Як створити форму в WordPress без плагіна
WordPress є одним із найпоширеніших способів створення та дизайну веб-сайту. Ми не помилимося, якщо визначимо WordPress як операційну систему вашого сайту.
Однак інколи складно підтримувати плагіни WordPress. Плагіни можуть обмежити вас. ваша здатність створювати речі з нуля та виробляти товари, які найбільше відповідають вашим вимогам і смакам.
Час від часу виникає необхідність створити нову форму WordPress для особливо особливих потреб під час розробки веб-сайту WordPress. Звичайно, плагіни існують і корисні під час роботи над новим сайтом. Але ви також можете створити нову форму WordPress ручної роботи та дізнатися, як створити форму в WordPress без плагіна.
Так, ви завжди можете покластися на плагіни WordPress. Однак робота без використання плагіна WordPress дозволить вам створювати більше спеціального вмісту для свого сайту WordPress. Це дасть вам більше свободи відображати все, що завгодно, на вашому сайті WordPress.
Плагіни WordPress не завжди є найкращою відповіддю на встановлення форм. Таким чином, використовуйте Getform, щоб створити просту та адаптовану форму WordPress на вашому сайті. Плагіни життєво важливі, але вони можуть спричинити повільну роботу вашого сайту WordPress. Ось чому має сенс вивчити способи додавання функціональності, не покладаючись на плагіни, коли це можливо. Кожен плагін додає власний код і файли до бази даних WordPress. Це може сповільнити швидкість сайту та збільшити використання пам’яті. Щоб уникнути цього, корисно знати, як створити форму в WordPress без плагіна.
Керування надмірною кількістю плагінів на сайті WordPress займає багато часу. Щоб підтримувати плагіни в актуальному стані, ви повинні їх оновити. Крім того, плагіни можуть заважати один одному, спричиняючи поломку веб-сайту WordPress.
Як результат, використання меншої кількості плагінів може допомогти вам швидше вирішити будь-які проблеми з вашим сайтом. Форми є важливим компонентом кожного веб-сайту, а також будь-якого веб-сайту WordPress. Існує кілька плагінів WordPress для створення спеціальних форм WordPress. Але більшість із них неадекватні. Створити форму в WordPress простіше, якщо ви добре розумієте PHP, HTML і Javascript.
У цій статті ви знайдете деяку важливу інформацію про те, як створити форму в WordPress без плагіна.
Тут ви дізнаєтесь про:
- працює без плагінів,
- за допомогою спеціального коду HTML,
- створення шаблонів сторінок,
- створення форм,
- створення веб-форми WordPress,
- за допомогою плагіна jQuery,
- для чого використовується файл PHP,
- що таке нонси,
- як покращити форму WordPress,
- які звичайні помилки тощо.
Додайте спеціальний розділ HTML і налаштуйте форму WordPress
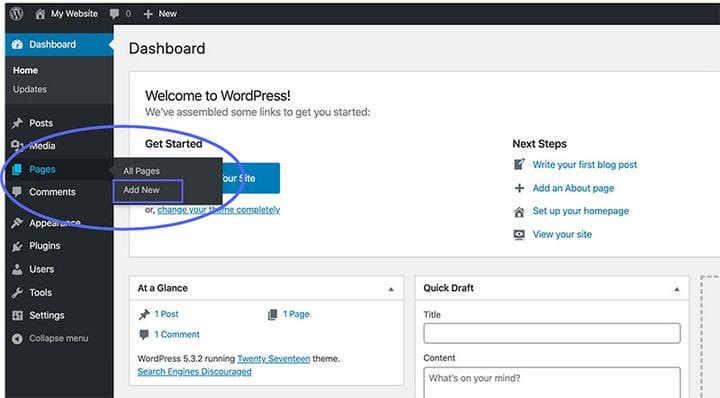
Створіть нову сторінку для своєї контактної форми WordPress. Увійдіть на інформаційну панель WordPress і перейдіть до області налаштувань сторінок. Крок 2 – вибрати та натиснути «Додати новий». Створюючи сторінку контактів, виберіть значущу назву. Наприклад: «Зв’яжіться з нами».
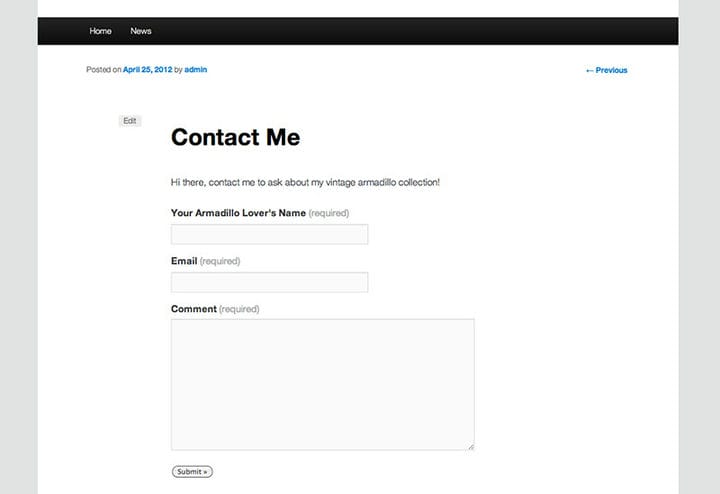
Чим простіше контактна форма – тим краще. Це має бути якомога простіше. Щоб створити просту контактну форму, вам потрібні лише ім’я, адреса електронної пошти та коментарі. Його слід скопіювати та помістити у файл page-contact.php.
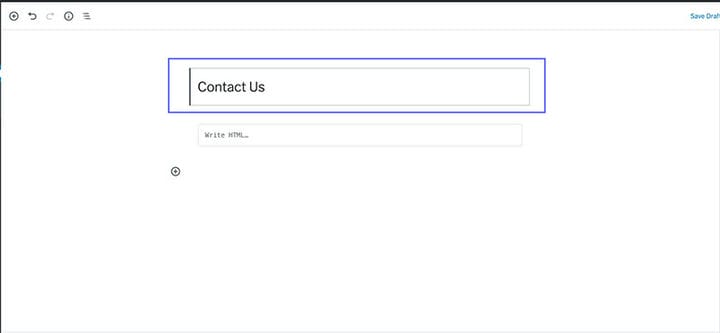
Крок 3 — створити форму WordPress після того, як ви назвали сторінку контактів. Ви можете використовувати блок коду, якщо активуєте Bootstrap на своєму сайті WordPress.
Якщо ви бажаєте повністю контролювати зовнішній вигляд свого сайту, ви можете використовувати блок коду форми без початкового завантаження. Вибравши відповідний блок коду для свого сайту WordPress, додайте спеціальний HTML-блок Gutenberg. Вставте код форми за вашим вибором.
Якщо ви використовуєте старішу версію WordPress, у якій відсутній блок HTML Gutenberg, спочатку перейдіть до налаштувань вкладки «Текст». Вставте код форми за вашим вибором у область.
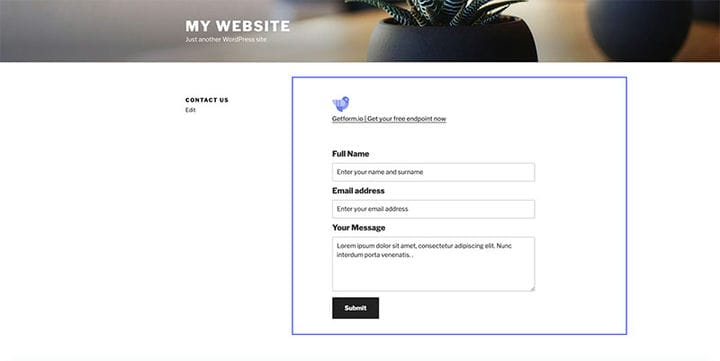
Не забудьте включити знайдену URL-адресу кінцевої точки до властивості дії блоку HTML. У результаті подання буде надіслано до форми, яку ви створили на інформаційній панелі Getform.
Створення шаблону сторінки
Крок 1 — створити шаблон для сторінки WordPress. Для цього скопіюйте код із page.php у новий файл під назвою page-contact.php. Щоб гарантувати, що WordPress розглядає файл contact.php як шаблон сторінки WordPress, ми повинні додати коментар у верхній частині файлу.
Побудова форми
Тепер ми повинні створити базову контактну форму WordPress. Просто скопіюйте та вставте код у вміст запису. Використовувати цей зрозумілий HTML-код для форми неважко. Пізніше він використовуватиметься, щоб визначити, чи було подано форму.
Попередня обробка даних
Створена форма буде здаватися гарною, але вона буде абсолютно марною, оскільки не надсилатиме жодних електронних листів. Нам потрібно переглянути подану форму та ще раз перевірити всі дані. Необхідно перевірити, чи правильно заповнені поля правильними даними.
Якщо поля заповнено правильними даними, ми отримаємо адресу електронної пошти адміністратора блогу та надішлемо йому електронний лист.
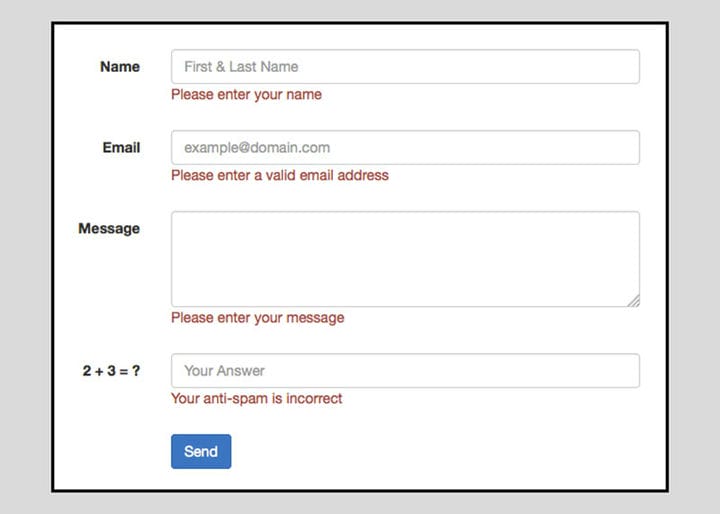
Інакше електронний лист не буде надіслано, і користувач матиме проблеми. Переконайтеся, що форму було подано та заповнено точними даними. Якщо виникає помилка, наприклад порожнє поле або помилкова адреса електронної пошти, відображається сповіщення, а форма не надсилається. Ви повинні виправити ці дані та спробувати ще раз.
Додавання перевірки jQuery
Тепер наша форма повністю готова. Але ми можемо покращити його, включивши перевірку на стороні клієнта. Для цього ми використаємо jQuery та плагін jQuery для підтвердження. Цей плагін є фантастичним, оскільки він дозволяє швидко перевірити, чи була форма заповнена точними даними. Першим кроком є завантаження та встановлення плагіна перевірки у ваш файл теми.
Тепер ми повинні підключити файли Javascript до нашої теми. Після цього плагін jQuery validates підтвердить контактну форму на стороні клієнта. Як це функціонує? Він вибирає дані форми, які мають необхідний клас CSS, і перевіряє, чи вони належним чином заповнені. Якщо це не так, з’явиться сповіщення, і вам доведеться виправити всі неправильні дані.
Підвищення форми
Використовуйте можливості WordPress, щоб захистити використання нашої форми за допомогою nonces. Ці функції дозволять вам переконатися, що вміст запиту форми походить із поточного сайту, а не з іншого. Як результат, це не ідеальний захист, хоча він захищає за багатьох обставин.
Його перший параметр — це дія, а другий аргумент — ім’я. Ці два слова знову використовуються пізніше в нашому коді, щоб визначити, чи відповідає поданий nonce цим двом входам.
Важливо включити nonce поля у ваші форми WordPress. Nonces можна використовувати для перевірки того, що користувач має намір виконати певну дію, і є важливими для захисту від міжсайтової підробки запитів (CSRF)».
Перехоплення даних за допомогою шаблону
Зосередьтеся на логіці обробки форми: ми залишаємо шаблон і переходимо до файлу functions.php для обробки отриманих даних.
Необхідно підключитися до дії WordPress, яка виконується до створення заголовків сторінок WordPress. Він потенційно перенаправляє користувача на іншу сторінку після оцінки введеної форми.
Перша умова в нашій функції гарантує нам, що запис форми було надіслано. Існує зв’язок між функцією та дією переспрямування шаблону. Через це під час кожного завантаження šage він буде викликаний.
Тому дуже важливо відфільтрувати запити та переконатися, що настав час проаналізувати введені дані форми, якщо вони існують. Це вказує на те, що натиснуто кнопку надсилання у формі, і що тепер час перевірити запит.
Обробка даних
Після того, як ми завершимо наші перевірки, ви можете робити все, що завгодно, з даними форми, які зберігаються у змінній. Збережіть суму подарунка як змінну.
Після успішного оновлення бази даних нам потрібно перенаправити користувача на сторінку. Крім того, ви повинні створити повідомлення про успіх, яке можна створити за допомогою панелі інструментів.
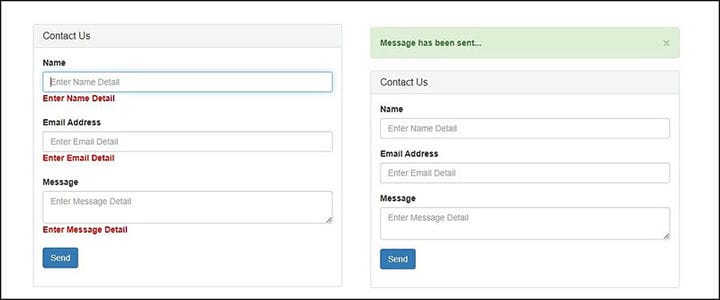
Обробка помилок
Ви повинні переконатися, що ви подаєте та заповнюєте форму належним чином. Якщо станеться помилка, наприклад порожнє поле чи помилкова адреса електронної пошти, ви отримаєте сповіщення, і форму не можна буде надіслати.
Після цього ви повинні створити та відобразити попередження про помилки під відповідним полем. Створіть щось просте, наприклад «Будь ласка, введіть своє ім’я». Ви отримаєте повний шаблон сторінки форми, який можна використовувати.
Кінець роздумам про те, як створити форму в WordPress без плагіна
Використання WordPress для створення веб-сайту є дуже популярним вибором для багатьох. Він пропонує різні варіанти для своїх користувачів. Користувачеві пропонується вибрати конкретну тему для сайту, організувати те, що він хоче відобразити на своєму сайті в найдрібніших деталях… Це дозволяє створювати та додавати нові сторінки та контент з використанням плагінів або без них.
WordPress — чудовий вибір для створення веб-сайту чи блогу. Це добре для початківців, а також для людей, які більше знайомі зі створенням веб-сайтів і роботою з кодом.
У цій статті ми представили вам способи створення форми в WordPress без плагіна для вашого сайту WordPress.
Створення форм є важливим при розробці WordPress або будь-якого сайту. Можливо, знадобиться трохи більше знань про код. Але завжди є плагіни, які полегшують роботу, поки ви ще вчитеся працювати з кодом. Наберіться терпіння, вчіться, і ви створите чудові веб-сайти WordPress або блоги.
Якщо вам сподобалося читати цю статтю про те, як створити форму в WordPress без плагіна, ви повинні переглянути цю статтю про те, як приховати автора в WordPress.
Ми також писали про кілька пов’язаних тем, наприклад , як вставити форму Google у WordPress, як завантажити файл HTML у WordPress, де зберігаються сторінки WordPress і як видалити теми WordPress.