5 полезных расширений для VS Code
Успех VS Code и его быстрое принятие сообществом разработчиков связано не только с тем, что это очень компетентный редактор с готовыми полезными инструментами, но и с активным сообществом пользователей, создающих множество полезных инструментов для лучшей работы с ним. Давайте рассмотрим пять расширений VS Code, отобранных вручную, чтобы повысить скорость и эффективность нашего рабочего процесса.
REST-клиент
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
После перехода с PhpStorm на VS Code первое, чего мне не хватало, — это встроенный клиент REST, который имел PhpStorm, где вы могли писать запросы в виде простого текста. К счастью, это расширение позволяет выполнять запросы REST API прямо из редактора VS Code и получать ответ. Вам просто нужно запустить пустой файл, добавить туда запрос, изменить его язык на «http», и вы получите кнопку в верхней части файла с надписью «ОТПРАВИТЬ ЗАПРОС», которую вы нажмете, чтобы отправить запрос REST API изнутри. Код ВС.
Интегрированная вина Git
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
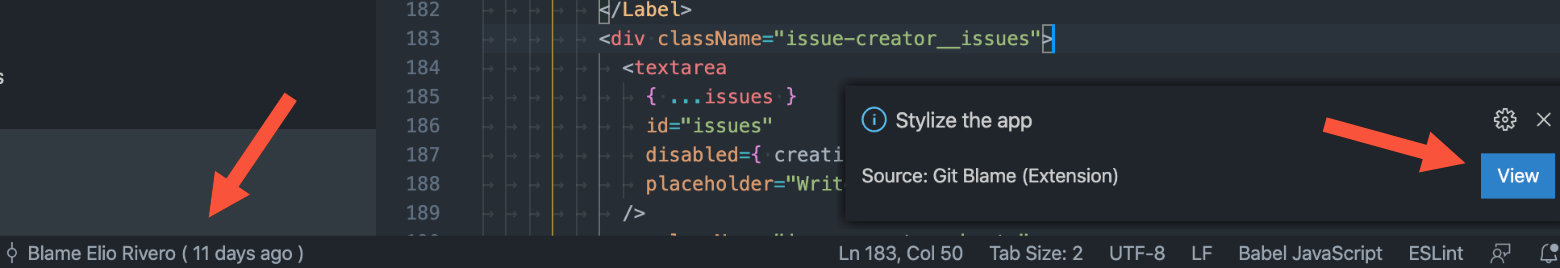
Это расширение позволяет вам просматривать, кто и что совершил в каждой строке вашего редактора. Хотя расширение Git Lens более распространено, я предпочитаю Git Blame, потому что мне не нравится, когда сообщения фиксации, даже если они бледные, смешиваются с моим кодом, как это делает Git Lens. Это расширение отобразит коммиттера в строке состояния внизу, а когда вы нажмете на него, оно отобразит сообщение коммита со ссылкой для перехода к коммиту на GitHub. Вот мой собственный скриншот, показывающий ссылку:
Колоризатор пары скобок
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
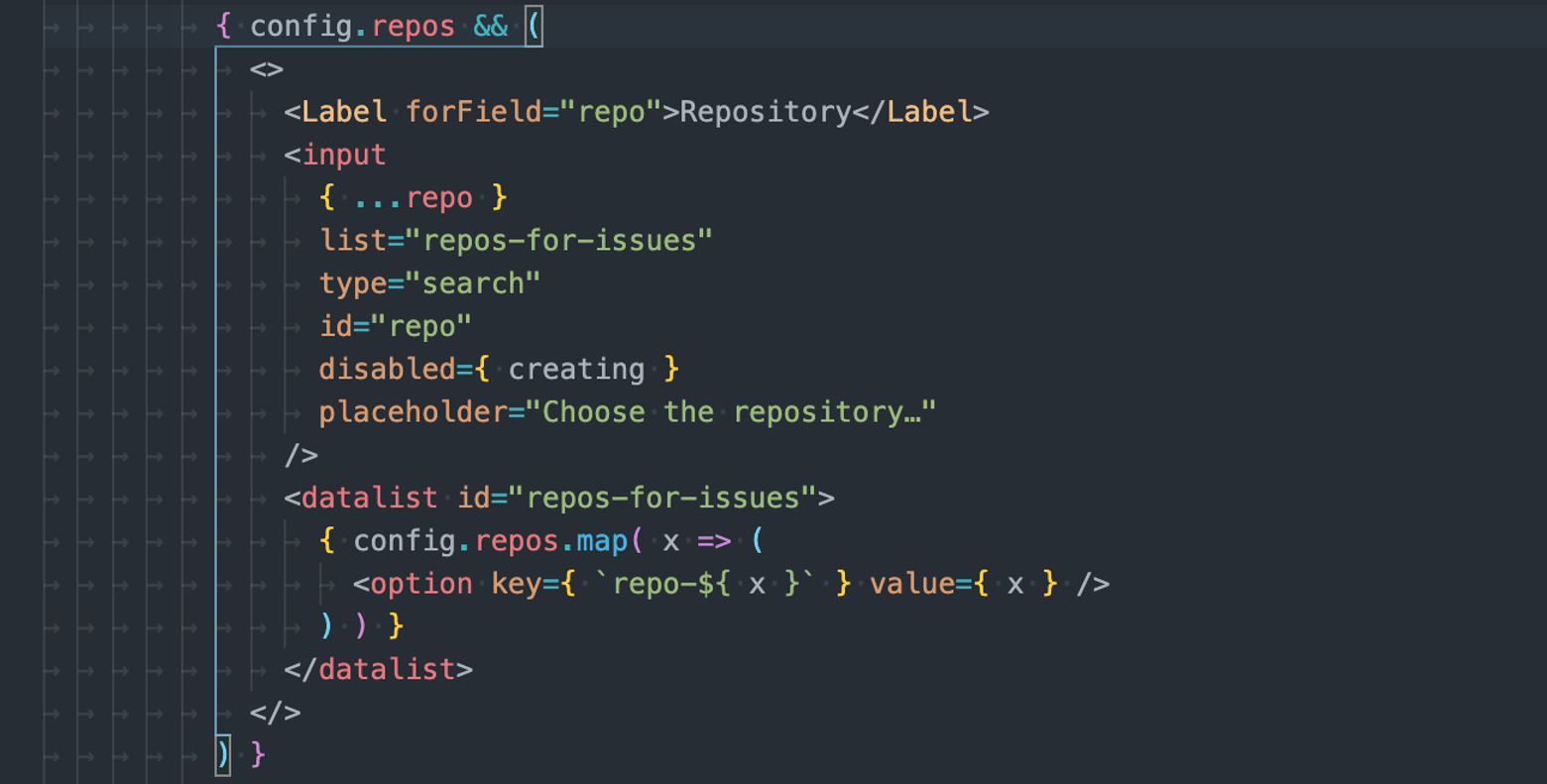
Легко заблудиться в коде, пытаясь выяснить, какая скобка чему соответствует. Это расширение будет отображать каждый уровень скобки разным цветом и даже будет рисовать линию от открывающей скобки до закрывающей, чтобы вы всегда знали контекст, над которым работаете.
Подсветка синтаксиса Babel JavaScript
https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel
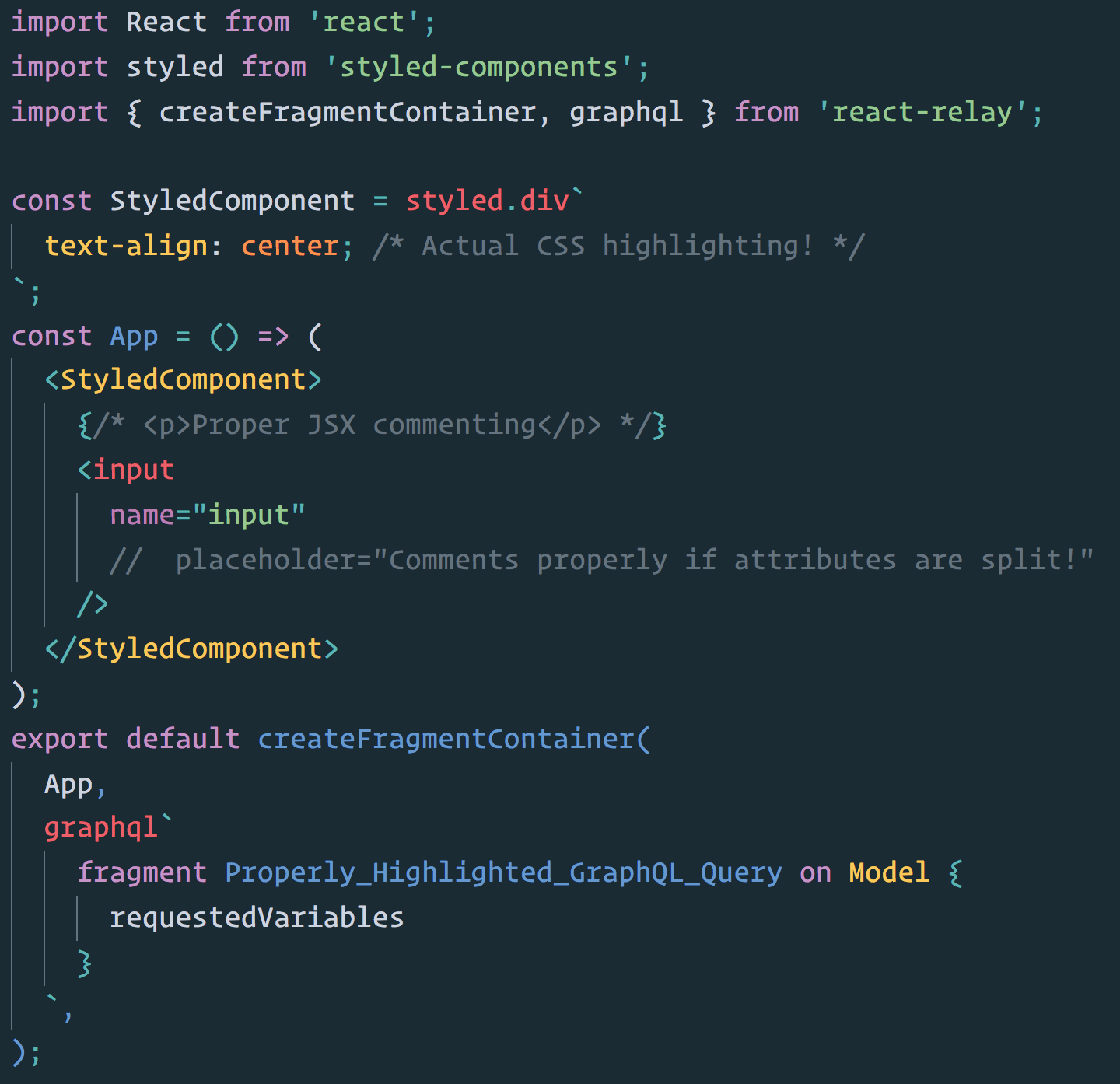
Это расширение не только выделяет функции ES6 или ES7, но также правильно выделяет код React, синтаксис GraphQL и даже CSS в JS в стиле StyledComponents.
Цветовая тема VS Code
https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
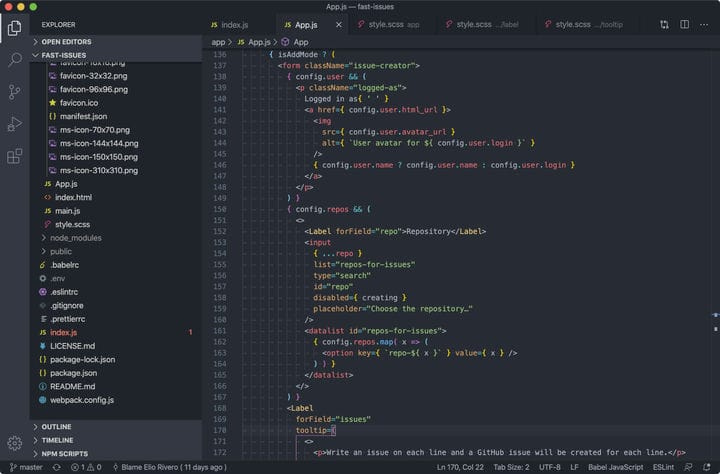
Не трудно ли найти цветовые схемы для редактора, идеально соответствующие нашему вкусу? Как только мы найдем одного, мы не отпустим его, пока не появится лучший. Цветовая схема, которую я сейчас использую и считаю очень хорошей, — это Atom One Dark, и она хорошо сочетается с темой значков Seti, включенной в VS Code.
Твоя очередь
Любое расширение, которое вам нравится и вы хотите публично выразить это? Знаете что-нибудь похожее на представленное здесь? Возможно, тот, который вы разработали? Дай мне знать в комментариях!