Sukces VS Code i jego szybkie przyjęcie przez społeczność programistów wynika nie tylko z faktu, że jest to bardzo kompetentny edytor z przydatnymi narzędziami po wyjęciu z pudełka, ale z tętniącej życiem społeczności użytkowników tworzących wiele przydatnych do lepszej pracy z nim. Przyjrzyjmy się pięciu ręcznie dobranym rozszerzeniom VS Code, aby poprawić szybkość i wydajność naszego przepływu pracy.
REST Klient
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Po przejściu z PhpStorm na VS Code, pierwszą rzeczą, której mi brakowało, był zintegrowany klient REST, który miał PhpStorm, w którym można było pisać żądania w postaci zwykłego tekstu. Na szczęście to rozszerzenie umożliwia wykonywanie żądań REST API bezpośrednio z edytora VS Code i uzyskiwanie odpowiedzi. Musisz po prostu uruchomić pusty plik, dodać tam żądanie, zmienić jego język na „http", a otrzymasz przycisk na górze pliku z napisem WYŚLIJ ŻĄDANIE, który klikniesz, aby wysłać żądanie REST API od wewnątrz Kod VS.
Zintegrowana wina Git
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
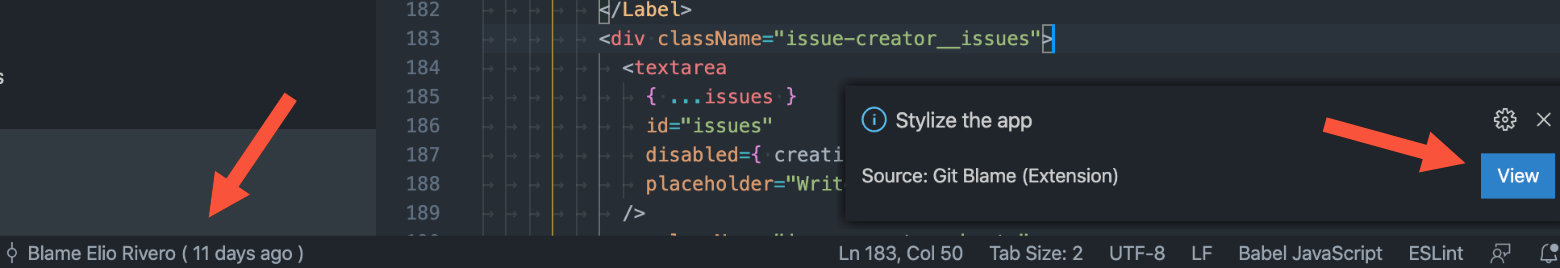
To rozszerzenie pozwala zobaczyć, kto dokonał co w każdym wierszu edytora. Chociaż rozszerzenie Git Lens jest bardziej wszechobecne, wolę Git Blame, ponieważ nie lubię, gdy komunikaty o zatwierdzeniu, nawet jeśli są wyblakłe, zmieszane z moim kodem, tak jak robi to Git Lens. To rozszerzenie wyświetli commiter na pasku stanu na dole, a kiedy go klikniesz, wyświetli komunikat o zatwierdzeniu z linkiem do przejścia do zatwierdzenia na GitHub. Oto mój własny zrzut ekranu przedstawiający link:
Koloryzator pary wsporników
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
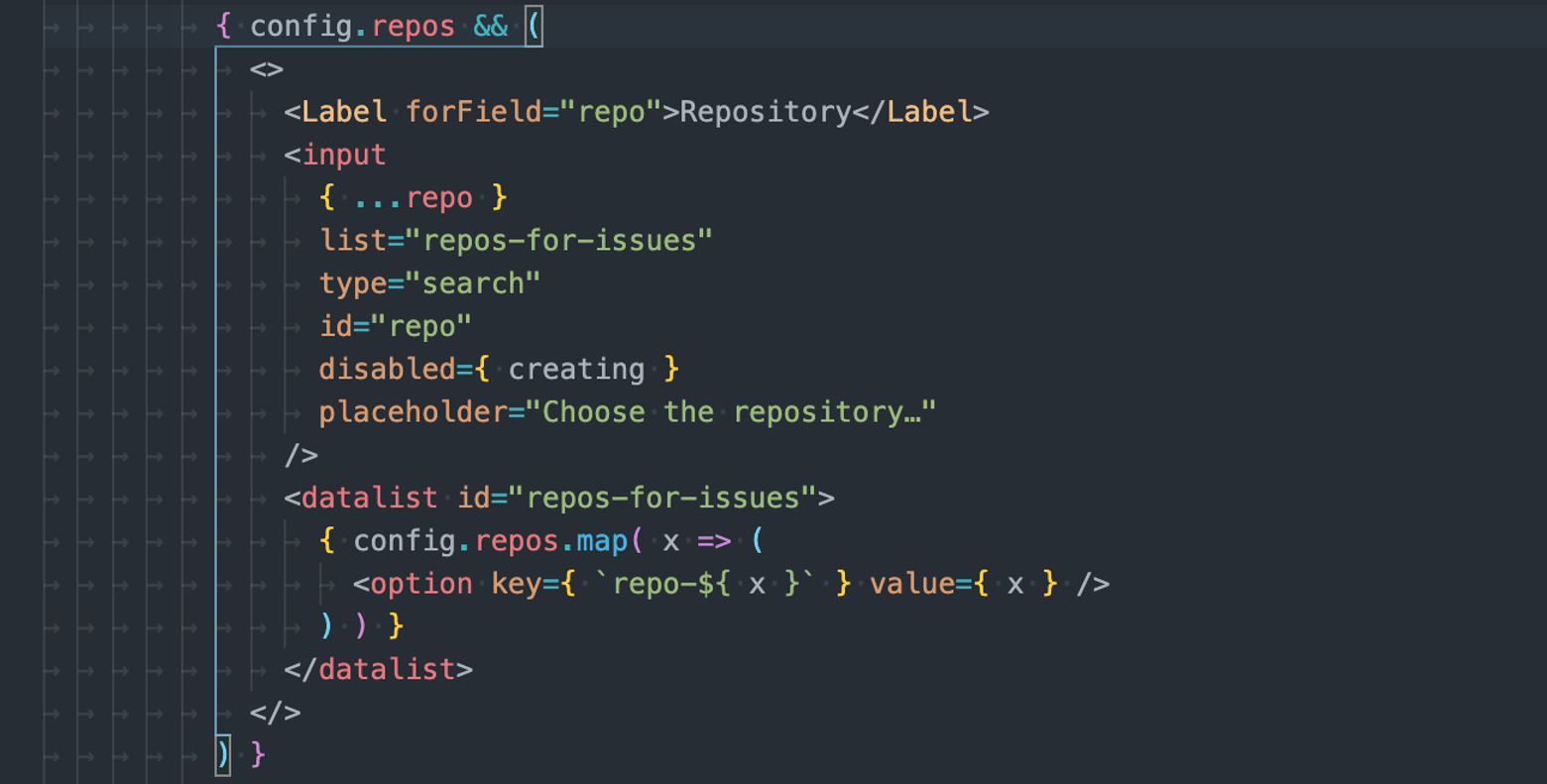
Łatwo zgubić się w kodzie, próbując dowiedzieć się, który nawias pasuje do którego. To rozszerzenie wyświetli każdy poziom nawiasu w innym kolorze, a nawet narysuje linię od nawiasu otwierającego do zamykającego, dzięki czemu zawsze będziesz świadomy kontekstu, nad którym pracujesz.
Podświetlenie składni Babel w JavaScript
https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel
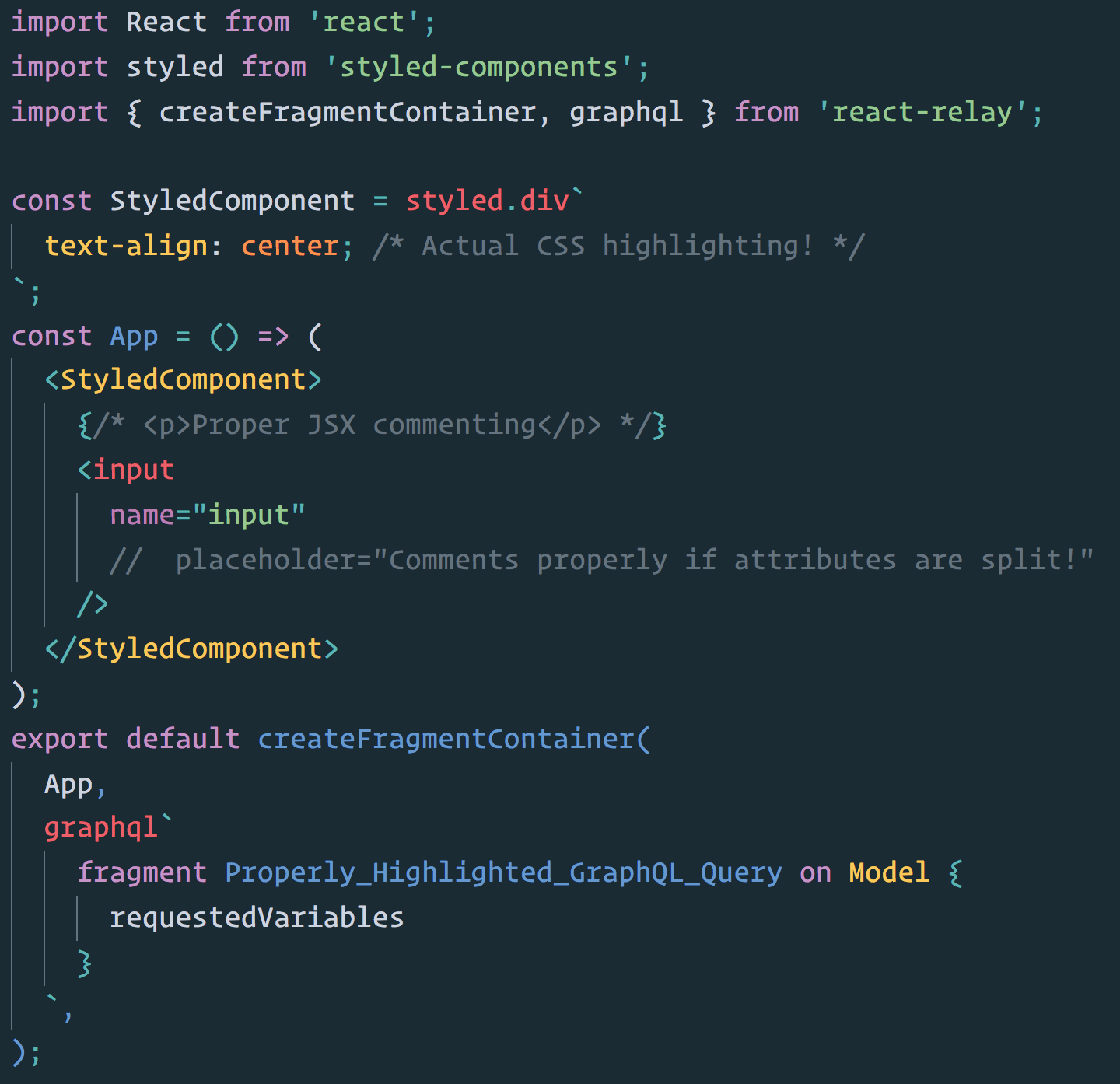
To rozszerzenie nie tylko podkreśli funkcje ES6 lub ES7, ale również poprawnie podkreśli kod React, składnię GraphQL, a nawet CSS w JS w stylu StyledComponents.
Motyw kolorystyczny VS Code
https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
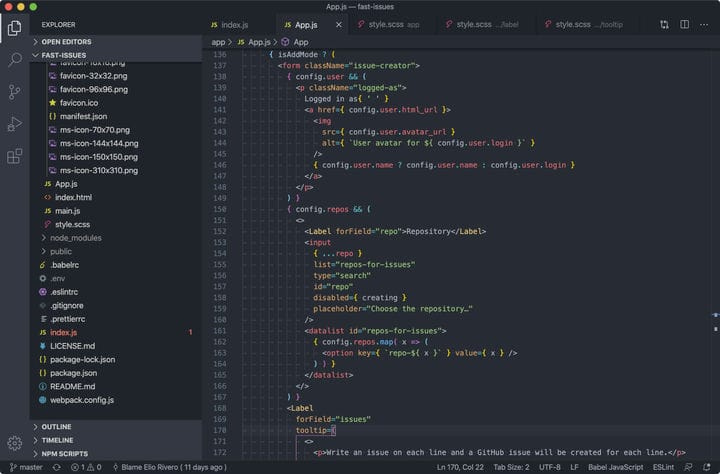
Czy trudno jest znaleźć schematy kolorystyczne edytora, które idealnie pasują do naszego gustu? Gdy już go znajdziemy, nie pozwolimy mu odejść, dopóki nie pojawi się lepszy. Schemat kolorów, którego obecnie używam i który uważam za bardzo fajny, to ten, Atom One Dark i pasuje do motywu ikony Seti zawartego w VS Code.
Twoja kolej
Jakieś rozszerzenie, które kochasz i chcesz je publicznie wyrazić? Znasz jeden podobny do przedstawionych tutaj? Może taki, który opracowałeś? Dajcie znać w komentarzach!