5 extensiones útiles para VS Code
El éxito de VS Code y su rápida adopción por parte de la comunidad de desarrolladores no solo se debe al hecho de que es un editor muy competente con herramientas útiles listas para usar, sino también a la vibrante comunidad de usuarios que crean múltiples herramientas útiles para trabajar mejor con él. Repasemos cinco extensiones de VS Code cuidadosamente seleccionadas para mejorar la velocidad y la eficiencia de nuestro flujo de trabajo.
Cliente REST
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Después de cambiar a VS Code desde PhpStorm, lo primero que extrañé fue el cliente REST integrado que tenía PhpStorm donde podía escribir solicitudes en texto sin formato. Afortunadamente, esta extensión le permite realizar solicitudes de API REST directamente desde un editor de VS Code y obtener la respuesta. Simplemente tiene que iniciar un archivo en blanco, agregar la solicitud allí, cambiar su idioma a "http" y obtendrá un botón en la parte superior del archivo que dice ENVIAR SOLICITUD en el que hará clic para enviar la solicitud REST API desde dentro Código VS.
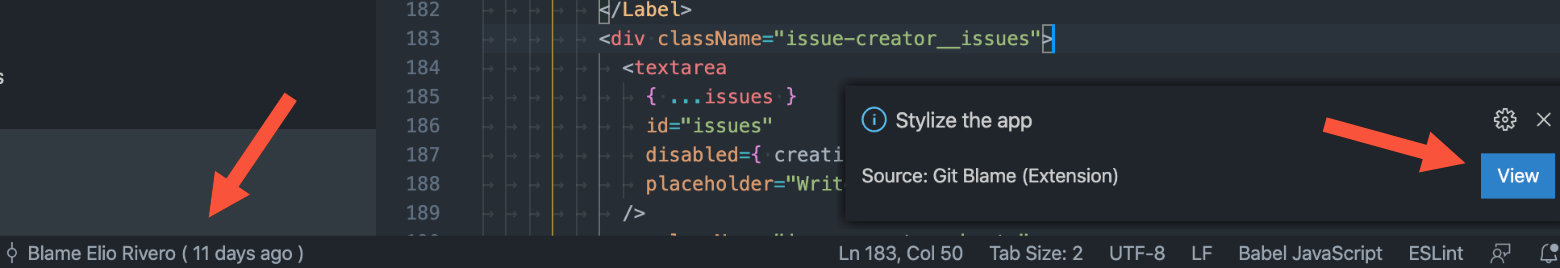
Culpa integrada de Git
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Esta extensión le permite ver quién comprometió qué en cada línea de su editor. Si bien la extensión de Git Lens es más omnipresente, prefiero Git Blame porque no me gusta tener los mensajes de confirmación, incluso si están difuminados, mezclados con mi código como lo hace Git Lens. Esta extensión mostrará el confirmador en la barra de estado en la parte inferior, y cuando haga clic en él, mostrará el mensaje de confirmación con un enlace para saltar a la confirmación en GitHub. Aquí está mi propia captura de pantalla que muestra el enlace:
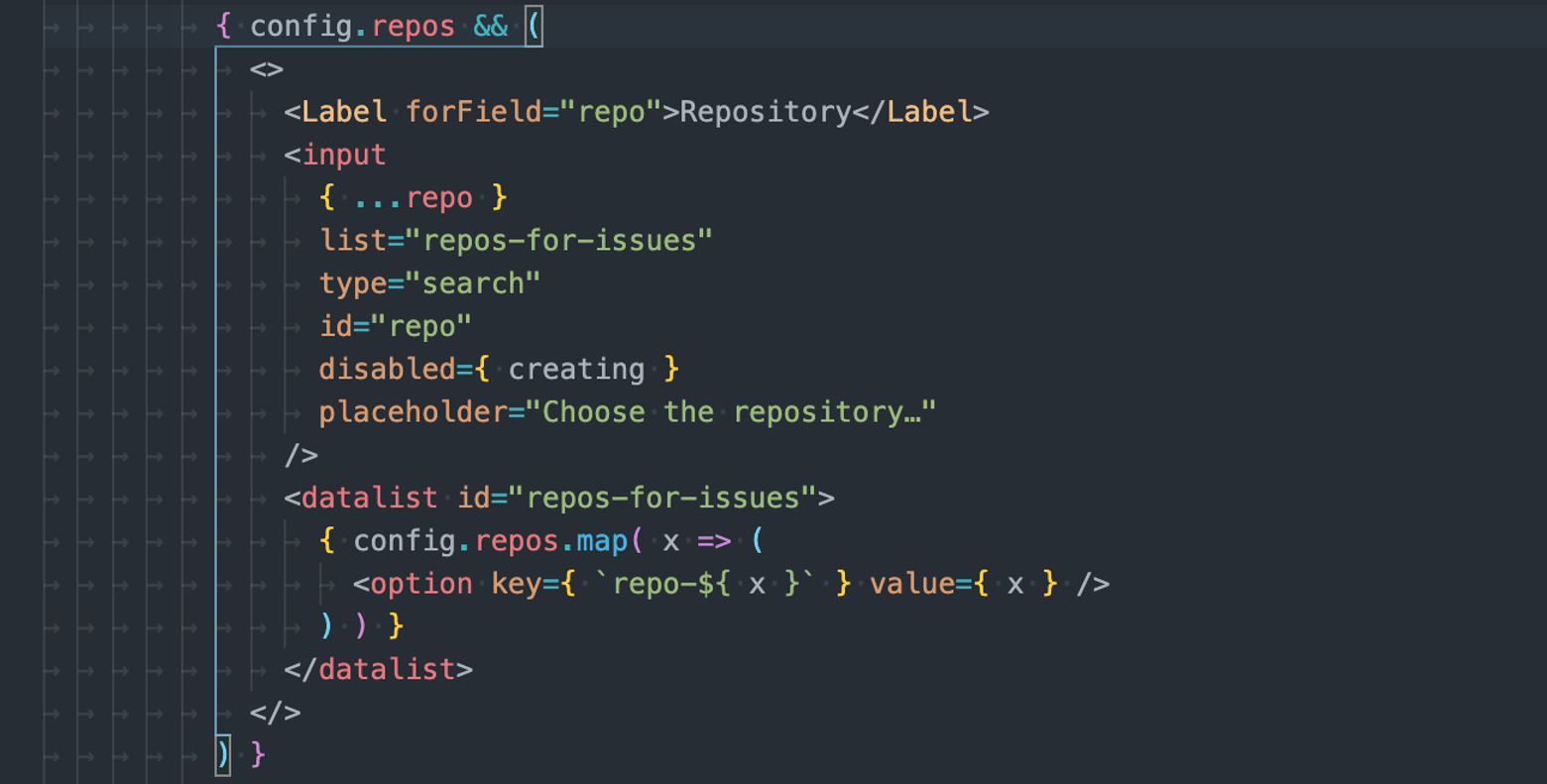
Colorizador de par de corchetes
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
Es fácil perderse en el código tratando de averiguar qué paréntesis coincide con cuál. Esta extensión mostrará cada nivel de paréntesis en un color diferente e incluso dibujará una línea desde el paréntesis de apertura hasta el de cierre para que siempre esté al tanto del contexto en el que está trabajando.
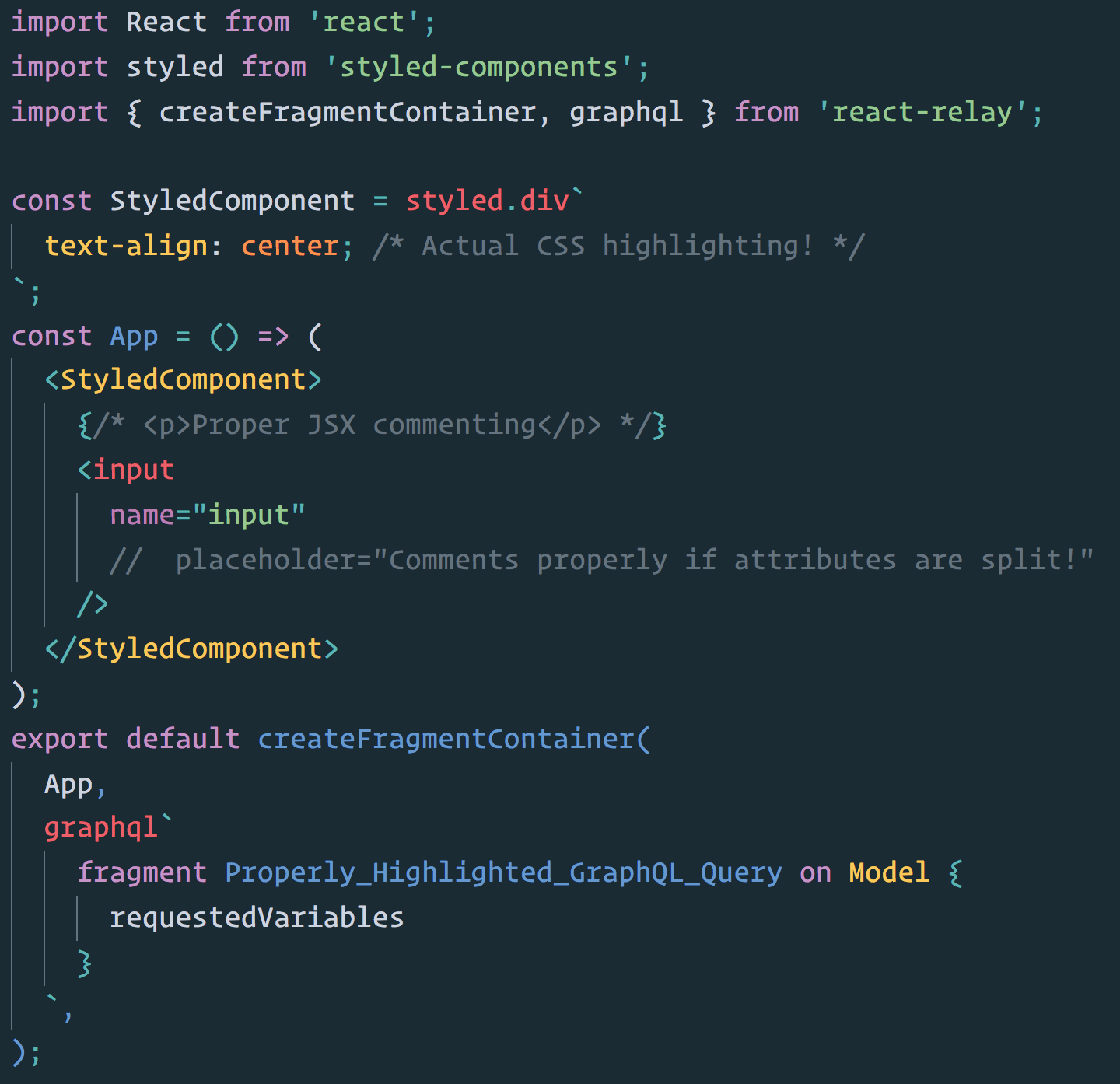
Resaltado de la sintaxis de JavaScript de Babel
https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel
Esta extensión no solo resaltará las funciones de ES6 o ES7, sino que también resaltará correctamente el código React, la sintaxis de GraphQL e incluso CSS en JS al estilo StyledComponents.
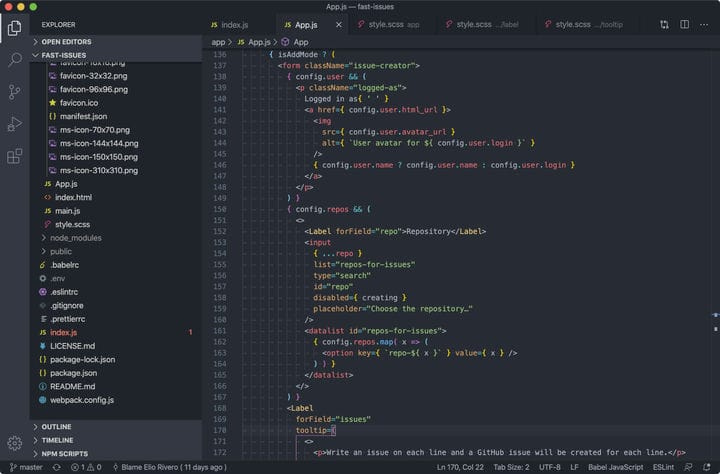
Tema de color de VS Code
https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
¿No son difíciles de encontrar esquemas de color para el editor que se adapten perfectamente a nuestro gusto? Una vez que encontremos uno, no lo dejaremos ir hasta que aparezca uno mejor. El esquema de color que estoy usando actualmente y que me parece muy bueno es este, Atom One Dark, y combina bien con el tema del ícono de Seti incluido en VS Code.
Tu turno
¿Alguna extensión que ames y quieras expresar públicamente? ¿Conoce uno similar a los que se muestran aquí? ¿Quizás uno que hayas desarrollado? ¡Házmelo saber en los comentarios!