После добавления кода AdSense в новый домен обычно требуется от нескольких минут до нескольких часов, прежде чем реклама AdSense начнет показываться на вашем сайте. Однако, если это занимает больше времени, это обычно означает, что что-то не так.
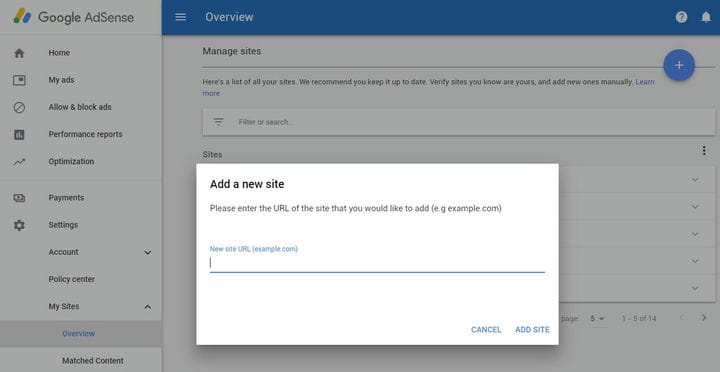
Первое, что нужно проверить: включили ли вы проверенный список — это означает, что показывать рекламу можно только проверенным сайтам. Перейдите на панель инструментов AdSense — мои сайты — обзор и переключите раскрывающееся меню.
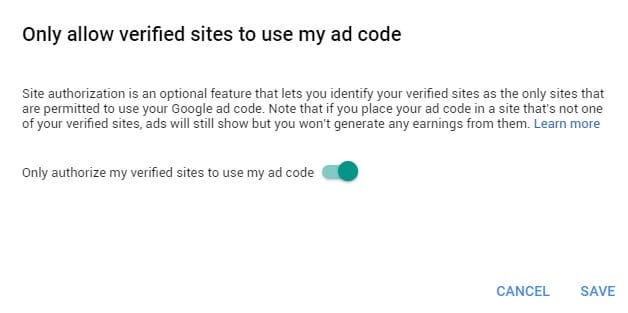
Разрешить использовать мой рекламный код только проверенным сайтам
Авторизация сайта – это необязательная функция, которая позволяет вам идентифицировать проверенные сайты как единственные сайты, которым разрешено использовать ваш рекламный код Google. Обратите внимание, что если вы разместите свой рекламный код на сайте, который не является одним из ваших подтвержденных сайтов, объявления все равно будут показываться, но вы не будете получать от них доход.
Разрешать использовать мой рекламный код только проверенным сайтам
AdSense-только-разрешить-проверенным-сайтам-использовать-мой-рекламный-код
Затем вам нужно будет добавить свой домен в проверенный список — вот и все! Через несколько минут ваш код AdSense начинает работать и показывает рекламу!
AdSense-мои-сайты-обзор-управление-сайтами
Как удалить желтый (#fff9c0 или #ff9) фон, когда AdSense Ads не показывается?
По умолчанию фон AdSense желтый (#fff9c0 или #ff9). Таким образом, если ваш сайт имеет другой цвет фона, прежде чем появится блок AdSense, он будет показывать блок желтого цвета, который можно удалить, добавив следующее в таблицу стилей CSS вашего сайта, например, если вы используете блог WordPress, вы можете добавить это в таблицу стилей CSS вашей дочерней темы, т.е. style.css
ins { background: white; text-decoration: none; !important;}Убедитесь, что вы изменили цвет фона вашей темы, в качестве альтернативы вы можете вставить следующее в свою таблицу стилей.
ins.adsbygoogle { background: transparent !important; }