5 корисних розширень для VS Code
Успіх VS Code і його швидке прийняття спільнотою розробників пояснюється не лише тим, що це дуже компетентний редактор із корисними інструментами, які готові до роботи, але й живою спільнотою користувачів, які створюють багато корисних матеріалів для кращої роботи з ним. Давайте розглянемо п’ять власноруч вибраних розширень VS Code, щоб покращити швидкість і ефективність нашого робочого процесу.
Клієнт REST
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Після переходу на VS Code з PhpStorm перше, чого я пропустив, це інтегрований REST-клієнт PhpStorm, де можна було писати запити у вигляді звичайного тексту. На щастя, це розширення дозволяє виконувати запити REST API прямо з редактора коду VS і отримувати відповідь. Вам просто потрібно створити порожній файл, додати туди запит, змінити його мову на «http», і ви отримаєте кнопку у верхній частині файлу з написом «НАДІСЛАТИ ЗАПИТ», яку ви натиснете, щоб надіслати запит REST API зсередини Код VS.
Інтегрований звинувачення Git
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
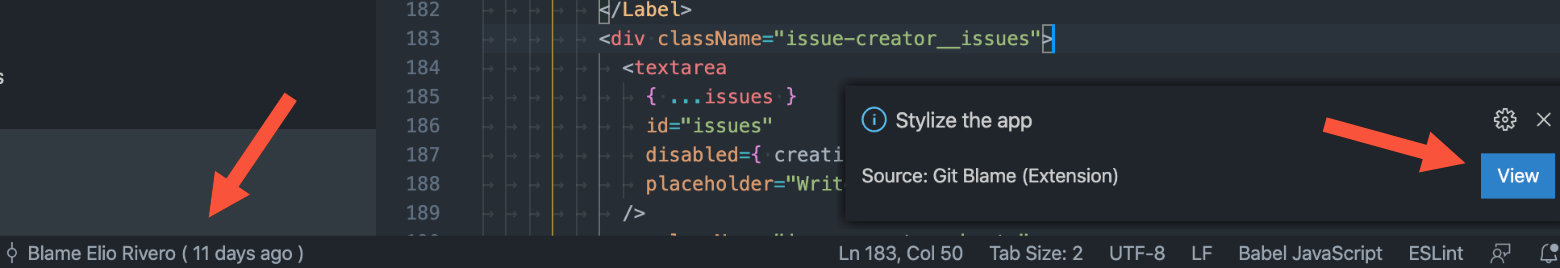
Це розширення дає змогу переглядати, хто що зробив, у кожному рядку вашого редактора. Хоча розширення Git Lens більш поширене, я віддаю перевагу Git Blame, тому що мені не подобається, щоб повідомлення про коміти, навіть якщо вони стерті, змішувалися з моїм кодом, як це робить Git Lens. Це розширення відображатиме коміттер у рядку стану внизу, і коли ви клацаєте його, воно відображатиме повідомлення коміту з посиланням для переходу до коміту на GitHub. Ось мій власний знімок екрана, на якому показано посилання:
Розфарбовувач пари кронштейнів
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
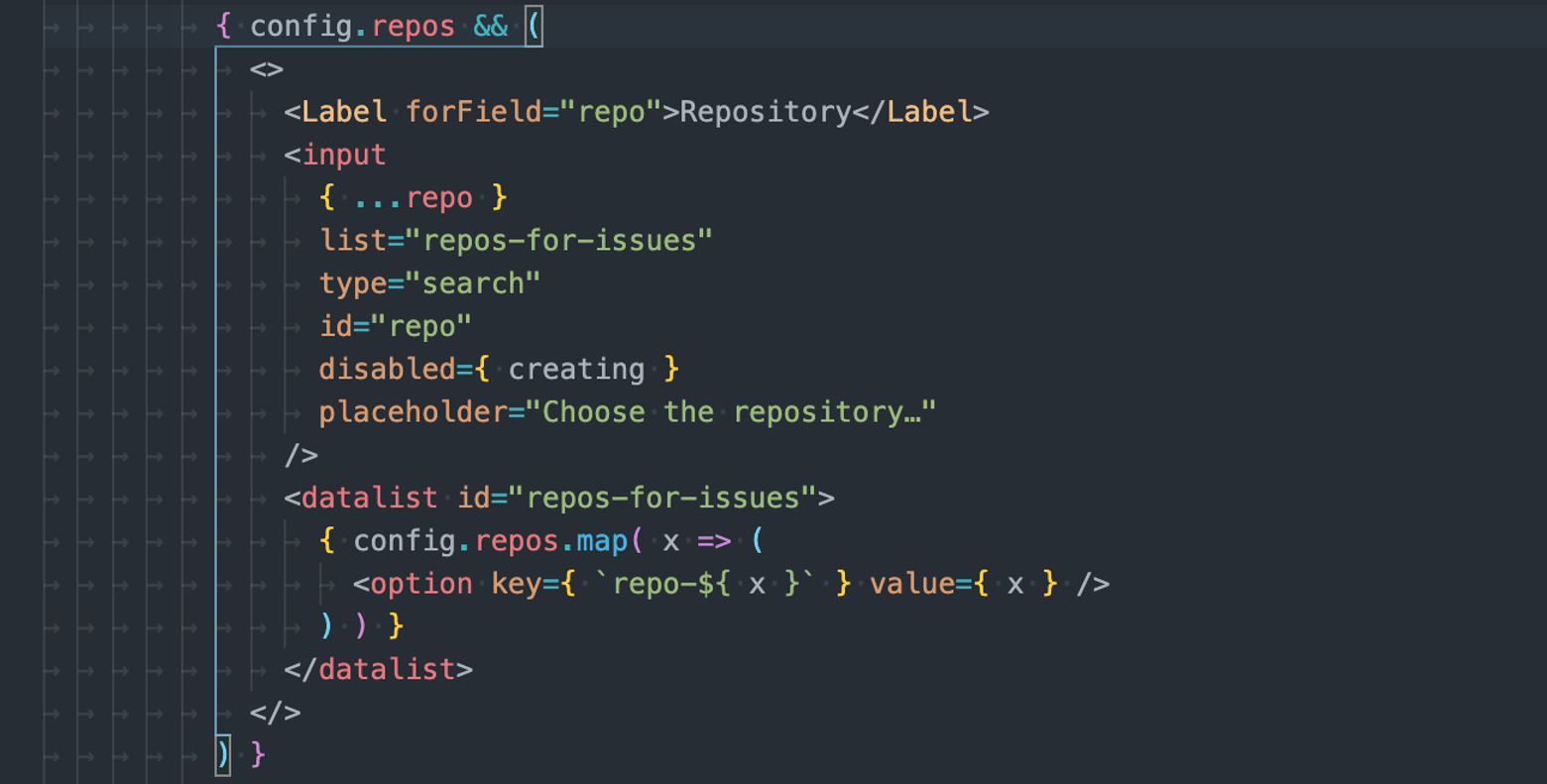
Легко заблукати в коді, намагаючись з’ясувати, яка дужка з якою відповідає. Це розширення відображатиме кожен рівень дужок іншим кольором і навіть проведе лінію від початкової дужки до закриваючої, щоб ви завжди були в курсі контексту, над яким працюєте.
Виділення синтаксису Babel JavaScript
https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel
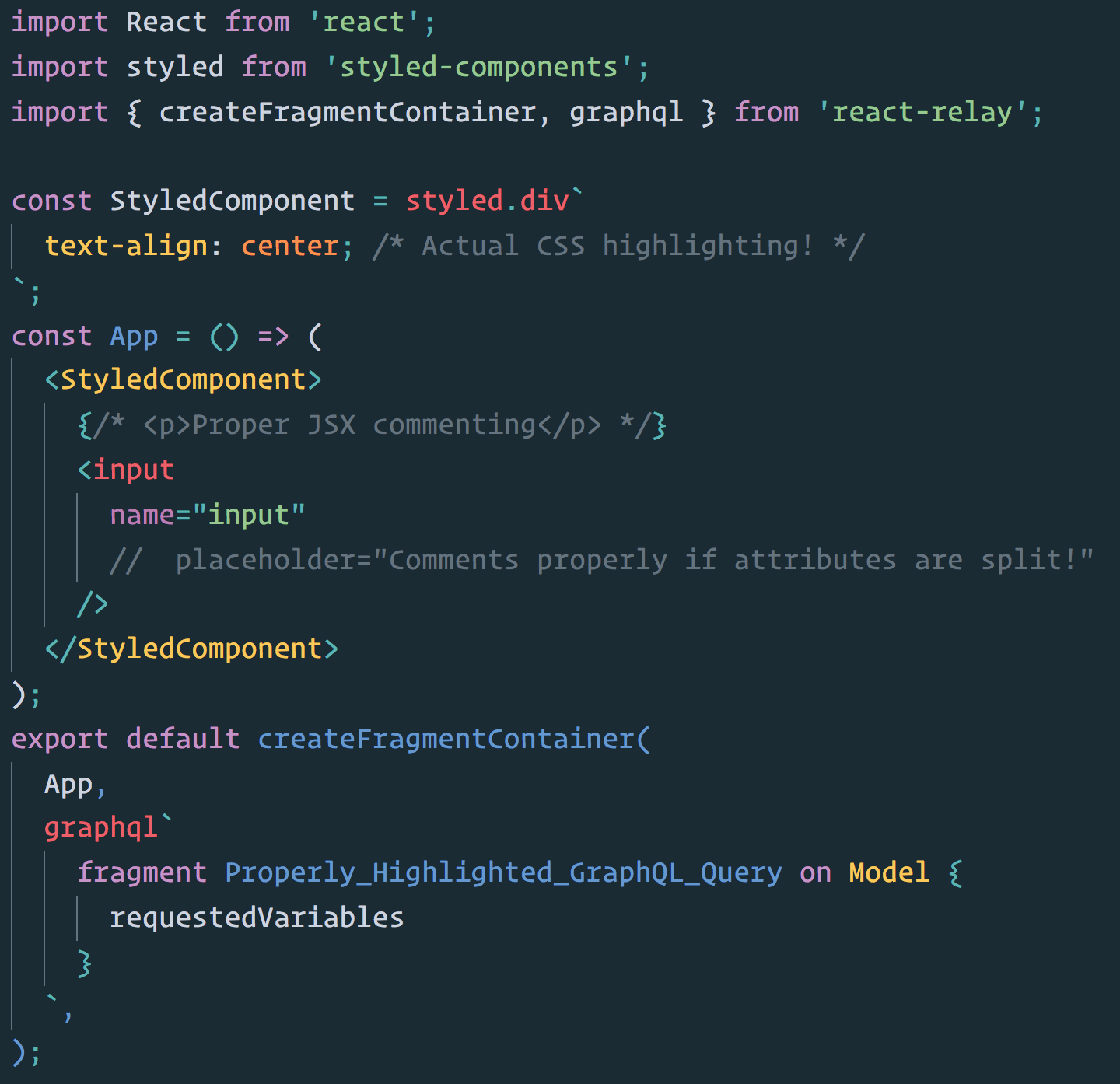
Це розширення не лише виділить функції ES6 або ES7, але й правильно виділить код React, синтаксис GraphQL і навіть CSS у JS у стилі StyledComponents.
Кольорова тема VS Code
https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
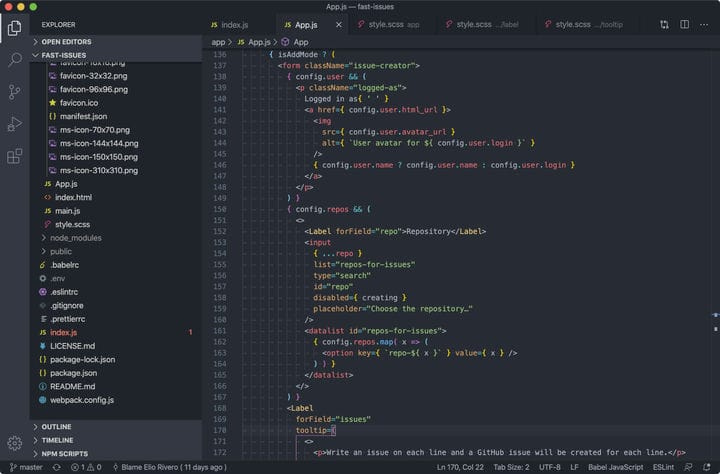
Хіба не важко знайти колірні схеми для редактора, які ідеально відповідають нашому смаку? Коли ми знайдемо один, ми не відпустимо його, доки не з’явиться кращий. Колірна схема, яку я зараз використовую і вважаю дуже гарною, це Atom One Dark, і вона добре поєднується з темою піктограм Seti, включеною у VS Code.
Твоя черга
Будь-яке розширення, яке вам подобається і хочете публічно висловити це? Знаєте щось подібне до представлених тут? Можливо, який ви розробили? Дайте мені знати в коментарях!