Як вирішити проблему з оголошеннями Adsense, які показують порожній жовтий блок, додавши сайт до перевіреного списку
Після додавання коду adsense до вашого нового домену зазвичай проходить від кількох хвилин до годин, перш ніж реклама adsense почне відображатися на вашому сайті. Однак якщо це займає більше часу, зазвичай це означає, що щось не так.
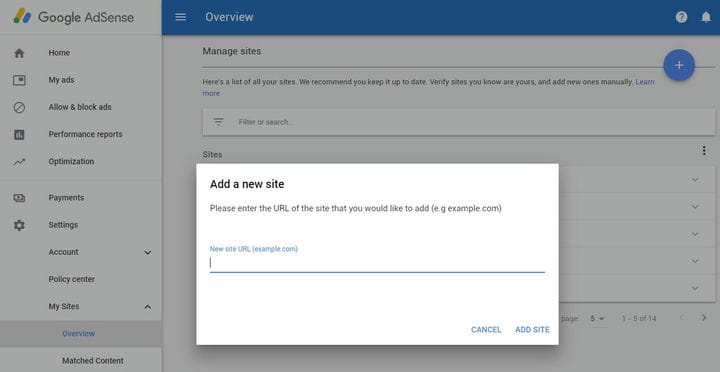
Перше, що потрібно перевірити: якщо ви ввімкнули перевірений список – це означає, що лише перевірені сайти можуть показувати рекламу. Перейдіть до інформаційної панелі AdSense – мої сайти – огляд і перемкніть спадне меню.
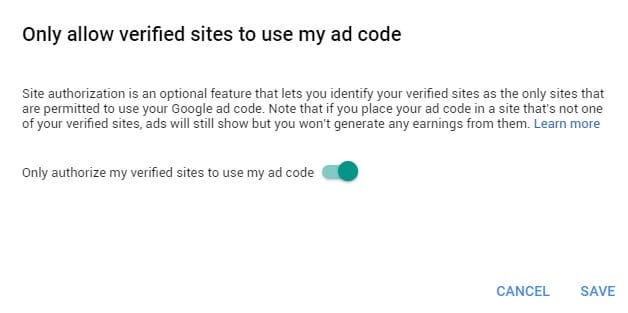
Дозволити лише перевіреним сайтам використовувати мій код оголошення
Авторизація сайту – це додаткова функція, яка дозволяє ідентифікувати ваші перевірені сайти як єдині сайти, яким дозволено використовувати ваш рекламний код Google. Зауважте, що якщо ви розмістите свій рекламний код на сайті, який не є одним із ваших підтверджених сайтів, оголошення все одно відображатимуться, але ви не отримуватимете від них прибутків.
Авторизуйте лише мої перевірені сайти для використання мого коду оголошення
adsense-only-allow-verified-sites-to-use-my-ad-code
Тоді вам потрібно буде додати свій домен до перевіреного списку – і все! Через кілька хвилин ваш код AdSense починає працювати та показує рекламу!
adsense-my-sites-overview-manage-sites
Як видалити жовтий (#fff9c0 або #ff9) фон, коли реклама Adsense не відображається?
За умовчанням фон AdSense жовтий (#fff9c0 або #ff9). Отже, якщо ваш сайт має інший колір тла, перед тим, як з’явиться блок adsense, на ньому буде показано блок жовтого кольору, який можна видалити, додавши наступне до таблиці стилів CSS вашого сайту, наприклад, якщо ви використовуєте блог WordPress, можете додати це до таблиці стилів CSS вашої дочірньої теми, тобто style.css
ins { background: white; text-decoration: none; !important;}Переконайтеся, що ви змінили фоновий колір вашої теми, або ви можете вставити наступне до вашої таблиці стилів.
ins.adsbygoogle { background: transparent !important; }