Lista de verificación: 12 cosas que debe verificar al elegir un tema de WordPress
Esta es una guía de las características que su nuevo tema de WordPress necesita para que su sitio web tenga éxito en el año 2020. La lista de verificación es relevante para webmasters, individuos, pero también para desarrolladores que buscan mejorar sus temas. Si está considerando elegir un nuevo tema de WordPress este año, ¡siga leyendo!
Tenga en cuenta que el tipo de sitio web para el que desea agregar un tema es importante. He tratado de mantener los consejos lo más generales posible para que se apliquen independientemente de si tiene un negocio, un blog o un sitio web de comercio electrónico.
También debe tener en cuenta que lo más probable es que resuelva muchas de las funciones necesarias mediante complementos y, por lo tanto, no dependa del tema para brindarle todo lo que necesita. Pero todavía hay muchas cosas que solo se pueden resolver o respaldar a través del tema. La lista de verificación a continuación son cosas que los complementos no pueden o muy probablemente no pueden solucionar, y deben estar en su lugar dentro del tema que elija.
1 compatible con dispositivos móviles
El tema debe ser compatible con dispositivos móviles. Período. Más de la mitad de todas las visitas a sitios web en todo el mundo se realizan a través de un dispositivo móvil. En 2018, el porcentaje de visitas móviles globales fue de alrededor del 58 % y se prevé que sea de alrededor del 63 % en 2019. Solo aumentará a medida que pasen los años.
¿Qué significa que un tema o sitio web es compatible con dispositivos móviles? Simplemente significa que el sitio web ha sido desarrollado para funcionar y se puede usar en pantallas más pequeñas, sin necesidad de un sitio separado para usuarios móviles. En otras palabras; el tema debe ser responsivo. Un tema receptivo hará que el contenido se apile muy bien uno encima del otro, escalará u ocultará contenido innecesario y reemplazará el menú principal con un menú móvil a través de un botón.
Puede verificar fácilmente si un sitio web responde simplemente reduciendo la ventana del navegador en su computadora. Simplemente arrastre el lado izquierdo o derecho del navegador hacia adentro. Mira cómo reacciona el sitio web. El contenido debe comenzar a reorganizarse, apilarse y escalarse proporcionalmente para adaptarse al ancho de la pantalla. Una buena regla general es que nunca debería ver una barra de desplazamiento horizontal en su navegador.
Como ejemplo, así es como actúa la página principal de este sitio cuando reduce el tamaño de la pantalla:
Una forma más confiable de verificar la compatibilidad con dispositivos móviles es usar la herramienta gratuita de Google: Pruebe si su página web es compatible con dispositivos móviles. Ingrese la URL del sitio de demostración del tema y haga clic en "Probar". La herramienta debería informarle si el sitio es realmente apto para dispositivos móviles o no.
¡Un sitio optimizado para dispositivos móviles no solo permitirá que más visitantes usen diferentes dispositivos, sino que tener un sitio web optimizado para dispositivos móviles también es crucial para el SEO (optimización de motores de búsqueda, consulte el siguiente elemento)! Google prioriza los sitios que son compatibles con dispositivos móviles en sus resultados de búsqueda. Y en marzo de 2020 anunciaron que Google cambiará a la indexación móvil primero para todos los sitios web en septiembre de 2020.
2 compatible con SEO
La optimización de motores de búsqueda (SEO) es crucial en estos días para aquellos que desean que los visitantes visiten su sitio. Debe hacer que su sitio web se clasifique lo más alto posible en los motores de búsqueda como Google para esperar que los visitantes se conviertan en clientes. Sin SEO, su sitio web se ahogará en miles de millones de otras páginas web de la competencia y nadie sabrá o encontrará su sitio web.
El SEO se trata de optimizar su sitio web para aumentar la cantidad y la calidad del tráfico a su sitio. Esto incluye temas como el contenido, los aspectos técnicos y cómo el exterior ve, usa y revisa su sitio. Es un tema bastante extenso, pero para esta lista de verificación me estoy enfocando en los aspectos técnicos.
Lo más probable es que use (debería) usar un complemento de SEO. Por ejemplo , Yoast SEO es el complemento SEO más conocido y utilizado para WordPress. Tiene una versión premium, pero la versión gratuita está perfectamente bien. Un complemento de SEO debería permitirle definir títulos, metadescripciones, palabras clave y generar mapas de sitios de motores de búsqueda. Yoast SEO también analizará el contenido de su publicación y le dará consejos sobre cómo mejorar su escritura para obtener una clasificación más alta.
Pero hay un par de cosas que debe verificar dentro del tema, algo que un complemento de SEO no puede solucionar.
Buena estructura HTML
Una buena estructura HTML juega un papel importante en hacer que un tema sea compatible con SEO. HTML es la estructura del contenido de una página web, independientemente de su estilo. El estilo puede ocultar una estructura HTML incorrecta, pero tenga en cuenta que los rastreadores de Google leen el sitio web sin estilo.
Una regla importante en una buena estructura HTML son las etiquetas de encabezado; h1, h2, y así sucesivamente hasta h6. Los encabezados deben usarse para informar sobre una nueva sección y de qué se trata, y las etiquetas deben estar en orden (por ejemplo, su contenido no debe saltar de h2a h4sin un h3punto intermedio). h1debe reservarse para el título más importante; generalmente el título de la publicación o el nombre del sitio. Y h2debe usarse para servir los títulos más importantes dentro de esta publicación. Aunque Google ha anunciado que permite múltiples h1etiquetas (según las pautas para HTML5), todavía es común asegurarse de que solo h1exista una en cada página.
El tema también debe usar etiquetas HTML5 más nuevas, como <header>, <main>, <footer>, <aside>ya que brindan información semántica a Google sobre qué contenido específico es en realidad.
Otra característica muy infrautilizada es el marcado de esquema, a menudo denominado microdatos. El marcado de esquema es una tecnología para ayudar a los bots y rastreadores a comprender qué es el contenido. Envolver la información del producto con el marcado de esquema hace posible que Google sepa específicamente dónde puede encontrar el precio, las reseñas, la imagen del producto y más. Eso le permite a Google presentar productos de una manera diferente en los resultados de búsqueda. Desafortunadamente, es poco común encontrar esto en un tema de WordPress, pero si encuentra un tema con marcado de esquema, es una buena pista de que el desarrollador del tema ha tenido SEO en mente.
Finalmente, el tema debe asegurarse de generar etiquetas adecuadas en incrustaciones de contenido enriquecido, especialmente imágenes. Las imágenes deben tener como mínimo alt-etiquetas. Las etiquetas alt se utilizan para describir la apariencia y función de una imagen en una página. Recuerde que los rastreadores de los motores de búsqueda no pueden interpretar imágenes como lo hacen los humanos.
Velocidad de página
La velocidad de carga de su sitio web es muy importante para el SEO. No debería tomar más de 5 segundos terminar de cargar una página en su sitio web. El tema puede optimizar la velocidad de la página de múltiples maneras.
Tenga en cuenta que un tema puede implementar recursos pesados y, a veces, externos para que se vea elegante. Por ejemplo, fuentes personalizadas, íconos y un montón de elementos interactivos. Las solicitudes de hojas de estilo, archivos javascript y especialmente recursos externos como, por ejemplo , GoogleFonts para fuentes y Fontawesome para iconos, realmente reducen la velocidad de la página.
El tema también debe admitir el cambio de tamaño de las imágenes que carga en diferentes tamaños, y usarlas de acuerdo con los tamaños de imagen necesarios para su contenido. Cargar imágenes grandes es uno de los mayores inconvenientes de la velocidad de página. No tiene sentido usar una imagen a escala completa con un ancho de 1900 px para una pequeña miniatura en el pie de página.
Puedes comprobar la velocidad de la página con otra de las herramientas gratuitas de Google: PageSpeed Insights. Ingrese la URL del sitio de demostración del tema y haga clic en Analizar. Deje que funcione y se le debe presentar una calificación y un informe de las cosas que puede hacer para solucionar cualquier problema que reduzca la velocidad de la página. Recuerde consultar los informes de dispositivos móviles y de escritorio. La velocidad de página en dispositivos móviles es más importante en estos días; tanto porque los dispositivos móviles a menudo usan datos móviles (que cuestan dinero) como porque la facilidad de uso móvil es importante. No te saltaste el elemento anterior de la lista de verificación, ¿verdad?
3 Accesibilidad
La accesibilidad es hacer que su sitio web sea accesible para todo tipo de visitantes, incluidos aquellos con discapacidades, ya sea que tengan o no problemas de audición, problemas de visión y más. Existe un conjunto internacional de pautas llamadas Pautas de accesibilidad al contenido web (WCAG) que describen cómo los sitios web deben implementar la accesibilidad. Al no cumplir con las WCAG, en realidad está violando una serie de leyes y reglamentos a escala internacional (porque los visitantes de su sitio pueden provenir de cualquier parte del mundo).
Las pautas describen un gran conjunto de especificaciones y requisitos técnicos para un sitio web. El cumplimiento de las WCAG se califica en tres niveles; A, AA y AAA. El nivel AAA es el nivel de accesibilidad aceptable más bajo, mientras que el nivel A se considera accesible de primer nivel, pero el nivel A impone fuertes limitaciones en el diseño, las funciones y el contenido enriquecido. La mayoría de los sitios web, a menos que estén dirigidos a personas con discapacidades, no se esfuerzan por alcanzar el nivel A de accesibilidad.
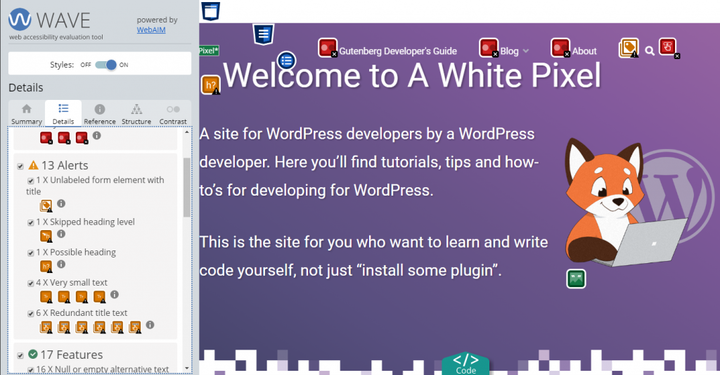
Su tema debe alcanzar el nivel AAA como mínimo. Puede verificar los niveles de accesibilidad en un sitio usando una herramienta gratuita llamada WAVE, disponible como extensiones para Chrome y Firefox. Una vez instalado en su navegador, puede visitar el sitio de demostración del tema, ejecutar la verificación y verificar el informe.
Informe WAVE de mi sitio. ¡Aparentemente tengo algo en lo que trabajar!
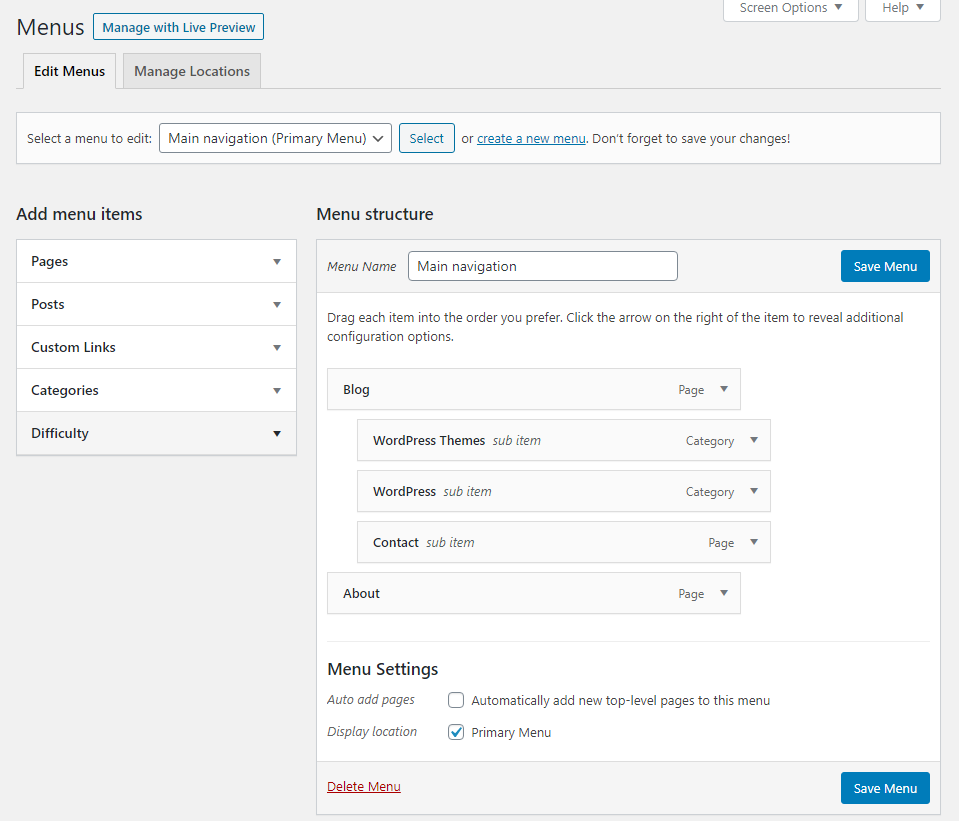
WordPress tiene un editor de menú incorporado para crear menús y colocarlos alrededor de su tema. El tema que elija no solo debe ser compatible con este editor de menús, sino que también debe proporcionarle ubicaciones para colocar los menús.
Como mínimo, el tema debe proporcionar una ubicación de menú; el menú principal. El menú principal generalmente se encuentra en algún lugar en la parte superior del encabezado. Es común permitir también menús adicionales en el encabezado, por ejemplo, menú de soporte. Agregar menús a otros lugares generalmente se puede resolver agregando un widget de menú, si el tema admite widgets (consulte el siguiente tema).
PD: ¿Recuerdas el elemento 1 de la lista de verificación, la compatibilidad con dispositivos móviles que menciona el menú móvil? Vuelva a verificar que la ubicación del menú principal se convierta bien en un menú móvil. Si el tema permite menús de soporte, también deberían incluirse dentro del menú del móvil, y no simplemente desaparecer.
5 Compatibilidad con widgets
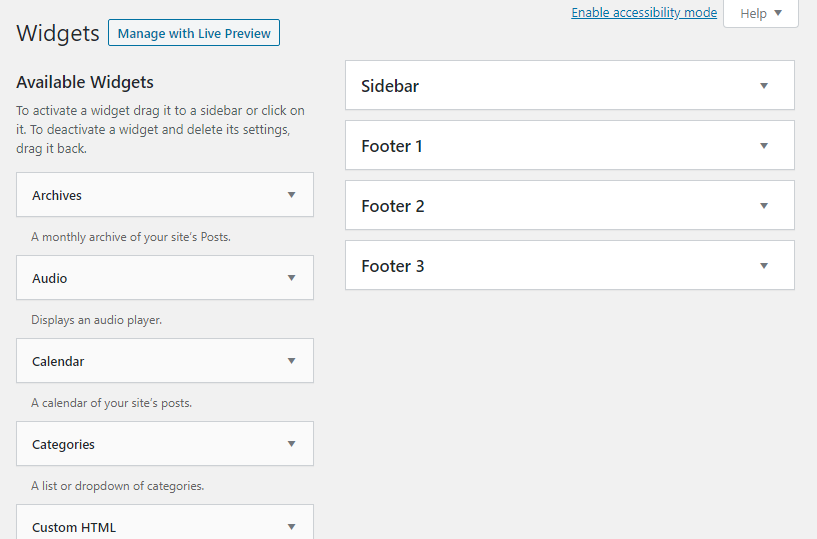
Otra característica integrada en WordPress son los widgets: pequeños fragmentos de contenido que se pueden colocar dentro de áreas de widgets definidas. Al igual que con los menús, el tema debe agregar específicamente soporte para widgets y agregar al menos un área de widgets.
Las áreas de widgets comunes se encuentran en el pie de página y en la barra lateral, si el tema presenta un diseño de barra lateral.
Comprueba que el tema te permite colocar widgets donde los necesites. Es común colocar menús e información adicionales en el pie de página, y en WordPress esto generalmente se logra mediante widgets.
6 logotipo personalizado
Esta es una característica necesaria obvia que el tema debe admitir: debe poder cargar su propia imagen de logotipo y colocarla en el encabezado.
WordPress tiene una función de carga de logotipos personalizados en el Personalizador, pero depende del tema agregar soporte para esto. Si el tema no es compatible con la herramienta de WordPress, debe admitir alguna forma alternativa. Muchos temas tienen su propia configuración de tema, ya sea dentro del Personalizador de WordPress o como una página de administración independiente. Independientemente del método que utilice el tema, asegúrese de poder cargar su logotipo.
7 Buscar
Permitir que los visitantes del sitio realicen búsquedas importa mucho más de lo que solía ser. A menos que su contenido y menús estén extremadamente optimizados y simplificados, las personas generalmente solo buscarán en lugar de hacer clic.
WordPress tiene un motor de búsqueda interno para buscar todo el contenido y plantillas listas para usar para el formulario de búsqueda y los resultados de búsqueda. Pero, de nuevo, depende del tema implementar esto.
Es común ofrecer una entrada de búsqueda en su sitio web, generalmente ubicada cerca de la parte superior del encabezado. La funcionalidad de búsqueda viene en muchas formas; una entrada de búsqueda en el encabezado (o pie de página), o un icono de búsqueda que revela una entrada de alguna manera. Si el tema no ofrece una entrada de búsqueda automáticamente, siempre puede agregar un widget de búsqueda, suponiendo que el tema admita widgets (elemento 5 de la lista de verificación).
8 plantillas predeterminadas
WordPress CMS admite una amplia gama de plantillas para mostrar su contenido de diferentes maneras. A medida que su sitio crezca, le resultará más necesario apoyarse en plantillas como archivos y resultados de búsqueda.
Asegúrese de que el tema implemente una buena cantidad de plantillas predeterminadas de WordPress y que todas se vean bien. Verifique plantillas como categoría, etiquetas, archivos de fecha y resultados de búsqueda. Deben indicar claramente qué tipo de archivo estamos viendo y mostrar bien el contenido y con la funcionalidad de paginación.
Si desea habilitar los comentarios, el tema también debería haber implementado y diseñado correctamente estas plantillas.
9 colores personalizados
Lo más probable es que tenga un conjunto definido de colores que desea usar en su sitio web, generalmente los mismos colores que se encuentran en su logotipo. La marca de su sitio con su logotipo es un mínimo (elemento 6 de la lista de verificación), pero el tema también debe permitirle elegir algunos de los colores del tema. Como tal, logra un diseño más coherente cuando los enlaces, botones y otros elementos de diseño son los colores de su marca.
No hay soporte incorporado en WordPress para definir un conjunto de colores utilizados en el tema. Los desarrolladores de temas necesitan desarrollar soporte para esto por su cuenta. Los colores generalmente se definen en las hojas de estilo del tema y el desarrollador debe encontrar una solución para anular estas variables de color con los colores elegidos por usted en el administrador.
Esta es una característica bastante difícil de implementar y se puede resolver de varias maneras, de buenas a malas. Una mala solución sería generar una gran parte de la sobrecarga de estilo simplemente anulando y duplicando el estilo con colores personalizados. Un archivo de hoja de estilo grande o varias hojas de estilo tienen un impacto en la velocidad de la página (consulte el elemento 2 de la lista de verificación). Una buena solución sería incorporar alguna forma de anular las variables de color y regenerar una hoja de estilo limpia al elegir diferentes colores personalizados.
10 opciones de diseño
Los días en los que un sitio web presentaba contenido a la izquierda y una barra lateral derecha, independientemente de la página en la que se encuentre, se han ido. Los sitios web modernos presentan diferentes diseños: una página principal de ancho completo, artículos con una o más barras laterales, artículos sin barra lateral o cualquier tipo de configuración de columna diferente.
Este elemento de la lista de verificación depende del diseño y las necesidades de su sitio web. Si su sitio web es un sitio pequeño con un requisito mínimo de diferentes diseños, esto no importa tanto. Pero cuanto más contenido tenga su sitio, más encontrará la necesidad de crear páginas de destino de diferentes diseños.
Si el tema presenta una barra lateral, como mínimo debería ser posible elegir, publicación por publicación, si desea o no usar el ancho completo (eliminar la barra lateral) o no. Con Gutenberg (consulte el siguiente elemento de la lista de verificación), ahora es más fácil crear páginas de destino de ancho completo, si el tema lo admite.
Mi tema de desarrollo propio para A White Pixel presenta opciones de diseño para publicaciones
11 soporte de Gutenberg
Cuando WordPress lanzó la versión 5.0 en diciembre de 2018, vino con un editor de publicaciones completamente nuevo, llamado Gutenberg. El editor de Gutenberg ha revolucionado la forma en que puede crear contenido al permitirle crear fácilmente secciones con imágenes de fondo o colores, contenido enriquecido, columnas y más. Cosas como esta no eran posibles antes.
Sin embargo, debido a que Gutenberg requiere un lenguaje de programación diferente (Javascript, React) al lenguaje con el que se creó originalmente WordPress (PHP), el soporte en la comunidad de desarrollo ha sido lento. Sin embargo, es el año 2020 y el tema debería apoyar a Gutenberg.
Hay una gran cantidad de temas de WordPress que se basan en creadores de páginas como Visual Composer, Elementor y Divi. Gutenberg prácticamente hace que estos complementos sean redundantes. Hágase un favor y no elija un tema que requiera un complemento de creación de páginas, ya que puede lograr los mismos resultados con la nueva funcionalidad estándar de WordPress.
12 Listo para traducción
Este elemento de la lista de verificación es para usted que desea un sitio web en un idioma diferente al inglés. No olvide que aunque escriba todo su contenido en un idioma diferente, el tema generalmente incluye algunos textos en la interfaz, como "Leer más", "Ver", "Página siguiente", etc. Si es importante para usted implementar completamente un idioma diferente para los lectores, debe verificar si el tema está listo para traducir.
Hay diferentes maneras de traducir un tema. Si es un desarrollador, se trata de usar funciones de dominio de texto en su tema y agregar un archivo .poto .po-. Si eres un usuario de temas con poco o ningún conocimiento de código, existen formas alternativas. Por ejemplo, puede usar el complemento Loco Translate para acceder directamente a los archivos de traducción del tema. O podría usar WPML u otros complementos para crear un sitio multilingüe.
Pero todo esto requiere que el tema esté escrito con soporte para la traducción de sus cadenas.
Conclusión
Si llegó hasta aquí con una marca verde en cada uno de los 12 elementos de la lista de verificación anterior, ¡ha elegido un buen tema! El tema es compatible con la funcionalidad estándar de WordPress y cumple con los requisitos de un sitio web para 2020 en lo que respecta a SEO, accesibilidad y compatibilidad con dispositivos móviles.
Si su tema tiene deficiencias en algunas áreas, invierta algo de tiempo en buscar cómo resolverlo de formas alternativas o continúe buscando otro tema. Si es un desarrollador, esta lista de verificación debería haberle brindado algunas pautas sobre los requisitos mínimos para crear un buen tema de WordPress.