Lista de verificação: 12 coisas que você precisa verificar ao escolher um tema WordPress
Este é um guia de recursos que seu novo tema WordPress precisa para tornar seu site bem-sucedido no ano de 2020. A lista de verificação é relevante para webmasters, indivíduos, mas também desenvolvedores que desejam melhorar seus temas. Se você está pensando em escolher um novo tema do WordPress este ano, continue lendo!
Tenha em mente que o tipo de site para o qual você deseja adicionar um tema é importante. Tentei manter os indicadores o mais gerais possível para que eles se apliquem independentemente de você ter um site de negócios, blog ou comércio eletrônico.
Você também deve observar que provavelmente resolverá muitos recursos necessários usando plugins e, portanto, não dependerá do tema para fornecer tudo o que você precisa. Mas ainda há muita coisa que só pode ser resolvida ou suportada através do tema. A lista de verificação abaixo são coisas que os plugins não podem ou provavelmente não podem corrigir, e precisam estar dentro do tema que você escolher.
1 Compatível com dispositivos móveis
O tema deve ser compatível com dispositivos móveis. Período. Mais da metade de todas as visitas a sites em todo o mundo acontecem por meio de um dispositivo móvel. Em 2018, a porcentagem de visitas móveis globais foi de cerca de 58% e a projeção é de cerca de 63% em 2019. Ela só aumentará com o passar dos anos.
O que significa que um tema ou site é compatível com dispositivos móveis? Significa simplesmente que o site foi desenvolvido para funcionar e pode ser usado em telas menores, sem a necessidade de um site separado para usuários móveis. Em outras palavras; o tema deve ser responsivo. Um tema responsivo fará com que o conteúdo se empilhe bem, dimensione ou oculte conteúdo desnecessário e substitua o menu principal por um menu móvel por meio de um botão.
Você pode verificar facilmente se um site é responsivo simplesmente reduzindo a janela do navegador no seu computador. Basta arrastar o lado esquerdo ou direito do navegador para dentro. Veja como o site reage. O conteúdo deve começar a reorganizar, empilhar e dimensionar proporcionalmente para caber na largura da tela. Uma boa regra geral é que você nunca deve ver uma barra de rolagem horizontal em seu navegador!
Como exemplo, é assim que a página inicial deste site age quando você reduz o tamanho da tela:
Uma maneira mais confiável de verificar a compatibilidade com dispositivos móveis é usar a ferramenta gratuita do Google: teste se sua página da web é compatível com dispositivos móveis. Insira o URL do site de demonstração do tema e clique em "Testar". A ferramenta deve informar a você se o site é compatível com dispositivos móveis ou não.
Um site otimizado para dispositivos móveis não apenas permitirá mais visitantes usando dispositivos diferentes, mas ter um site otimizado para dispositivos móveis também é crucial para SEO (otimização de mecanismos de pesquisa – veja o próximo item)! O Google prioriza sites compatíveis com dispositivos móveis em seus resultados de pesquisa. E em março de 2020, eles anunciaram que o Google mudará para a indexação móvel para todos os sites em setembro de 2020.
2 amigável para SEO
Search Engine Optimization (SEO) é crucial nos dias de hoje para você que deseja que os visitantes cheguem ao seu site. Você precisa tornar seu site o mais alto possível em mecanismos de pesquisa como o Google para esperar visitantes que se convertem em clientes. Sem SEO, seu site se afogará em bilhões de outras páginas da Web concorrentes e ninguém saberá ou encontrará seu site.
SEO é otimizar seu site para aumentar a quantidade e a qualidade do tráfego para seu site. Isso inclui tópicos como o conteúdo, os aspectos técnicos e como o exterior vê, usa e analisa seu site. É um tópico bastante grande, mas para esta lista de verificação estou focando nos aspectos técnicos.
Você provavelmente usará (deveria) usar um plugin de SEO. Por exemplo , Yoast SEO é o plugin de SEO mais conhecido e usado para WordPress. Tem uma versão premium, mas a versão gratuita está perfeitamente bem. Um plugin de SEO deve permitir que você defina títulos, meta descrição, palavras-chave e gere sitemaps de mecanismos de pesquisa. O Yoast SEO também analisará o conteúdo do seu post e fornecerá dicas sobre como melhorar sua escrita para obter uma classificação mais alta.
Mas há algumas coisas que você precisa verificar dentro do tema – algo que um plugin de SEO não pode consertar.
Boa estrutura HTML
Uma boa estrutura HTML desempenha um papel importante em tornar um tema amigável para SEO. HTML é a estrutura do conteúdo de uma página web, independente de seu estilo. O estilo pode encobrir a estrutura HTML ruim, mas lembre-se de que os rastreadores do Google lêem o site sem estilo.
Uma regra importante em uma boa estrutura HTML são as tags de cabeçalho; h1, h2, e assim por diante até h6. Os títulos devem ser usados para informar sobre uma nova seção e sobre o que ela trata, e as tags devem estar em ordem (por exemplo, seu conteúdo não deve pular de h2para h4sem um meio- h3termo). h1deve ser reservado para o título mais importante; geralmente o título do post ou o nome do site. E h2deve ser usado para servir os títulos mais importantes dentro deste post. Embora o Google tenha anunciado que permite várias h1tags (de acordo com as diretrizes para HTML5), ainda é comum garantir que h1exista apenas uma em cada página.
O tema também deve usar tags HTML5 mais recentes, como <header>, <main>, <footer>, <aside>pois elas fornecem informações semânticas ao Google sobre o que realmente é um conteúdo específico.
Outro recurso muito subutilizado é a marcação de esquema – geralmente chamada de microdados. A marcação de esquema é uma tecnologia para ajudar bots e rastreadores a entender o que é conteúdo. Agrupar informações do produto com marcação de esquema permite que o Google saiba especificamente onde encontrar o preço, as avaliações, a imagem do produto e muito mais. Isso permite que o Google apresente produtos de uma maneira diferente nos resultados de pesquisa. Infelizmente, é incomum encontrar isso em um tema do WordPress, mas se você encontrar um tema com marcação de esquema, é uma boa dica de que o desenvolvedor do tema teve SEO em mente.
Finalmente, o tema deve certificar-se de gerar tags adequadas em incorporações de conteúdo rico, especialmente imagens. As imagens devem ter no mínimo alt-tags. As tags Alt são usadas para descrever a aparência e a função de uma imagem em uma página. Lembre-se de que os rastreadores de mecanismos de pesquisa não podem interpretar imagens como os humanos.
Velocidade da página
A velocidade de carregamento do seu site é muito importante para o SEO. Não deve demorar mais de 5 segundos para terminar de carregar uma página em seu site. O tema pode otimizar a velocidade da página de várias maneiras.
Tenha em mente que um tema pode implementar recursos pesados e, às vezes, externos para torná-lo atraente. Por exemplo, fontes personalizadas, ícones e vários elementos interativos. Solicitações de folhas de estilo, arquivos javascript e especialmente recursos externos como, por exemplo , GoogleFonts para fontes e Fontawesome para ícones, realmente reduzem a velocidade da página.
O tema também deve suportar o redimensionamento das imagens que você envia em tamanhos diferentes e usá-las de acordo com os tamanhos de imagem necessários em torno do seu conteúdo. Carregar imagens grandes é uma das maiores desvantagens na velocidade da página. Não faz sentido usar uma imagem em tamanho real com largura de 1900px para uma pequena miniatura no rodapé.
Você pode verificar a velocidade da página com outra das ferramentas gratuitas do Google: PageSpeed Insights. Insira a URL do site de demonstração do tema e clique em Analisar. Deixe-o funcionar e você deve receber uma nota e um relatório de coisas que você pode fazer para corrigir quaisquer problemas que diminuam a velocidade da página. Lembre-se de verificar os relatórios Mobile e Desktop. A velocidade da página em dispositivos móveis é hoje em dia mais importante; tanto porque os dispositivos móveis geralmente usam dados móveis (que custam dinheiro) quanto porque a compatibilidade com dispositivos móveis é importante. Você não pulou o item anterior da lista de verificação, certo?
3 Acessibilidade
Acessibilidade é tornar seu site acessível para todos os tipos de visitantes, incluindo aqueles com deficiência – sejam ou não deficientes auditivos, deficientes visuais e muito mais. Há um conjunto internacional de diretrizes chamado Web Content Accessibility Guidelines (WCAG) que descreve como os sites devem implementar a acessibilidade. Ao não estar em conformidade com as WCAG, você está, na verdade, infringindo uma série de leis e regulamentos em escala internacional (porque os visitantes do seu site podem vir de qualquer lugar do mundo).
As diretrizes descrevem um grande conjunto de especificações e requisitos técnicos para um site. A conformidade com as WCAG é pontuada em três níveis; A, AA e AAA. O nível AAA é o nível mais baixo aceitável de acessibilidade, enquanto o nível A é considerado acessível de alto nível, mas o nível A impõe fortes limitações ao design, recursos e conteúdo rico. A maioria dos sites, a menos que sejam direcionados a pessoas com deficiência, não estão se esforçando para alcançar o nível A em acessibilidade.
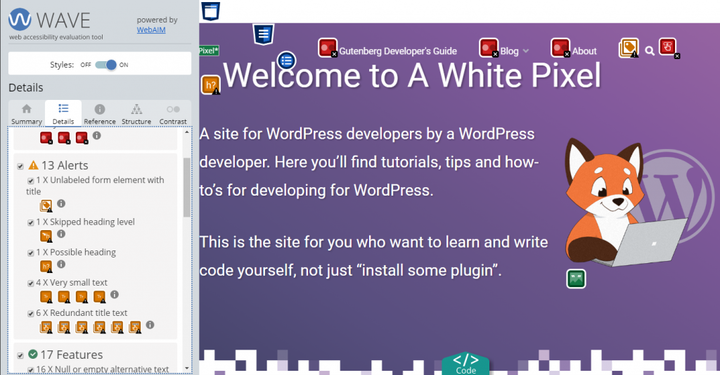
Seu tema deve atingir, no mínimo, o nível AAA. Você pode verificar os níveis de acessibilidade em um site usando uma ferramenta gratuita chamada WAVE, disponível como extensões para Chrome e Firefox. Uma vez instalado em seu navegador, você pode visitar o site de demonstração do tema, executar a verificação e verificar o relatório.
Relatório WAVE do meu site. Aparentemente eu tenho algo para trabalhar!
4 Menus
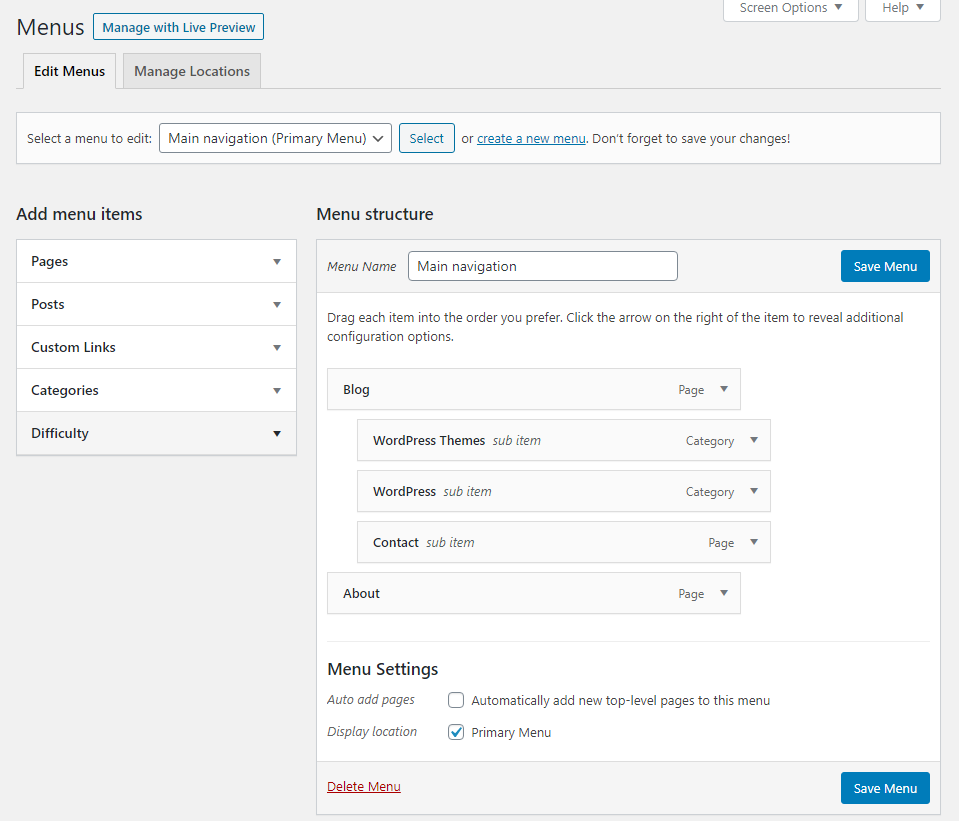
O WordPress possui um editor de menus integrado para criar menus e colocá-los em torno do seu tema. O tema escolhido não deve apenas suportar este editor de menus, mas também fornecer locais para colocação de menus.
No mínimo, o tema deve fornecer um local de menu; o menu principal. O menu principal geralmente está localizado em algum lugar no topo do cabeçalho. É comum também permitir menus adicionais no cabeçalho, por exemplo, menu de suporte. A adição de menus a outros locais geralmente pode ser resolvida adicionando um widget de menu – se o tema suportar widgets (consulte o próximo tópico).
PS: Você se lembra do item 1. compatibilidade com dispositivos móveis da lista de verificação mencionando o menu móvel? Verifique se o local do menu principal se converte bem em um menu móvel. Se o tema permitir menus de suporte, eles também devem ser incluídos no menu móvel, e não apenas desaparecer.
5 Suporte a widgets
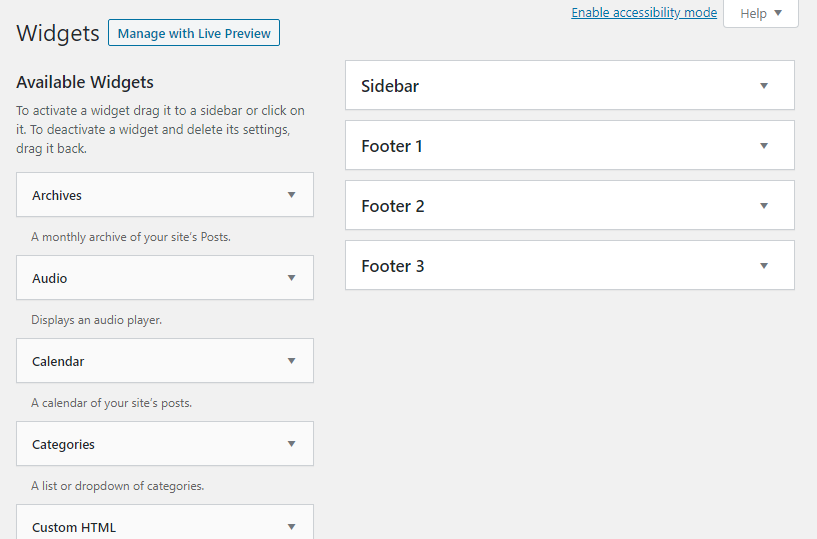
Outro recurso embutido no WordPress são os widgets – pequenos trechos de conteúdo que podem ser colocados dentro de áreas de widget definidas. Assim como nos menus, o tema deve adicionar especificamente suporte para widgets e adicionar pelo menos uma área de widget.
As áreas comuns do widget estão no rodapé e na barra lateral, se o tema apresentar um layout de barra lateral.
Verifique se o tema permite colocar widgets onde você precisar. É comum colocar menus e informações adicionais no rodapé, e no WordPress isso geralmente é feito usando widgets.
6 logotipo personalizado
Este é um recurso obviamente necessário que o tema precisa suportar: Você deve ser capaz de fazer upload de sua própria imagem de logotipo e colocá-la no cabeçalho.
O WordPress tem um recurso de upload de logotipo personalizado no Customizer, mas cabe ao tema adicionar suporte para isso. Se o tema não suportar a ferramenta WordPress, ele deve suportar alguma forma alternativa. Muitos temas têm suas próprias configurações de tema, seja no WordPress Customizer ou como uma página de administração separada. Seja qual for o método usado pelo tema, certifique-se de que você pode fazer o upload do seu logotipo.
7 Pesquisa
Permitir que os visitantes do site pesquisem é muito mais importante do que costumava ser. A menos que seu conteúdo e menus sejam extremamente otimizados e alinhados, as pessoas geralmente apenas pesquisam em vez de clicar.
O WordPress possui um mecanismo de pesquisa interno para pesquisar todo o conteúdo e modelos prontos para uso para o formulário de pesquisa e os resultados da pesquisa. Mas, novamente, cabe ao tema implementar isso.
É comum oferecer uma entrada de pesquisa em seu site, geralmente localizada próximo ao topo do cabeçalho. A funcionalidade de pesquisa vem em várias formas; uma entrada de pesquisa no cabeçalho (ou rodapé) ou um ícone de pesquisa que revela uma entrada de alguma forma. Se o tema não oferecer uma entrada de pesquisa automaticamente, você sempre poderá adicionar um widget de pesquisa – desde que o tema suporte widgets (item 5 da lista de verificação).
8 modelos padrão
O WordPress CMS suporta uma grande variedade de modelos para exibir seu conteúdo de diferentes maneiras. À medida que seu site cresce, você achará mais necessário se apoiar em modelos como arquivos e resultados de pesquisa.
Certifique-se de que o tema implemente uma boa parte dos modelos padrão do WordPress e que todos tenham uma boa aparência. Verifique modelos como categoria, tags, arquivos de data e resultados de pesquisa. Eles devem indicar claramente que tipo de arquivo estamos analisando e exibir o conteúdo bem e com funcionalidade de paginação.
Se você deseja habilitar comentários, o tema deve ter implementado e projetado adequadamente esses modelos também.
9 cores personalizadas
Você provavelmente tem um conjunto definido de cores que deseja usar em seu site – geralmente as mesmas cores encontradas em seu logotipo. Marcar seu site com seu logotipo é o mínimo (item 6 da lista de verificação), mas o tema também deve permitir que você escolha algumas das cores do tema. Assim, você obtém um design mais coerente quando os links, botões e outros elementos de design são as cores da sua marca.
Não há suporte embutido no WordPress para definir um conjunto de cores usadas no tema. Os desenvolvedores de temas precisam desenvolver suporte para isso por conta própria. As cores geralmente são definidas nas folhas de estilo do tema e o desenvolvedor deve encontrar uma solução para substituir essas variáveis de cores pelas cores escolhidas por você no admin.
Este é um recurso bastante difícil de implementar e pode ser resolvido de várias maneiras – de boas a ruins. Uma solução ruim seria gerar uma grande quantidade de sobrecarga de estilo simplesmente substituindo e duplicando o estilo com cores personalizadas. Um arquivo de folha de estilo grande ou várias folhas de estilo têm impacto na velocidade da página (consulte o item 2 da lista de verificação). Uma boa solução seria incorporar alguma maneira de substituir as variáveis de cor e gerar novamente uma folha de estilo limpa ao escolher diferentes cores personalizadas.
10 opções de layout
Os dias em que um site apresentava conteúdo à esquerda e uma barra lateral direita, independentemente da página em que você estivesse, se foram. Sites modernos apresentam layouts diferentes: uma página inicial de largura total, artigos com uma ou mais barras laterais, artigos sem barra lateral ou qualquer tipo de configuração de coluna diferente.
Este item da lista de verificação depende do design e das necessidades do seu site. Se o seu site for um site pequeno com um requisito mínimo de layouts diferentes, isso não importa tanto. Mas quanto mais conteúdo seu site tiver, mais você encontrará a necessidade de criar páginas de destino com designs diferentes.
Se o tema apresentar uma barra lateral, deve ser possível, no mínimo, escolher post-a-post se deseja ou não ir na largura total (remover a barra lateral) ou não. Com o Gutenberg (veja o próximo item da lista de verificação) agora é mais fácil criar páginas de destino de largura total – se o tema suportar isso.
Meu tema autodesenvolvido para A White Pixel apresenta opções de layout para postagens
11 Suporte ao Gutenberg
Quando o WordPress lançou a versão 5.0 em dezembro de 2018, veio com um editor de posts totalmente novo – chamado Gutenberg. O editor Gutenberg revolucionou a maneira como você pode criar conteúdo, permitindo que você crie facilmente seções com imagem ou cores de fundo, conteúdo rico, colunas e muito mais. Coisas assim não eram possíveis antes.
No entanto, como o Gutenberg requer uma linguagem de programação diferente (Javascript, React) da linguagem com a qual o WordPress foi originalmente criado (PHP), o suporte na comunidade de desenvolvimento tem sido lento. No entanto, é o ano de 2020 e o tema deve apoiar Gutenberg.
Há uma abundância de temas WordPress por aí que dependem de construtores de páginas, como Visual Composer, Elementor e Divi. O Gutenberg praticamente torna esses plugins redundantes. Faça um favor a si mesmo e não escolha um tema que exija um plugin do construtor de páginas, pois você pode obter os mesmos resultados com a nova funcionalidade padrão do WordPress.
12 Pronto para tradução
Este item do checklist é para você que deseja um site em um idioma diferente do inglês. Não se esqueça que mesmo que você escreva todo o seu conteúdo em um idioma diferente, o tema geralmente inclui alguns textos no frontend, como “Leia mais", “Visualizar”, “Próxima página” e assim por diante. Se for importante implementar totalmente um idioma diferente para os leitores, verifique se o tema está pronto para tradução.
Existem diferentes maneiras de traduzir um tema. Se você é um desenvolvedor, é uma questão de usar funções textdomain em seu tema e adicionar um .potou .po-file. Se você é um usuário de tema com pouco ou nenhum conhecimento de código, existem maneiras alternativas. Você pode, por exemplo, usar o plugin Loco Translate para acessar diretamente os arquivos de tradução do tema. Ou você pode usar o WPML ou outros plugins para criar um site multilíngue.
Mas tudo isso requer que o tema seja escrito com suporte para tradução de suas strings.
Conclusão
Se você chegou até aqui com um visto verde em cada um dos 12 itens da lista de verificação acima, você escolheu um bom tema! O tema suporta a funcionalidade padrão do WordPress e atende aos requisitos de um site para 2020 quando se trata de SEO, acessibilidade e compatibilidade com dispositivos móveis.
Se o seu tema está faltando em algumas áreas, invista algum tempo procurando como resolvê-lo de maneiras alternativas ou continue procurando outro tema. Se você é um desenvolvedor, esta lista de verificação deve fornecer algumas diretrizes sobre os requisitos mínimos para criar um bom tema WordPress.