Tämä on opas ominaisuuksista, joita uusi WordPress-teemasi tarvitsee tehdäkseen verkkosivustostasi menestyvän vuonna 2020. Tarkistuslista on tärkeä verkkovastaaville, yksityishenkilöille, mutta myös kehittäjille, jotka haluavat parantaa teemojaan. Jos harkitset uuden WordPress-teeman valitsemista tänä vuonna, lue eteenpäin!
Muista, että sillä verkkosivustolla, jolle haluat lisätä teeman, on merkitystä. Olen yrittänyt pitää osoittimet mahdollisimman yleisinä, jotta niitä tulisi soveltaa riippumatta siitä, onko sinulla yritys, blogi tai verkkokauppasivusto.
Huomaa myös, että ratkaiset todennäköisesti monia tarvittavia ominaisuuksia käyttämällä laajennuksia, etkä siis luota teemaan antamaan sinulle kaiken tarvitsemasi. Mutta silti on paljon, mitä voidaan ratkaista tai tukea vain teeman kautta. Alla oleva tarkistuslista on asioita, joita laajennukset eivät voi tai mitä todennäköisimmin voi korjata, ja joiden on oltava paikoillaan valitsemassasi teemassa.
1 Mobiiliystävällinen
Teeman tulee olla mobiiliystävällinen. Kausi. Yli puolet kaikista sivuston käynneistä ympäri maailmaa tapahtuu mobiililaitteen kautta. Vuonna 2018 maailmanlaajuisten mobiilikäyntien prosenttiosuus oli noin 58 %, ja sen ennustetaan olevan noin 63 % vuonna 2019. Se vain kasvaa vuosien kuluessa.
Mitä tarkoittaa, että teema tai verkkosivusto on mobiiliystävällinen? Se tarkoittaa yksinkertaisesti sitä, että sivusto on kehitetty toimimaan ja sitä voidaan käyttää pienemmillä näytöillä ilman erillistä sivustoa mobiilikäyttäjille. Toisin sanoen; teeman on oltava responsiivinen. Responsiivinen teema pinoaa sisällön kauniisti päällekkäin, skaalaa tai piilottaa tarpeettoman sisällön ja korvaa päävalikon mobiilivalikon napin painalluksella.
Voit helposti tarkistaa, onko verkkosivusto responsiivinen yksinkertaisesti pienentämällä selainikkunaa tietokoneellasi. Vedä selaimen vasenta tai oikeaa reunaa sisäänpäin. Katso kuinka verkkosivusto reagoi. Sisällön pitäisi alkaa järjestellä uudelleen, pinota ja skaalata suhteellisesti näytön leveyden mukaan. Hyvä nyrkkisääntö on, että sinun ei pitäisi koskaan nähdä vaakasuuntaista vierityspalkkia selaimessasi!
Esimerkkinä tämän sivuston etusivu toimii seuraavasti, kun pienennät näytön kokoa:
Luotettavampi tapa tarkistaa mobiiliystävällisyys on käyttää Googlen ilmaista työkalua: Testaa, onko verkkosivusi mobiiliystävällinen. Kirjoita teeman esittelysivuston URL-osoite ja napsauta "Testaa". Työkalun pitäisi raportoida sinulle, onko sivusto todella mobiiliystävällinen vai ei.
Mobiiliystävällisen sivuston ansiosta useampi vierailija käyttää eri laitteita, mutta mobiiliystävällinen verkkosivusto on myös ratkaisevan tärkeää SEO:lle (hakukoneoptimointi – katso seuraava kohta)! Google asettaa hakutuloksissaan etusijalle sivustot, jotka ovat mobiiliystävällisiä. Maaliskuussa 2020 he ilmoittivat, että Google siirtyy mobiililähtöiseen indeksointiin kaikilla verkkosivustoilla syyskuussa 2020.
2 SEO-ystävällinen
Hakukoneoptimointi (SEO) on erittäin tärkeä nykyään sinulle, joka haluat vierailijoiden tulevan sivustollesi. Sinun on saatava verkkosivustosi sijoitus mahdollisimman korkealle hakukoneissa, kuten Googlessa, jotta voit toivoa vierailijoita, jotka muuttuvat asiakkaiksi. Ilman SEO:ta verkkosivustosi hukkuu miljardeihin muihin kilpaileviin verkkosivuihin, eikä kukaan tiedä tai löydä verkkosivustostasi.
SEO tarkoittaa verkkosivustosi optimointia sivustollesi tulevan liikenteen määrän ja laadun lisäämiseksi. Tämä sisältää aiheita, kuten sisällön, tekniset näkökohdat ja sen, miten ulkopuolinen näkee, käyttää ja arvioi sivustosi. Se on melko laaja aihe, mutta tässä tarkistuslistassa keskityn teknisiin näkökohtiin.
Todennäköisimmin käytät (pitäisi) SEO-laajennusta. Esimerkiksi Yoast SEO on tunnetuin ja käytetyin SEO-laajennus WordPressille. Siinä on premium-versio, mutta ilmainen versio on täysin kunnossa. SEO-laajennuksen avulla voit määrittää otsikot, metakuvauksen, avainsanat ja luoda hakukoneiden sivustokarttoja. Yoast SEO analysoi myös viestisi sisältöä ja antaa sinulle ohjeita, kuinka voit parantaa kirjoittamistasi sijoittuksesi korkeammalle.
Mutta on muutama asia, jotka sinun on tarkistettava teemassa – jotain, jota SEO-laajennus ei voi korjata.
Hyvä HTML-rakenne
Hyvä HTML-rakenne vaikuttaa teeman SEO-ystävällisyyteen. HTML on verkkosivun sisällön rakenne sen tyylistä riippumatta. Tyyli saattaa peittää huonon HTML-rakenteen, mutta muista, että Googlen indeksointirobotit lukevat verkkosivustoa ilman tyyliä.
Yksi tärkeä sääntö hyvässä HTML-rakenteessa on otsikkotunnisteet; h1, h2ja niin edelleen, kunnes h6. Otsikoita tulee käyttää tiedottamaan uudesta osiosta ja siitä, mistä siinä on kyse, ja tunnisteiden tulee olla järjestyksessä (esim. sisältösi ei saa hypätä kohdasta h2toiseen h4ilman h3välikohtaa). h1olisi varattava tärkeimmälle nimikkeelle; yleensä julkaisun otsikko tai sivuston nimi. Ja h2sitä tulisi käyttää palvelemaan tämän viestin tärkeimpiä otsikoita. Vaikka Google on ilmoittanut sallivansa useita h1tunnisteita (HTML5:n ohjeiden mukaisesti), on edelleen yleistä varmistaa, että h1kullakin sivulla on vain yksi.
Teemassa tulisi käyttää myös uudempia HTML5-tageja, kuten <header>, <main>, <footer>, <aside>koska ne tarjoavat Googlelle semanttista tietoa siitä, mitä sisältö todellisuudessa on.
Toinen erittäin vähän käytetty ominaisuus on skeeman merkintä – jota usein kutsutaan mikrotiedoksi. Schema Markup on tekniikka, joka auttaa botteja ja indeksointirobotteja ymmärtämään, mitä sisältö on. Tuotetietojen kääriminen mallimerkinnöillä antaa Googlelle mahdollisuuden tietää, mistä se löytää hinnan, arvostelut, tuotekuvan ja paljon muuta. Tämän ansiosta Google voi esitellä tuotteita eri tavalla hakutuloksissa. Valitettavasti tämä on harvinaista löytää WordPress-teemasta, mutta jos löydät teeman, jossa on skeemamerkintä, se on hyvä vihje, että teeman kehittäjällä on ollut SEO mielessään.
Lopuksi teeman tulee varmistaa, että luodaan asianmukaiset tunnisteet monipuolisen sisällön upotuksiin, erityisesti kuviin. Kuvissa tulee olla vähintään alt-tagit. Alt-tageja käytetään kuvaamaan sivulla olevan kuvan ulkoasua ja toimintaa. Muista, että hakukoneiden indeksointirobotit eivät voi tulkita kuvia kuten ihmiset.
Sivun nopeus
Se, kuinka nopeasti verkkosivustosi latautuu, on erittäin tärkeää SEO:lle. Sivun lataaminen verkkosivustollesi ei saa kestää yli 5 sekuntia. Teema voi optimoida sivun nopeutta useilla tavoilla.
Muista, että teema saattaa käyttää raskaita ja joskus ulkoisia resursseja saadakseen sen näyttämään muhkealta. Esimerkiksi mukautetut kirjasimet, kuvakkeet ja koko joukko interaktiivisia elementtejä. Pyynnöt tyylisivuille, javascript-tiedostoille ja erityisesti ulkoisille resursseille, kuten esim. GoogleFonts fonteille ja Fontawesome kuvakkeille, todella hidastaa sivun nopeutta.
Teeman tulisi myös tukea eri kokoisina lataamiesi kuvien koon muuttamista ja käyttää niitä sisällössäsi tarvittavien kuvakokojen mukaisesti. Suurien kuvien lataaminen on yksi suurimmista sivunopeuden haitoista. Ei ole mitään järkeä käyttää täysimittaista kuvaa 1900 pikselin leveydellä pienenä pikkukuvana alatunnisteessa.
Voit tarkistaa sivunopeuden toisella Googlen ilmaistyökalulla: PageSpeed Insights. Kirjoita teeman esittelysivuston URL-osoite ja napsauta Analysoi. Anna sen toimia, ja sinulle pitäisi esittää arvosana ja raportti asioista, joita voit tehdä korjataksesi sivun nopeutta hidastavia ongelmia. Muista tarkistaa sekä mobiili- että työpöytäraportit. Sivunopeus mobiililaitteissa on nykyään tärkeämpää; sekä siksi, että mobiililaitteet käyttävät usein mobiilidataa (joka maksaa rahaa), että koska mobiiliystävällisyys on tärkeää. Etkö ohittanut edellistä tarkistuslistan kohtaa?
3 Helppokäyttöisyys
Esteettömyys tekee verkkosivustostasi kaikkien vierailijoiden, myös vammaisten, saavutettavissa – riippumatta siitä, ovatko he kuulo-, näkövammaisia tai muita. On olemassa kansainvälinen ohjesarja, nimeltään Web Content Accessibility Guidelines (WCAG), joka määrittelee, kuinka verkkosivustojen tulisi toteuttaa esteettömyys. Jos et noudata WCAG:tä, rikot itse asiassa useita kansainvälisiä lakeja ja määräyksiä (koska sivustosi vierailijat voivat tulla mistä päin maailmaa tahansa).
Ohjeissa hahmotellaan suuri joukko eritelmiä ja teknisiä vaatimuksia verkkosivustolle. WCAG:n noudattaminen pisteytetään kolmella tasolla; A, AA ja AAA. AAA-taso on alhaisin hyväksyttävä esteettömyystaso, kun taas tasoa A pidetään huippuluokan esteettömänä, mutta taso A asettaa vahvoja rajoituksia suunnittelulle, ominaisuuksille ja monipuoliselle sisällölle. Useimmat verkkosivustot, elleivät ne ole suunnattu vammaisille, eivät pyri saavuttamaan saavutettavuustasoa A.
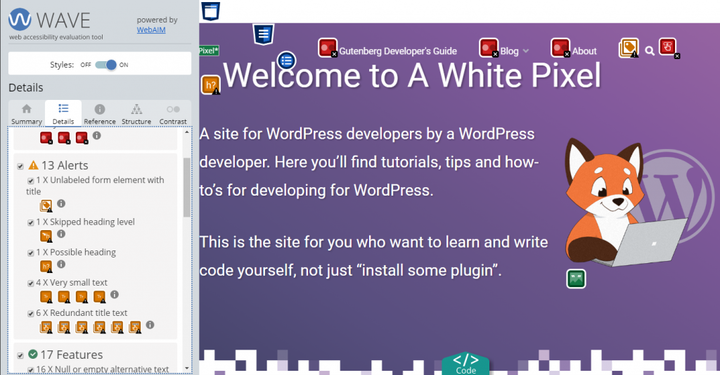
Teemasi tulee saavuttaa vähintään AAA-taso. Voit tarkistaa sivuston esteettömyystasot käyttämällä ilmaista WAVE-työkalua, joka on saatavana Chromen ja Firefoxin laajennuksina. Kun se on asennettu selaimeesi, voit vierailla teeman esittelysivustolla, suorittaa tarkistuksen ja tarkistaa raportin.
WAVE-raportti sivustostani. Ilmeisesti minulla on tehtävää!
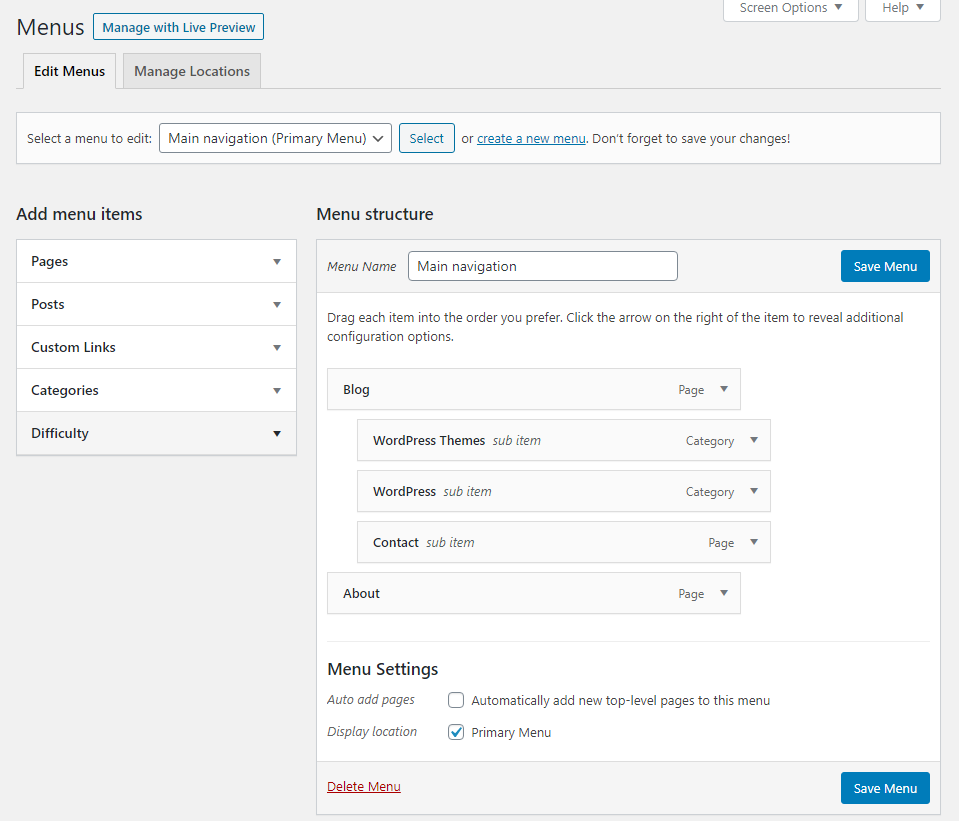
4 Valikot
WordPressissä on sisäänrakennettu valikkoeditori valikkojen luomiseen ja niiden sijoittamiseen teemasi ympärille. Valitsemasi teeman ei pitäisi vain tukea tätä valikkoeditoria, vaan myös tarjota sinulle paikkoja valikoiden sijoittamista varten.
Teeman tulee tarjota vähintään yksi valikkopaikka; päävalikosta. Päävalikko sijaitsee yleensä jossain yläosassa otsikossa. On yleistä, että otsikossa sallitaan myös lisävalikoita, esim. tukivalikko. Valikkojen lisääminen muihin paikkoihin voidaan yleensä ratkaista lisäämällä valikkowidget – jos teema tukee widgetejä (katso seuraava aihe).
PS: Muistatko tarkistuslistan kohdan 1. mobiiliystävällisyys mainitsemassa mobiilivalikon? Tarkista vielä kerran, että päävalikon sijainti muuntaa hienosti mobiilivalikon. Jos teema sallii tukivalikot, ne tulisi sisällyttää myös mobiilivalikkoon, eikä vain hävitä.
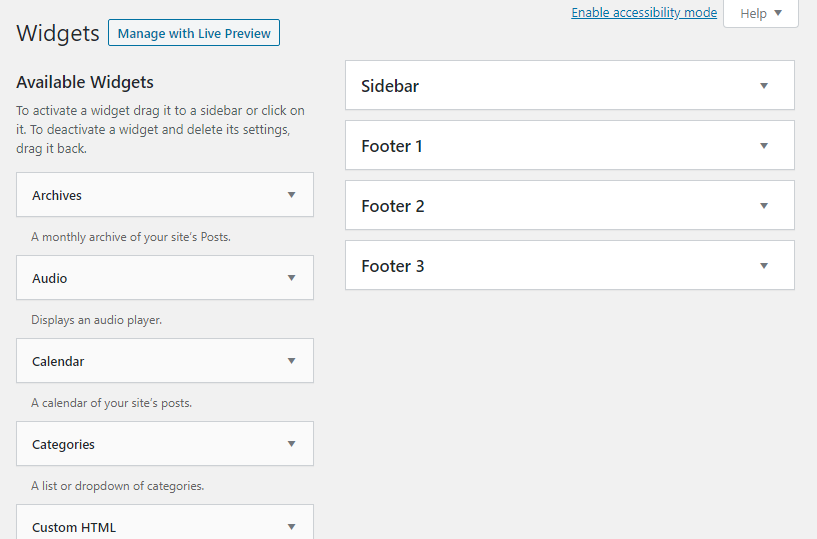
5 Widget-tuki
Toinen WordPressin sisäänrakennettu ominaisuus ovat widgetit – pieniä katkelmia sisällöstä, jotka voidaan sijoittaa määritellyille widget-alueille. Kuten valikoissa, teemassa on erityisesti lisättävä tuki widgeteille ja lisättävä vähintään yksi widget-alue.
Yleiset widget-alueet ovat alatunnisteessa ja sivupalkissa, jos teemassa on sivupalkin asettelu.
Tarkista, että teeman avulla voit sijoittaa widgetejä sinne, missä niitä tarvitset. On yleistä sijoittaa lisävalikoita ja -tietoja alatunnisteeseen, ja WordPressissä tämä tapahtuu yleensä widgeteillä.
6 Mukautettu logo
Tämä on ilmeinen välttämätön ominaisuus, jota teeman on tuettava: Sinun on voitava ladata oma logokuvasi ja sijoittaa se otsikkoon.
WordPressillä on mukautettu logon latausominaisuus Customizerissa, mutta teeman on lisättävä tuki tälle. Jos teema ei tue WordPress-työkalua, sen on tuettava jotakin vaihtoehtoista tapaa. Monilla teemoilla on omat teema-asetukset joko WordPress Customizerin sisällä tai erillisenä järjestelmänvalvojasivuna. Riippumatta siitä, mitä menetelmää teema käyttää, varmista, että voit ladata logosi.
7 Hae
Sivuston vierailijoiden haun salliminen on paljon tärkeämpää kuin ennen. Elleivät sisältösi ja valikosi ole erittäin optimoituja ja suoraviivaisia, ihmiset yleensä vain hakevat sen sijaan, että klikkaisivat.
WordPressissä on sisäinen hakukone kaiken sisällön hakemiseen sekä valmiit mallit hakulomakkeeseen ja hakutuloksiin. Mutta tämän toteuttaminen on jälleen teeman tehtävä.
On yleistä tarjota hakusyöte verkkosivustollasi, joka sijaitsee yleensä otsikon yläosassa. Hakutoimintoja on monessa muodossa; hakusyöte otsikossa (tai alatunnisteessa) tai hakukuvake, joka paljastaa syötteen jollakin tavalla. Jos teema ei tarjoa hakusyötettä automaattisesti, voit aina lisätä hakuwidgetin – olettaen, että teema tukee widgetejä (tarkistusluettelon kohta 5).
8 Oletusmallit
WordPress CMS tukee laajaa valikoimaa malleja sisältösi näyttämiseen eri tavoilla. Sivustosi kasvaessa sinun on entistä tarpeellisempaa turvautua malleihin, kuten arkistoihin ja hakutuloksiin.
Varmista, että teema toteuttaa paljon WordPressin oletusmalleja ja että ne kaikki näyttävät hyviltä. Tarkista mallit, kuten luokka, tunnisteet, päivämäärä-arkistot ja hakutulokset. Niiden tulee kertoa selkeästi, millaista arkistoa tarkastelemme, ja niiden tulee näyttää sisältö hyvin ja sivutustoiminnolla.
Jos haluat ottaa kommentit käyttöön, teeman olisi pitänyt toteuttaa ja suunnitella myös nämä mallit oikein.
9 mukautettua väriä
Sinulla on todennäköisesti määritetty värivalikoima, jota haluat käyttää verkkosivustollasi – yleensä samat värit kuin logossasi. Sivuston brändäys logolla on vähimmäisvaatimus (tarkistuslistan kohta 6), mutta teeman pitäisi myös antaa sinun valita joitakin teeman värejä. Näin saat yhtenäisemmän muotoilun, kun linkit, painikkeet ja muut sisustuselementit ovat brändisi värejä.
WordPressissä ei ole sisäänrakennettua tukea teemassa käytettävien värien määrittämiseen. Teemankehittäjien on kehitettävä tälle tuki itse. Värit määritellään yleensä teeman tyylisivuilla ja kehittäjän on löydettävä ratkaisu ohittaa nämä värimuuttujat järjestelmänvalvojassa valitsemillasi väreillä.
Tämä ominaisuus on melko vaikea toteuttaa, ja se voidaan ratkaista useilla tavoilla – hyvästä huonoon. Huono ratkaisu olisi luoda suuri osa muotoilukustannuksia yksinkertaisesti ohittamalla ja kopioimalla tyyli mukautetuilla väreillä. Suuri tyylisivutiedosto tai useat tyylisivut vaikuttavat sivun nopeuteen (katso tarkistuslistan kohta 2). Hyvä ratkaisu olisi sisällyttää jokin tapa ohittaa värimuuttujat ja luoda puhdas tyylisivu, kun valitset erilaisia mukautettuja värejä.
10 Asetteluvaihtoehtoja
Ajat, jolloin verkkosivustolla oli sisältöä vasemmalla ja oikealla sivupalkilla riippumatta siitä, millä sivulla olet, ovat poissa. Nykyaikaisilla verkkosivuilla on erilaisia asetteluja: täysleveä etusivu, artikkelit yhdellä tai useammalla sivupalkilla, artikkelit ilman sivupalkkia tai mikä tahansa erilainen sarakeasetus.
Tämä tarkistusluettelon kohde riippuu verkkosivustosi suunnittelusta ja tarpeista. Jos verkkosivustosi on pieni sivusto, jolla on minimaalinen vaatimus eri asetteluista, tällä ei ole niin väliä. Mutta mitä enemmän sivustollasi on sisältöä, sitä enemmän sinun on luotava erimuotoisia aloitussivuja.
Jos teemassa on sivupalkki, tulee olla vähintään mahdollista valita postitse, siirrytäänkö täysleveyteen (poista sivupalkki) vai ei. Gutenbergin avulla (katso seuraava tarkistuslistakohta) on nyt helpompi luoda täysleveitä aloitussivuja – jos teema tukee tätä.
Itse kehittämässäni A White Pixelin teemassa on postausten asetteluvaihtoehtoja
11 Gutenberg-tuki
Kun WordPress julkaisi version 5.0 joulukuussa 2018, siinä oli kokonaan uusi tekstieditori – nimeltään Gutenberg. Gutenberg-editori on mullistanut tavan luoda sisältöä antamalla sinun luoda helposti osioita, joissa on taustakuvaa tai värejä, monipuolista sisältöä, sarakkeita ja paljon muuta. Tällaiset asiat eivät olleet ennen mahdollisia.
Koska Gutenberg vaatii kuitenkin eri ohjelmointikieltä (Javascript, React) kuin se kieli, jolla WordPress alun perin luotiin (PHP), kehitysyhteisön tuki on ollut hidasta. On kuitenkin vuosi 2020 ja teeman pitäisi tukea Gutenbergiä.
Siellä on runsaasti WordPress-teemoja, jotka perustuvat sivunrakennusohjelmiin, kuten Visual Composer, Elementor ja Divi. Gutenberg tekee näistä laajennuksista varsin tarpeettomia. Tee itsellesi palvelus äläkä valitse teemaa, joka vaatii sivunrakennuslaajennuksen, sillä voit saavuttaa samat tulokset uudella WordPress-standarditoiminnalla.
12 Käännös valmis
Tämä tarkistuslista on sinulle, joka haluat verkkosivuston eri kielellä kuin englanniksi. Älä unohda, että vaikka kirjoitat kaiken sisältösi eri kielellä, teema sisältää yleensä joitain tekstejä käyttöliittymässä, kuten "Lue lisää", "Näytä", "Seuraava sivu" ja niin edelleen. Jos sinun on tärkeää ottaa kokonaan käyttöön eri kieli lukijoille, sinun tulee tarkistaa, onko teema käännösvalmis.
On olemassa erilaisia tapoja kääntää teema. Jos olet kehittäjä, sinun on käytettävä tekstialueen funktioita teemassasi ja lisättävä .pottai .po-tiedosto. Jos olet teeman käyttäjä, jolla on vähän tai ei ollenkaan koodia, on vaihtoehtoisia tapoja. Voit esimerkiksi käyttää Loco Translate -laajennusta päästäksesi suoraan teeman käännöstiedostoihin. Tai voit käyttää WPML:ää tai muita laajennuksia monikielisen sivuston rakentamiseen.
Mutta tämä kaikki edellyttää, että teema on kirjoitettu tukemalla sen merkkijonojen kääntämistä.
Johtopäätös
Jos pääsit tänne asti vihreällä rastilla jokaisessa yllä olevasta 12 tarkistuslistakohdasta, olet valinnut hyvän teeman! Teema tukee WordPressin standarditoimintoja ja täyttää vuoden 2020 verkkosivuston vaatimukset hakukoneoptimoinnin, saavutettavuuden ja mobiiliystävällisyyden suhteen.
Jos teemasi puuttuu joillakin alueilla, käytä aikaa sen ratkaisemiseen vaihtoehtoisilla tavoilla tai jatka toisen teeman etsimistä. Jos olet kehittäjä, tämän tarkistuslistan olisi pitänyt antaa sinulle ohjeita hyvän WordPress-teeman vähimmäisvaatimuksista.