Kun olet lisännyt adsense-koodin uuteen verkkotunnukseesi, kestää yleensä muutamasta minuutista tuntiin ennen kuin adsense -mainokset alkavat näkyä sivustossasi. Jos tämä kuitenkin kestää kauemmin, se tarkoittaa yleensä sitä, että jokin ei ole kunnossa.
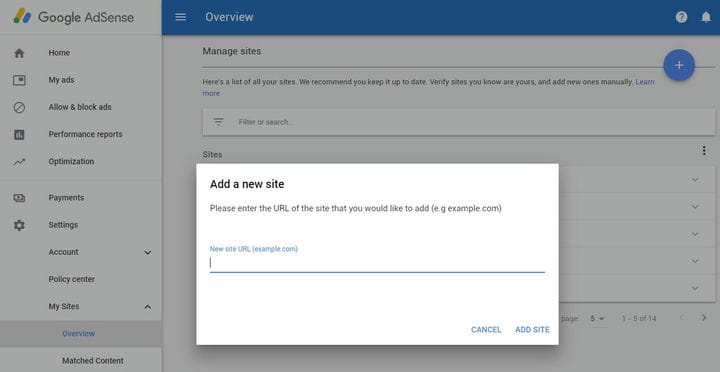
Ensimmäinen asia, joka on tarkistettava: oletko ottanut vahvistetun luettelon käyttöön – mikä tarkoittaa, että vain vahvistetut sivustot voivat näyttää mainoksia. Siirry adsense-hallintapaneeliin – omat sivustot – yleiskatsaukseen ja vaihda avattavaa valikkoa.
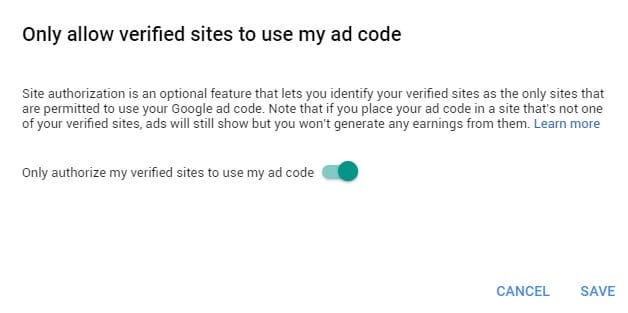
Salli vain vahvistettujen sivustojen käyttää mainoskoodiani
Sivuston valtuutus on valinnainen ominaisuus, jonka avulla voit tunnistaa vahvistetut sivustosi ainoihin sivustoihin, joilla on lupa käyttää Google-mainoskoodiasi. Huomaa, että jos sijoitat mainoskoodisi sivustoon, joka ei ole yksi vahvistetuista sivustoistasi, mainoksia näytetään edelleen, mutta et kerry niistä tuloja.
Valtuuta vain vahvistetut sivustoni käyttämään mainoskoodiani
adsense-only-allow-verified-sites-to-use-my-ad-code
Sitten sinun on lisättävä verkkotunnuksesi vahvistettujen luetteloon – siinä se! Minuuttia myöhemmin adsense-koodisi alkaa toimia ja näyttää mainoksia!
adsense-my-sites-overview-manage-sites
Kuinka poistaa keltainen (#fff9c0 tai #ff9) tausta, kun Adsense-mainokset eivät näy?
Oletuksena adsense-tausta on keltainen (#fff9c0 tai #ff9). Joten jos sivustollasi on eri taustaväri, ennen adsense-yksikön ilmestymistä näkyviin tulee keltainen lohko – joka voidaan poistaa lisäämällä sivustosi CSS-tyylitaulukkoon esimerkiksi jos käytät wordpress – blogia, voi lisätä tämän lapsesi teeman CSS-tyylitaulukkoon eli style.css
ins { background: white; text-decoration: none; !important;}Varmista, että vaihdat teemasi taustaväriin tai voit vaihtoehtoisesti lisätä seuraavan tyylisivullesi.
ins.adsbygoogle { background: transparent !important; }