muutujasse salvestatud vormiandmetega midagi tegema. Salvestage kingituse summa muutujana.
Pärast andmebaasi edukat värskendamist peame kasutaja lehele ümber suunama. Samuti peate looma edusõnumi, mille saate luua Dashboardi abil.
Vigade käsitlemine
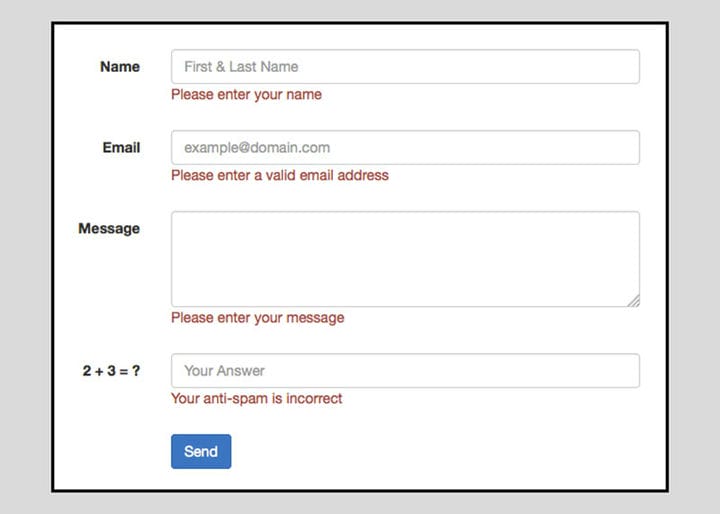
Peate veenduma, et esitate ja täitke vormi õigesti. Kui ilmneb tõrge (nt tühi väli või vigane e-posti aadress), saate teate ja vormi ei saa esitada.
Pärast seda peate looma ja kuvama seotud kasti all veahoiatused. Looge midagi lihtsat, näiteks "Palun sisestage oma nimi". Saate täieliku vormilehe malli, mida saate kasutada.
Lõpetavad mõtted selle kohta, kuidas WordPressis ilma pistikprogrammita vormi luua
WordPressi kasutamine veebisaidi loomiseks on paljude jaoks väga populaarne valik. See pakub oma kasutajatele erinevaid võimalusi. Kasutajal pakutakse saidi jaoks valida konkreetse teema, korraldada võimalikult väikseima detailiga, mida ta soovib oma saidil kuvada… See võimaldab teil luua ja lisada uusi lehti ja sisu pistikprogrammidega või ilma.
WordPress on suurepärane valik veebisaidi või ajaveebi loomiseks. See on hea algajatele ja ka inimestele, kes on rohkem kursis veebisaitide loomise ja koodiga töötamisega.
Selles artiklis tutvustasime teile viise, kuidas luua WordPressis vormi ilma WordPressi saidi pistikprogrammita.
Vormide loomine on WordPressi või mis tahes saidi kujundamisel hädavajalik. See võib vajada natuke rohkem teadmisi koodi kohta. Kuid alati on olemas pistikprogrammid, mis hõlbustavad tööd, samal ajal kui õpite koodiga töötama. Olge kannatlik, õppige ja loote hämmastavaid WordPressi või ajaveebisaite.
Kui teile meeldis lugeda seda artiklit, kuidas WordPressis ilma pistikprogrammita vormi luua, peaksite uurima seda artiklit selle kohta, kuidas autorit WordPressis peita.
Kirjutasime ka mõnest sellega seotud teemast, nagu Google’i vormi manustamine WordPressi, HTML-faili WordPressis üleslaadimine, WordPressi lehtede salvestamine ja WordPressi teemade kustutamine.