Lista di controllo: 12 cose che devi controllare quando scegli un tema WordPress
Questa è una guida alle funzionalità di cui il tuo nuovo tema WordPress ha bisogno per rendere il tuo sito web di successo nell’anno 2020. L’elenco di controllo è rilevante per i webmaster, gli individui, ma anche gli sviluppatori che cercano di migliorare i loro temi. Se stai pensando di scegliere un nuovo tema WordPress quest’anno, continua a leggere!
Tieni presente che il tipo di sito Web per cui stai cercando di aggiungere un tema è importante. Ho cercato di mantenere i suggerimenti il più generici possibile in modo che dovrebbero essere applicati indipendentemente dal fatto che tu abbia un sito Web aziendale, blog o e-commerce.
Dovresti anche notare che molto probabilmente risolverai molte funzionalità necessarie usando i plug-in e quindi non fare affidamento sul tema per darti tutto ciò di cui hai bisogno. Ma c’è ancora molto che può essere risolto o supportato solo attraverso il tema. L’elenco di controllo seguente contiene elementi che i plug-in non possono o molto probabilmente non possono risolvere e devono essere presenti all’interno del tema scelto.
1 Mobile friendly
Il tema deve essere mobile friendly. Periodo. Più della metà di tutte le visite ai siti Web in tutto il mondo avviene tramite un dispositivo mobile. Nel 2018 la percentuale di visite mobili globali era di circa il 58% e si prevede che sarà di circa il 63% nel 2019. Aumenterà solo con il passare degli anni.
Cosa significa che un tema o un sito Web è ottimizzato per i dispositivi mobili? Significa semplicemente che il sito Web è stato sviluppato per funzionare ed è utilizzabile su schermi più piccoli, senza la necessità di un sito separato per gli utenti mobili. In altre parole; il tema deve essere reattivo. Un tema reattivo farà impilare i contenuti uno sopra l’altro, ridimensionare o nascondere i contenuti non necessari e sostituire il menu principale con un menu mobile tramite un pulsante.
Puoi facilmente verificare se un sito Web è reattivo semplicemente ridimensionando la finestra del browser sul tuo computer. Trascina semplicemente il lato sinistro o destro del browser verso l’interno. Guarda come reagisce il sito web. Il contenuto dovrebbe iniziare a riorganizzarsi, impilarsi e ridimensionarsi in modo proporzionale per adattarsi alla larghezza dello schermo. Una buona regola pratica è che non dovresti mai vedere una barra di scorrimento orizzontale nel tuo browser!
Ad esempio, ecco come si comporta la prima pagina di questo sito quando riduci le dimensioni dello schermo:
Un modo più affidabile per verificare la compatibilità con i dispositivi mobili è utilizzare lo strumento gratuito di Google: verifica se la tua pagina web è ottimizzata per i dispositivi mobili. Inserisci l’URL del sito demo del tema e fai clic su "Test". Lo strumento dovrebbe segnalarti se il sito è effettivamente ottimizzato per i dispositivi mobili o meno.
Non solo un sito ottimizzato per dispositivi mobili consentirà a più visitatori di utilizzare dispositivi diversi, ma disporre di un sito Web ottimizzato per dispositivi mobili è anche fondamentale per la SEO (ottimizzazione dei motori di ricerca – vedi il prossimo articolo)! Google dà la priorità ai siti ottimizzati per i dispositivi mobili nei risultati di ricerca. E nel marzo 2020 hanno annunciato che Google passerà all’indicizzazione mobile-first per tutti i siti Web a settembre 2020.
2 SEO friendly
L’ottimizzazione per i motori di ricerca (SEO) è fondamentale in questi giorni per te che desideri che i visitatori arrivino al tuo sito. Devi fare in modo che il tuo sito web si posizioni il più in alto possibile nei motori di ricerca come Google per sperare che i visitatori si convertano in clienti. Senza SEO il tuo sito Web annegherà in miliardi di altre pagine Web concorrenti e nessuno verrà a conoscenza o troverà il tuo sito Web.
La SEO consiste nell’ottimizzare il tuo sito web in modo da aumentare la quantità e la qualità del traffico verso il tuo sito. Ciò include argomenti come il contenuto, gli aspetti tecnici e il modo in cui l’esterno vede, utilizza e recensisce il tuo sito. È un argomento piuttosto ampio, ma per questa checklist mi sto concentrando sugli aspetti tecnici.
Molto probabilmente (dovresti) utilizzare un plug-in SEO. Ad esempio Yoast SEO è il plugin SEO più conosciuto e utilizzato per WordPress. Ha una versione premium, ma la versione gratuita va benissimo. Un plug-in SEO dovrebbe consentirti di definire titoli, meta descrizione, parole chiave e generare sitemap dei motori di ricerca. Yoast SEO analizzerà anche il contenuto del tuo post e ti darà indicazioni su come migliorare la tua scrittura per posizionarti più in alto.
Ma ci sono un paio di cose che devi controllare all’interno del tema: qualcosa che un plug-in SEO non può risolvere.
Buona struttura HTML
Una buona struttura HTML gioca un ruolo nel rendere un tema SEO-friendly. L’HTML è la struttura del contenuto di una pagina web, indipendentemente dal suo stile. Lo stile potrebbe nascondere una cattiva struttura HTML, ma tieni presente che i crawler di Google leggono il sito Web senza uno stile.
Una regola importante in una buona struttura HTML sono i tag di intestazione; h1, h2, e così via fino a h6. I titoli dovrebbero essere usati per informare su una nuova sezione e di cosa si tratta, e i tag dovrebbero essere in ordine (ad es. i tuoi contenuti non dovrebbero saltare da h2a h4senza una via di h3mezzo). h1dovrebbe essere riservato al titolo più importante; di solito il titolo del post o il nome del sito. E h2dovrebbe essere utilizzato per servire i titoli più importanti all’interno di questo post. Anche se Google ha annunciato che consentono più h1tag (secondo le linee guida per HTML5), è ancora comune garantire che ne h1esista solo uno in ogni pagina.
Il tema dovrebbe anche utilizzare tag HTML5 più recenti come <header>, <main>, <footer>, <aside>poiché forniscono informazioni semantiche a Google su quale sia effettivamente il contenuto specifico.
Un’altra caratteristica molto sottoutilizzata è il markup dello schema, spesso indicato come microdati. Il markup dello schema è una tecnologia che aiuta i bot e i crawler a capire di cosa si tratta. Il wrapping delle informazioni sul prodotto con il markup dello schema consente a Google di sapere in modo specifico dove può trovare il prezzo, le recensioni, l’immagine del prodotto e altro ancora. Ciò consente a Google di presentare i prodotti in modo diverso nei risultati di ricerca. Sfortunatamente è raro trovarlo in un tema WordPress, ma se trovi un tema con il markup dello schema, questo è un buon suggerimento che lo sviluppatore del tema ha avuto in mente la SEO.
Infine, il tema dovrebbe assicurarsi di generare tag appropriati negli incorporamenti di contenuti ricchi, in particolare le immagini. Le immagini dovrebbero almeno avere alt-tag. I tag alt vengono utilizzati per descrivere l’aspetto e la funzione di un’immagine su una pagina. Ricorda che i crawler dei motori di ricerca non possono interpretare le immagini come fanno gli umani.
Velocità di pagina
La velocità di caricamento del tuo sito Web è molto importante per la SEO. Non dovrebbero volerci più di 5 secondi per completare il caricamento di una pagina sul tuo sito web. Il tema può ottimizzare la velocità della pagina in diversi modi.
Tieni presente che un tema potrebbe implementare risorse pesanti e talvolta esterne per farlo sembrare elegante. Ad esempio caratteri personalizzati, icone e un sacco di elementi interattivi. Le richieste di fogli di stile, file javascript e soprattutto risorse esterne come ad esempio GoogleFonts per i caratteri e Fontawesome per le icone, riducono davvero la velocità della pagina.
Il tema dovrebbe anche supportare il ridimensionamento delle immagini che carichi in dimensioni diverse e utilizzarle di conseguenza alle dimensioni dell’immagine necessarie attorno al tuo contenuto. Il caricamento di immagini di grandi dimensioni è uno dei maggiori svantaggi della velocità della pagina. Non ha senso utilizzare un’immagine a grandezza naturale con una larghezza di 1900 px per una piccola miniatura nel piè di pagina.
Puoi controllare la velocità della pagina con un altro degli strumenti gratuiti di Google: PageSpeed Insights. Inserisci l’URL del sito demo del tema e fai clic su Analizza. Lascia che funzioni e ti dovrebbe essere presentato un voto e un rapporto sulle cose che puoi fare per risolvere eventuali problemi che riducono la velocità della pagina. Ricordati di controllare sia i rapporti Mobile che Desktop. La velocità della pagina sui dispositivi mobili è oggigiorno più importante; sia perché i dispositivi mobili utilizzano spesso i dati mobili (che costano denaro), sia perché la compatibilità con i dispositivi mobili è importante. Non hai saltato la voce della lista di controllo precedente, giusto?
3 Accessibilità
Accessibilità significa rendere il tuo sito web accessibile a tutti i tipi di visitatori, compresi quelli con disabilità, indipendentemente dal fatto che siano o meno udenti, ipovedenti e altro ancora. Esiste una serie internazionale di linee guida chiamate Web Content Accessibility Guidelines (WCAG) che delineano come i siti Web dovrebbero implementare l’accessibilità. Non essendo conforme alle WCAG, stai effettivamente infrangendo una serie di leggi e regolamenti su scala internazionale (perché i visitatori del tuo sito possono provenire da qualsiasi parte del mondo).
Le linee guida delineano un’ampia serie di specifiche e requisiti tecnici per un sito web. La conformità alle WCAG viene valutata in tre livelli; A, AA e AAA. Il livello AAA è il livello di accessibilità più basso accettabile, mentre il livello A è considerato accessibile di prim’ordine, ma il livello A pone forti limitazioni al design, alle funzionalità e ai contenuti avanzati. La maggior parte dei siti Web, a meno che non siano rivolti a persone con disabilità, non si sforzano di raggiungere il livello A di accessibilità.
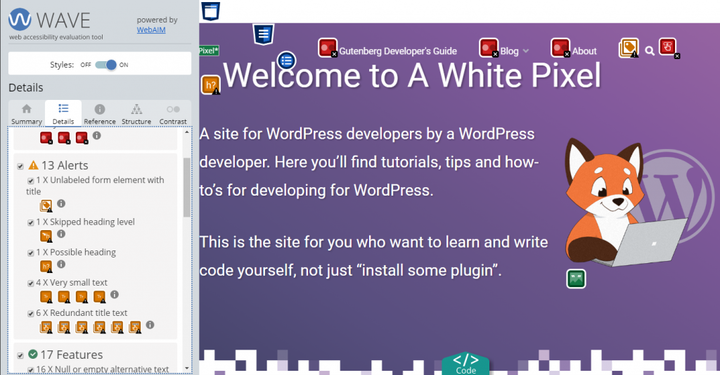
Il tuo tema dovrebbe raggiungere almeno il livello AAA. Puoi controllare i livelli di accessibilità su un sito utilizzando uno strumento gratuito chiamato WAVE, disponibile come estensione per Chrome e Firefox. Una volta installato nel tuo browser puoi visitare il sito demo del tema, eseguire il check e controllare il report.
Rapporto WAVE del mio sito. A quanto pare ho qualcosa su cui lavorare!
4 Menù
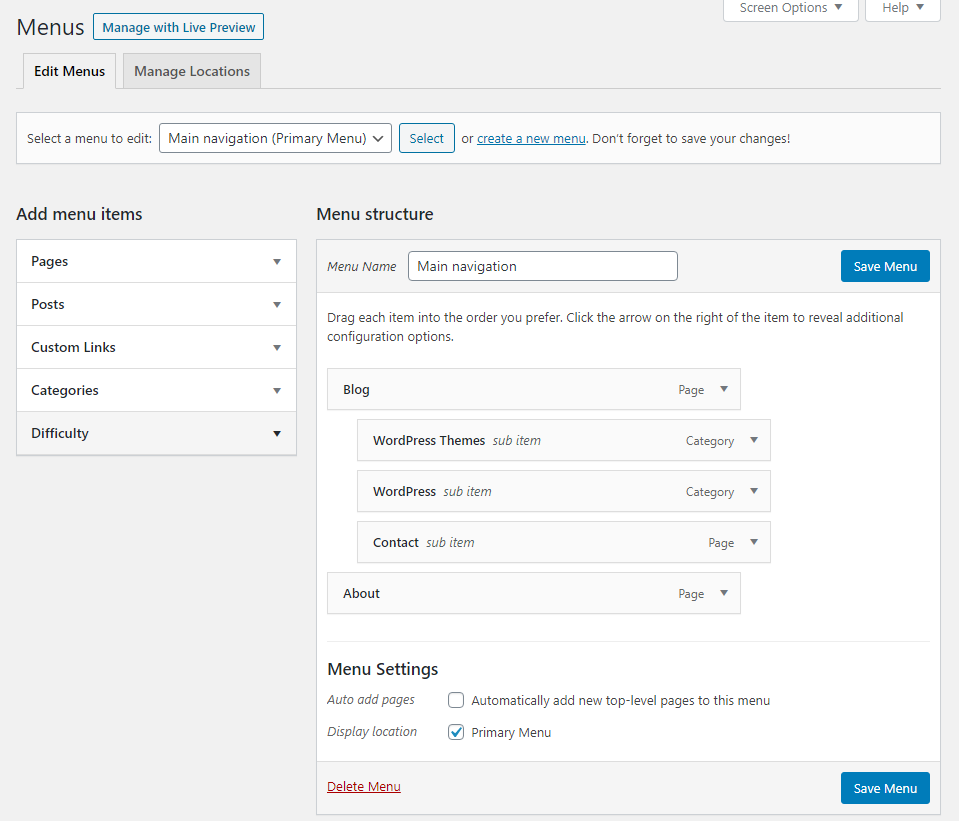
WordPress ha un editor di menu integrato per creare menu e posizionarli attorno al tuo tema. Il tema scelto non dovrebbe solo supportare questo editor di menu, ma anche fornire posizioni per posizionare i menu.
Come minimo il tema dovrebbe fornire una posizione di menu; il menu principale. Il menu principale di solito si trova da qualche parte in alto nell’intestazione. È comune consentire anche menu aggiuntivi nell’intestazione, ad esempio menu di supporto. L’aggiunta di menu in altri luoghi può essere generalmente risolta aggiungendo un widget di menu, se il tema supporta i widget (vedi argomento successivo).
PS: Ricordi il punto 1 della lista di controllo. ottimizzazione mobile che menziona il menu mobile? Verifica che la posizione del menu principale si converta bene in un menu mobile. Se il tema consente menu di supporto, questi dovrebbero essere inclusi anche nel menu mobile e non semplicemente scomparire.
5 Supporto per widget
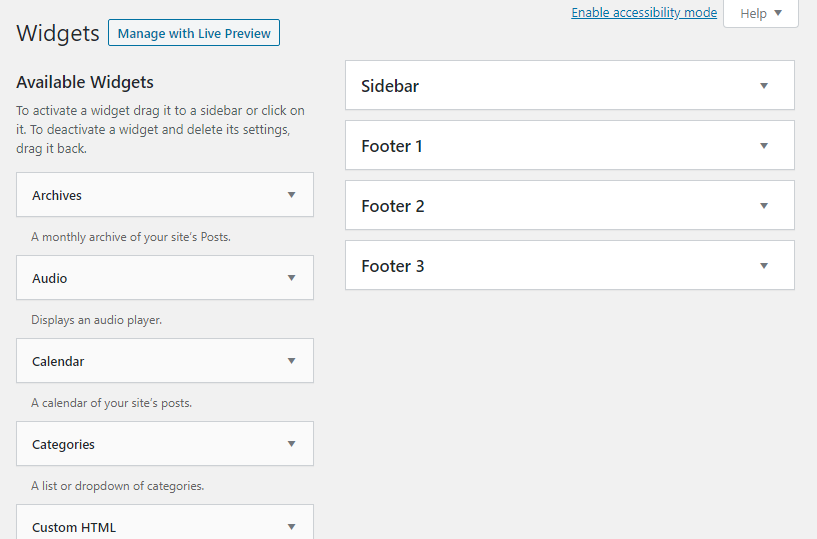
Un’altra funzionalità integrata in WordPress sono i widget: piccoli frammenti di contenuto che possono essere inseriti all’interno di aree widget definite. Come per i menu, il tema deve aggiungere specificamente il supporto per i widget e aggiungere almeno un’area dei widget.
Le aree widget comuni si trovano nel piè di pagina e nella barra laterale, se il tema presenta un layout della barra laterale.
Verifica che il tema ti permetta di posizionare i widget dove ne hai bisogno. È comune inserire menu e informazioni aggiuntivi nel piè di pagina e in WordPress ciò si ottiene solitamente utilizzando i widget.
6 Logo personalizzato
Questa è una caratteristica ovvia necessaria che il tema deve supportare: devi essere in grado di caricare la tua immagine del logo e posizionarla nell’intestazione.
WordPress ha una funzione di caricamento del logo personalizzato in Customizer, ma spetta al tema aggiungere il supporto per questo. Se il tema non supporta lo strumento WordPress, deve supportare un modo alternativo. Molti temi hanno le proprie impostazioni del tema, all’interno di WordPress Customizer o come pagina di amministrazione separata. Qualunque sia il metodo utilizzato dal tema, assicurati di poter caricare il tuo logo.
7 Cerca
Consentire ai visitatori del sito di effettuare ricerche è molto più importante di prima. A meno che i tuoi contenuti e menu non siano estremamente ottimizzati e snelli, le persone generalmente cercheranno semplicemente invece di fare clic.
WordPress ha un motore di ricerca interno per cercare tutti i contenuti e modelli pronti per l’uso per il modulo di ricerca e i risultati della ricerca. Ma ancora una volta spetta al tema implementarlo.
È comune offrire un input di ricerca sul tuo sito Web, di solito situato nella parte superiore dell’intestazione. La funzionalità di ricerca è disponibile in molte forme; un input di ricerca nell’intestazione (o piè di pagina) o un’icona di ricerca che rivela in qualche modo un input. Se il tema non offre automaticamente un input di ricerca, puoi sempre aggiungere un widget di ricerca, supponendo che il tema supporti i widget (elemento dell’elenco di controllo 5).
8 Modelli predefiniti
WordPress CMS supporta un’ampia gamma di modelli per visualizzare i tuoi contenuti in diversi modi. Man mano che il tuo sito cresce, troverai sempre più necessario appoggiarti a modelli come archivi e risultati di ricerca.
Assicurati che il tema implementi una buona parte dei modelli predefiniti di WordPress e che tutti abbiano un bell’aspetto. Controlla modelli come categoria, tag, archivi di date e risultati di ricerca. Dovrebbero indicare chiaramente che tipo di archivio stiamo guardando e visualizzare bene il contenuto e con funzionalità di impaginazione.
Se desideri abilitare i commenti, il tema dovrebbe aver implementato e progettato correttamente anche questi modelli.
9 colori personalizzati
Molto probabilmente hai un insieme definito di colori che desideri utilizzare sul tuo sito Web, comunemente gli stessi colori che si trovano nel tuo logo. Il marchio del tuo sito con il tuo logo è un minimo (punto 6 della lista di controllo), ma il tema dovrebbe anche permetterti di scegliere alcuni dei colori del tema. In quanto tale, ottieni un design più coerente quando i collegamenti, i pulsanti e altri elementi di design sono i colori del tuo marchio.
Non esiste un supporto integrato in WordPress per la definizione di una serie di colori utilizzati nel tema. Gli sviluppatori di temi devono sviluppare il supporto per questo da soli. I colori sono generalmente definiti nei fogli di stile del tema e lo sviluppatore deve trovare una soluzione per sovrascrivere queste variabili di colore con i colori scelti da te in admin.
Questa è una funzionalità piuttosto difficile da implementare e può essere risolta in vari modi, dal buono al cattivo. Una cattiva soluzione sarebbe generare una grossa fetta di styling in testa semplicemente sovrascrivendo e duplicando lo stile con colori personalizzati. Un file di foglio di stile di grandi dimensioni o più fogli di stile hanno un impatto sulla velocità della pagina (consultare l’elemento 2 dell’elenco di controllo). Una buona soluzione sarebbe incorporare un modo per sovrascrivere le variabili di colore e rigenerare un foglio di stile pulito dopo aver scelto diversi colori personalizzati.
10 Opzioni di layout
I giorni in cui un sito Web presentava contenuti a sinistra e una barra laterale a destra indipendentemente dalla pagina in cui ti trovi, sono finiti. I siti Web moderni presentano layout diversi: una prima pagina a larghezza intera, articoli con una o più barre laterali, articoli senza barra laterale o qualsiasi tipo di configurazione di colonna diversa.
Questa voce dell’elenco di controllo dipende dal design e dalle esigenze del tuo sito web. Se il tuo sito web è un piccolo sito con un requisito minimo di layout diversi, questo non ha molta importanza. Ma più contenuti ha il tuo sito, più trovi la necessità di creare pagine di destinazione con design diversi.
Se il tema è dotato di una barra laterale, dovrebbe essere possibile scegliere come minimo post per post se andare o meno a larghezza intera (rimuovere la barra laterale) o meno. Con Gutenberg (vedi voce successiva della lista di controllo) ora è più facile creare pagine di destinazione a larghezza intera, se il tema lo supporta.
Il mio tema auto-sviluppato per A White Pixel presenta opzioni di layout per i post
11 Gutenberg-supporto
Quando WordPress ha rilasciato la versione 5.0 a dicembre 2018, è arrivato con un editor di post completamente nuovo, chiamato Gutenberg. L’editor Gutenberg ha rivoluzionato il modo in cui puoi creare contenuti consentendoti di creare facilmente sezioni con immagini o colori di sfondo, contenuti avanzati, colonne e altro ancora. Cose del genere non erano possibili prima.
Tuttavia, poiché Gutenberg richiede un linguaggio di programmazione diverso (Javascript, React) rispetto al linguaggio con cui WordPress è stato originariamente creato (PHP), il supporto nella comunità di sviluppo è stato lento. È comunque l’anno 2020 e il tema dovrebbe sostenere Gutenberg.
C’è un’abbondanza di temi WordPress là fuori che si basano su pagebuilder come Visual Composer, Elementor e Divi. Gutenberg rende praticamente ridondanti questi plugin. Fatti un favore e non scegliere un tema che richieda un plug-in per la creazione di pagine, poiché puoi ottenere gli stessi risultati con la nuova funzionalità standard di WordPress.
12 Pronto per la traduzione
Questa voce dell’elenco di controllo è per te che desideri un sito Web in una lingua diversa dall’inglese. Non dimenticare che anche se scrivi tutti i tuoi contenuti in una lingua diversa, il tema di solito include alcuni testi nel frontend, come "Leggi di più", "Visualizza", "Pagina successiva" e così via. Se è importante per te implementare completamente una lingua diversa per i lettori, dovresti controllare se il tema è pronto per la traduzione.
Esistono diversi modi per tradurre un tema. Se sei uno sviluppatore è una questione di usare le funzioni di dominio di testo nel tuo tema e aggiungere un file .potor .po. Se sei un utente di temi con poca o nessuna conoscenza del codice, ci sono modi alternativi. Ad esempio, puoi utilizzare il plugin Loco Translate per accedere direttamente ai file di traduzione del tema. Oppure potresti usare WPML o altri plugin per creare un sito multilingue.
Ma tutto questo richiede che il tema sia scritto con il supporto per la traduzione delle sue stringhe.
Conclusione
Se sei arrivato fino a qui con un segno di spunta verde in ciascuno dei 12 elementi della lista di controllo sopra, hai scelto un buon tema! Il tema supporta la funzionalità standard di WordPress e soddisfa i requisiti di un sito Web per il 2020 in termini di SEO, accessibilità e ottimizzazione dei dispositivi mobili.
Se il tuo tema è carente in alcune aree, dedica del tempo a cercare come risolverlo in modi alternativi o continua a cercare un altro tema. Se sei uno sviluppatore, questa checklist dovrebbe averti fornito alcune linee guida sui requisiti minimi per creare un buon tema WordPress.