Hur man skapar ett formulär i WordPress utan ett plugin
WordPress är ett av de vanligaste sätten att skapa och designa en webbplats. Vi skulle inte ha fel om vi definierade WordPress som din webbplatss operativsystem.
Ändå är WordPress-plugins ibland svåra att underhålla. Plugins kan begränsa dig. din förmåga att skapa saker från grunden och producera varor som är mest relevanta för dina krav och smaker.
Det krävs ibland att du skapar ett nytt WordPress-formulär för en, särskilt specifik nödvändighet, när du utvecklar en WordPress-webbplats. Naturligtvis finns plugins och är användbara när man arbetar på en ny webbplats. Men du kan också skapa en ny, anpassad handgjord WordPress-form och lära dig hur du skapar ett formulär i WordPress utan ett plugin.
Ja, du kan alltid lita på WordPress-plugins. Men att arbeta utan att använda WordPress-pluginen gör att du kan skapa mer anpassat innehåll för din WordPress-webbplats. Det ger dig mer frihet att visa vad du vill på din WordPress-webbplats.
WordPress-plugins är inte alltid det bästa svaret för formulärinstallationer. Använd därför Getform för att skapa ett enkelt och anpassningsbart WordPress-formulär på din webbplats. Plugins är viktiga, men de kan göra att din WordPress-webbplats går långsamt. Det är därför det är vettigt att utforska sätt att lägga till funktionalitet utan att förlita sig på plugins när det är möjligt. Varje plugin lägger till sin egen kod och filer till WordPress-databasen. Detta kan sakta ner webbplatsens hastighet och öka dess minnesanvändning. För att undvika detta är det bra att veta hur man skapar ett formulär i WordPress utan plugin.
Att hantera ett för stort antal plugins på en WordPress-webbplats är tidskrävande. För att hålla plugins uppdaterade måste du uppdatera dem. Dessutom kan plugins störa varandra, vilket gör att din WordPress-webbplats går sönder.
Som ett resultat kan användning av färre plugins hjälpa dig att lösa eventuella problem med din webbplats snabbare. Formulär är en viktig komponent på varje webbplats, såväl som för alla WordPress-webbplatser. Det finns flera WordPress-plugins tillgängliga för att skapa anpassade WordPress-formulär. Men de flesta av dem är otillräckliga. Det är enklare att skapa ett formulär i WordPress om du har en god förståelse för PHP, HTML och Javascript.
I den här artikeln får du reda på en del av den avgörande informationen om hur man skapar ett formulär i WordPress utan ett plugin.
Här får du lära dig om:
- fungerar utan plugins,
- använder anpassad HTML-kod,
- skapa sidmallar,
- skapa formulär,
- bygga webbplatsen WordPress form,
- med jQuery-plugin,
- vad används PHP-filen till,
- vad är nonces,
- hur man förbättrar WordPress-formen,
- vad är några vanliga fel osv.
Lägg till en anpassad HTML-sektion och ställ in WordPress-formulär
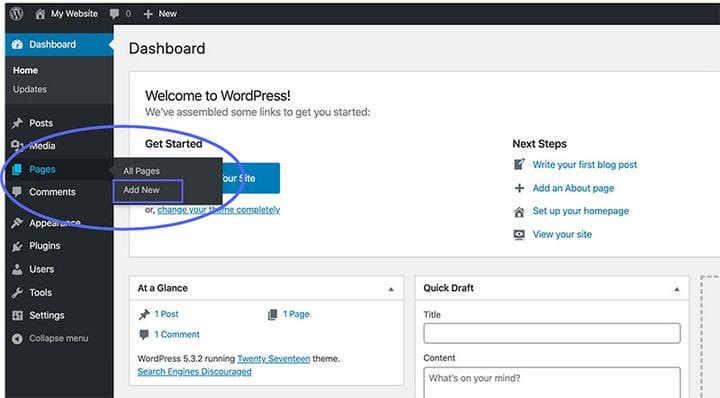
Skapa en ny sida för ditt WordPress-kontaktformulär. Logga in på din WordPress-instrumentpanel och gå till området Sidinställningar. Steg 2 är att välja och klicka på Lägg till ny. När du skapar en kontaktsida, välj ett meningsfullt namn. Till exempel: "Kontakta oss".
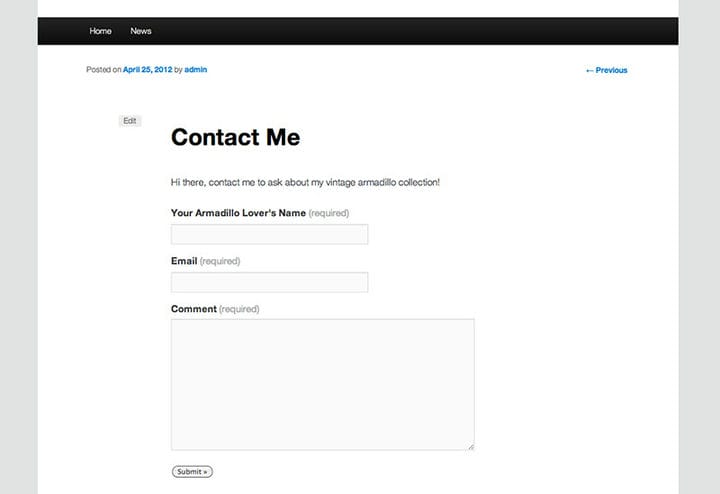
Enklare kontaktformulär – desto bättre. Detta ska vara så enkelt som möjligt. Du behöver bara namn, e-postadress och kommentarsrutor för att skapa ett enkelt kontaktformulär. Den ska kopieras och placeras i filen page-contact.php.
Steg 3 är att skapa ditt WordPress-formulär efter att du har namngett din kontaktsida. Du kan använda kodblocket om du aktiverar Bootstrap på din WordPress-webbplats.
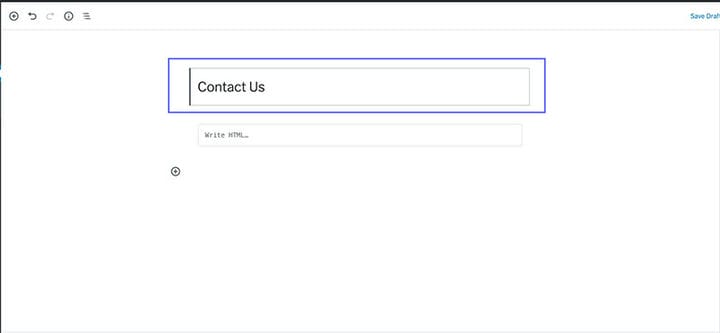
Om du vill ha fullständig kontroll över webbplatsens utseende kan du använda formulärkodblocket utan bootstrap. Efter att ha valt lämpligt kodblock för din WordPress-webbplats, lägg till ett Gutenberg anpassat HTML-block. Klistra in formulärkoden du väljer.
Om du använder en äldre WordPress-version som saknar Gutenberg HTML-blocket, gå till inställningarna på fliken Text först. Klistra in den valda formulärkoden i området.
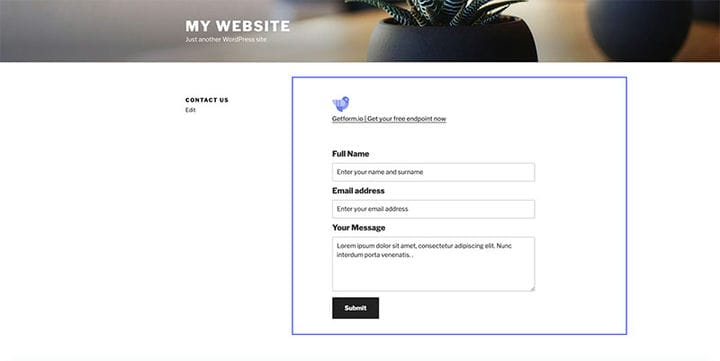
Glöm inte att inkludera den slutpunkts-URL du hittade till action-egenskapen för HTML-blocket. Som ett resultat kommer inlämningar att skickas till formuläret du byggde på din Getform-instrumentpanel.
Skapa en sidmall
Steg 1 är att skapa en mall för en WordPress-sida. För att göra det, kopiera koden från page.php till en ny fil som heter page-contact.php. För att säkerställa att WordPress behandlar kontakt.php-filen som en WordPress-sidmall måste vi inkludera en kommentar överst i filen.
Bygga formuläret
Vi måste nu skapa ett grundläggande WordPress-kontaktformulär. Kopiera och klistra bara in koden i inläggets innehåll. Det är inte svårt att använda denna självförklarande HTML-kod för ett formulär. Det kommer att användas senare för att avgöra om formuläret har skickats in eller inte.
Dataförbehandling
Det skapade formuläret kommer att verka trevligt, men det kommer att vara helt värdelöst eftersom det inte kommer att skicka några e-postmeddelanden. Vad vi behöver göra är att ta en titt på formuläret som skickades in och kontrollera alla uppgifter igen. Du måste kontrollera om fälten var korrekt ifyllda med korrekt data.
Om rutorna är fyllda med rätt data kommer vi att få bloggadministratörens e-postadress och skicka e-posten till dem.
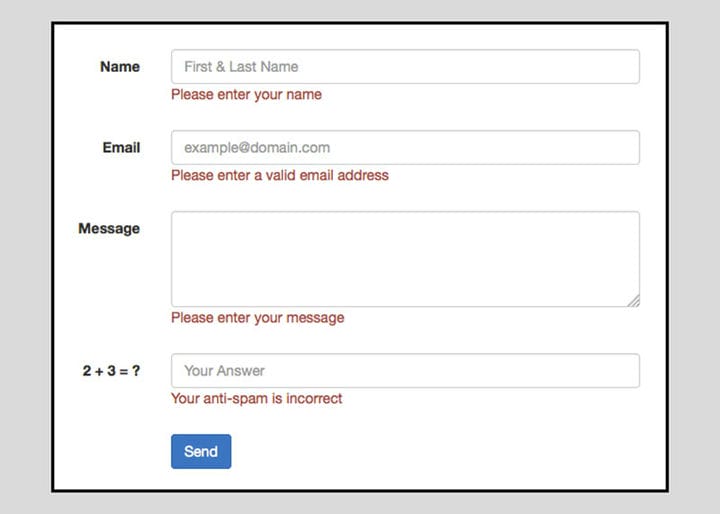
Annars kommer ingen e-post att skickas och användaren kommer att få problem. Kontrollera att formuläret har skickats in och ifyllts med korrekta uppgifter. Om ett fel uppstår, till exempel ett tomt fält eller en felaktig e-postadress, visas ett meddelande och formuläret skickas inte in. Du måste korrigera dessa uppgifter och försöka igen.
Lägga till en jQuery-verifiering
Vårt formulär är nu helt klart. Men vi kan förbättra det genom att inkludera verifiering på klientsidan. För att göra detta kommer vi att använda jQuery och bekräfta jQuery-plugin. Detta plugin är fantastiskt eftersom det låter dig snabbt verifiera om ett formulär har fyllts i med korrekta uppgifter. Det första steget är att ladda ner och installera valideringspluginen i din temafil.
Vi måste nu koppla Javascript-filerna till vårt tema. Efter det kommer jQuery validerar plugin att bekräfta kontaktformuläret på klientsidan. Hur fungerar det? Den väljer formulärdata som har den nödvändiga CSS-klassen och validerar att de är korrekt ifyllda. Om så inte är fallet visas ett meddelande och du måste korrigera alla felaktiga datainmatningar.
Förbättra form
Använd WordPresss möjligheter för att skydda användningen av vårt formulär med hjälp av nonces. Funktionerna gör att du kan säkerställa att innehållet i en formulärförfrågan kommer från den aktuella webbplatsen och inte från en annan. Som ett resultat är det inte idealiskt skydd, även om det skyddar under många omständigheter.
Dess första parameter är en åtgärd, medan dess andra argument är ett namn. Dessa två ord används igen senare i vår kod för att avgöra om den inlämnade nonce motsvarar dessa två indata.
Det är viktigt att inkludera nonce-fält i dina WordPress-formulär. Nonces kan användas för att verifiera att en användare avser att utföra en åtgärd och är avgörande för att skydda mot Cross-Site Request Forgery (CSRF)".
Dataavlyssning Med Mall
Koncentrera dig på formulärets bearbetningslogik: vi lämnar mallen och går till functions.php-filen för att hantera mottagna data.
Det är nödvändigt att ansluta till en WordPress-åtgärd som körs innan WordPress sidhuvuden produceras. Det är för att potentiellt omdirigera användaren till en annan sida efter att ha utvärderat formulärinmatningen.
Det första villkoret i vår funktion försäkrar oss om att en formuläranmälan har skickats. Det finns en länk mellan funktionen och mallomdirigeringsåtgärden. På grund av detta kommer den att anropas närhelst šage laddas.
Det är därför viktigt att filtrera förfrågningarna och se till att det är dags att analysera formulärinmatningen om den finns. Detta indikerar att knappen Skicka på formuläret har tryckts och att det nu är dags att testa begäran.
Bearbetning av data
När vi har slutfört våra kontroller är det upp till dig att göra vad du vill med formulärdata som lagras i variabeln. Spara gåvobeloppet som en variabel.
Efter framgångsrik uppdatering av databasen måste vi omdirigera användaren till en sida. Du måste också skapa ett framgångsmeddelande, som du kan skapa med hjälp av Dashboard.
Felhantering
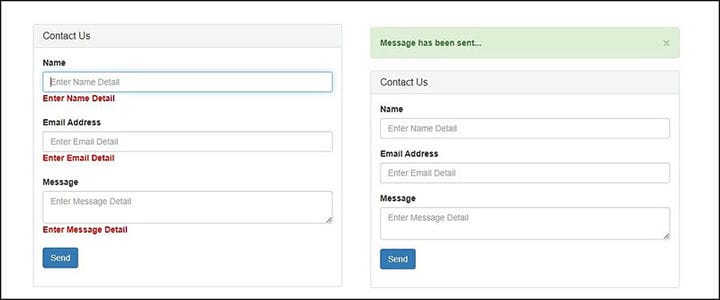
Du måste se till att du skickar in och fyller i formuläret på rätt sätt. Om ett fel uppstår, till exempel ett tomt fält eller en felaktig e-postadress, får du ett meddelande och formuläret kommer inte att kunna skickas.
Efter detta måste du skapa och visa felvarningar under den tillhörande rutan. Skapa något enkelt, som "Vänligen ange ditt namn." Du får en komplett formulärsidamall som du kan använda.
Avslutande tankar om hur man skapar ett formulär i WordPress utan plugin
Att använda WordPress för att skapa en webbplats är ett mycket populärt val för många. Det erbjuder olika alternativ för sina användare. Användaren erbjuds att välja ett specifikt tema för webbplatsen, att organisera vad man vill visa på sin webbplats i minsta detalj… Det låter dig skapa och lägga till nya sidor och innehåll med eller utan att använda plugins.
WordPress är ett utmärkt val för att skapa en webbplats eller blogg. Det är bra för nybörjare och även för personer som är mer bekanta med att bygga webbplatser och arbeta med koden.
I den här artikeln presenterade vi hur du skapar ett formulär i WordPress utan ett plugin för din WordPress-webbplats.
Att skapa formulär är viktigt när du designar en WordPress eller vilken webbplats som helst. Det kan behöva lite mer kunskap om koden. Men det finns alltid plugins för att underlätta jobbet medan du fortfarande lär dig hur man arbetar med koden. Ha tålamod, lär dig så skapar du fantastiska WordPress- eller bloggwebbplatser.
Om du tyckte om att läsa den här artikeln om hur man skapar ett formulär i WordPress utan plugin, bör du kolla in den här om hur man gömmer författaren i WordPress.
Vi skrev också om några relaterade ämnen som hur man bäddar in ett googleformulär i WordPress, hur man laddar upp en HTML-fil i WordPress, var är WordPress-sidor lagrade och hur man tar bort WordPress-teman.