Checkliste: 12 Dinge, die Sie bei der Auswahl eines WordPress-Themes überprüfen müssen
Dies ist ein Leitfaden zu den Funktionen, die Ihr neues WordPress-Theme benötigt, um Ihre Website im Jahr 2020 erfolgreich zu machen. Die Checkliste ist relevant für Webmaster, Einzelpersonen, aber auch Entwickler, die ihre Themes verbessern möchten. Wenn Sie erwägen, dieses Jahr ein neues WordPress-Theme auszuwählen, lesen Sie weiter!
Denken Sie daran, dass die Art der Website, für die Sie ein Thema hinzufügen möchten, von Bedeutung ist. Ich habe versucht, die Hinweise so allgemein wie möglich zu halten, damit sie unabhängig davon gelten, ob Sie eine Unternehmens-, Blog- oder E-Commerce-Website haben.
Sie sollten auch beachten, dass Sie viele notwendige Funktionen höchstwahrscheinlich mit Plugins lösen werden und sich daher nicht darauf verlassen müssen, dass das Thema Ihnen alles bietet, was Sie brauchen. Aber es gibt noch vieles, was nur durch das Thema gelöst oder unterstützt werden kann. Die folgende Checkliste enthält Dinge, die Plugins nicht oder höchstwahrscheinlich nicht beheben können und die innerhalb des von Ihnen gewählten Themas vorhanden sein müssen.
1 Mobilfreundlich
Das Theme muss mobilfreundlich sein. Zeitraum. Mehr als die Hälfte aller Website-Besuche auf der ganzen Welt erfolgen über ein mobiles Gerät. Im Jahr 2018 lag der Prozentsatz der weltweiten mobilen Besuche bei etwa 58 %, und für 2019 wird ein Anteil von etwa 63 % prognostiziert. Er wird im Laufe der Jahre nur noch steigen.
Was bedeutet es, dass ein Design oder eine Website für Mobilgeräte optimiert ist? Es bedeutet einfach, dass die Website so entwickelt wurde, dass sie auf kleineren Bildschirmen funktioniert und verwendet werden kann, ohne dass eine separate Website für mobile Benutzer erforderlich ist. Mit anderen Worten; Das Theme muss responsiv sein. Ein responsives Design sorgt dafür, dass die Inhalte schön übereinander gestapelt werden, unnötige Inhalte skaliert oder ausgeblendet werden und das Hauptmenü über eine Schaltfläche durch ein mobiles Menü ersetzt wird.
Sie können ganz einfach überprüfen, ob eine Website responsive ist, indem Sie einfach Ihr Browserfenster auf Ihrem Computer verkleinern. Ziehen Sie einfach die linke oder rechte Seite des Browsers nach innen. Sehen Sie sich an, wie die Website reagiert. Der Inhalt sollte anfangen, sich proportional neu anzuordnen, zu stapeln und zu skalieren, um ihn an die Breite des Bildschirms anzupassen. Eine gute Faustregel ist, dass Sie niemals eine horizontale Bildlaufleiste in Ihrem Browser sehen sollten!
So verhält sich beispielsweise die Startseite dieser Website, wenn Sie die Bildschirmgröße verkleinern:
Eine vertrauenswürdigere Methode zur Überprüfung der Mobilfreundlichkeit ist das kostenlose Tool von Google: Test if your web page is mobile friendly. Geben Sie die URL zur Demoseite des Themas ein und klicken Sie auf „Testen”. Das Tool sollte Ihnen mitteilen, ob die Seite tatsächlich richtig für Mobilgeräte optimiert ist oder nicht.
Eine für Mobilgeräte optimierte Website ermöglicht nicht nur mehr Besuchern, die verschiedene Geräte verwenden, sondern eine für Mobilgeräte optimierte Website ist auch für SEO (Suchmaschinenoptimierung – siehe nächster Punkt) von entscheidender Bedeutung! Google priorisiert für Mobilgeräte optimierte Websites in seinen Suchergebnissen. Und im März 2020 gaben sie bekannt, dass Google im September 2020 für alle Websites auf Mobile-First-Indexierung umstellen wird.
2 SEO-freundlich
Suchmaschinenoptimierung (SEO) ist heutzutage entscheidend für Sie, die möchten, dass Besucher auf Ihre Website kommen. Sie müssen Ihre Website in Suchmaschinen wie Google so hoch wie möglich platzieren, um auf Besucher zu hoffen, die zu Kunden werden. Ohne SEO wird Ihre Website in Milliarden anderer konkurrierender Webseiten untergehen und niemand wird Ihre Website kennen oder finden.
Bei SEO geht es darum, Ihre Website zu optimieren, um die Quantität und Qualität der Zugriffe auf Ihre Website zu erhöhen. Dazu gehören Themen wie der Inhalt, die technischen Aspekte und wie die Außenwelt Ihre Seite sieht, nutzt und bewertet. Es ist ein ziemlich umfangreiches Thema, aber für diese Checkliste konzentriere ich mich auf die technischen Aspekte.
Sie werden (sollten) höchstwahrscheinlich ein SEO-Plugin verwenden. Zum Beispiel ist Yoast SEO das bekannteste und am häufigsten verwendete SEO-Plugin für WordPress. Es hat eine Premium-Version, aber die kostenlose Version ist vollkommen in Ordnung. Ein SEO-Plugin sollte es Ihnen ermöglichen, Titel, Meta-Beschreibungen und Schlüsselwörter zu definieren und Suchmaschinen-Sitemaps zu generieren. Yoast SEO analysiert auch Ihren Beitragsinhalt und gibt Ihnen Hinweise, wie Sie Ihr Schreiben verbessern können, um einen höheren Rang zu erreichen.
Aber es gibt ein paar Dinge, die Sie innerhalb des Designs überprüfen müssen – etwas, das ein SEO-Plugin nicht beheben kann.
Gute HTML-Struktur
Eine gute HTML-Struktur spielt eine Rolle dabei, ein Thema SEO-freundlich zu machen. HTML ist die Struktur des Inhalts einer Webseite, unabhängig von ihrer Gestaltung. Das Styling kann eine schlechte HTML-Struktur überdecken, aber denken Sie daran, dass die Crawler von Google die Website ohne Styling lesen.
Eine wichtige Regel für eine gute HTML-Struktur sind die Heading-Tags; h1, h2, und so weiter bis h6. Die Überschriften sollten verwendet werden, um über einen neuen Abschnitt und dessen Inhalt zu informieren, und die Tags sollten geordnet sein (z. B. sollte Ihr Inhalt nicht ohne Zwischenzeichen von h2zu springen). sollte dem wichtigsten Titel vorbehalten sein; normalerweise der Titel des Beitrags oder der Name der Website. Und sollte verwendet werden, um die wichtigsten Titel innerhalb dieses Beitrags zu bedienen. Obwohl Google angekündigt hat, mehrere Tags zuzulassen (gemäß den Richtlinien für HTML5), ist es immer noch üblich sicherzustellen, dass auf jeder Seite nur eines vorhanden ist.h4``h3``h1``h2``h1``h1
Das Theme sollte auch neuere HTML5-Tags wie <header>, <main>, verwenden <footer>, <aside>da diese Google semantische Informationen darüber liefern, um was für einen bestimmten Inhalt es sich eigentlich handelt.
Eine weitere sehr wenig genutzte Funktion ist Schema-Markup – oft als Mikrodaten bezeichnet. Schema-Markup ist eine Technologie, die Bots und Crawlern hilft zu verstehen, was Inhalt ist. Das Umschließen von Produktinformationen mit Schema-Markup ermöglicht es Google, genau zu wissen, wo es den Preis, Bewertungen, Produktbilder und mehr finden kann. Dadurch kann Google Produkte auf andere Weise in den Suchergebnissen präsentieren. Es ist leider ungewöhnlich, dies in einem WordPress-Theme zu finden, aber wenn Sie ein Thema mit Schema-Markup finden, ist das ein guter Hinweis darauf, dass der Entwickler des Themas SEO im Sinn hatte.
Schließlich sollte das Thema sicherstellen, dass in Rich-Content-Einbettungen, insbesondere Bildern, die richtigen Tags generiert werden. Bilder sollten mindestens alt-tags haben. Alt-Tags werden verwendet, um das Aussehen und die Funktion eines Bildes auf einer Seite zu beschreiben. Denken Sie daran, dass Suchmaschinen-Crawler Bilder nicht wie Menschen interpretieren können.
Seitengeschwindigkeit
Wie schnell Ihre Website lädt, ist sehr wichtig für SEO. Das Laden einer Seite auf Ihrer Website sollte nicht länger als 5 Sekunden dauern. Das Theme kann die Seitengeschwindigkeit auf verschiedene Weise optimieren.
Denken Sie daran, dass ein Thema möglicherweise umfangreiche und manchmal externe Ressourcen implementiert, um es schick aussehen zu lassen. Zum Beispiel benutzerdefinierte Schriftarten, Symbole und eine ganze Reihe interaktiver Elemente. Anfragen nach Stylesheets, Javascript-Dateien und vor allem nach externen Ressourcen wie zB GoogleFonts für Schriften und Fontawesome für Icons ziehen die Seitengeschwindigkeit ordentlich runter.
Das Design sollte auch die Größenänderung der hochgeladenen Bilder in verschiedenen Größen unterstützen und diese entsprechend den erforderlichen Bildgrößen um Ihre Inhalte herum verwenden. Das Laden großer Bilder ist einer der größten Nachteile der Seitengeschwindigkeit. Es macht keinen Sinn, ein Bild in voller Größe mit einer Breite von 1900 Pixel für ein kleines Vorschaubild in der Fußzeile zu verwenden.
Sie können die Seitengeschwindigkeit mit einem anderen kostenlosen Tool von Google überprüfen: PageSpeed Insights. Geben Sie die URL der Demoseite des Themas ein und klicken Sie auf Analysieren. Lassen Sie es funktionieren und Sie sollten eine Note und einen Bericht über Dinge erhalten, die Sie tun können, um Probleme zu beheben, die die Seitengeschwindigkeit verringern. Denken Sie daran, sowohl Mobile- als auch Desktop-Berichte zu überprüfen. Pagespeed auf dem Handy ist heutzutage wichtiger; sowohl weil mobile Geräte oft mobile Daten verwenden (das kostet Geld), als auch weil die Handyfreundlichkeit wichtig ist. Sie haben den vorherigen Checklistenpunkt nicht übersprungen, richtig?
3 Zugänglichkeit
Barrierefreiheit bedeutet, dass Ihre Website für alle Arten von Besuchern zugänglich ist, einschließlich für Menschen mit Behinderungen – unabhängig davon, ob sie hörgeschädigt, sehbehindert und mehr sind. Es gibt eine internationale Reihe von Richtlinien namens Web Content Accessibility Guidelines (WCAG), die beschreiben, wie Websites Barrierefreiheit implementieren sollten. Indem Sie die WCAG nicht einhalten, verstoßen Sie tatsächlich gegen eine Reihe von Gesetzen und Vorschriften auf internationaler Ebene (weil Besucher Ihrer Website von überall auf der Welt kommen können).
Die Richtlinien beschreiben eine Vielzahl von Spezifikationen und technischen Anforderungen für eine Website. Die Einhaltung der WCAG wird in drei Stufen bewertet; A, AA und AAA. Stufe AAA ist die niedrigste akzeptable Zugänglichkeitsstufe, während Stufe A als erstklassige Zugänglichkeit gilt, aber Stufe A setzt starke Einschränkungen in Bezug auf Design, Funktionen und reichhaltige Inhalte. Die meisten Websites streben nicht danach, Stufe A in Bezug auf Barrierefreiheit zu erreichen, es sei denn, sie richten sich an Menschen mit Behinderungen.
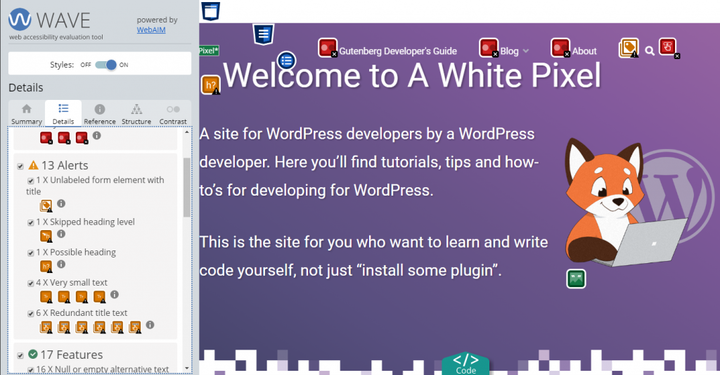
Dein Theme sollte mindestens Level AAA erreichen. Sie können die Zugänglichkeitsebenen einer Website mit einem kostenlosen Tool namens WAVE überprüfen, das als Erweiterung für Chrome und Firefox verfügbar ist. Nach der Installation in Ihrem Browser können Sie die Demo-Site des Themas besuchen, die Prüfung durchführen und den Bericht überprüfen.
WAVE-Bericht meiner Website. Anscheinend habe ich etwas zu tun!
4 Menüs
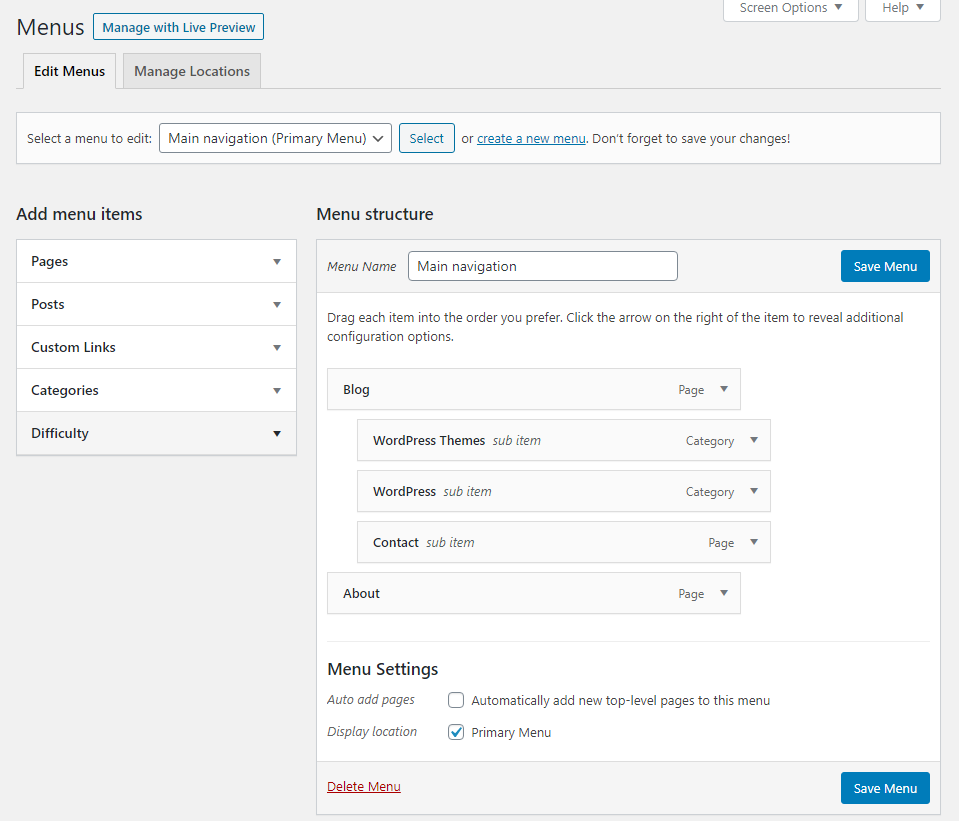
WordPress verfügt über einen integrierten Menü-Editor, mit dem Sie Menüs erstellen und um Ihr Thema herum platzieren können. Das von Ihnen gewählte Thema sollte nicht nur diesen Menü-Editor unterstützen, sondern Ihnen auch Orte zum Platzieren von Menüs bieten.
Das Thema sollte mindestens eine Menüposition bieten; das Hauptmenü. Das Hauptmenü befindet sich normalerweise irgendwo oben in der Kopfzeile. Es ist üblich, auch zusätzliche Menüs in der Kopfzeile zuzulassen, zB das Support-Menü. Das Hinzufügen von Menüs zu anderen Orten kann normalerweise durch Hinzufügen eines Menü-Widgets gelöst werden – wenn das Thema Widgets unterstützt (siehe nächstes Thema).
PS: Erinnerst du dich an Checklistenpunkt 1. Handyfreundlichkeit, wo das Handymenü erwähnt wurde? Vergewissern Sie sich, dass sich die Position des Hauptmenüs gut in ein mobiles Menü umwandeln lässt. Wenn das Thema Support-Menüs zulässt, sollten sie auch im mobilen Menü enthalten sein und nicht einfach verschwinden.
5 Widget-Unterstützung
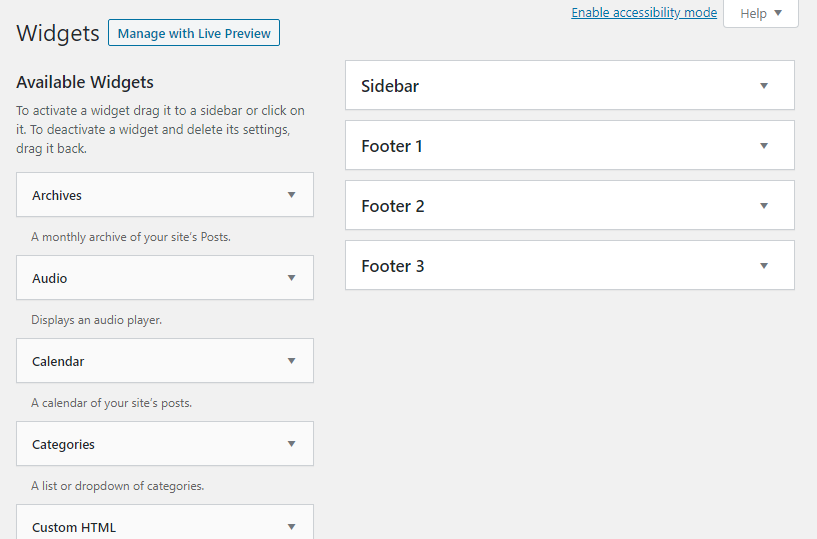
Eine weitere integrierte Funktion in WordPress sind Widgets – kleine Inhaltsschnipsel, die in definierten Widget-Bereichen platziert werden können. Wie bei Menüs muss das Thema speziell Unterstützung für Widgets hinzufügen und mindestens einen Widget-Bereich hinzufügen.
Gemeinsame Widget-Bereiche befinden sich in der Fußzeile und der Seitenleiste, wenn das Design über ein Seitenleisten-Layout verfügt.
Überprüfen Sie, ob das Design es Ihnen ermöglicht, Widgets dort zu platzieren, wo Sie sie benötigen. Es ist üblich, zusätzliche Menüs und Informationen in der Fußzeile zu platzieren, und in WordPress wird dies normalerweise durch Widgets erreicht.
6 Benutzerdefiniertes Logo
Dies ist eine offensichtlich notwendige Funktion, die das Theme unterstützen muss: Sie müssen in der Lage sein, Ihr eigenes Logobild hochzuladen und es in der Kopfzeile zu platzieren.
WordPress hat eine benutzerdefinierte Logo-Upload-Funktion im Customizer, aber es ist Sache des Themes, Unterstützung dafür hinzuzufügen. Wenn das Thema das WordPress-Tool nicht unterstützt, muss es einen alternativen Weg unterstützen. Viele Themes haben ihre eigenen Theme-Einstellungen, entweder im WordPress Customizer oder als separate Admin-Seite. Unabhängig davon, welche Methode das Thema verwendet, stellen Sie sicher, dass Sie Ihr Logo hochladen können.
7 Suche
Es ist viel wichtiger als früher, Website-Besuchern die Suche zu ermöglichen. Wenn Ihre Inhalte und Menüs nicht extrem optimiert und gestrafft sind, werden die Leute im Allgemeinen nur suchen, anstatt herumzuklicken.
WordPress hat eine interne Suchmaschine, um alle Inhalte zu durchsuchen, und fertige Vorlagen für das Suchformular und die Suchergebnisse. Aber auch hier liegt es am Theme, dies umzusetzen.
Es ist üblich, auf Ihrer Website eine Sucheingabe anzubieten, die sich normalerweise weit oben in der Kopfzeile befindet. Suchfunktionen gibt es in vielen Formen; eine Sucheingabe in der Kopf- (oder Fußzeile) oder ein Suchsymbol, das eine Eingabe auf irgendeine Weise anzeigt. Wenn das Theme keine automatische Sucheingabe anbietet, können Sie jederzeit ein Such-Widget hinzufügen – vorausgesetzt, das Theme unterstützt Widgets (Checkliste Punkt 5).
8 Standardvorlagen
WordPress CMS unterstützt eine große Auswahl an Vorlagen, um Ihre Inhalte auf unterschiedliche Weise anzuzeigen. Wenn Ihre Website wächst, werden Sie es immer wichtiger finden, sich auf Vorlagen wie Archive und Suchergebnisse zu stützen.
Stellen Sie sicher, dass das Design viele der Standardvorlagen von WordPress implementiert und dass sie alle gut aussehen. Überprüfen Sie Vorlagen wie Kategorien, Tags, Datumsarchive und Suchergebnisse. Sie sollten klar angeben, um welche Art von Archiv es sich handelt, und Inhalte gut und mit Paginierungsfunktionalität anzeigen.
Wenn Sie Kommentare aktivieren möchten, sollte das Thema diese Vorlagen ebenfalls implementiert und richtig gestaltet haben.
9 benutzerdefinierte Farben
Sie haben höchstwahrscheinlich einen definierten Satz von Farben, die Sie auf Ihrer Website verwenden möchten – normalerweise die gleichen Farben, die in Ihrem Logo zu finden sind. Das Branding Ihrer Website mit Ihrem Logo ist ein Minimum (Checklistenpunkt 6), aber das Design sollte Ihnen auch die Möglichkeit geben, einige der Farben des Designs auszuwählen. So erzielen Sie ein kohärenteres Design, wenn die Links, Schaltflächen und andere Designelemente die Farben Ihrer Marke haben.
Es gibt keine integrierte Unterstützung in WordPress zum Definieren einer Reihe von Farben, die im Design verwendet werden. Theme-Entwickler müssen die Unterstützung dafür selbst entwickeln. Die Farben werden normalerweise in den Stylesheets des Themas definiert, und der Entwickler muss eine Lösung finden, um diese Farbvariablen mit den von Ihnen im Admin-Bereich ausgewählten Farben zu überschreiben.
Dies ist ziemlich schwer zu implementieren und kann auf verschiedene Arten gelöst werden – von gut bis schlecht. Eine schlechte Lösung wäre es, einen großen Teil des Styling-Overheads zu generieren, indem Sie das Styling einfach mit benutzerdefinierten Farben überschreiben und duplizieren. Eine große Stylesheet-Datei oder mehrere Stylesheets wirken sich auf die Seitengeschwindigkeit aus (siehe Checkliste Punkt 2). Eine gute Lösung wäre, eine Möglichkeit zu integrieren, die Farbvariablen zu überschreiben und ein sauberes Stylesheet neu zu generieren, wenn verschiedene benutzerdefinierte Farben ausgewählt werden.
10 Layoutoptionen
Die Zeiten, in denen eine Website Inhalte links und eine rechte Seitenleiste anzeigte, unabhängig davon, auf welcher Seite Sie sich befinden, sind vorbei. Moderne Websites verfügen über unterschiedliche Layouts: eine Titelseite in voller Breite, Artikel mit einer oder mehreren Seitenleisten, Artikel ohne Seitenleiste oder jede Art von unterschiedlichem Spaltenaufbau.
Dieser Checklistenpunkt hängt von Ihrem Website-Design und Ihren Anforderungen ab. Wenn es sich bei Ihrer Website um eine kleine Website mit minimalen Anforderungen an unterschiedliche Layouts handelt, spielt dies keine so große Rolle. Aber je mehr Inhalt Ihre Website hat, desto mehr müssen Sie Zielseiten mit unterschiedlichen Designs erstellen.
Wenn das Thema eine Seitenleiste enthält, sollte es zumindest möglich sein, von Post zu Post zu wählen, ob es auf die volle Breite gehen soll (Sidebar entfernen) oder nicht. Mit Gutenberg (siehe nächster Checklistenpunkt) ist es nun einfacher Landing Pages in voller Breite zu erstellen – sofern das Theme dies unterstützt.
Mein selbst entwickeltes Theme für A White Pixel bietet Layout-Optionen für Posts
11 Gutenberg-Unterstützung
Als WordPress im Dezember 2018 Version 5.0 veröffentlichte, kam es mit einem völlig neuen Post-Editor – namens Gutenberg. Der Gutenberg-Editor hat die Art und Weise, wie Sie Inhalte erstellen können, revolutioniert, indem Sie ganz einfach Abschnitte mit Hintergrundbildern oder Farben, reichhaltigen Inhalten, Spalten und mehr erstellen können. So etwas war früher nicht möglich.
Da Gutenberg jedoch eine andere Programmiersprache (Javascript, React) benötigt als die Sprache, mit der WordPress ursprünglich erstellt wurde (PHP), war die Unterstützung in der Entwickler-Community langsam. Es ist jedoch das Jahr 2020 und das Thema sollte Gutenberg unterstützen.
Es gibt eine Fülle von WordPress-Themes, die auf Seitenersteller wie Visual Composer, Elementor und Divi angewiesen sind. Gutenberg macht diese Plugins so ziemlich überflüssig. Tun Sie sich selbst einen Gefallen und wählen Sie kein Theme aus, das ein Page Builder-Plugin erfordert, da Sie die gleichen Ergebnisse mit der neuen Standard-WordPress-Funktionalität erzielen können.
12 Übersetzungsbereit
Dieser Checklistenpunkt ist für Sie, die eine Website in einer anderen Sprache als Englisch wünschen. Vergessen Sie nicht, dass, obwohl Sie alle Ihre Inhalte in einer anderen Sprache schreiben, das Thema normalerweise einige Texte im Frontend enthält, wie z. B. „Weiterlesen”, „Anzeigen”, „Nächste Seite” und so weiter. Wenn es Ihnen wichtig ist, eine andere Sprache für die Leser vollständig umzusetzen, sollten Sie prüfen, ob das Thema übersetzungsfähig ist.
Es gibt verschiedene Möglichkeiten, ein Thema zu übersetzen. Wenn Sie ein Entwickler sind, müssen Sie Textdomain-Funktionen in Ihrem Design verwenden und eine .potoder .po-Datei hinzufügen. Wenn Sie ein Theme-Benutzer mit wenig oder gar keinen Codekenntnissen sind, gibt es alternative Möglichkeiten. Sie können beispielsweise das Plugin Loco Translate verwenden, um direkt auf die Übersetzungsdateien des Themas zuzugreifen. Oder Sie könnten WPML oder andere Plugins verwenden, um eine mehrsprachige Website zu erstellen.
Dies alles erfordert jedoch, dass das Thema mit Unterstützung für die Übersetzung seiner Zeichenfolgen geschrieben wird.
Fazit
Wenn Sie es bis hierher geschafft haben und bei jedem der 12 Checklistenpunkte oben ein grünes Häkchen gemacht haben, haben Sie ein gutes Thema gewählt! Das Theme unterstützt die Standardfunktionen von WordPress und erfüllt die Anforderungen an eine Website für 2020 in Bezug auf SEO, Barrierefreiheit und Mobilfreundlichkeit.
Wenn Ihr Thema in einigen Bereichen fehlt, investieren Sie etwas Zeit, um zu prüfen, wie Sie es auf alternative Weise lösen können, oder suchen Sie weiter nach einem anderen Thema. Wenn Sie ein Entwickler sind, sollte Ihnen diese Checkliste einige Richtlinien zu den Mindestanforderungen für die Erstellung eines guten WordPress-Themes gegeben haben.