5 extensões úteis para VS Code
O sucesso do VS Code e sua rápida adoção pela comunidade de desenvolvedores não se deve apenas ao fato de ser um editor muito competente com ferramentas úteis prontas para uso, mas à vibrante comunidade de usuários criando vários úteis para trabalhar melhor com ele. Vamos passar por cinco extensões do VS Code escolhidas a dedo para melhorar a velocidade e a eficiência do nosso fluxo de trabalho.
Cliente REST
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Depois de mudar para o VS Code do PhpStorm, a primeira coisa que perdi foi o cliente REST integrado que o PhpStorm tinha, onde você podia escrever solicitações em texto simples. Felizmente, essa extensão permite que você faça solicitações de API REST diretamente de um editor de VS Code e obtenha a resposta. Você simplesmente precisa iniciar um arquivo em branco, adicionar a solicitação lá, alterar seu idioma para “http" e você obterá um botão na parte superior do arquivo dizendo SEND REQUEST que você clicará para enviar a solicitação da API REST de dentro Código VS.
Culpa integrada do Git
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
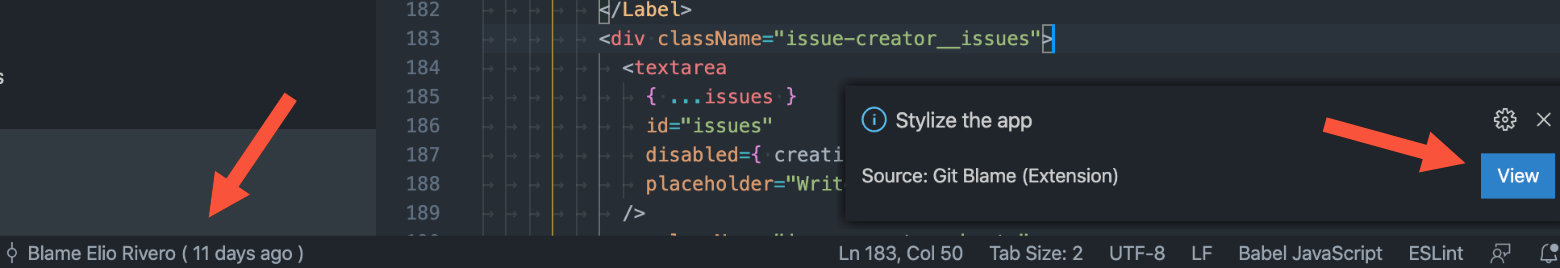
Esta extensão permite que você visualize quem cometeu o quê em cada linha do seu editor. Embora a extensão do Git Lens seja mais onipresente, prefiro o Git Blame porque não gosto de ter as mensagens de confirmação, mesmo que estejam desbotadas, misturadas com meu código como o Git Lens faz. Essa extensão exibirá o committer na barra de status na parte inferior e, quando você clicar nele, exibirá a mensagem de commit com um link para pular para o commit no GitHub. Aqui está minha própria captura de tela mostrando o link:
Colorizador de par de colchetes
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
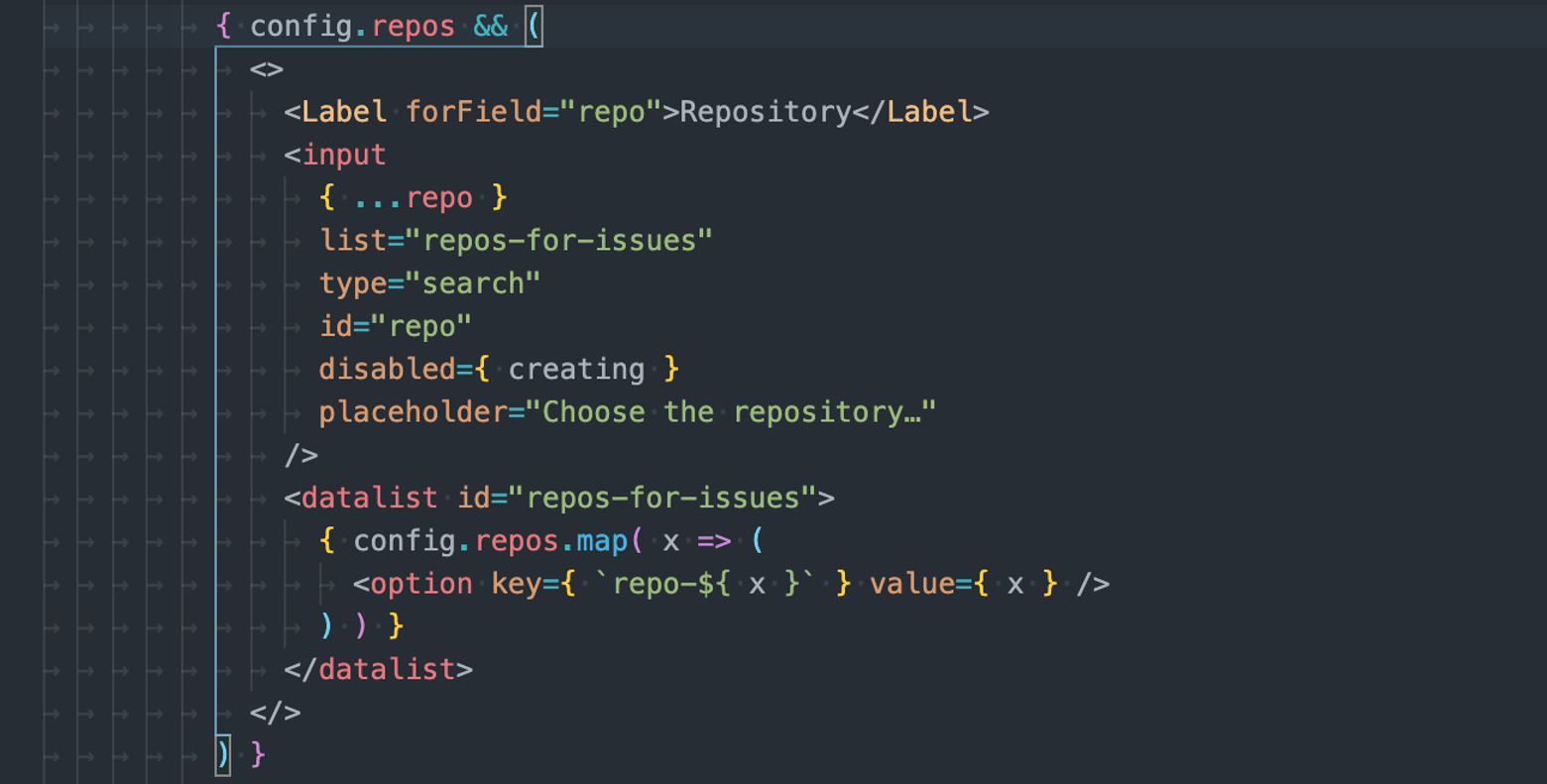
É fácil se perder no código tentando descobrir qual colchete corresponde a qual. Essa extensão exibirá cada nível de colchete em uma cor diferente e até desenhará uma linha do colchete de abertura ao de fechamento, para que você esteja sempre ciente do contexto em que está trabalhando.
Destaque de sintaxe JavaScript Babel
https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel
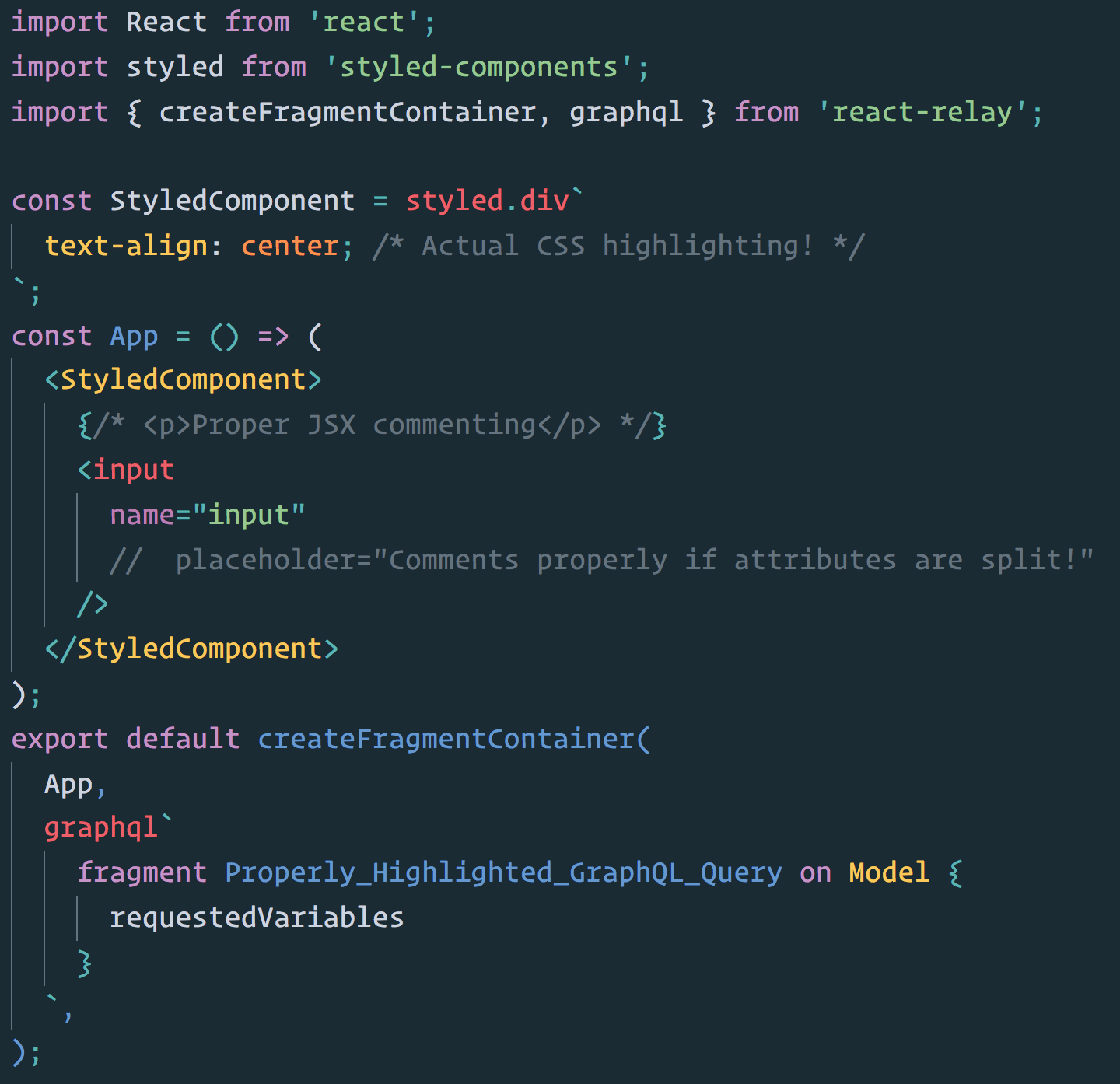
Essa extensão não apenas destacará os recursos do ES6 ou ES7, mas também destacará corretamente o código React, a sintaxe do GraphQL e até o CSS em JS no estilo StyledComponents.
Tema de cores do VS Code
https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
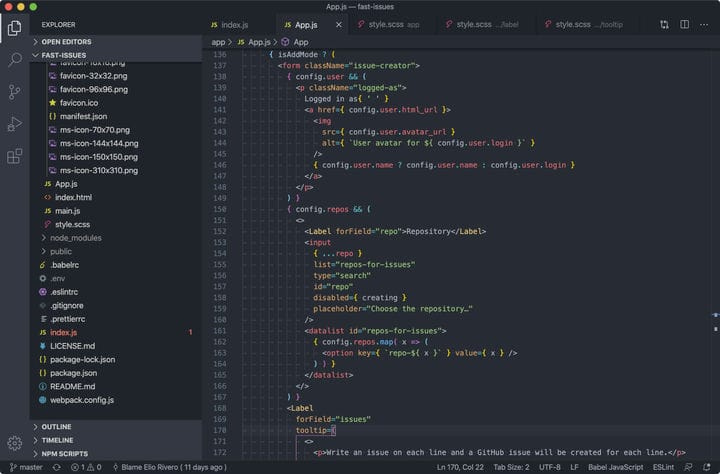
Os esquemas de cores para o editor que se adequam perfeitamente ao nosso gosto não são difíceis de encontrar? Uma vez que encontramos um, não vamos deixá-lo ir até que um melhor apareça. O esquema de cores que estou usando atualmente e acho muito legal é este, Atom One Dark, e combina bem com o tema de ícones Seti incluído no VS Code.
Sua vez
Alguma extensão que você ame e queira expressá-la publicamente? Conhece algum similar aos apresentados aqui? Talvez um que você desenvolveu? Deixe-me saber nos comentários!