WordPress ist eine der gebräuchlichsten Methoden zum Erstellen und Gestalten einer Website. Wir würden nicht falsch liegen, wenn wir WordPress als Betriebssystem Ihrer Website definieren würden.
Dennoch sind WordPress-Plugins manchmal schwierig zu warten. Plugins können Sie einschränken. Ihre Fähigkeit, Dinge von Grund auf neu zu kreieren und Waren herzustellen, die Ihren Anforderungen und Ihrem Geschmack am besten entsprechen.
Bei der Entwicklung einer WordPress-Website ist es gelegentlich erforderlich, ein neues WordPress-Formular für eine besonders spezifische Notwendigkeit zu erstellen. Natürlich gibt es Plugins, die nützlich sind, wenn Sie an einer neuen Website arbeiten. Sie können aber auch ein neues, benutzerdefiniertes, handgefertigtes WordPress-Formular erstellen und lernen, wie Sie ein Formular in WordPress ohne ein Plugin erstellen.
Ja, auf WordPress-Plugins ist immer Verlass. Wenn Sie jedoch ohne das WordPress-Plugin arbeiten, können Sie mehr benutzerdefinierte Inhalte für Ihre WordPress-Site erstellen. Es gibt Ihnen mehr Freiheit, auf Ihrer WordPress-Site anzuzeigen, was Sie wollen.
WordPress-Plugins sind nicht immer die beste Antwort für Formularinstallationen. Verwenden Sie daher Getform, um ein einfaches und anpassbares WordPress-Formular auf Ihrer Website zu erstellen. Plugins sind lebenswichtig, aber sie können dazu führen, dass deine WordPress-Seite langsam läuft. Aus diesem Grund ist es sinnvoll, nach Möglichkeiten zu suchen, Funktionen hinzuzufügen, ohne sich nach Möglichkeit auf Plugins zu verlassen. Jedes Plugin fügt der WordPress-Datenbank seinen eigenen Code und seine eigenen Dateien hinzu. Dies kann die Geschwindigkeit der Website verlangsamen und die Speichernutzung erhöhen. Um dies zu vermeiden, ist es gut zu wissen, wie man in WordPress ein Formular ohne Plugin erstellt.
Die Verwaltung einer übermäßigen Anzahl von Plugins auf einer WordPress-Site ist zeitaufwändig. Um die Plugins auf dem neuesten Stand zu halten, müssen Sie sie aktualisieren. Außerdem können sich Plugins gegenseitig stören, was dazu führen kann, dass Ihre WordPress-Website kaputt geht.
Infolgedessen können Sie durch die Verwendung von weniger Plugins Probleme mit Ihrer Website schneller lösen. Formulare sind ein wesentlicher Bestandteil jeder Website sowie für jede WordPress-Website. Es sind mehrere WordPress-Plugins zum Erstellen benutzerdefinierter WordPress-Formulare verfügbar. Aber die meisten von ihnen sind unzureichend. Es ist einfacher, ein Formular in WordPress zu erstellen, wenn Sie ein gutes Verständnis von PHP, HTML und Javascript haben.
In diesem Artikel erfahren Sie einige der wichtigsten Informationen zum Erstellen eines Formulars in WordPress ohne Plugin.
Hier erfahren Sie mehr über:
- ohne Plugins arbeiten,
- Verwenden von benutzerdefiniertem HTML-Code,
- Erstellen von Seitenvorlagen,
- Formulare erstellen,
- Erstellen des Website-WordPress-Formulars,
- mit dem jQuery-Plugin,
- Wofür wird die PHP-Datei verwendet,
- was sind nonces,
- wie man das WordPress-Formular verbessert,
- Was sind einige übliche Fehler usw.
Fügen Sie einen benutzerdefinierten HTML-Abschnitt hinzu und richten Sie das WordPress-Formular ein
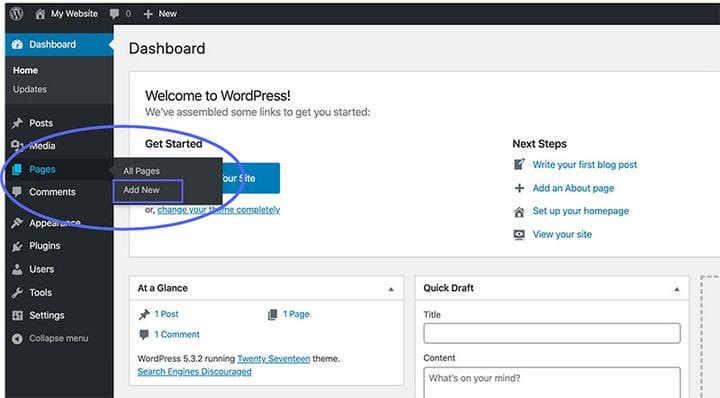
Erstellen Sie eine neue Seite für Ihr WordPress-Kontaktformular. Melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie zum Bereich Seiteneinstellungen. Schritt 2 ist die Auswahl und das Klicken auf Neu hinzufügen. Wählen Sie beim Erstellen einer Kontaktseite einen aussagekräftigen Namen. Zum Beispiel: „Kontaktieren Sie uns”.
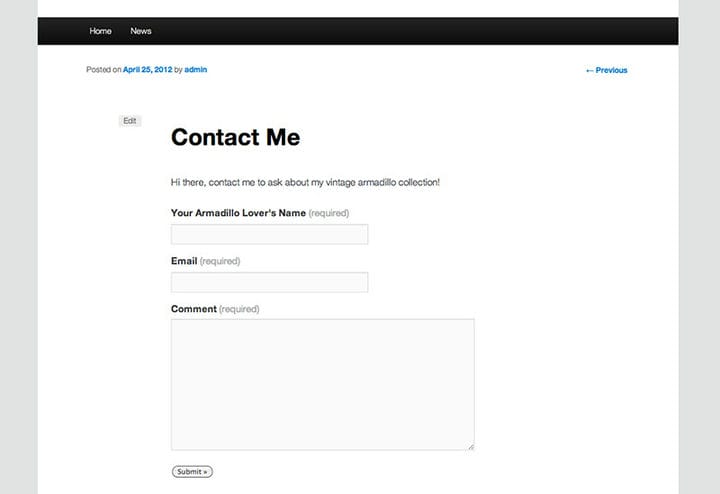
Einfacher Kontaktformular – desto besser. Dies sollte so einfach wie möglich sein. Sie benötigen nur Name, E-Mail und Kommentarfelder, um ein einfaches Kontaktformular zu erstellen. Es sollte kopiert und in die Datei page-contact.php eingefügt werden.
Schritt 3 besteht darin, Ihr WordPress-Formular zu erstellen, nachdem Sie Ihre Kontaktseite benannt haben. Sie können den Codeblock verwenden, wenn Sie Bootstrap auf Ihrer WordPress-Seite aktivieren.
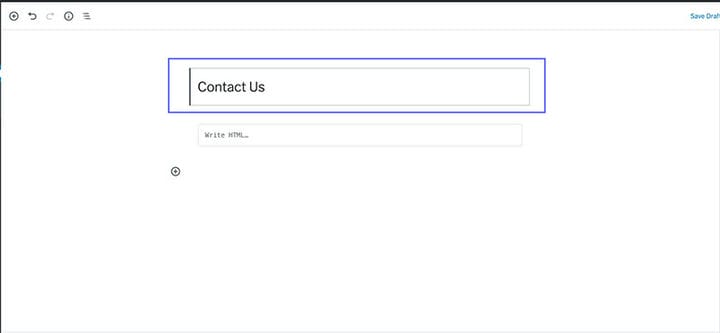
Wenn Sie die vollständige Kontrolle über das Erscheinungsbild Ihrer Website behalten möchten, können Sie den Formularcodeblock ohne Bootstrap verwenden. Nachdem Sie den entsprechenden Codeblock für Ihre WordPress-Site ausgewählt haben, fügen Sie einen benutzerdefinierten Gutenberg-HTML-Block hinzu. Fügen Sie den Formularcode Ihrer Wahl ein.
Wenn Sie eine ältere WordPress-Version verwenden, der der Gutenberg-HTML-Block fehlt, gehen Sie zuerst zu den Einstellungen der Registerkarte „Text”. Fügen Sie den Formularcode Ihrer Wahl in den Bereich ein.
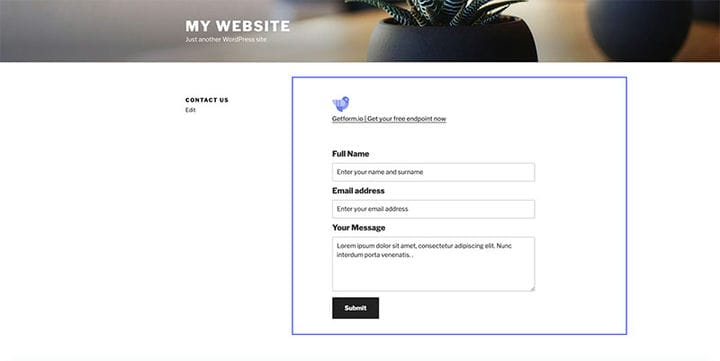
Vergessen Sie nicht, die Endpunkt-URL, die Sie gefunden haben, in die Aktionseigenschaft des HTML-Blocks aufzunehmen. Als Ergebnis werden Übermittlungen an das Formular gesendet, das Sie in Ihrem Getform-Dashboard erstellt haben.
Erstellen einer Seitenvorlage
Schritt 1 besteht darin, eine Vorlage für eine WordPress-Seite zu erstellen. Kopieren Sie dazu den Code aus page.php in eine neue Datei namens page-contact.php. Um sicherzustellen, dass WordPress die Datei contact.php als WordPress-Seitenvorlage behandelt, müssen wir am Anfang der Datei einen Kommentar einfügen.
Erstellen des Formulars
Wir müssen jetzt ein einfaches WordPress-Kontaktformular erstellen. Kopieren Sie einfach den Code und fügen Sie ihn in den Eintragsinhalt ein. Es ist nicht schwierig, diesen selbsterklärenden HTML-Code für ein Formular zu verwenden. Es wird später verwendet, um festzustellen, ob das Formular gesendet wurde oder nicht.
Datenvorverarbeitung
Das erstellte Formular wird nett aussehen, aber es wird völlig wertlos sein, weil es keine E-Mails senden wird. Was wir tun müssen, ist einen Blick auf das eingereichte Formular zu werfen und alle Daten erneut zu überprüfen. Sie müssen überprüfen, ob die Felder korrekt mit den richtigen Daten ausgefüllt wurden.
Wenn die Felder mit den richtigen Daten ausgefüllt sind, erhalten wir die E-Mail-Adresse des Blog-Administrators und senden ihm die E-Mail.
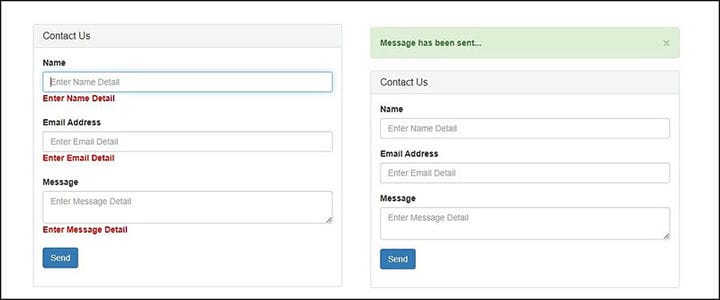
Andernfalls wird keine E-Mail gesendet und der Benutzer hat Probleme. Überprüfen Sie, ob das Formular gesendet und mit korrekten Daten ausgefüllt wurde. Wenn ein Fehler auftritt, z. B. ein leeres Feld oder eine falsche E-Mail-Adresse, wird ein Hinweis angezeigt und das Formular wird nicht gesendet. Sie müssen diese Daten korrigieren und es erneut versuchen.
Hinzufügen einer jQuery-Verifizierung
Unser Formular ist nun vollständig fertig. Wir können es jedoch verbessern, indem wir eine clientseitige Überprüfung integrieren. Dazu verwenden wir jQuery und das Confirm-jQuery-Plugin. Dieses Plugin ist fantastisch, da es Ihnen ermöglicht, schnell zu überprüfen, ob ein Formular mit korrekten Daten ausgefüllt wurde. Der erste Schritt besteht darin, das Validate-Plugin herunterzuladen und in Ihrer Designdatei zu installieren.
Wir müssen nun die Javascript-Dateien mit unserem Theme verbinden. Danach bestätigt das jQuery-Validierungs-Plugin das Kontaktformular auf der Client-Seite. Wie funktioniert es? Es wählt Formulardaten aus, die über die erforderliche CSS-Klasse verfügen, und überprüft, ob sie ordnungsgemäß gefüllt sind. Ist dies nicht der Fall, wird ein Hinweis angezeigt und Sie müssen alle falschen Dateneingaben korrigieren.
Verbesserungsform
Nutzen Sie die Möglichkeiten von WordPress, um die Verwendung unseres Formulars mithilfe von Nonces zu schützen. Mit den Funktionen können Sie sicherstellen, dass der Inhalt einer Formularanfrage von der aktuellen Seite stammt und nicht von einer anderen. Infolgedessen ist es kein idealer Schutz, obwohl es in vielen Fällen schützt.
Sein erster Parameter ist eine Aktion, während sein zweites Argument ein Name ist. Diese beiden Wörter werden später in unserem Code erneut verwendet, um zu bestimmen, ob die übermittelte Nonce diesen beiden Eingaben entspricht.
Es ist wichtig, Nonce-Felder in Ihre WordPress-Formulare aufzunehmen. Nonces können verwendet werden, um zu überprüfen, ob ein Benutzer beabsichtigt, eine Aktion auszuführen, und tragen maßgeblich zum Schutz vor Cross-Site Request Forgery (CSRF) bei”.
Datenabfangen mit Vorlage
Konzentrieren Sie sich auf die Verarbeitungslogik des Formulars: Wir verlassen die Vorlage und gehen zur Datei functions.php, um die empfangenen Daten zu verarbeiten.
Es ist notwendig, eine Verbindung zu einer WordPress-Aktion herzustellen, die ausgeführt wird, bevor die WordPress-Seitenkopfzeilen erstellt werden. Es soll den Benutzer möglicherweise nach Auswertung der Formulareingabe auf eine andere Seite umleiten.
Die erste Bedingung in unserer Funktion versichert uns, dass ein Formulareintrag übermittelt wurde. Es besteht eine Verknüpfung zwischen der Funktion und der Vorlagenumleitungsaktion. Aus diesem Grund wird die šage immer dann aufgerufen, wenn sie geladen wird.
Daher ist es wichtig, die Anforderungen zu filtern und sicherzustellen, dass es an der Zeit ist, die Formulareingabe zu parsen, falls vorhanden. Dies zeigt an, dass die Senden-Schaltfläche auf dem Formular gedrückt wurde und dass es nun an der Zeit ist, die Anfrage zu testen.
Verarbeitung der Daten
Sobald wir unsere Prüfungen abgeschlossen haben, können Sie mit den in der Variablen gespeicherten Formulardaten alles tun, was Sie wollen. Speichern Sie den Geschenkbetrag als Variable.
Nach erfolgreicher Aktualisierung der Datenbank müssen wir den Benutzer auf eine Seite umleiten. Außerdem müssen Sie eine Erfolgsmeldung erstellen, die Sie mit Dashboard erstellen können.
Fehlerbehandlung
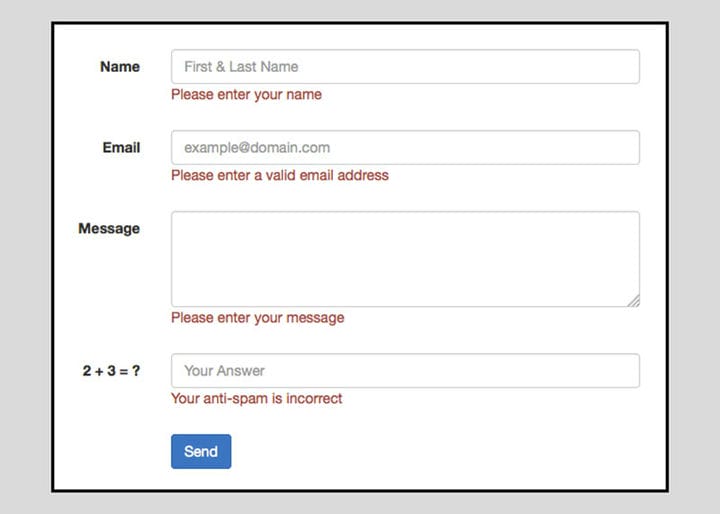
Sie müssen sicherstellen, dass Sie das Formular ordnungsgemäß absenden und ausfüllen. Wenn ein Fehler auftritt, z. B. ein leeres Feld oder eine falsche E-Mail-Adresse, erhalten Sie eine Benachrichtigung und das Formular kann nicht gesendet werden.
Danach müssen Sie Fehlerwarnungen unter dem zugehörigen Feld erstellen und anzeigen. Erstellen Sie etwas Einfaches wie „Bitte geben Sie Ihren Namen ein”. Sie erhalten eine vollständige Formularseitenvorlage, die Sie verwenden können.
Abschließende Gedanken zum Erstellen eines Formulars in WordPress ohne Plugin
Die Verwendung von WordPress zum Erstellen einer Website ist für viele eine sehr beliebte Wahl. Es bietet seinen Benutzern verschiedene Optionen. Dem Benutzer wird angeboten, ein bestimmtes Thema für die Website auszuwählen, um bis ins kleinste Detail zu organisieren, was auf seiner Website angezeigt werden soll. Es ermöglicht Ihnen, neue Seiten und Inhalte mit oder ohne Verwendung der Plugins zu erstellen und hinzuzufügen.
WordPress ist eine großartige Wahl, um eine Website oder einen Blog zu erstellen. Es ist gut für Anfänger und auch für Leute, die mit dem Erstellen von Websites und der Arbeit mit dem Code vertrauter sind.
In diesem Artikel haben wir Ihnen Möglichkeiten vorgestellt, wie Sie ein Formular in WordPress ohne Plugin für Ihre WordPress-Seite erstellen können.
Das Erstellen von Formularen ist beim Entwerfen einer WordPress- oder einer anderen Website unerlässlich. Es könnte ein bisschen mehr Wissen über den Code erfordern. Aber es gibt immer Plugins, um die Arbeit zu erleichtern, während Sie noch lernen, wie man mit dem Code arbeitet. Seien Sie geduldig, lernen Sie und Sie werden erstaunliche WordPress- oder Blog-Websites erstellen.
Wenn Ihnen dieser Artikel über das Erstellen eines Formulars in WordPress ohne Plugin gefallen hat, sollten Sie sich diesen Artikel über das Ausblenden des Autors in WordPress ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie zum Beispiel, wie man ein Google-Formular in WordPress einbettet, wie man eine HTML-Datei in WordPress hochlädt, wo WordPress-Seiten gespeichert werden und wie man WordPress-Themes löscht.