WordPress è uno dei modi più comuni per creare e progettare un sito web. Non sbaglieremmo se definissimo WordPress come il sistema operativo del tuo sito web.
Tuttavia, i plugin di WordPress a volte sono difficili da mantenere. I plugin possono limitarti. la tua capacità di creare cose da zero e produrre beni che sono più pertinenti alle tue esigenze e ai tuoi gusti.
Occasionalmente è necessario creare un nuovo modulo WordPress per una necessità particolarmente specifica durante lo sviluppo di un sito Web WordPress. Naturalmente, i plugin esistono e sono utili quando si lavora su un nuovo sito. Ma puoi anche creare un nuovo modulo WordPress personalizzato e personalizzato e imparare a creare un modulo in WordPress senza un plug-in.
Sì, puoi sempre fare affidamento sui plugin di WordPress. Tuttavia, lavorare senza utilizzare il plug-in di WordPress ti consentirà di creare più contenuti personalizzati per il tuo sito WordPress. Ti darà più libertà di visualizzare tutto ciò che desideri sul tuo sito WordPress.
I plugin di WordPress non sono sempre la risposta migliore per le installazioni di moduli. Pertanto, usa Getform per creare un modulo WordPress semplice e adattabile sul tuo sito. I plugin sono vitali, ma possono rallentare il funzionamento del tuo sito WordPress. Questo è il motivo per cui ha senso esplorare modi per aggiungere funzionalità senza fare affidamento sui plug-in quando possibile. Ogni plugin aggiunge il proprio codice e file al database di WordPress. Ciò può rallentare la velocità del sito e aumentare l’utilizzo della memoria. Per evitare ciò, è bene sapere come creare un modulo in WordPress senza plug-in.
La gestione di un numero eccessivo di plugin su un sito WordPress richiede tempo. Per mantenere aggiornati i plugin, è necessario aggiornarli. Inoltre, i plug-in potrebbero interferire tra loro, causando la rottura del tuo sito Web WordPress.
Di conseguenza, l’utilizzo di un minor numero di plug-in può aiutarti a risolvere più rapidamente eventuali difficoltà con il tuo sito. I moduli sono una componente essenziale di ogni sito Web, così come per qualsiasi sito Web WordPress. Sono disponibili diversi plugin per WordPress per la creazione di moduli WordPress personalizzati. Ma la maggior parte di loro sono inadeguati. È più semplice creare un modulo in WordPress se hai una buona conoscenza di PHP, HTML e Javascript.
In questo articolo, scoprirai alcune delle informazioni cruciali su come creare un modulo in WordPress senza un plug-in.
Qui imparerai:
- lavorare senza plugin,
- utilizzando codice HTML personalizzato,
- creazione di modelli di pagina,
- creare forme,
- creazione del modulo WordPress del sito Web,
- usando il plugin jQuery,
- a cosa serve il file PHP,
- cosa sono i nonce,
- come migliorare il modulo WordPress,
- quali sono i soliti errori, ecc.
Aggiungi una sezione HTML personalizzata e imposta il modulo WordPress
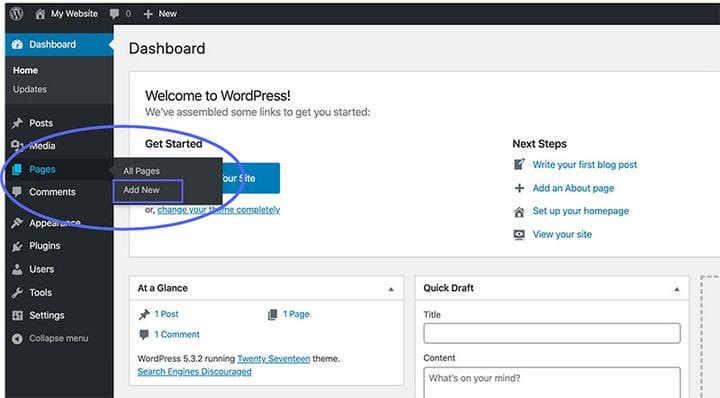
Crea una nuova pagina per ospitare il tuo modulo di contatto WordPress. Accedi alla dashboard di WordPress e vai all’area delle impostazioni delle pagine. Il passaggio 2 consiste nel selezionare e fare clic su Aggiungi nuovo. Quando crei una pagina di contatto, scegli un nome significativo. Ad esempio: "Contattaci".
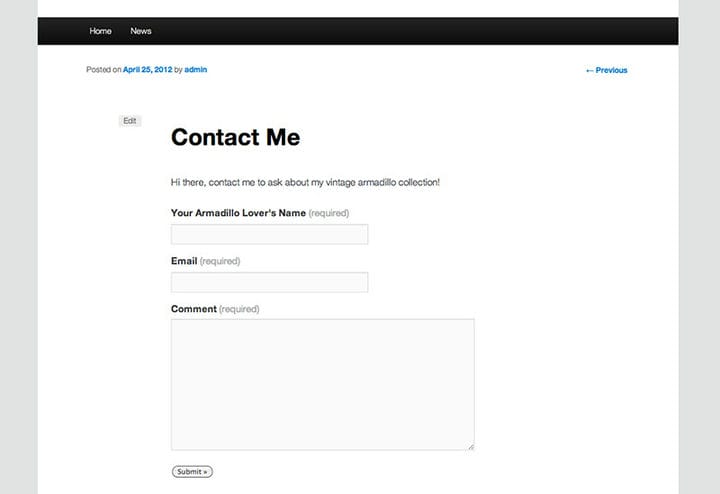
Modulo di contatto più semplice, meglio è. Questo dovrebbe essere il più semplice possibile. Hai solo bisogno di caselle di nome, e-mail e commenti per creare un semplice modulo di contatto. Dovrebbe essere copiato e inserito nel file page-contact.php.
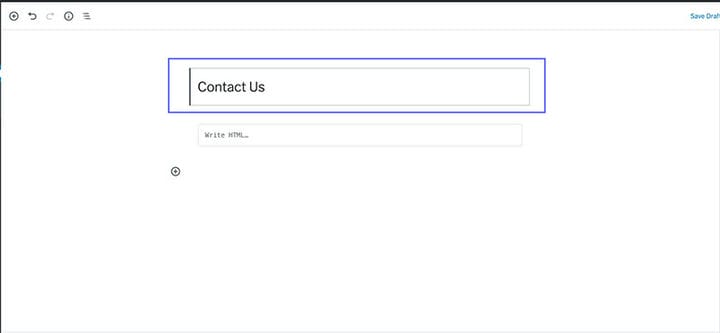
Il passaggio 3 consiste nel creare il tuo modulo WordPress dopo aver chiamato la tua pagina dei contatti. Puoi utilizzare il blocco di codice se attivi Bootstrap sul tuo sito WordPress.
Se desideri mantenere il controllo completo sull’aspetto del tuo sito, puoi utilizzare il blocco del codice del modulo senza bootstrap. Dopo aver selezionato il blocco di codice appropriato per il tuo sito WordPress, aggiungi un blocco HTML personalizzato Gutenberg. Incolla il codice del modulo di tua scelta.
Se stai utilizzando una versione precedente di WordPress priva del blocco HTML Gutenberg, vai prima alle impostazioni della scheda Testo. Incolla il codice modulo di tua scelta nell’area.
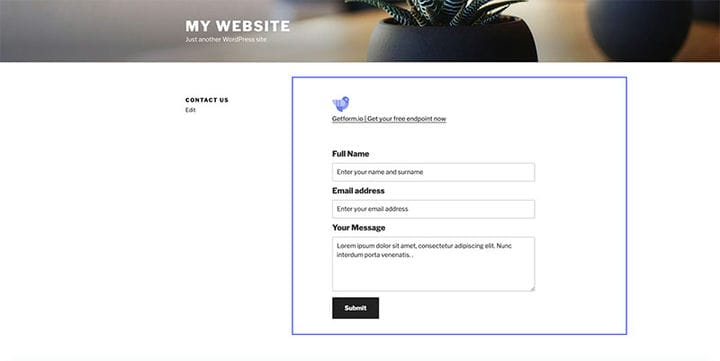
Non dimenticare di includere l’URL dell’endpoint che hai trovato nella proprietà dell’azione del blocco HTML. Di conseguenza, gli invii verranno inviati al modulo che hai creato nella dashboard di Getform.
Creazione di un modello di pagina
Il passaggio 1 consiste nel creare un modello per una pagina WordPress. Per fare ciò, copia il codice da page.php in un nuovo file chiamato page-contact.php. Per garantire che WordPress tratti il file contact.php come un modello di pagina di WordPress, dobbiamo includere un commento nella parte superiore del file.
Costruire la forma
Ora dobbiamo creare un modulo di contatto WordPress di base. Basta copiare e incollare il codice nel contenuto della voce. Non è difficile usare questo codice HTML autoesplicativo per un modulo. Verrà utilizzato in seguito per determinare se il modulo è stato inviato o meno.
Pre-elaborazione dei dati
Il modulo creato sembrerà carino, ma sarà completamente inutile perché non invierà alcuna e-mail. Quello che dobbiamo fare è dare un’occhiata al modulo che è stato inviato e ricontrollare tutti i dati. È necessario verificare se i campi sono stati compilati correttamente con i dati corretti.
Se le caselle sono riempite con i dati corretti, otterremo l’indirizzo e-mail dell’amministratore del blog e gli invieremo l’e-mail.
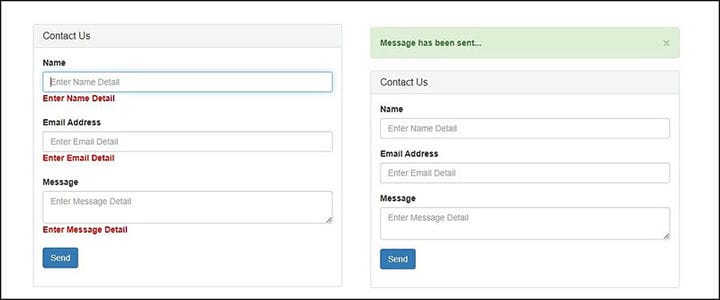
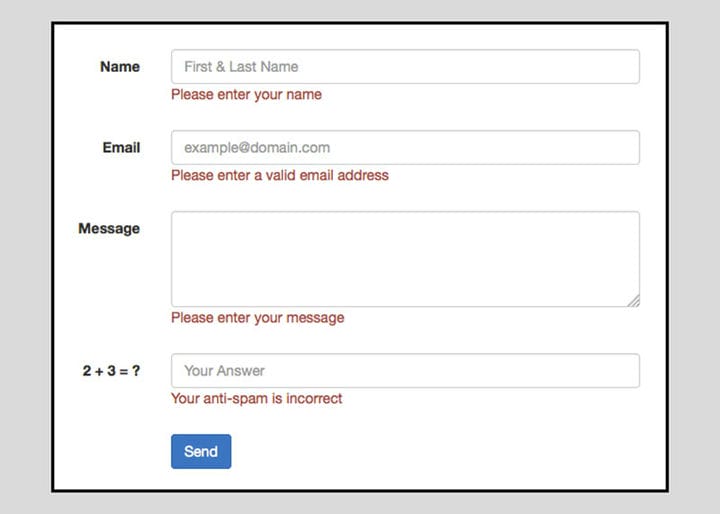
In caso contrario, non verrà inviata alcuna e-mail e l’utente avrà problemi. Verifica che il modulo sia stato inviato e compilato con dati accurati. Se si verifica un errore, ad esempio un campo vuoto o un indirizzo e-mail errato, viene visualizzato un avviso e il modulo non viene inviato. Devi correggere questi dati e riprovare.
Aggiunta di una verifica jQuery
Il nostro modulo è ora completamente pronto. Tuttavia, potremmo migliorarlo incorporando la verifica lato client. Per fare ciò, utilizzeremo jQuery e il plugin jQuery di conferma. Questo plugin è fantastico poiché ti consente di verificare rapidamente se un modulo è stato compilato con dati accurati. Il primo passaggio consiste nel scaricare e installare il plug-in di convalida nel file del tema.
Ora dobbiamo collegare i file Javascript al nostro tema. Successivamente, il plugin jQuery validates confermerà il modulo di contatto sul lato client. Come funziona? Seleziona i dati del modulo che hanno la classe CSS richiesta e convalida che siano adeguatamente popolati. In caso contrario, viene visualizzato un avviso e sarà necessario correggere tutti i dati inseriti errati.
Miglioramento della forma
Sfrutta le capacità di WordPress per salvaguardare l’uso del nostro modulo utilizzando nonce. Le funzioni ti permetteranno di garantire che il contenuto di un modulo di richiesta provenga dal sito corrente e non da un altro. Di conseguenza, non è una protezione ideale, sebbene protegga in molte circostanze.
Il suo primo parametro è un’azione, mentre il secondo argomento è un nome. Queste due parole vengono utilizzate di nuovo più avanti nel nostro codice per determinare se il nonce inviato corrisponde a questi due input.
È importante includere i campi nonce nei moduli di WordPress. I nonces possono essere utilizzati per verificare che un utente intenda eseguire un’azione ed è determinante per la protezione contro la falsificazione delle richieste tra siti (CSRF)".
Intercettazione dati con modello
Concentriamoci sulla logica di elaborazione del form: abbandoniamo il template e ci dirigiamo al file functions.php per gestire i dati ricevuti.
È necessario connettersi a un’azione WordPress che viene eseguita prima che vengano prodotte le intestazioni delle pagine di WordPress. Serve per reindirizzare potenzialmente l’utente a un’altra pagina dopo aver valutato l’input del modulo.
La prima condizione nella nostra funzione ci assicura che è stata inviata una voce di modulo. Esiste un collegamento tra la funzione e l’azione di reindirizzamento del modello. Per questo motivo, ogni volta che šage viene caricato, verrà chiamato.
È quindi fondamentale filtrare le richieste e assicurarsi che sia il momento di analizzare l’input del modulo, se esiste. Ciò indica che il pulsante di invio sul modulo è stato premuto e che è giunto il momento di testare la richiesta.
Elaborazione dei dati
Una volta che abbiamo completato i nostri controlli, sta a te fare tutto ciò che vuoi con i dati del modulo memorizzati nella variabile. Salva l’importo del regalo come variabile.
Dopo aver aggiornato correttamente il database, è necessario reindirizzare l’utente a una pagina. Inoltre, devi creare un messaggio di successo, che puoi creare utilizzando Dashboard.
Gestione degli errori
Devi assicurarti di inviare e compilare il modulo in modo appropriato. Se si verifica un errore, ad esempio un campo vuoto o un indirizzo email errato, riceverai un avviso e il modulo non potrà essere inviato.
Successivamente, è necessario creare e visualizzare avvisi di errore sotto la casella associata. Crea qualcosa di semplice, ad esempio "Inserisci il tuo nome". Otterrai un modello di pagina modulo completo che puoi utilizzare.
Considerazioni finali su come creare un modulo in WordPress senza plug-in
L’utilizzo di WordPress per creare un sito Web è una scelta molto popolare per molti. Offre varie opzioni per i suoi utenti. All’utente viene offerto di scegliere un tema specifico per il sito, di organizzare ciò che si desidera visualizzare sul proprio sito nei minimi dettagli… Consente di creare e aggiungere nuove pagine e contenuti con o senza l’utilizzo dei plug-in.
WordPress è un’ottima scelta per creare un sito Web o un blog. È utile per i principianti e anche per le persone che hanno più familiarità con la creazione di siti Web e l’utilizzo del codice.
In questo articolo, ti abbiamo presentato come creare un modulo in WordPress senza un plug-in per il tuo sito WordPress.
La creazione di moduli è essenziale quando si progetta un WordPress o qualsiasi sito. Potrebbe essere necessario un po’ più di conoscenza del codice. Ma ci sono sempre plugin per facilitare il lavoro mentre stai ancora imparando a lavorare con il codice. Sii paziente, impara e creerai fantastici siti Web WordPress o blog.
Se ti è piaciuto leggere questo articolo su come creare un modulo in WordPress senza plug-in, dovresti dare un’occhiata a questo su come nascondere l’autore in WordPress.
Abbiamo anche scritto di alcuni argomenti correlati come come incorporare un modulo Google in WordPress, come caricare un file HTML in WordPress, dove sono archiviate le pagine di WordPress e come eliminare i temi di WordPress.