VS Code’i edu ja selle kiire kasutuselevõtt arendajakogukonnas ei tulene mitte ainult sellest, et see on väga pädev redaktor ja kasulikud tööriistad juba karbist väljas, vaid ka elav kasutajate kogukond, kes loob sellega paremaks töötamiseks mitu kasulikku. Vaatame läbi viis käsitsi valitud VS-koodi laiendust, et parandada meie töövoo kiirust ja tõhusust.
REST klient
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Pärast PhpStormilt VS-koodile üleminekut tundsin esimese asjana puudust integreeritud REST-klient, mis oli PhpStormil ja kuhu sai kirjutada taotlusi lihttekstina. Õnneks võimaldab see laiendus teha REST API päringuid otse VS-koodi redaktorist ja saada vastuse. Peate lihtsalt käivitama tühja faili, lisama sinna päringu, muutma selle keeleks "http" ja faili ülaosas kuvatakse nupp SEND REQUEST, millel klõpsate REST API päringu saatmiseks seest. VS kood.
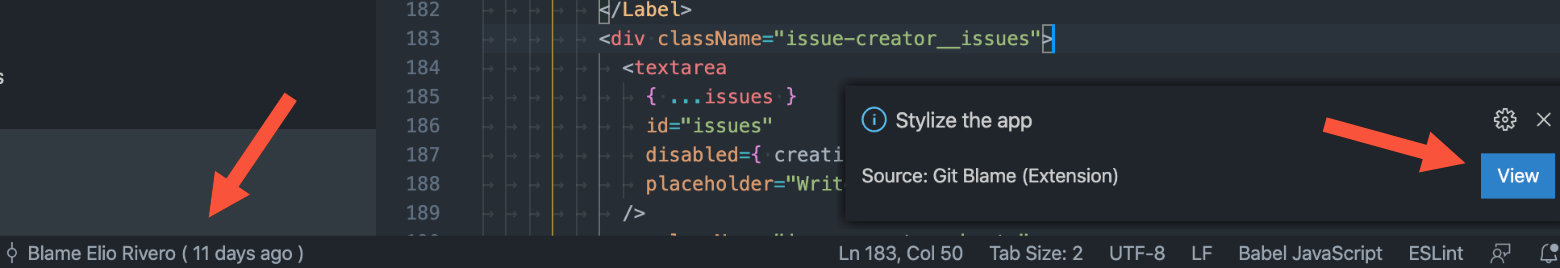
Integreeritud Giti süü
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
See laiendus võimaldab teil vaadata, kes mida tegi teie redaktori igal real. Kuigi Git Lensi laiendus on üldlevinud, eelistan ma Git Blame’i, sest mulle ei meeldi, kui kinnitusteated, isegi kui need on tuhmunud, segatakse minu koodiga nagu Git Lens teeb. See laiendus kuvab volitaja allosas olekuribal ja kui klõpsate sellel, kuvab see kinnitusteate koos lingiga GitHubi kinnitamise juurde liikumiseks. Siin on minu enda ekraanipilt, millel on link:
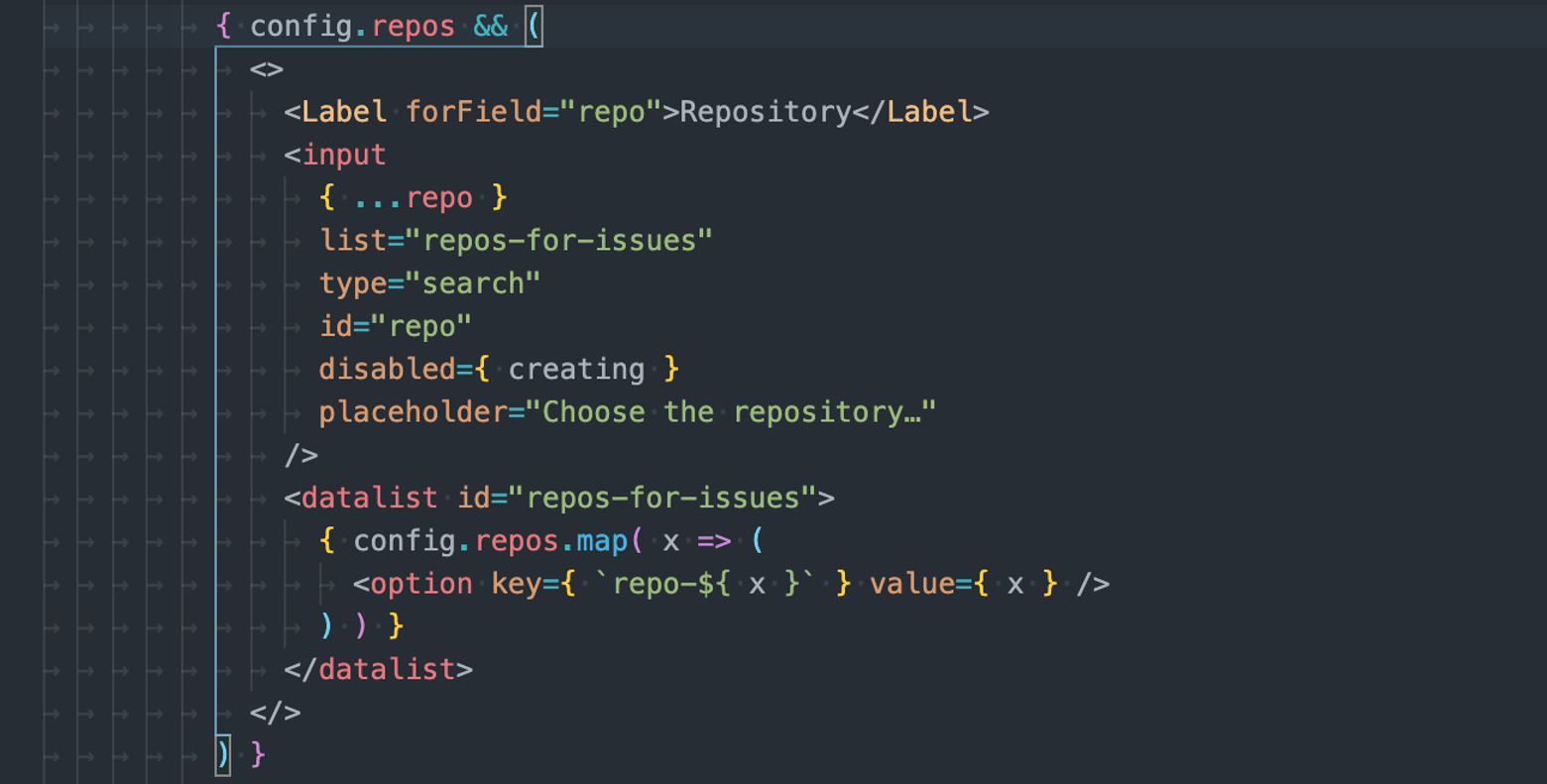
Klambripaari värvija
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
Koodis on lihtne eksida, kui proovite aru saada, milline sulg millisele sobib. See laiend kuvab iga sulu taseme erineva värviga ja tõmbab isegi joone avasulust kuni sulgemiseni, nii et olete alati teadlik kontekstist, millega töötate.
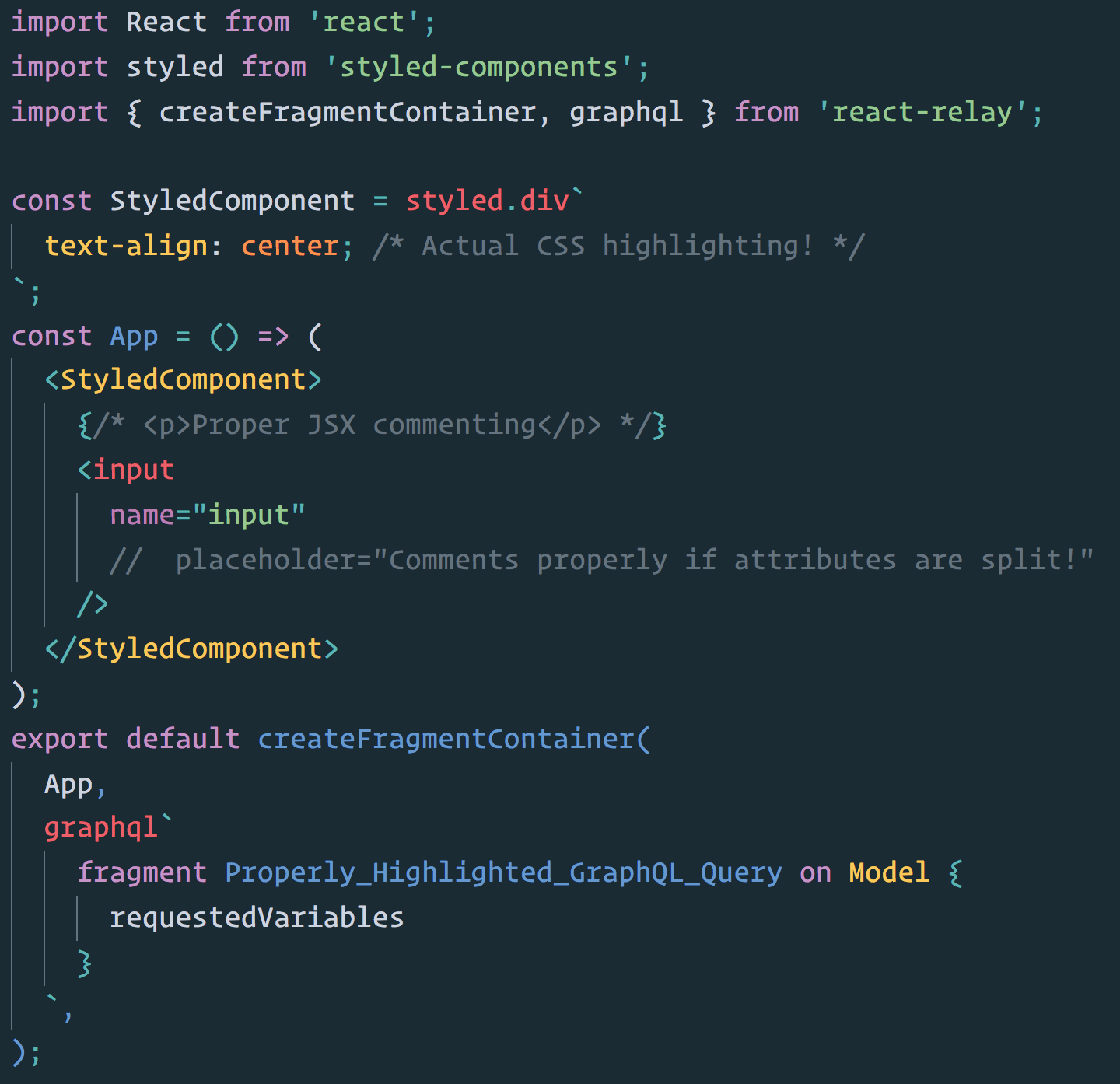
Paabeli JavaScripti süntaksi esiletõst
https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel
See laiendus ei tõsta mitte ainult ES6 või ES7 funktsioone esile, vaid tõstab õigesti esile ka React-koodi, GraphQL-i süntaksi ja isegi CSS-i JS-is StyledComponentsi viisil.
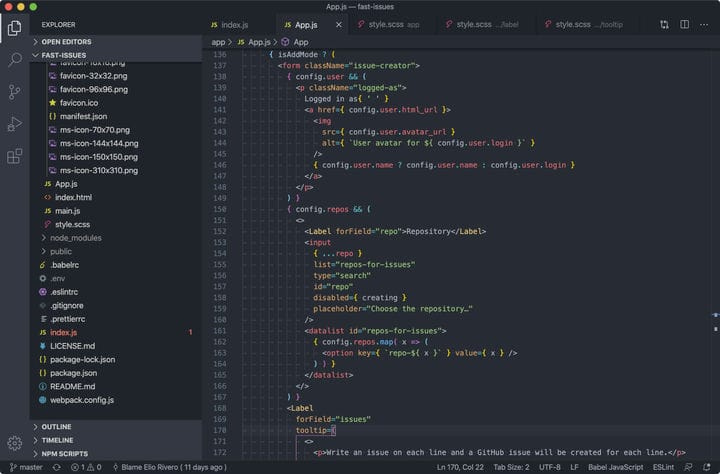
VS Code värviteema
https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
Kas meie maitsele ideaalselt sobivaid värvilahendusi toimetaja jaoks pole raske leida? Kui leiame ühe, ei lase me sellel minna enne, kui ilmub parem. Praegu kasutatav ja väga kena värviskeem on see Atom One Dark ja sobib hästi VS-koodis sisalduva Seti ikooniteemaga.
Sinu kord
Kas teile meeldib laiendus ja soovite seda avalikult väljendada? Kas teate mõnda sarnast, mida siin näidatakse? Võib-olla teie arendasite? Anna mulle kommentaarides teada!