Liste de contrôle : 12 choses que vous devez vérifier lors du choix d’un thème WordPress
Il s’agit d’un guide des fonctionnalités dont votre nouveau thème WordPress a besoin pour assurer le succès de votre site Web en 2020. La liste de contrôle est pertinente pour les webmasters, les particuliers, mais aussi les développeurs qui cherchent à améliorer leurs thèmes. Si vous envisagez de choisir un nouveau thème WordPress cette année, lisez la suite !
Gardez à l’esprit que le type de site Web pour lequel vous souhaitez ajouter un thème est important. J’ai essayé de garder les pointeurs aussi généraux que possible afin qu’ils s’appliquent, que vous ayez une entreprise, un blog ou un site Web de commerce électronique.
Vous devez également noter que vous résoudrez très probablement de nombreuses fonctionnalités nécessaires à l’aide de plugins, et ne comptez donc pas sur le thème pour vous donner tout ce dont vous avez besoin. Mais il y a encore beaucoup de choses qui ne peuvent être résolues ou prises en charge que par le thème. La liste de contrôle ci-dessous répertorie les éléments que les plugins ne peuvent pas ou ne peuvent probablement pas réparer et doivent être en place dans le thème que vous choisissez.
1 Adapté aux mobiles
Le thème doit être adapté aux mobiles. Période. Plus de la moitié de toutes les visites de sites Web dans le monde se font via un appareil mobile. En 2018, le pourcentage de visites mobiles mondiales était d’environ 58 % et il devrait être d’environ 63 % en 2019. Il ne fera qu’augmenter au fil des années.
Qu’est-ce que cela signifie qu’un thème ou un site Web est adapté aux mobiles ? Cela signifie simplement que le site Web a été développé pour fonctionner et est utilisable sur des écrans plus petits, sans avoir besoin d’un site distinct pour les utilisateurs mobiles. Autrement dit; le thème doit être réactif. Un thème réactif rendra le contenu bien empilé les uns sur les autres, mettra à l’échelle ou masquera le contenu inutile et remplacera le menu principal par un menu mobile via un bouton.
Vous pouvez très facilement vérifier si un site Web est réactif en réduisant simplement la fenêtre de votre navigateur sur votre ordinateur. Faites simplement glisser le côté gauche ou droit du navigateur vers l’intérieur. Regardez comment le site Web réagit. Le contenu doit commencer à se réorganiser, s’empiler et se mettre à l’échelle proportionnellement pour s’adapter à la largeur de l’écran. Une bonne règle de base est que vous ne devriez jamais voir une barre de défilement horizontale dans votre navigateur !
À titre d’exemple, voici comment la page d’accueil de ce site agit lorsque vous réduisez la taille de l’écran :
Un moyen plus fiable de vérifier la compatibilité avec les mobiles consiste à utiliser l’outil gratuit de Google: testez si votre page Web est adaptée aux mobiles. Entrez l’URL du site de démonstration du thème et cliquez sur "Tester". L’outil devrait vous indiquer si le site est effectivement adapté aux mobiles ou non.
Non seulement un site adapté aux mobiles permettra à plus de visiteurs d’utiliser différents appareils, mais avoir un site Web adapté aux mobiles est également crucial pour le référencement (optimisation pour les moteurs de recherche – voir l’article suivant) ! Google donne la priorité aux sites adaptés aux mobiles dans ses résultats de recherche. Et en mars 2020, ils ont annoncé que Google passerait à l’indexation mobile d’abord pour tous les sites Web en septembre 2020.
2 compatible avec le référencement
L’optimisation des moteurs de recherche (SEO) est cruciale de nos jours pour vous qui voulez que les visiteurs viennent sur votre site. Vous devez faire en sorte que votre site Web soit le mieux classé possible dans les moteurs de recherche comme Google afin d’espérer que les visiteurs se convertissent en clients. Sans référencement, votre site Web se noiera dans des milliards d’autres pages Web concurrentes et personne ne connaîtra ou ne trouvera votre site Web.
Le référencement consiste à optimiser votre site Web afin d’augmenter la quantité et la qualité du trafic vers votre site. Cela inclut des sujets tels que le contenu, les aspects techniques et la façon dont l’extérieur voit, utilise et examine votre site. C’est un sujet assez vaste, mais pour cette liste de contrôle, je me concentre sur les aspects techniques.
Vous utiliserez (devriez) très probablement un plugin SEO. Par exemple, Yoast SEO est le plugin SEO le plus connu et le plus utilisé pour WordPress. Il a une version premium, mais la version gratuite est parfaitement bien. Un plugin SEO devrait vous permettre de définir des titres, une méta description, des mots-clés et de générer des sitemaps pour les moteurs de recherche. Yoast SEO analysera également le contenu de votre publication et vous donnera des indications sur la façon d’améliorer votre écriture afin de vous classer plus haut.
Mais il y a quelques choses que vous devez vérifier dans le thème – quelque chose qu’un plugin SEO ne peut pas réparer.
Bonne structure HTML
Une bonne structure HTML joue un rôle dans la création d’un thème convivial pour le référencement. HTML est la structure du contenu d’une page Web, indépendamment de son style. Le style peut dissimuler une mauvaise structure HTML, mais gardez à l’esprit que les robots d’exploration de Google lisent le site Web sans style.
Une règle importante dans une bonne structure HTML sont les balises d’en-tête ; h1, h2, et ainsi de suite jusqu’à h6. Les titres doivent être utilisés pour informer sur une nouvelle section et de quoi il s’agit, et les balises doivent être dans l’ordre (par exemple, votre contenu ne doit pas sauter de h2à h4sans un h3entre-deux). h1doit être réservé au titre le plus important ; généralement le titre du message ou le nom du site. Et h2devrait être utilisé pour servir les titres les plus importants de ce poste. Même si Google a annoncé qu’il autorise plusieurs h1balises (conformément aux directives pour HTML5), il est toujours courant de s’assurer qu’il n’en h1existe qu’une seule dans chaque page.
Le thème doit également utiliser des balises HTML5 plus récentes telles que <header>, <main>, <footer>, <aside>car elles fournissent des informations sémantiques à Google sur ce qu’est réellement un contenu spécifique.
Une autre fonctionnalité très sous-utilisée est le balisage de schéma, souvent appelé microdonnées. Le balisage de schéma est une technologie qui aide les bots et les robots d’indexation à comprendre ce qu’est le contenu. Envelopper les informations sur les produits avec un balisage de schéma permet à Google de savoir précisément où trouver le prix, les avis, l’image du produit, etc. Cela permet à Google de présenter les produits d’une manière différente dans les résultats de recherche. Il est malheureusement rare de trouver cela dans un thème WordPress, mais si vous trouvez un thème avec un balisage de schéma, c’est un bon indice que le développeur du thème a pensé au référencement.
Enfin, le thème doit s’assurer de générer des balises appropriées dans les intégrations de contenu riche, en particulier les images. Les images doivent au minimum avoir alt-tags. Les balises Alt sont utilisées pour décrire l’apparence et la fonction d’une image sur une page. Rappelez-vous que les robots des moteurs de recherche ne peuvent pas interpréter les images comme le font les humains.
Vitesse de page
La vitesse de chargement de votre site Web est très importante pour le référencement. Cela ne devrait pas prendre plus de 5 secondes pour terminer le chargement d’une page sur votre site Web. Le thème peut optimiser la vitesse de la page de plusieurs manières.
Gardez à l’esprit qu’un thème peut implémenter des ressources lourdes et parfois externes afin de lui donner un aspect élégant. Par exemple, des polices personnalisées, des icônes et tout un tas d’éléments interactifs. Les demandes de feuilles de style, de fichiers javascript et surtout de ressources externes comme par exemple GoogleFonts pour les polices et Fontawesome pour les icônes, ralentissent vraiment la vitesse de la page.
Le thème doit également prendre en charge le redimensionnement des images que vous téléchargez dans différentes tailles et les utiliser en fonction des tailles d’image nécessaires autour de votre contenu. Le chargement de grandes images est l’un des plus gros inconvénients de la vitesse de page. Il ne sert à rien d’utiliser une image à grande échelle à 1900px de largeur pour une petite vignette dans le pied de page.
Vous pouvez vérifier la vitesse de la page avec un autre des outils gratuits de Google: PageSpeed Insights. Entrez l’URL du site de démonstration du thème et cliquez sur Analyser. Laissez-le fonctionner et vous devriez recevoir une note et un rapport des choses que vous pouvez faire pour résoudre les problèmes qui ralentissent la vitesse de la page. N’oubliez pas de vérifier les rapports Mobile et Desktop. La vitesse de page sur mobile est de nos jours plus importante ; à la fois parce que les appareils mobiles utilisent souvent des données mobiles (qui coûtent de l’argent) et parce que la convivialité mobile est importante. Vous n’avez pas sauté l’élément précédent de la liste de contrôle, n’est-ce pas ?
3 Accessibilité
L’accessibilité rend votre site Web accessible à tous les types de visiteurs, y compris les personnes handicapées – qu’il soit ou non malentendant, malvoyant, etc. Il existe un ensemble de directives internationales appelées Web Content Accessibility Guidelines (WCAG) qui décrivent comment les sites Web doivent mettre en œuvre l’accessibilité. En ne respectant pas les WCAG, vous enfreignez en fait un certain nombre de lois et de réglementations à l’échelle internationale (car les visiteurs de votre site peuvent provenir de n’importe où dans le monde).
Les lignes directrices décrivent un vaste ensemble de spécifications et d’exigences techniques pour un site Web. La conformité aux WCAG est notée en trois niveaux ; A, AA et AAA. Le niveau AAA est le niveau d’accessibilité acceptable le plus bas tandis que le niveau A est considéré comme accessible de premier ordre, mais le niveau A impose de fortes limitations sur la conception, les fonctionnalités et le contenu riche. La plupart des sites Web, à moins qu’ils ne ciblent les personnes handicapées, ne s’efforcent pas d’atteindre le niveau A en matière d’accessibilité.
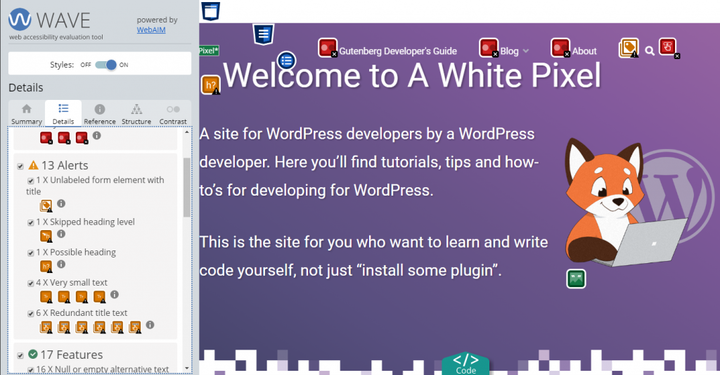
Votre thème doit atteindre le niveau AAA au minimum. Vous pouvez vérifier les niveaux d’accessibilité d’un site à l’aide d’un outil gratuit appelé WAVE, disponible sous forme d’extensions pour Chrome et Firefox. Une fois installé dans votre navigateur, vous pouvez visiter le site de démonstration du thème, exécuter la vérification et consulter le rapport.
Rapport WAVE de mon site. Apparemment, j’ai de quoi travailler !
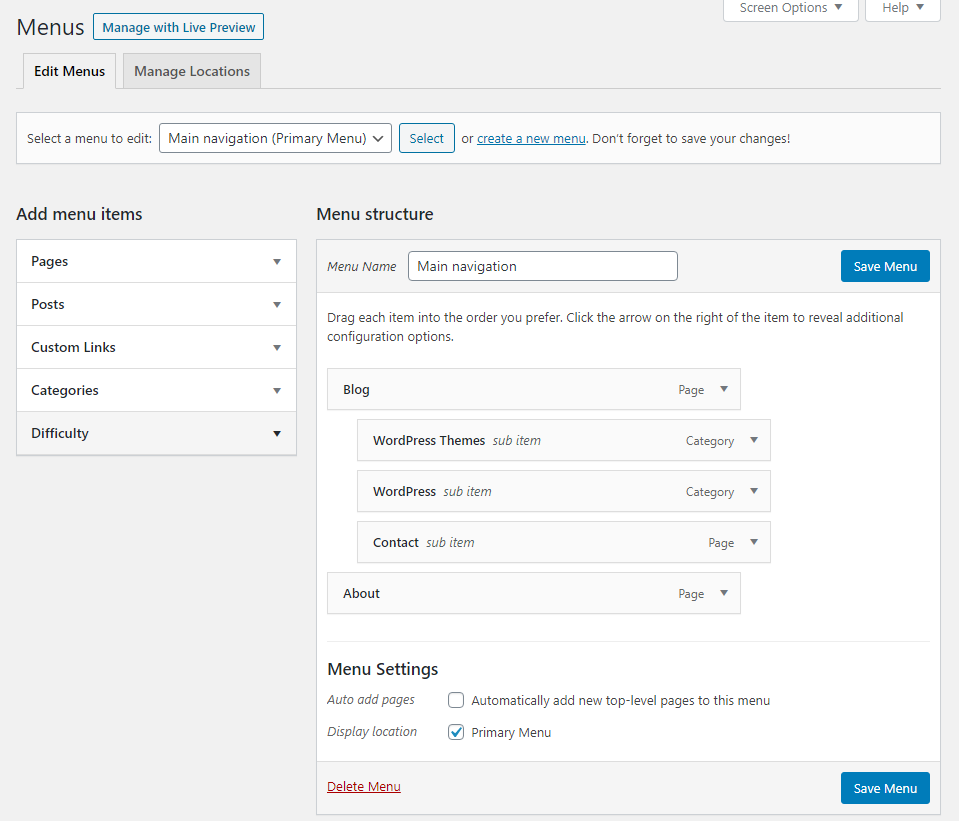
WordPress a un éditeur de menu intégré pour créer des menus et les placer autour de votre thème. Le thème que vous choisissez doit non seulement prendre en charge cet éditeur de menu, mais également vous fournir des emplacements pour placer des menus.
Au minimum, le thème doit fournir un emplacement de menu ; le menu principal. Le menu principal est généralement situé quelque part en haut de l’en-tête. Il est courant d’autoriser également des menus supplémentaires dans l’en-tête, par exemple le menu d’assistance. L’ajout de menus à d’autres endroits peut généralement être résolu en ajoutant un widget de menu – si le thème prend en charge les widgets (voir le sujet suivant).
PS: Vous souvenez-vous de l’élément 1 de la liste de contrôle. Convivialité mobile mentionnant le menu mobile ? Vérifiez que l’emplacement du menu principal se transforme bien en menu mobile. Si le thème autorise les menus de support, ils doivent également être inclus dans le menu mobile, et pas simplement disparaître.
5 Prise en charge des widgets
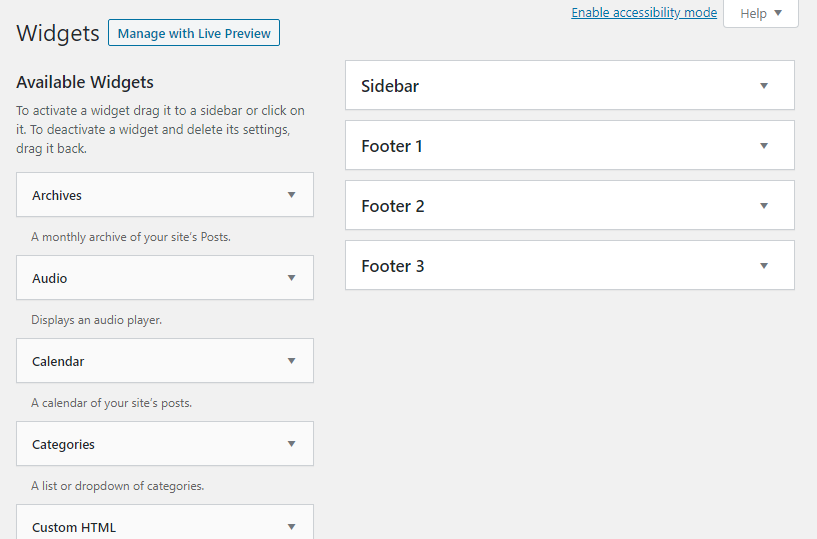
Une autre fonctionnalité intégrée à WordPress sont les widgets – de petits extraits de contenu qui peuvent être placés dans des zones de widget définies. Comme pour les menus, le thème doit spécifiquement ajouter la prise en charge des widgets et ajouter au moins une zone de widget.
Les zones de widget communes se trouvent dans le pied de page et la barre latérale, si le thème comporte une disposition de barre latérale.
Vérifiez que le thème vous permet de placer des widgets là où vous en avez besoin. Il est courant de placer des menus et des informations supplémentaires dans le pied de page, et dans WordPress, cela se fait généralement à l’aide de widgets.
6 Logo personnalisé
Il s’agit d’une fonctionnalité nécessaire évidente que le thème doit prendre en charge : vous devez être en mesure de télécharger votre propre image de logo et de la placer dans l’en-tête.
WordPress a une fonctionnalité de téléchargement de logo personnalisé dans Customizer, mais c’est au thème d’ajouter le support pour cela. Si le thème ne prend pas en charge l’outil WordPress, il doit prendre en charge une autre méthode. De nombreux thèmes ont leurs propres paramètres de thème, soit dans WordPress Customizer, soit sur une page d’administration distincte. Quelle que soit la méthode utilisée par le thème, assurez-vous que vous pouvez télécharger votre logo.
7 Rechercher
Permettre aux visiteurs du site de rechercher est beaucoup plus important qu’auparavant. À moins que votre contenu et vos menus ne soient extrêmement optimisés et rationalisés, les gens se contenteront généralement de rechercher au lieu de cliquer.
WordPress dispose d’un moteur de recherche interne pour rechercher tout le contenu et de modèles prêts à l’emploi pour le formulaire de recherche et les résultats de recherche. Mais encore une fois, c’est au thème de mettre cela en œuvre.
Il est courant d’offrir une entrée de recherche sur votre site Web, généralement située près du haut de l’en-tête. La fonctionnalité de recherche se présente sous de nombreuses formes ; une entrée de recherche dans l’en-tête (ou le pied de page), ou une icône de recherche qui révèle une entrée d’une manière ou d’une autre. Si le thème ne propose pas automatiquement une entrée de recherche, vous pouvez toujours ajouter un widget de recherche – en supposant que le thème prend en charge les widgets (élément 5 de la liste de contrôle).
8 modèles par défaut
WordPress CMS prend en charge une large gamme de modèles pour afficher votre contenu de différentes manières. Au fur et à mesure que votre site se développe, vous trouverez plus nécessaire de vous appuyer sur des modèles tels que les archives et les résultats de recherche.
Assurez-vous que le thème implémente une bonne partie des modèles par défaut de WordPress et qu’ils ont tous l’air bien. Vérifiez les modèles tels que la catégorie, les balises, les archives de date et les résultats de recherche. Ils doivent clairement indiquer le type d’archives que nous examinons et afficher correctement le contenu et avec la fonctionnalité de pagination.
Si vous souhaitez activer les commentaires, le thème doit également avoir implémenté et correctement conçu ces modèles.
9 couleurs personnalisées
Vous avez très probablement un ensemble défini de couleurs que vous souhaitez utiliser sur votre site Web – généralement les mêmes couleurs que celles de votre logo. Marquer votre site avec votre logo est un minimum (élément 6 de la liste de contrôle), mais le thème doit également vous permettre de choisir certaines des couleurs du thème. Ainsi, vous obtenez un design plus cohérent lorsque les liens, boutons et autres éléments de design sont aux couleurs de votre marque.
Il n’y a pas de support intégré dans WordPress pour définir un ensemble de couleurs utilisées dans le thème. Les développeurs de thèmes doivent développer eux-mêmes la prise en charge de cela. Les couleurs sont généralement définies dans les feuilles de style du thème et le développeur doit trouver une solution pour remplacer ces variables de couleur par des couleurs choisies par vous en admin.
C’est une fonctionnalité assez difficile à mettre en œuvre et elle peut être résolue de différentes manières, du bon au mauvais. Une mauvaise solution serait de générer une grande partie de la surcharge de style en remplaçant et en dupliquant simplement le style avec des couleurs personnalisées. Un fichier de feuille de style volumineux ou plusieurs feuilles de style ont un impact sur la vitesse de la page (voir l’élément 2 de la liste de contrôle). Une bonne solution consisterait à incorporer un moyen de remplacer les variables de couleur et de régénérer une feuille de style propre lors du choix de différentes couleurs personnalisées.
10 options de mise en page
L’époque où un site Web comportait du contenu à gauche et une barre latérale droite, quelle que soit la page sur laquelle vous vous trouviez, est révolue. Les sites Web modernes présentent différentes mises en page : une page d’accueil pleine largeur, des articles avec une ou plusieurs barres latérales, des articles sans barre latérale ou tout type de configuration de colonne différente.
Cet élément de la liste de contrôle dépend de la conception et des besoins de votre site Web. Si votre site Web est un petit site avec une exigence minimale de différentes mises en page, cela n’a pas autant d’importance. Mais plus votre site contient de contenu, plus vous ressentez le besoin de créer des pages de destination de conceptions différentes.
Si le thème comporte une barre latérale, il devrait au minimum être possible de choisir, poste par poste, d’aller ou non en pleine largeur (supprimer la barre latérale) ou non. Avec Gutenberg (voir l’élément suivant de la liste de contrôle), il est maintenant plus facile de créer des pages de destination pleine largeur – si le thème le prend en charge.
Mon thème auto-développé pour A White Pixel propose des options de mise en page pour les messages
11 Gutenberg-soutien
Lorsque WordPress a publié la version 5.0 en décembre 2018, il est venu avec un tout nouvel éditeur de publication – appelé Gutenberg. L’éditeur Gutenberg a révolutionné la façon dont vous pouvez créer du contenu en vous permettant de créer facilement des sections avec une image ou des couleurs d’arrière-plan, un contenu riche, des colonnes, etc. Des choses comme ça n’étaient pas possibles avant.
Cependant, comme Gutenberg nécessite un langage de programmation différent (Javascript, React) de celui avec lequel WordPress a été créé à l’origine (PHP), le support de la communauté de développement a été lent. Nous sommes pourtant en 2020 et le thème devrait soutenir Gutenberg.
Il existe une abondance de thèmes WordPress qui s’appuient sur des constructeurs de pages tels que Visual Composer, Elementor et Divi. Gutenberg rend à peu près ces plugins redondants. Faites-vous une faveur et ne choisissez pas un thème qui nécessite un plugin de création de page, car vous pouvez obtenir les mêmes résultats avec la nouvelle fonctionnalité WordPress standard.
12 Prêt pour la traduction
Cet élément de la liste de contrôle est pour vous qui souhaitez un site Web dans une langue différente de l’anglais. N’oubliez pas que même si vous écrivez tout votre contenu dans une langue différente, le thème comprend généralement des textes en frontend, tels que « Lire la suite », « Afficher », « Page suivante » et ainsi de suite. S’il est important pour vous d’implémenter complètement une langue différente pour les lecteurs, vous devez vérifier si le thème est prêt pour la traduction.
Il existe différentes manières de traduire un thème. Si vous êtes un développeur, il s’agit d’utiliser les fonctions textdomain dans votre thème et d’ajouter un fichier .potou .po-. Si vous êtes un utilisateur de thème avec peu ou pas de connaissance du code, il existe d’autres moyens. Vous pouvez par exemple utiliser le plugin Loco Translate pour accéder directement aux fichiers de traduction du thème. Ou vous pouvez utiliser WPML ou d’autres plugins pour créer un site multilingue.
Mais tout cela nécessite que le thème soit écrit avec un support pour la traduction de ses chaînes.
Conclusion
Si vous êtes arrivé jusqu’ici avec une coche verte dans chacun des 12 éléments de la liste de contrôle ci-dessus, vous avez choisi un bon thème ! Le thème prend en charge les fonctionnalités WordPress standard et répond aux exigences d’un site Web pour 2020 en matière de référencement, d’accessibilité et de convivialité mobile.
Si votre thème manque dans certains domaines, investissez du temps pour chercher comment le résoudre de manière alternative ou continuez à chercher un autre thème. Si vous êtes un développeur, cette liste de contrôle devrait vous avoir fourni quelques lignes directrices sur les exigences minimales pour créer un bon thème WordPress.