Cómo resolver los anuncios de Adsense que muestran un bloque amarillo en blanco: agregando el sitio a la lista verificada
Después de agregar el código de AdSense a su nuevo dominio, generalmente toma de unos minutos a horas antes de que los anuncios de AdSense comiencen a mostrarse en su sitio. Sin embargo, si esto lleva más tiempo, generalmente significa que algo no está bien.
Lo primero que debe verificar: si ha habilitado la lista verificada, lo que significa que solo los sitios verificados pueden mostrar anuncios. Navegue a su tablero de AdSense – mis sitios – descripción general y alterne el menú desplegable.
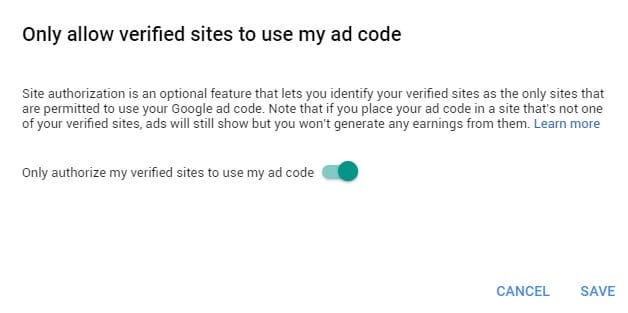
Permitir que solo los sitios verificados usen mi código de anuncio
La autorización del sitio es una característica opcional que le permite identificar sus sitios verificados como los únicos sitios que pueden usar su código de anuncios de Google. Tenga en cuenta que si coloca su código de anuncio en un sitio que no es uno de sus sitios verificados, los anuncios seguirán mostrándose, pero no generará ningún ingreso a partir de ellos.
Autorizar solo a mis sitios verificados a usar mi código de anuncio
adsense-only-allow-Verified-sites-to-use-my-ad-code
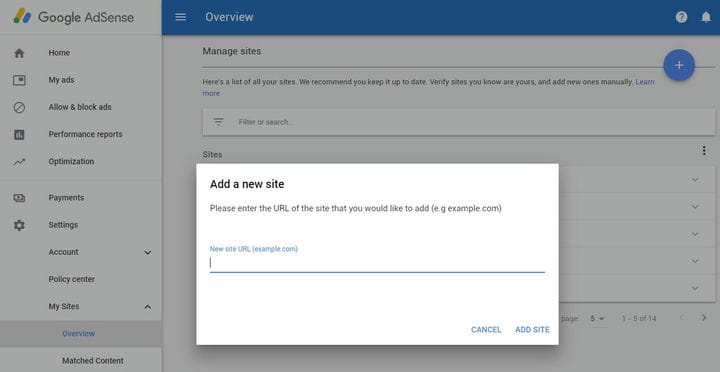
Luego, deberá agregar su dominio a la lista verificada, ¡eso es todo! ¡Minutos después, su código de AdSense comienza a funcionar y sirve los anuncios!
adsense-mis-sitios-resumen-administrar-sitios
¿Cómo eliminar el fondo amarillo (#fff9c0 o #ff9) cuando no se muestran los anuncios de Adsense?
Por defecto, el fondo de adsense es amarillo (#fff9c0 o #ff9). Por lo tanto, si su sitio tiene un color de fondo diferente, antes de que aparezca la unidad de AdSense, mostrará un bloque de color amarillo, que puede eliminarse agregando lo siguiente a la hoja de estilo CSS de su sitio, por ejemplo, si está utilizando un blog de WordPress, debe puede agregar esto a la hoja de estilo CSS de su tema hijo, es decir, style.css
ins { background: white; text-decoration: none; !important;}Asegúrese de cambiar el color de fondo de su tema; alternativamente, puede insertar lo siguiente en su hoja de estilo.
ins.adsbygoogle { background: transparent !important; }