Como resolver anúncios do Adsense mostrando um bloco amarelo em branco – adicionando o site à lista verificada
Depois de adicionar o código do AdSense ao seu novo domínio, geralmente leva alguns minutos a horas antes que os anúncios do AdSense comecem a ser exibidos em seu site. No entanto, se isso demorar mais, geralmente significa que algo não está certo.
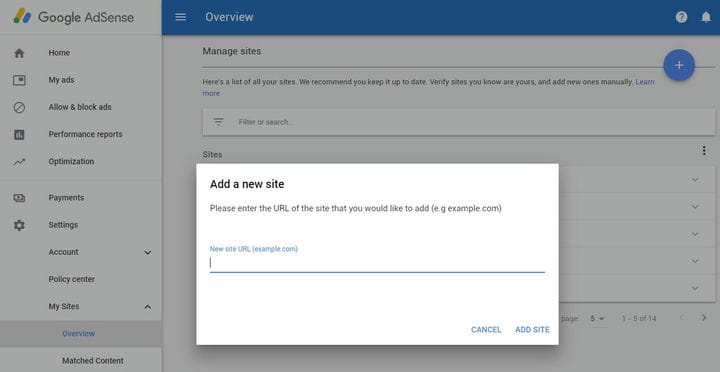
A primeira coisa a verificar: se você ativou a lista verificada – o que significa que apenas sites verificados podem exibir anúncios. Navegue até o painel do adsense – meus sites – visão geral e alterne o menu suspenso.
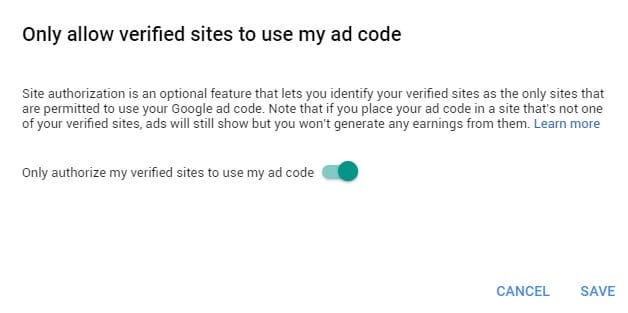
Permitir que apenas sites verificados usem meu código de anúncio
A autorização do site é um recurso opcional que permite identificar seus sites verificados como os únicos que têm permissão para usar seu código de anúncio do Google. Observe que, se você inserir seu código de anúncio em um site que não seja um dos seus sites verificados, os anúncios ainda serão exibidos, mas você não gerará ganhos com eles.
Autorizar apenas meus sites verificados a usar meu código de anúncio
Adsense-only-allow-verified-sites-to-use-my-ad-code
Então você precisará adicionar seu domínio à lista verificada – é isso! Minutos depois, seu código adsense começa a funcionar e veicula os anúncios!
adsense-my-sites-overview-gerenciar-sites
Como remover o fundo amarelo (#fff9c0 ou #ff9) quando os anúncios do Adsense não estão sendo exibidos?
Por padrão, o plano de fundo do adsense é amarelo (#fff9c0 ou #ff9). Portanto, se o seu site tiver uma cor de fundo diferente, antes que a unidade do adsense apareça, ele mostrará um bloco de amarelo – que pode ser removido adicionando o seguinte à folha de estilo CSS do seu site, por exemplo, se você estiver usando o blog wordpress, você pode adicionar isso à folha de estilo CSS do seu tema filho, ou seja, style.css
ins { background: white; text-decoration: none; !important;}Certifique-se de alterar a cor de fundo do seu tema, como alternativa, você pode inserir o seguinte na sua folha de estilo.
ins.adsbygoogle { background: transparent !important; }