VS Coden menestys ja sen nopea käyttöönotto kehittäjäyhteisössä ei johdu pelkästään siitä, että se on erittäin pätevä editori, jolla on hyödyllisiä työkaluja heti valmiina, vaan siitä, että eloisa käyttäjäyhteisö luo useita hyödyllisiä asioita, jotta se voisi työskennellä paremmin sen kanssa. Käydään läpi viisi käsin valittua VS Code -laajennusta parantaaksemme työnkulkumme nopeutta ja tehokkuutta.
REST asiakas
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Vaihdettuani VS-koodiin PhpStormista, ensimmäinen asia, jota kaipasin, oli integroitu REST-asiakas, joka oli PhpStormissa ja johon voit kirjoittaa pyyntöjä pelkällä tekstillä. Onneksi tämän laajennuksen avulla voit tehdä REST API -pyyntöjä suoraan VS-koodieditorista ja saada vastauksen. Sinun tarvitsee vain käynnistää tyhjä tiedosto, lisätä pyyntö siihen, vaihtaa sen kieli "http" ja saat tiedoston yläreunaan painikkeen, jossa lukee LÄHETÄ PYYNTÖ, jota napsautat lähettääksesi REST API -pyynnön sisältä. VS koodi.
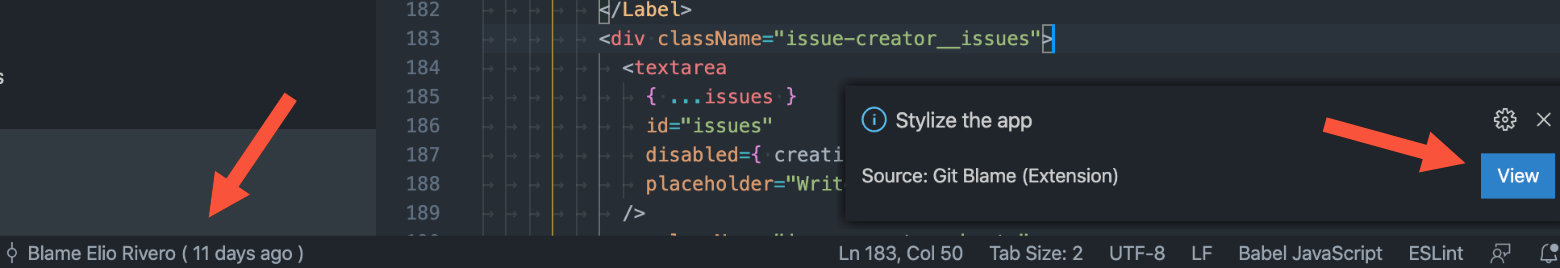
Integroitu Git syyttää
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Tämän laajennuksen avulla voit tarkastella, kuka on tehnyt mitäkin editorin jokaisella rivillä. Vaikka Git Lens -laajennus on yleisempi, pidän parempana Git Blamea, koska en pidä vahvistusviestistä, vaikka ne olisivat haalistuneet, sekoitettuna koodiini kuten Git Lens tekee. Tämä laajennus näyttää sitoutujan alareunan tilapalkissa, ja kun napsautat sitä, se näyttää vahvistusviestin, jossa on linkki GitHubin sitoumukseen siirtymistä varten. Tässä on oma kuvakaappaukseni, joka näyttää linkin:
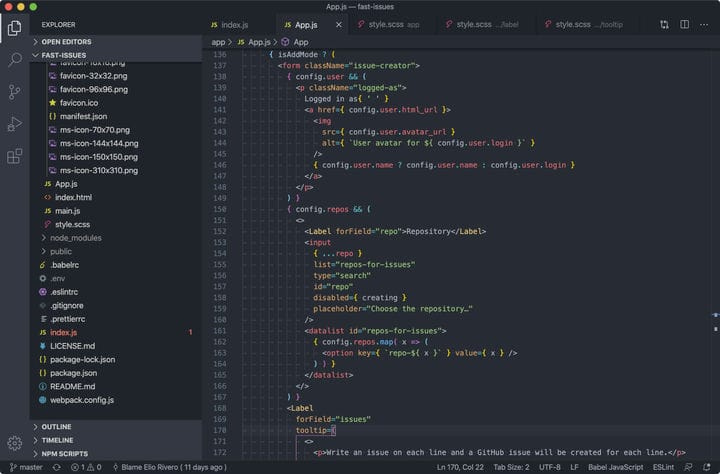
Kiinnikeparin väritys
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
On helppo eksyä koodiin yrittäessään selvittää, mikä hakasulku vastaa mitäkin. Tämä laajennus näyttää jokaisen hakasulketason eri värisenä ja jopa piirtää viivan avaussulkeesta sulkevaan, joten olet aina tietoinen käsittelemästäsi kontekstista.
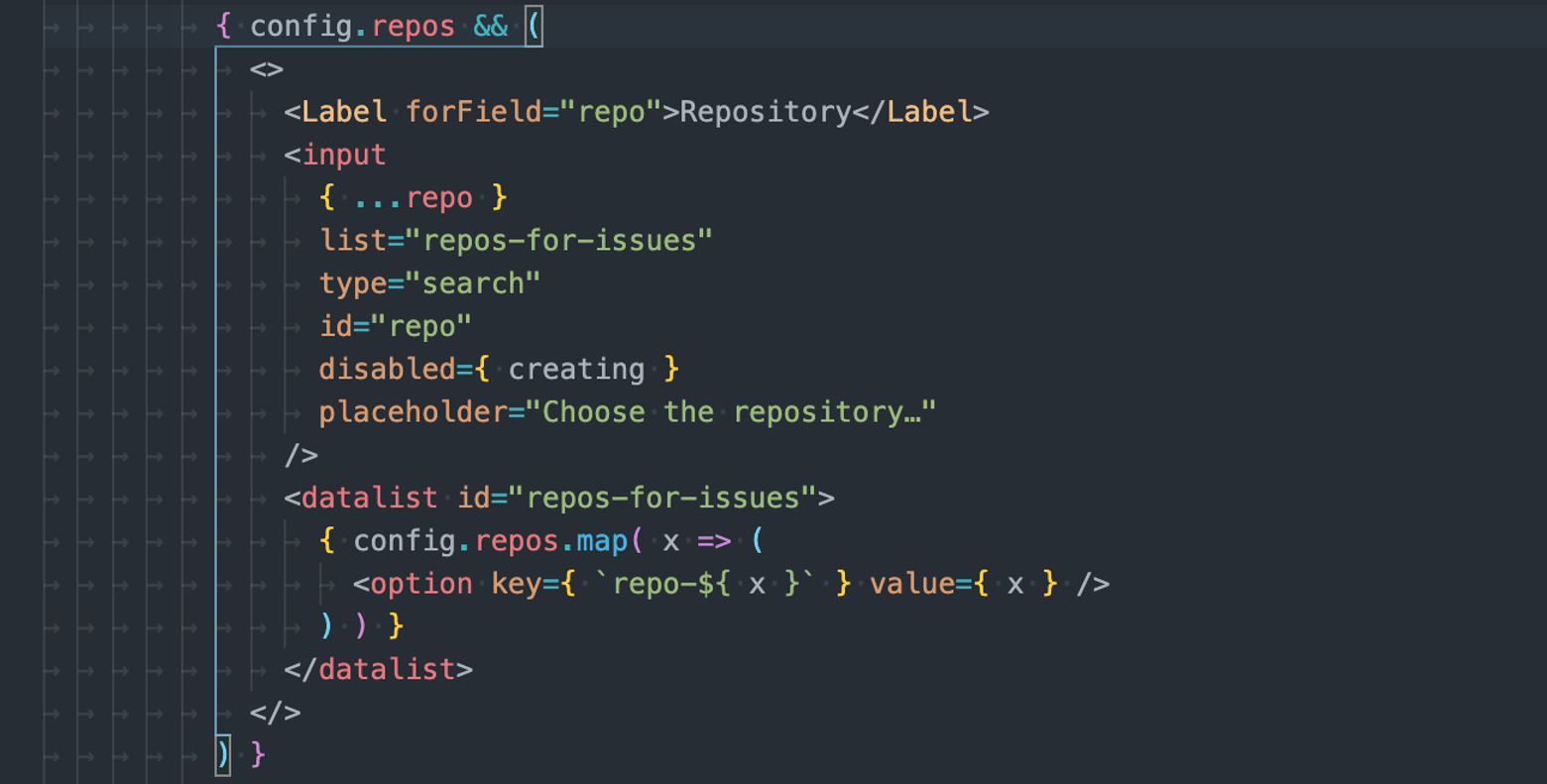
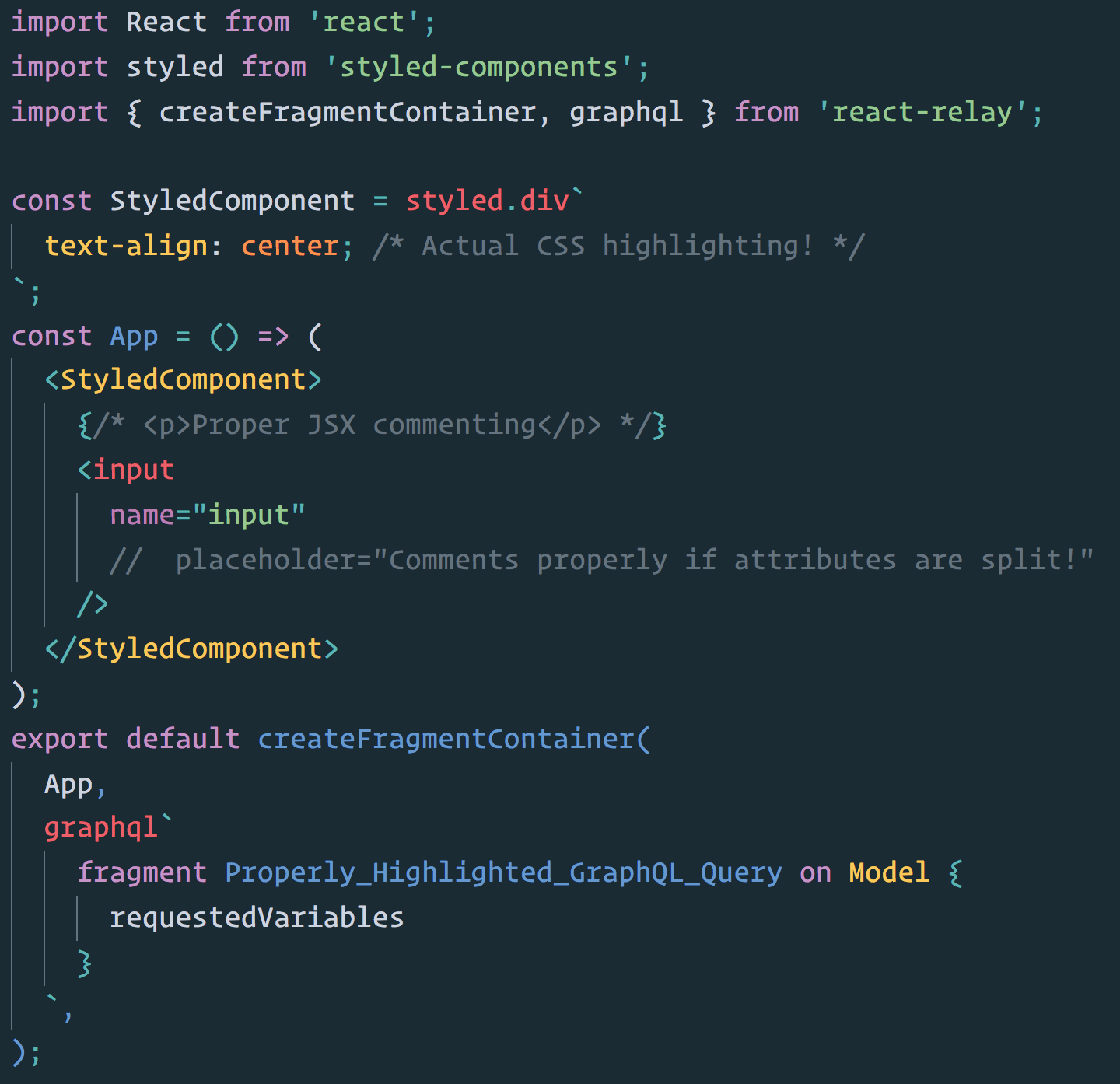
Babel JavaScript-syntaksin korostus
https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel
Tämä laajennus ei vain korosta ES6- tai ES7-ominaisuuksia, vaan myös korostaa oikein React-koodia, GraphQL-syntaksia ja jopa CSS:ää JS:ssä StyledComponents-tyylillä.
VS-koodin väriteema
https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
Eikö editorin väriteemoja, jotka sopivat täydellisesti makuun, ole vaikea löytää? Kun löydämme sellaisen, emme anna sen mennä, ennen kuin parempi ilmaantuu. Tällä hetkellä käyttämäni ja erittäin mukava värimaailma on tämä, Atom One Dark, ja se sopii hyvin VS-koodiin sisältyvän Seti-kuvaketeeman kanssa.
Sinun vuorosi
Onko sinulla jokin laajennus, josta pidät ja haluat ilmaista sen julkisesti? Tiedätkö samanlaisen kuin täällä esitellyt? Ehkä kehittämäsi? Kerro minulle kommenteissa!