5 användbara tillägg för VS Code
Framgången för VS Code och dess snabba antagande av utvecklargemenskapen beror inte bara på att det är en mycket kompetent redigerare med användbara verktyg direkt, utan på den livliga användargemenskapen som skapar flera användbara för att fungera bättre med den. Låt oss gå igenom fem handplockade VS-kodtillägg för att förbättra vårt arbetsflödeshastighet och effektivitet.
REST-klient
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Efter att ha bytt till VS Code från PhpStorm var det första jag saknade den integrerade REST-klienten som PhpStorm hade där man kunde skriva förfrågningar i klartext. Lyckligtvis låter det här tillägget dig göra REST API-förfrågningar direkt från en VS-kodredigerare och få svaret. Du måste helt enkelt starta en tom fil, lägga till begäran där, ändra dess språk till "http" och du får en knapp högst upp i filen som säger SEND REQUEST som du klickar för att skicka REST API-förfrågan inifrån VS-kod.
Integrerad Git-skuld
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
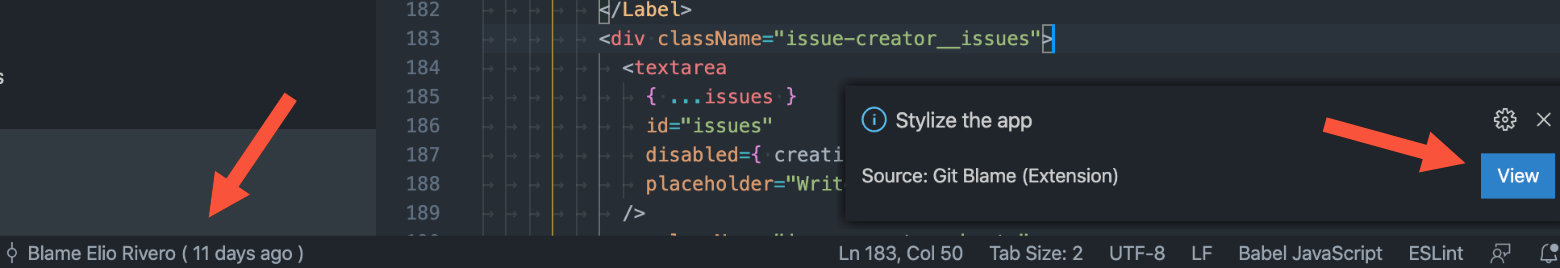
Det här tillägget låter dig se vem som begått vad på varje rad i din redaktör. Medan Git Lens-förlängningen är mer allmänt förekommande, föredrar jag Git Blame eftersom jag inte gillar att commit-meddelandena, även om de är bleka, blandas med min kod som Git Lens gör. Detta tillägg kommer att visa committer i statusfältet längst ner, och när du klickar på det kommer det att visa commit-meddelandet med en länk för att hoppa till commit på GitHub. Här är min egen skärmdump som visar länken:
Bracket par färgsättare
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
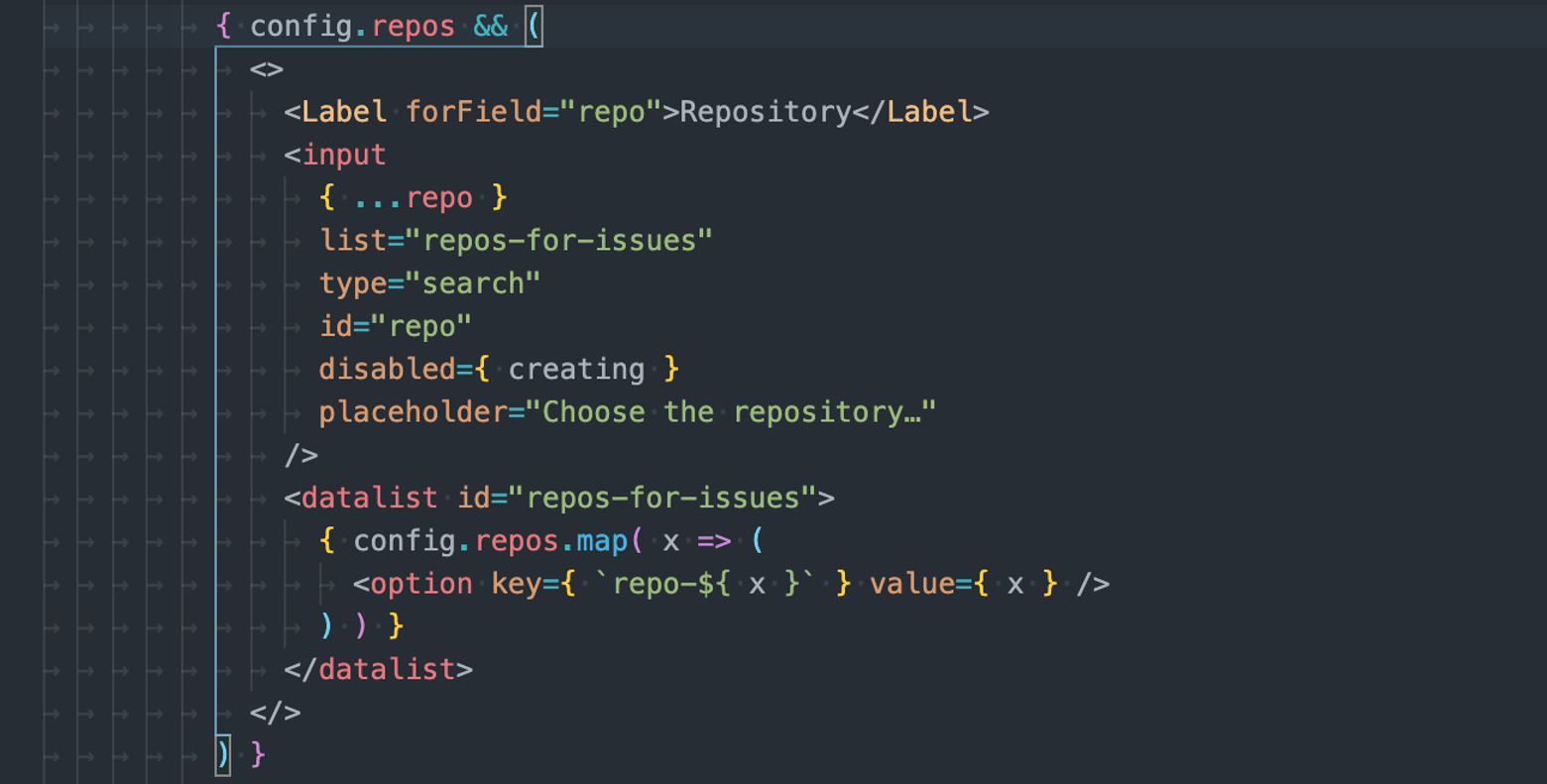
Det är lätt att gå vilse i kod när man försöker ta reda på vilken parentes som matchar vilken. Denna tillägg kommer att visa varje parentesnivå i olika färger och kommer till och med att dra en linje från den öppna parentesen till den avslutande så att du alltid är medveten om sammanhanget du arbetar med.
Babel JavaScript-syntaxhöjdpunkt
https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel
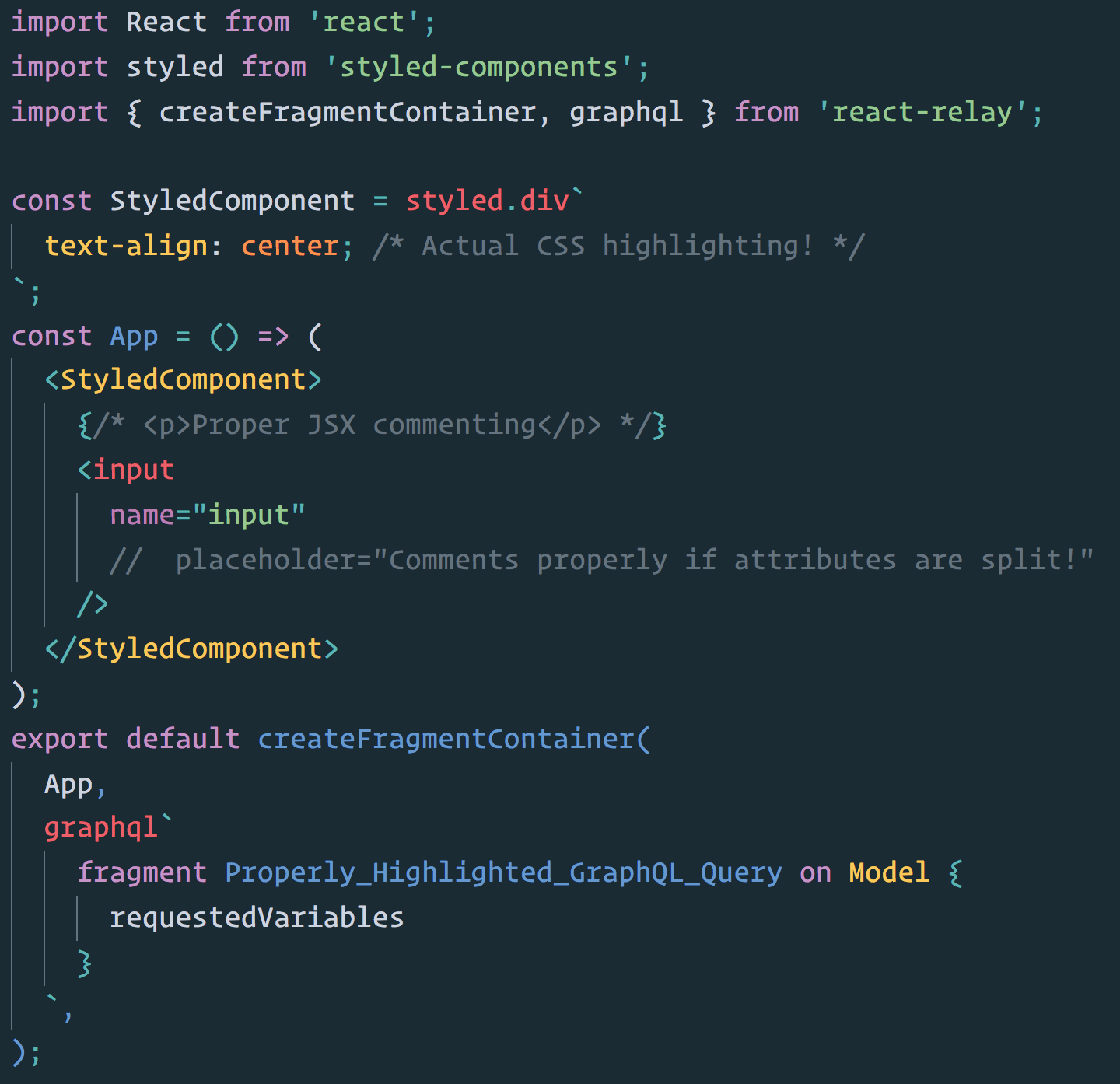
Det här tillägget kommer inte bara att markera ES6- eller ES7-funktioner, utan kommer också att markera React-kod, GraphQL-syntax och till och med CSS i JS på StyledComponents-sätt.
VS Code färgtema
https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
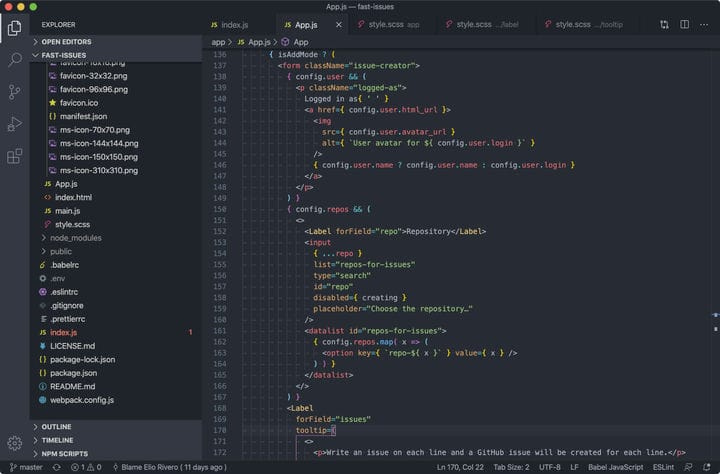
Är det inte svårt att hitta färgscheman för redaktören som passar vår smak perfekt? När vi väl har hittat en så släpper vi den inte förrän en bättre dyker upp. Färgschemat jag för närvarande använder och tycker är väldigt snyggt är den här, Atom One Dark, och passar bra med Seti-ikontemat som ingår i VS Code.
Din tur
Någon tillägg du älskar och vill uttrycka den offentligt? Känner du till en liknande de som visas här? Kanske en du utvecklat? Låt mig veta i kommentarerna!