5 utili estensioni per VS Code
Il successo di VS Code e la sua rapida adozione da parte della comunità degli sviluppatori non è dovuto solo al fatto che è un editor molto competente con strumenti utili pronti all’uso, ma alla vivace comunità di utenti che ne creano molteplici utili per lavorare meglio con esso. Esaminiamo cinque estensioni del codice VS selezionate personalmente per migliorare la velocità e l’efficienza del nostro flusso di lavoro.
Cliente REST
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Dopo essere passato a VS Code da PhpStorm, la prima cosa che mi mancava era il client REST integrato che PhpStorm aveva dove si potevano scrivere richieste in testo normale. Fortunatamente, questa estensione ti consente di eseguire richieste API REST direttamente da un editor di codice VS e ottenere la risposta. Devi semplicemente avviare un file vuoto, aggiungere lì la richiesta, cambiare la sua lingua in "http" e otterrai un pulsante nella parte superiore del file che dice INVIA RICHIESTA che farai clic per inviare la richiesta dell’API REST dall’interno Codice VS.
Colpa di Git integrato
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
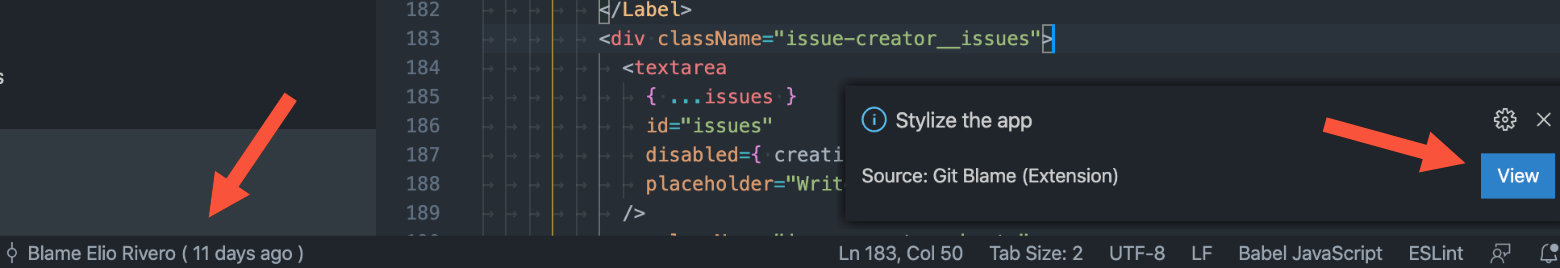
Questa estensione ti consente di visualizzare chi ha commesso cosa su ogni riga del tuo editor. Sebbene l’estensione Git Lens sia più onnipresente, preferisco Git Blame perché non mi piace avere i messaggi di commit, anche se sono sbiaditi, mescolati con il mio codice come fa Git Lens. Questa estensione visualizzerà il committer nella barra di stato in basso e, quando fai clic su di esso, visualizzerà il messaggio di commit con un collegamento per passare al commit su GitHub. Ecco il mio screenshot che mostra il link:
Coloratore per coppie di staffe
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
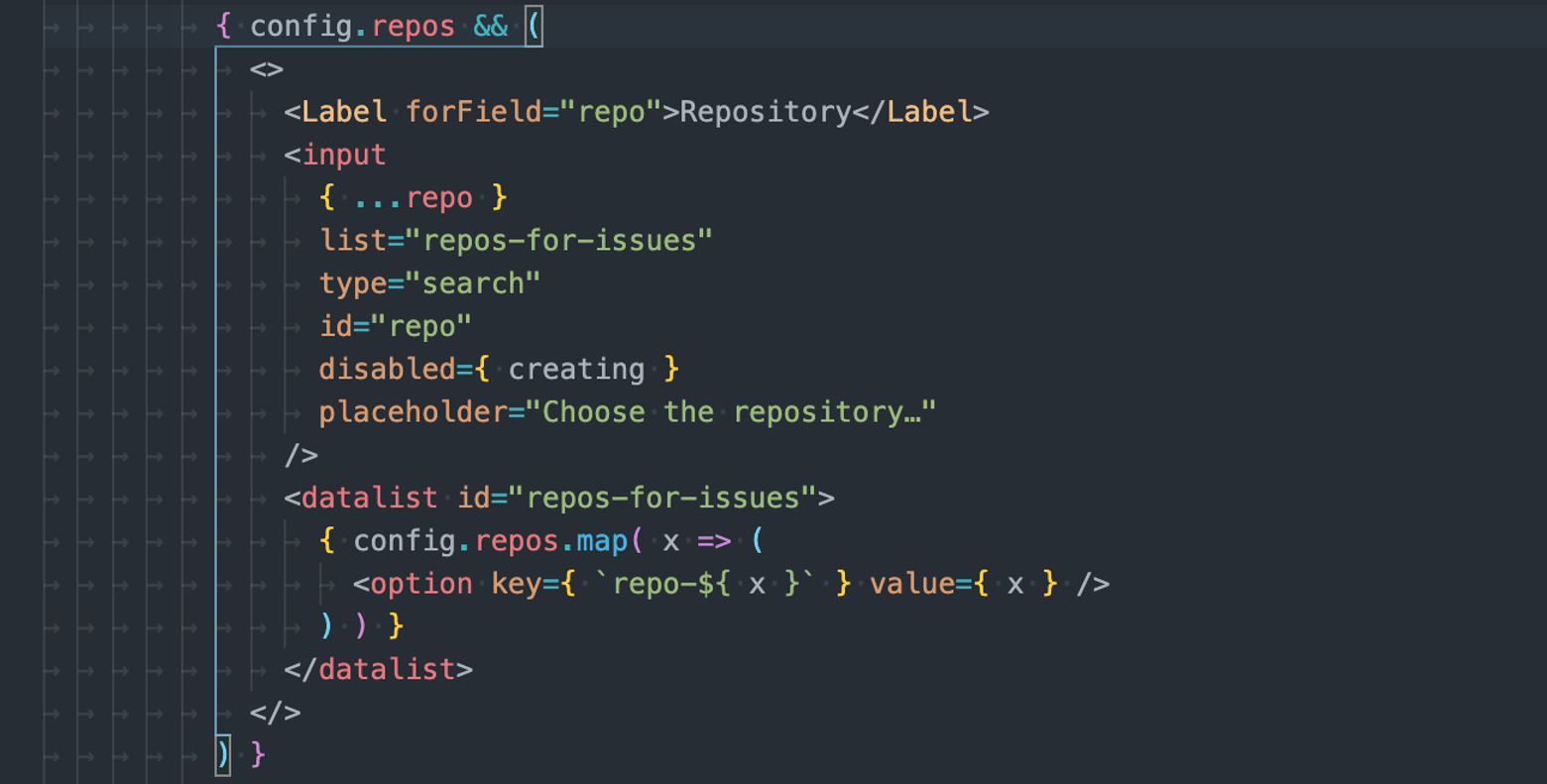
È facile perdersi nel codice cercando di capire quale parentesi corrisponde a quale. Questa estensione visualizzerà ogni livello di parentesi su un colore diverso e disegnerà anche una linea dalla parentesi aperta a quella di chiusura in modo da essere sempre consapevole del contesto su cui stai lavorando.
Evidenziazione della sintassi JavaScript Babel
https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel
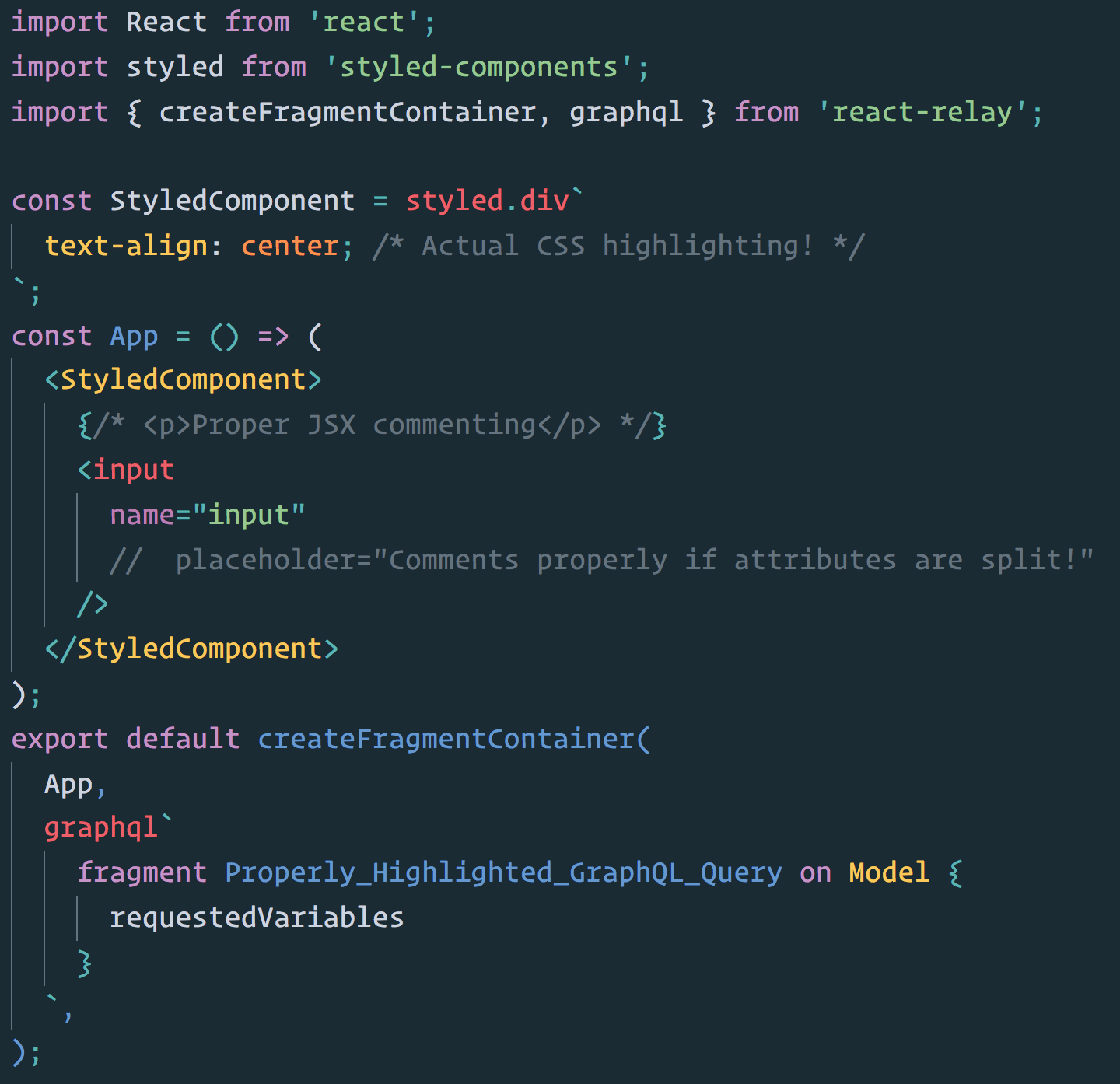
Questa estensione non solo evidenzierà le funzionalità ES6 o ES7, ma evidenzierà anche correttamente il codice React, la sintassi GraphQL e persino CSS in JS alla moda StyledComponents.
Tema colore VS Code
https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
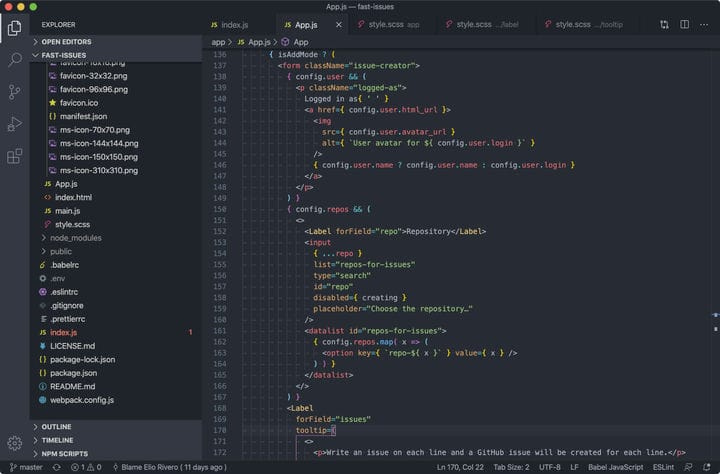
Non è difficile trovare combinazioni di colori per l’editor che si adattano perfettamente ai nostri gusti? Una volta trovato uno, non lo lasceremo andare finché non si presenterà uno migliore. La combinazione di colori che sto attualmente utilizzando e che trovo molto carina è questa, Atom One Dark, e si sposa bene con il tema dell’icona Seti incluso in VS Code.
Il tuo turno
Qualche estensione che ami e vuoi esprimerla pubblicamente? Ne conosci uno simile a quelli mostrati qui? Forse uno che hai sviluppato? Fatemi sapere nei commenti!