Usar fotografias e imagens de alta definição por motivos estéticos é ótimo, mas pode afetar a velocidade do seu site. Felizmente, o otimizador de imagens do WordPress pode impedir que isso aconteça!
Com a navegação móvel finalmente ultrapassando a área de trabalho, os usuários desses dispositivos não vão esperar por sites que levam mais tempo para carregar. Você deve considerar a velocidade de carregamento do site antes de começar a perder seus clientes em potencial.
Psst! Os mecanismos de pesquisa dão preferência a páginas da Web altamente otimizadas para velocidade!
Leva menos de cinco segundos para o visitante fechar a página e sair porque ainda estava carregando. Não estivemos todos nessa posição? Por esse motivo, fizemos este breve tutorial de otimização de imagens que ajudará você a melhorar o desempenho do seu site.
Melhor otimização de imagem, melhor tempo de carregamento
Antes de mergulharmos na parte técnica, aqui estão alguns dos benefícios da otimização de imagem:
- Velocidade de carregamento mais rápida,
- Pontuação aprimorada do Google PageSpeed,
- Melhorias nas classificações do Search Engine (Google, Yahoo, Bing e outros),
- Mais visitantes e menor taxa de rejeição,
- Reduz os custos porque você precisará de menos armazenamento em seus servidores,
- Números menores no seu plano de dados móveis e no plano de dados de seus visitantes.
Lição rápida sobre formatos de imagem
Se você quiser fazer alguma compactação de imagem do WordPress, você precisa conhecer o básico dos formatos de imagem. A menos que você tenha isso coberto, continue lendo. Os formatos de imagem mais comuns são PNG (.png) e JPEG (.jpg).
Este último oferece o melhor formato para fotos, imagens com gradientes e imagens ricas em cores, enquanto o primeiro é melhor com uma paleta de cores menor para logotipos e imagens com fundos transparentes.
Se você estiver tentando criar uma imagem com tamanho de 2 MB ou menos, tente redimensioná-la. Aqui está como.
Ferramentas de redimensionamento de imagens do WordPress
Bem, para alguns, o melhor otimizador de imagens do WordPress pode ser aquele que você pode encontrar em sua biblioteca de mídia. Clique em Mídia – Selecione sua imagem – Editar imagem e escolha novas dimensões para sua imagem.
Embora escolher o formato de imagem correto possa economizar algum espaço, redimensionar a própria imagem pode economizar ainda mais. Quanto você deve redimensionar depende da largura de seus sites e do contêiner?
Às vezes , ajustar a imagem ao limite máximo de largura do seu site pode reduzir o tamanho da imagem de 3 MB para 1 MB!
Há outra maneira de otimizar imagens no WordPress, e isso é usando os vários plugins.
reSmush.it
Se você deseja otimizar imagens do WordPress, reSmush.it é a ferramenta certa para você. Este otimizador de imagem compacta automaticamente as imagens no upload e também permite que você ative a otimização em massa para imagens mais antigas.
É talvez o melhor otimizador de imagens do WordPress e usa a API reSmush para compactar suas imagens enquanto permite que você escolha o nível de otimização que achar melhor. No entanto, lembre-se de que ele limita a otimização aos uploads menores que 5 MB. Caso você precise adicionar uma imagem em tamanho real, você pode excluir essa imagem da compactação.
ShortPixel
Este plugin de imagem do WordPress é fácil de usar e vem com uma interface e recursos simples, mas você precisa se inscrever para obter a chave da API e 100 créditos gratuitos por mês. A quantidade é suficiente para um usuário médio do WordPress.
A desvantagem é que não há opção para manter os dados do formato de arquivo de imagem intercambiável nas imagens, o que pode ser um fator decisivo para os fotógrafos.
Compactar JPEG e PNG
Este otimizador de imagem quase gratuito permite otimizar apenas determinados tamanhos de imagem e até mesmo redimensionar a imagem original. O plugin oferece um plano gratuito mais do que generoso com um limite de 500 imagens por mês.
A desvantagem é que algumas fotos têm seções borradas que são perceptíveis por um observador atento.
WP Smush.it
O WP Smush.it é executado em segundo plano assim que você o instala. O plugin é fácil de usar, pois comprime automaticamente todas as imagens existentes e as recém-carregadas. Há uma ligeira queda na qualidade, o que é esperado, mas se você usar o WP Smush Pro – a mudança dificilmente será visível.
Enquanto estamos nisso, o WP Smush Pro compacta as imagens em dez vezes o tamanho real, resultando em melhor desempenho do site.
TinyPNG
O plugin TinyPNG WordPress é uma das ferramentas de compressão de imagem mais fáceis de usar. Basta fazer o upload da imagem e em poucos segundos você terá o resultado compactado. Com este redimensionador de imagens do WordPress, você pode fazer upload de até 20 imagens com tamanho de 5 MB ou menos.
Optimizilla
Este é outro otimizador de imagens gratuito que você pode usar para fazer upload de até 20 imagens. Recomendamos usar a configuração padrão de taxa de compactação para qualidade. Se você optar por pressionar por mais, basta alterar a configuração e está pronto para começar.
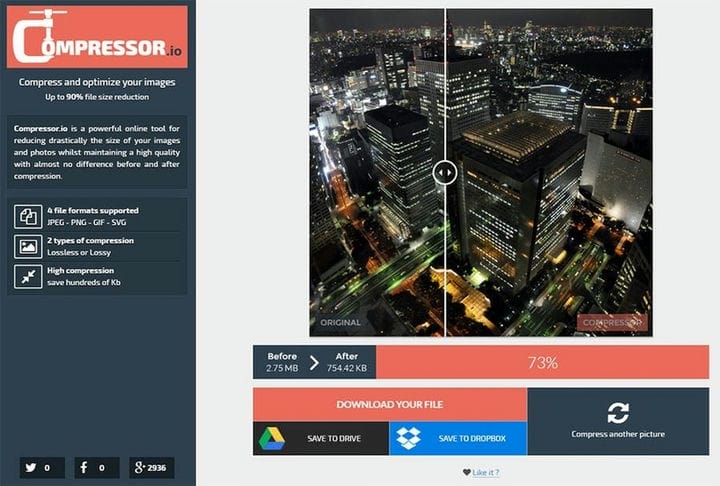
Compressor
Estamos olhando para possivelmente uma das melhores ferramentas de compressão de imagem. O Compressor é gratuito, fácil de usar, oferece duas opções de compactação e a qualidade das imagens compactadas permanece a mesma.
Mas você só pode compactar uma imagem por vez, o que é bastante demorado se você tiver muitas imagens.
Otimizador de Imagem Kraken
Este plugin de imagem do WordPress é uma ótima maneira de otimizar arquivos de imagem PNG, JPG e GIF usando sua própria API. A configuração leva cerca de um minuto: a inscrição na página inicial do Kraken.io fornecerá sua API e chaves secretas.
Usando a opção padrão de plug-ins, suas imagens serão otimizadas usando um perfil de compactação "inteligente com perdas", resultando em uma notável economia de tamanho sem afetar a qualidade da imagem. Claro, você pode definir manualmente uma opção sem perdas na página de configurações de plug-ins.
Optimus
Agora, o Optimus é um ótimo plugin focado mais em performance do que em ajustar os detalhes da otimização, e possui um menu de configurações simples. O plugin pode reduzir o tamanho do arquivo em até 70%, dependendo da imagem e formato. E o melhor é que a Optimus guarda todas as informações de autor, EXIF e copyright!
Mas! A versão gratuita oferece um limite de tamanho de arquivo de 100 KB, o que é bastante abaixo do esperado, e o plug-in não grava os detalhes de compactação de cada arquivo, então você terá que fazer isso manualmente.
Imsanidade
Compressão de imagem WordPress é bastante simples com Imsanity. Este plugin otimiza automaticamente as imagens para o tamanho de sua escolha; você pode definir manualmente a largura, altura e qualidade desejadas. Você também pode converter arquivos BMP para JPG para que as imagens possam ser dimensionadas.
Renomeador de arquivo de mídia
O Media File Renamer é um pouco diferente dos outros plugins de imagens do WordPress sobre os quais falamos. Para entender o que ele faz, é preciso saber que os buscadores dão muita importância aos nomes dos arquivos. É tudo sobre as palavras-chave certas e SEO de suas imagens.
O Media File Renamer possibilita renomear suas imagens carregando seus títulos enquanto também atualiza automaticamente seus links nas postagens.
Imagify
Os criadores do WP Rocket criaram um novo plugin que definitivamente vale a pena conferir – Imagify.
Você precisa se registrar para ter acesso a este plugin e todos os seus recursos interessantes, mas realmente vale a pena. Você terá várias opções e modos úteis para sua otimização de imagem.
Outro recurso útil é a opção de ter pastas separadas para as imagens originais para que você possa comparar os originais com suas versões compactadas a qualquer momento.
BJ Carga Preguiçosa
O BJ Lazy Load torna a otimização de imagens do WordPress bastante simples. Ele permite carregar imagens selecionadas e substituir o conteúdo por um espaço reservado. Você pode conferir todas as configurações para personalizar a maneira como ele funcionará.
Este plug-in de compactação de imagem do WordPress atende a imagens com tamanho otimizado, exibe automaticamente imagens reduzidas em designs responsivos e exibe automaticamente imagens hiDPI para telas hiDPI (como a tela retina da Apple).
Imagem Profissional
O Image Pro facilita o upload, o redimensionamento e a otimização de imagens instantaneamente. É um otimizador de imagem sólido do WordPress, ótimo para iniciantes por causa de sua simplicidade. Tudo o que você precisa fazer é simplesmente arrastar e soltar uma imagem de sua escolha, postá-la e a imagem será otimizada.
Encerrando os pensamentos sobre esses plugins do otimizador de imagens do WordPress
Otimizar suas imagens é a melhor maneira de melhorar o tempo de carregamento de seus sites, o que os tornará mais atraentes para os mecanismos de busca. Você também pode otimizar outros dados em seu site, como tabelas e gráficos, e o wpDataTables apoia isso. Dessa forma, você está abrindo seu conteúdo para mais visitantes, especialmente para aqueles com conexões de internet lentas.
Ao escolher qual plug-in de compactação de imagem do WordPress usar, lembre-se de que, dependendo da imagem que você usa, os resultados podem variar. Sugerimos fortemente testar vários plugins antes de aderir a um.
Esperamos que este artigo sobre as opções do otimizador de imagens do WordPress tenha ajudado.
Caso você esteja pensando em alguma ajuda profissional com seu site WP, confira WP Buffs – é uma agência de serviços de manutenção de sites WordPress 24 horas por dia, 7 dias por semana, para proprietários de sites sérios e parceiros de marca branca. Esteja você cuidando de 1 site ou 1.000, eles estão à sua disposição!
Se você gostou de ler este artigo sobre os plugins do otimizador de imagens do WordPress, você também deve ler estes:
- Opções de plug-in de cache do WordPress para testar seu site
- Serviços CDN que você pode usar para acelerar o WordPress
- Opções de plug-in de banco de dados do WordPress para acelerar seu banco de dados