Po dodaniu kodu AdSense do nowej domeny, zwykle mija od kilku minut do godzin, zanim reklamy AdSense zaczną się wyświetlać w Twojej witrynie. Jeśli jednak trwa to dłużej, zwykle oznacza to, że coś jest nie tak.
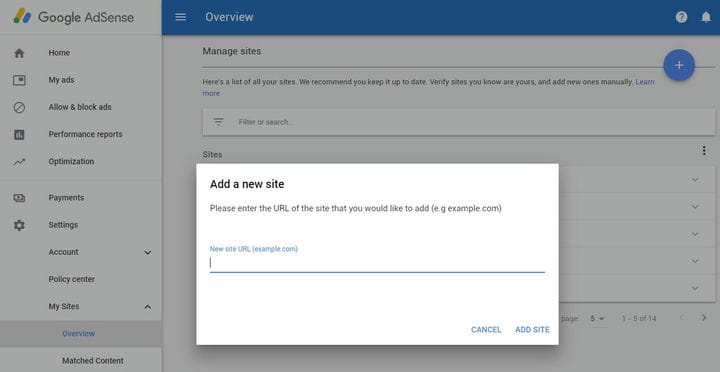
Pierwsza rzecz do sprawdzenia: jeśli włączyłeś listę zweryfikowanych – co oznacza, że tylko zweryfikowane witryny mogą wyświetlać reklamy. Przejdź do pulpitu AdSense – moje witryny – przegląd i przełącz menu rozwijane.
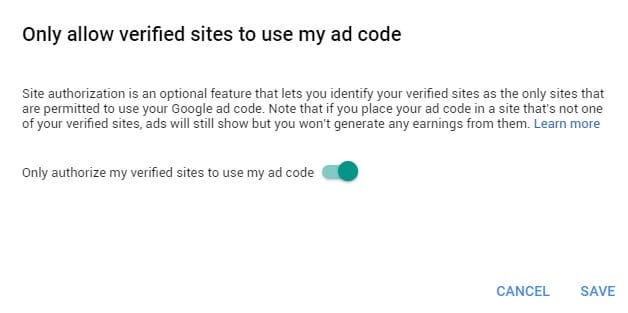
Zezwalaj tylko zweryfikowanym witrynom na używanie mojego kodu reklamy
Autoryzacja witryny to opcjonalna funkcja, która umożliwia zidentyfikowanie zweryfikowanych witryn jako jedynych witryn, które mogą korzystać z Twojego kodu reklamy Google. Pamiętaj, że jeśli umieścisz kod reklamy w witrynie, która nie należy do Twoich zweryfikowanych witryn, reklamy będą nadal wyświetlane, ale nie będziesz z nich generować żadnych zarobków.
Upoważniaj tylko moje zweryfikowane witryny do korzystania z mojego kodu reklamy
adsense-only-allow-verified-sites-to-use-moj-kod-reklamy
Następnie musisz dodać swoją domenę do zweryfikowanej listy – to wszystko! Kilka minut później Twój kod AdSense zaczyna działać i wyświetla reklamy!
adsense-moje-witryny-przegląd-zarządzanie-witrynami
Jak usunąć żółte (#fff9c0 lub #ff9) tło, gdy reklamy AdSense się nie wyświetlają?
Domyślnie tło AdSense jest żółte (#fff9c0 lub #ff9). Jeśli więc Twoja witryna ma inny kolor tła, zanim pojawi się jednostka adsense, wyświetli się żółty blok – który można usunąć, dodając następujące elementy do arkusza stylów CSS witryny, np. jeśli korzystasz z bloga wordpress, można dodać to do arkusza stylów CSS motywu potomnego, tj. style.css
ins { background: white; text-decoration: none; !important;}Upewnij się, że zmieniłeś kolor tła motywu, możesz też wstawić następujące elementy do arkusza stylów.
ins.adsbygoogle { background: transparent !important; }