5 nützliche Erweiterungen für VS Code
Der Erfolg von VS Code und seine schnelle Annahme durch die Entwicklergemeinschaft ist nicht nur auf die Tatsache zurückzuführen, dass es sich um einen sehr kompetenten Editor mit nützlichen Tools handelt, die sofort einsatzbereit sind, sondern auch auf die lebendige Community von Benutzern, die mehrere nützliche Tools erstellen, um besser damit arbeiten zu können. Lassen Sie uns fünf handverlesene VS-Code-Erweiterungen durchgehen, um unsere Workflow-Geschwindigkeit und -Effizienz zu verbessern.
REST-Client
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
Nachdem ich von PhpStorm zu VS Code gewechselt war, vermisste ich als erstes den integrierten REST-Client, den PhpStorm hatte, wo man Anfragen im Klartext schreiben konnte. Glücklicherweise können Sie mit dieser Erweiterung REST-API-Anforderungen direkt aus einem VS-Code-Editor ausführen und die Antwort erhalten. Sie müssen einfach eine leere Datei starten, die Anfrage dort hinzufügen, ihre Sprache auf „http” ändern und Sie erhalten oben in der Datei eine Schaltfläche mit der Aufschrift ANFRAGE SENDEN, auf die Sie klicken, um die REST-API-Anfrage von innen zu senden VS-Code.
Integrierte Git-Schuld
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame
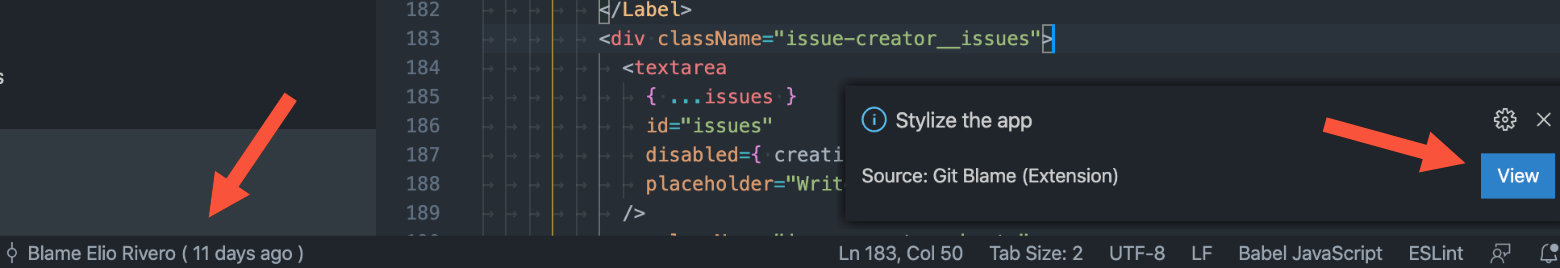
Mit dieser Erweiterung können Sie sehen, wer was in jeder Zeile Ihres Editors begangen hat. Während die Git-Lens-Erweiterung allgegenwärtiger ist, bevorzuge ich Git Blame, weil ich es nicht mag, wenn die Commit-Nachrichten, selbst wenn sie ausgeblendet sind, mit meinem Code vermischt werden, wie es Git Lens tut. Diese Erweiterung zeigt den Committer in der Statusleiste unten an, und wenn Sie darauf klicken, wird die Commit-Nachricht mit einem Link angezeigt, um zum Commit auf GitHub zu springen. Hier ist mein eigener Screenshot mit dem Link:
Einfärber für Klammerpaare
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
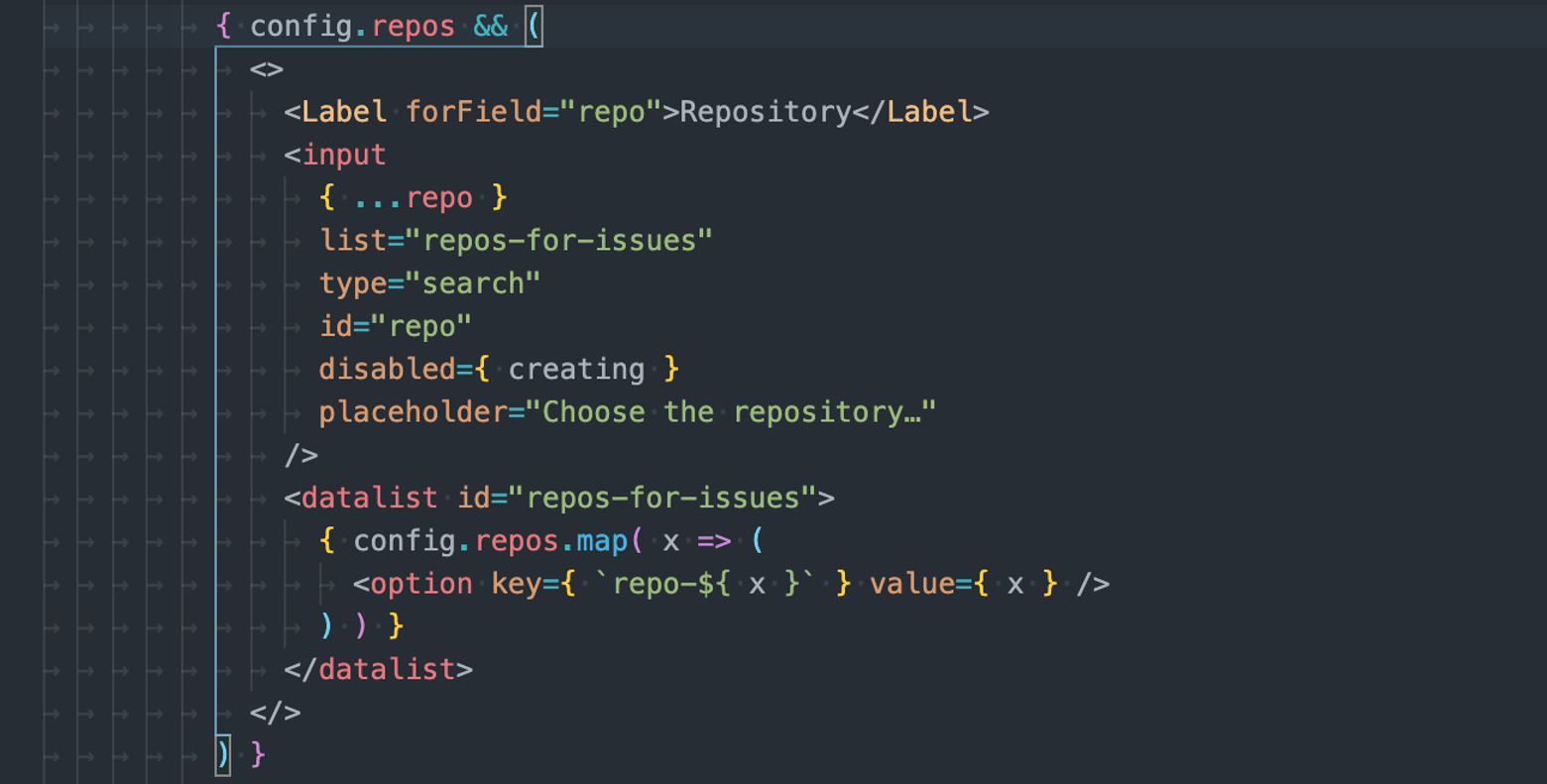
Es ist leicht, sich im Code zu verlieren, wenn man versucht, herauszufinden, welche Klammer zu welcher passt. Diese Erweiterung zeigt jede Klammerebene in einer anderen Farbe an und zieht sogar eine Linie von der öffnenden zur schließenden Klammer, sodass Sie immer den Kontext kennen, an dem Sie gerade arbeiten.
Babel JavaScript-Syntax-Highlight
https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel
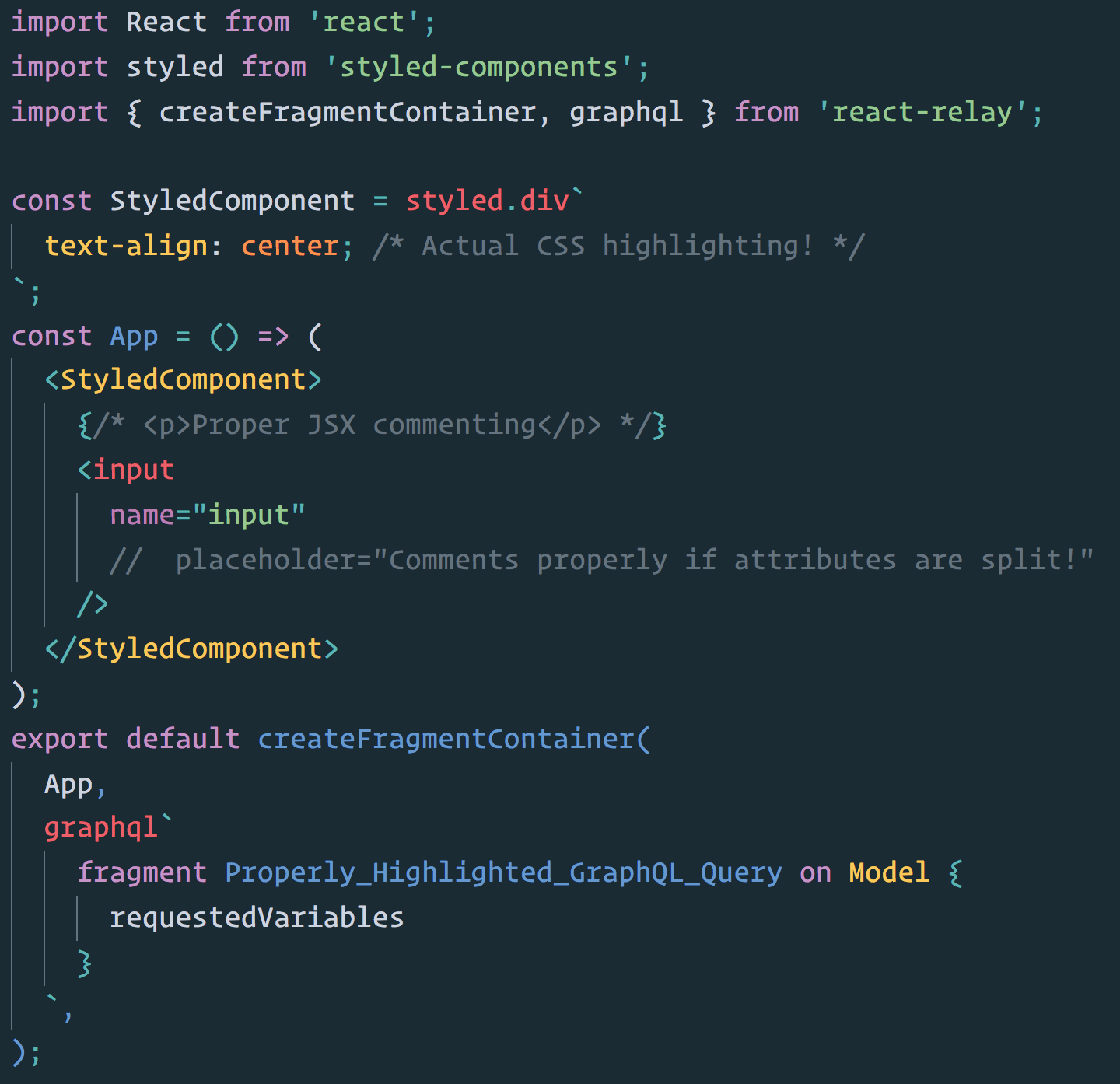
Diese Erweiterung hebt nicht nur ES6- oder ES7-Features hervor, sondern hebt auch React-Code, GraphQL-Syntax und sogar CSS in JS in StyledComponents-Manier korrekt hervor.
VS Code-Farbthema
https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
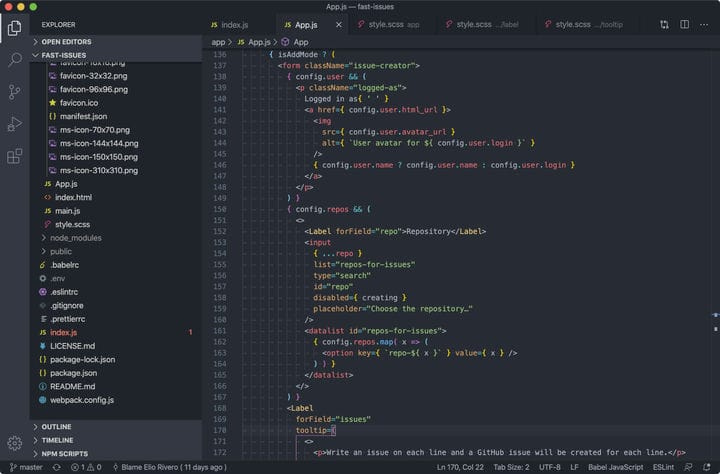
Sind Farbschemata für den Editor, die perfekt zu unserem Geschmack passen, nicht schwer zu finden? Sobald wir einen gefunden haben, lassen wir ihn nicht los, bis ein besserer auftaucht. Das Farbschema, das ich derzeit verwende und sehr schön finde, ist dieses, Atom One Dark, und passt gut zum Seti-Icon-Design, das in VS Code enthalten ist.
Du bist dran
Irgendeine Erweiterung, die Sie lieben und die Sie öffentlich zum Ausdruck bringen möchten? Kennen Sie einen, der den hier gezeigten ähnlich ist? Vielleicht eine, die Sie entwickelt haben? Lass es mich in den Kommentaren wissen!