Nach dem Hinzufügen des AdSense-Codes zu Ihrer neuen Domain dauert es in der Regel einige Minuten bis Stunden, bis AdSense -Anzeigen auf Ihrer Website angezeigt werden. Wenn dies jedoch länger dauert, bedeutet dies normalerweise, dass etwas nicht stimmt.
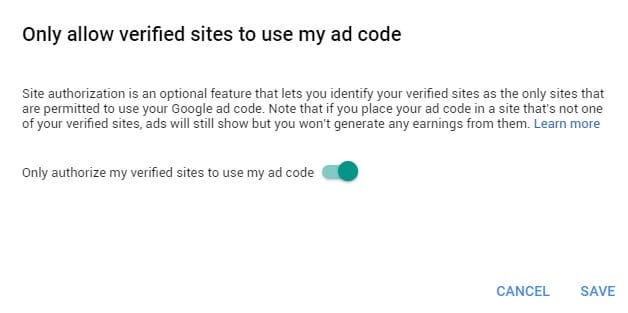
Überprüfen Sie zunächst, ob Sie die verifizierte Liste aktiviert haben – was bedeutet, dass nur verifizierte Websites Anzeigen schalten dürfen. Navigieren Sie zu Ihrem AdSense-Dashboard – Meine Websites – Übersicht und schalten Sie das Dropdown-Menü um.
Nur verifizierten Websites erlauben, meinen Anzeigencode zu verwenden
Die Website-Autorisierung ist eine optionale Funktion, mit der Sie Ihre verifizierten Websites als die einzigen Websites identifizieren können, die Ihren Google-Anzeigencode verwenden dürfen. Beachten Sie Folgendes: Wenn Sie Ihren Anzeigencode auf einer Website platzieren, die nicht zu Ihren verifizierten Websites gehört, werden weiterhin Anzeigen geschaltet, Sie erzielen jedoch keine Einnahmen damit.
Nur meine verifizierten Websites autorisieren, meinen Anzeigencode zu verwenden
AdSense-erlaubt-nur-verifizierten-Websites, meinen Anzeigencode zu verwenden
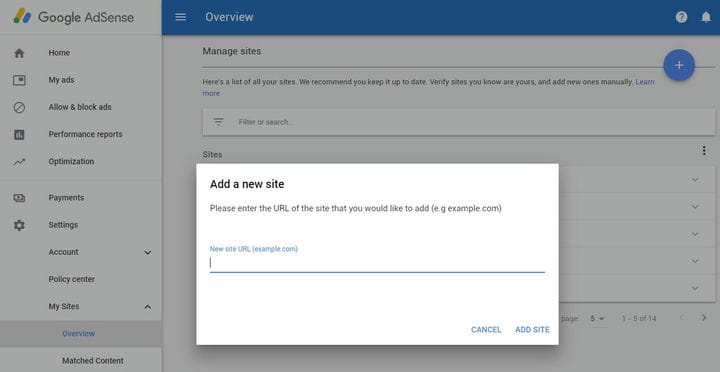
Dann müssen Sie Ihre Domain zur verifizierten Liste hinzufügen – fertig! Minuten später beginnt Ihr AdSense-Code zu arbeiten und liefert die Anzeigen!
adsense-meine-seiten-übersicht-seiten-verwalten
Wie entferne ich den gelben Hintergrund (#fff9c0 oder #ff9), wenn Adsense-Anzeigen nicht angezeigt werden?
Standardmäßig ist der AdSense-Hintergrund gelb (#fff9c0 oder #ff9). Wenn also Ihre Website eine andere Hintergrundfarbe hat, wird vor dem Anzeigen der AdSense-Einheit ein gelber Block angezeigt – der entfernt werden kann, indem Sie Folgendes zum CSS-Stylesheet Ihrer Website hinzufügen, z. B. wenn Sie einen WordPress – Blog verwenden, you Sie können dies zum CSS-Stylesheet Ihres untergeordneten Themas hinzufügen, dh style.css
ins { background: white; text-decoration: none; !important;}Stellen Sie sicher, dass Sie die Hintergrundfarbe Ihres Designs ändern. Alternativ können Sie Folgendes in Ihr Stylesheet einfügen .
ins.adsbygoogle { background: transparent !important; }