Контрольный список: 12 вещей, которые нужно проверить при выборе темы WordPress
Это руководство по функциям, которые необходимы вашей новой теме WordPress, чтобы сделать ваш сайт успешным в 2020 году. Контрольный список актуален для веб-мастеров, частных лиц, а также для разработчиков, стремящихся улучшить свои темы. Если вы планируете выбрать новую тему WordPress в этом году, читайте дальше!
Имейте в виду, что тип веб-сайта, для которого вы хотите добавить тему, имеет значение. Я старался, чтобы указатели были как можно более общими, чтобы они применялись независимо от того, ведете ли вы бизнес, блог или веб-сайт электронной коммерции.
Вы также должны отметить, что вы, скорее всего, решите многие необходимые функции с помощью плагинов и, таким образом, не полагаетесь на то, что тема даст вам все, что вам нужно. Но еще многое можно решить или поддержать только через тему. В приведенном ниже контрольном списке указаны вещи, которые плагины не могут или, скорее всего, не могут исправить, и которые должны быть включены в выбранную вами тему.
1 Мобильный
Тема должна быть адаптирована для мобильных устройств. Период. Более половины всех посещений веб-сайтов во всем мире происходит с мобильных устройств. В 2018 году процент посещений с мобильных устройств в мире составлял около 58%, а в 2019 году прогнозируется, что он составит около 63%. С годами он будет только увеличиваться.
Что означает, что тема или веб-сайт оптимизированы для мобильных устройств? Это просто означает, что веб-сайт был разработан для работы и может использоваться на небольших экранах без необходимости создания отдельного сайта для мобильных пользователей. Другими словами; тема должна быть адаптивной. Отзывчивая тема заставит контент красиво накладываться друг на друга, масштабировать или скрывать ненужный контент и заменять главное меню мобильным меню с помощью кнопки.
Вы можете очень легко проверить, отвечает ли веб-сайт, просто уменьшив окно браузера на своем компьютере. Просто перетащите левую или правую сторону браузера внутрь. Посмотрите, как сайт отреагирует. Контент должен начать переупорядочиваться, складываться и масштабироваться пропорционально ширине экрана. Хорошее эмпирическое правило заключается в том, что вы никогда не должны видеть горизонтальную полосу прокрутки в своем браузере!
Например, вот как ведет себя главная страница этого сайта при уменьшении размера экрана:
Более надежный способ проверки на совместимость с мобильными устройствами — использование бесплатного инструмента Google: проверьте, оптимизирована ли ваша веб-страница для мобильных устройств. Введите URL-адрес демонстрационного сайта темы и нажмите «Проверить». Инструмент должен сообщить вам, действительно ли сайт подходит для мобильных устройств.
Мобильный сайт не только позволит большему количеству посетителей использовать разные устройства, но наличие мобильного сайта также имеет решающее значение для SEO (поисковая оптимизация — см. следующий пункт)! Google отдает приоритет сайтам, оптимизированным для мобильных устройств, в результатах поиска. А в марте 2020 года объявили, что в сентябре 2020 года Google перейдет на индексацию для всех веб-сайтов, ориентированную на мобильные устройства.
2 SEO-дружественный
Поисковая оптимизация (SEO) имеет решающее значение в наши дни для тех, кто хочет, чтобы посетители приходили на ваш сайт. Вам нужно, чтобы ваш сайт занимал как можно более высокое место в поисковых системах, таких как Google, чтобы надеяться на посетителей, которые превращаются в клиентов. Без SEO ваш сайт утонет в миллиардах других конкурирующих веб-страниц, и никто не узнает о вашем сайте и не найдет его.
SEO — это оптимизация вашего сайта, чтобы увеличить количество и качество трафика на ваш сайт. Это включает в себя такие темы, как содержание, технические аспекты и то, как посторонние видят, используют и оценивают ваш сайт. Это довольно обширная тема, но в этом контрольном списке я сосредоточусь на технических аспектах.
Скорее всего, вы (должны) использовать SEO-плагин. Например, Yoast SEO — самый известный и используемый SEO-плагин для WordPress. У него есть премиум-версия, но с бесплатной версией все в порядке. Плагин SEO должен позволять вам определять заголовки, метаописание, ключевые слова и создавать карты сайта для поисковых систем. Yoast SEO также проанализирует содержание вашего сообщения и даст вам советы о том, как улучшить текст, чтобы получить более высокий рейтинг.
Но есть пара вещей, которые вам нужно проверить в теме — то, что SEO-плагин не может исправить.
Хорошая структура HTML
Хорошая структура HTML играет важную роль в том, чтобы сделать тему SEO-дружественной. HTML — это структура содержимого веб-страницы, не зависящая от ее стиля. Стилизация может скрыть плохую структуру HTML, но имейте в виду, что поисковые роботы Google читают веб-сайт без стилей.
Одним из важных правил хорошей структуры HTML являются теги заголовков; h1, h2, и так далее до h6. Заголовки должны использоваться для информирования о новом разделе и о чем он, а теги должны быть в порядке (например, ваш контент не должен переходить от h2к h4без h3промежуточного). h1должен быть зарезервирован для самого важного заголовка; обычно название поста или название сайта. И h2должен использоваться для обслуживания самых важных заголовков в этом посте. Несмотря на то, что Google объявил, что они разрешают использовать несколько h1тегов (в соответствии с рекомендациями для HTML5), по-прежнему принято гарантировать, что h1на каждой странице существует только один тег.
Тема также должна использовать более новые теги HTML5, такие как <header>, <main>, <footer>, <aside>поскольку они предоставляют Google семантическую информацию о том, что на самом деле представляет собой конкретный контент.
Еще одна малоиспользуемая функция — разметка схемы, которую часто называют микроданными. Разметка схемы — это технология, помогающая ботам и поисковым роботам понять, что такое контент. Обертывание информации о продукте с помощью разметки схемы позволяет Google точно знать, где он может найти цену, отзывы, изображение продукта и многое другое. Это позволяет Google по-другому показывать продукты в результатах поиска. К сожалению, редко можно найти это в теме WordPress, но если вы найдете тему с разметкой схемы, это хороший намек на то, что разработчик темы думал о SEO.
Наконец, тема должна генерировать правильные теги во встраиваниях богатого контента, особенно изображений. Изображения должны как минимум иметь alt-теги. Теги Alt используются для описания внешнего вида и функции изображения на странице. Помните, что сканеры поисковых систем не могут интерпретировать изображения так, как это делают люди.
Скорость страницы
Скорость загрузки вашего сайта очень важна для SEO. Загрузка страницы на вашем сайте не должна занимать более 5 секунд. Тема может оптимизировать скорость страницы несколькими способами.
Имейте в виду, что тема может использовать тяжелые, а иногда и внешние ресурсы, чтобы она выглядела шикарно. Например, пользовательские шрифты, значки и множество интерактивных элементов. Запросы таблиц стилей, файлов javascript и особенно внешних ресурсов, таких как, например , GoogleFonts для шрифтов и Fontawesome для значков, действительно снижают скорость страницы.
Тема также должна поддерживать изменение размера загружаемых вами изображений разных размеров и использовать их в соответствии с необходимыми размерами изображений для вашего контента. Загрузка больших изображений — один из самых больших недостатков скорости страницы. Нет смысла использовать полномасштабное изображение шириной 1900 пикселей для маленькой миниатюры в нижнем колонтитуле.
Вы можете проверить скорость страницы с помощью другого бесплатного инструмента Google: PageSpeed Insights. Введите URL-адрес демо-сайта темы и нажмите «Анализ». Позвольте этому работать, и вам должны представить оценку и отчет о том, что вы можете сделать, чтобы исправить любые проблемы, которые снижают скорость страницы. Не забудьте проверить отчеты как для мобильных устройств, так и для компьютеров. Скорость страницы на мобильных устройствах в наши дни важнее; как потому, что мобильные устройства часто используют мобильные данные (это стоит денег), так и потому, что важна мобильность. Вы не пропустили предыдущий пункт контрольного списка, верно?
3 Доступность
Доступность делает ваш веб-сайт доступным для всех типов посетителей, в том числе для людей с ограниченными возможностями, независимо от того, являются ли они слабослышащими, слабовидящими и т. д. Существует международный набор рекомендаций под названием «Рекомендации по обеспечению доступности веб-контента» (WCAG), в которых описывается, как веб-сайты должны обеспечивать доступность. Не соблюдая WCAG, вы фактически нарушаете ряд законов и правил международного масштаба (поскольку посетители вашего сайта могут приходить из любой точки мира).
В руководстве изложен большой набор спецификаций и технических требований к веб-сайту. Соответствие WCAG оценивается по трем уровням; А, АА и ААА. Уровень AAA — это самый низкий приемлемый уровень доступности, в то время как уровень A считается первоклассным, но уровень A накладывает серьезные ограничения на дизайн, функции и богатый контент. Большинство веб-сайтов, если только они не предназначены для людей с ограниченными возможностями, не стремятся достичь уровня доступности A.
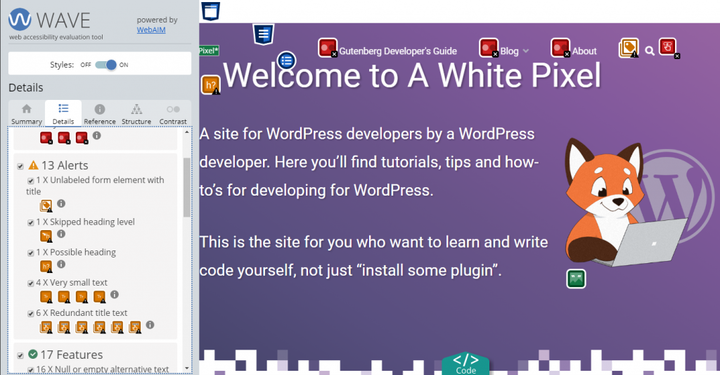
Ваша тема должна как минимум соответствовать уровню AAA. Вы можете проверить уровни доступности на сайте с помощью бесплатного инструмента WAVE, доступного в виде расширений для Chrome и Firefox. После установки в браузере вы можете посетить демонстрационный сайт темы, запустить проверку и просмотреть отчет.
WAVE-отчет моего сайта. Видимо, мне есть над чем работать!
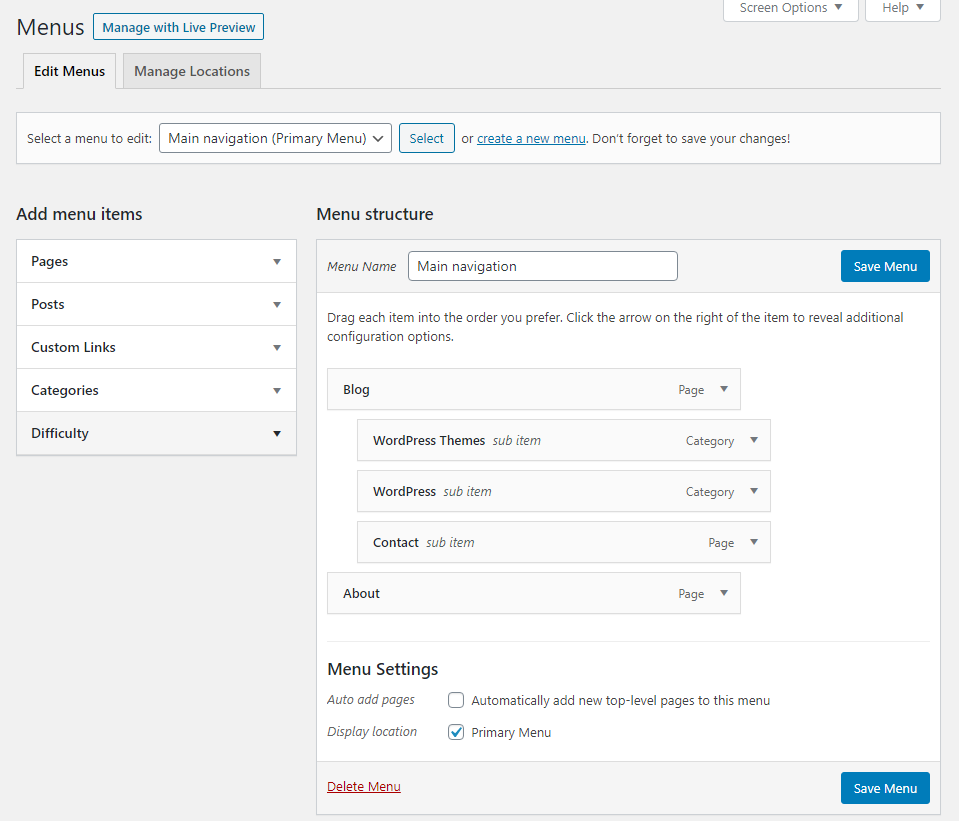
WordPress имеет встроенный редактор меню для создания меню и размещения их вокруг вашей темы. Выбранная вами тема должна не только поддерживать этот редактор меню, но и предоставлять вам места для размещения меню.
Как минимум тема должна предоставлять одно место в меню; главное меню. Главное меню обычно находится где-то вверху в шапке. Также принято разрешать дополнительные меню в заголовке, например, меню поддержки. Добавление меню в другие места обычно решается добавлением виджета меню — если тема поддерживает виджеты (см. следующий раздел).
PS: Вы помните пункт 1 контрольного списка. Удобство для мобильных устройств, упоминающее мобильное меню? Дважды проверьте, что расположение главного меню прекрасно преобразуется в мобильное меню. Если тема поддерживает меню поддержки, они должны быть включены в мобильное меню, а не просто исчезать.
5 поддержка виджетов
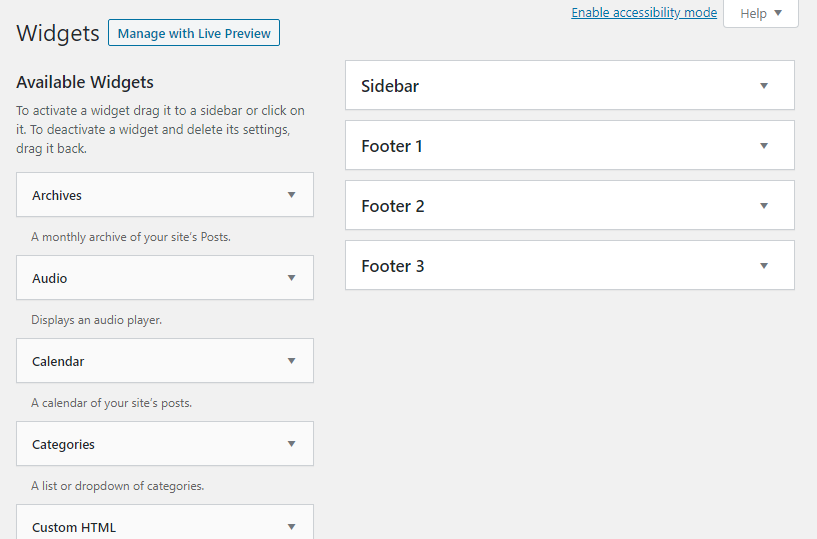
Еще одна встроенная функция WordPress — это виджеты — небольшие фрагменты контента, которые можно поместить в определенные области виджетов. Как и в случае с меню, в теме должна быть специально добавлена поддержка виджетов и добавлена хотя бы одна область виджетов.
Общие области виджетов находятся в нижнем колонтитуле и на боковой панели, если тема имеет макет боковой панели.
Убедитесь, что тема позволяет размещать виджеты там, где они вам нужны. Обычно дополнительные меню и информацию размещают в нижнем колонтитуле, а в WordPress это обычно достигается с помощью виджетов.
6 Пользовательский логотип
Это очевидная необходимая функция, которую должна поддерживать тема: у вас должна быть возможность загрузить собственное изображение логотипа и разместить его в заголовке.
WordPress имеет функцию загрузки пользовательского логотипа в Customizer, но тема может добавить поддержку для этого. Если тема не поддерживает инструмент WordPress, она должна поддерживать какой-то альтернативный способ. Многие темы имеют свои собственные настройки темы, либо в настройщике WordPress, либо в виде отдельной страницы администратора. Какой бы метод ни использовала тема, убедитесь, что вы можете загрузить свой логотип.
7 Поиск
Предоставление посетителям сайта возможности осуществлять поиск имеет гораздо большее значение, чем раньше. Если ваш контент и меню не оптимизированы и не оптимизированы, люди, как правило, будут просто искать, а не щелкать.
WordPress имеет внутреннюю поисковую систему для поиска по всему контенту и готовые к использованию шаблоны для формы поиска и результатов поиска. Но опять же, реализация этого зависит от темы.
Обычно на вашем веб-сайте предлагается поисковый ввод, обычно расположенный вверху в заголовке. Функциональность поиска существует во многих формах; поисковый ввод в верхнем (или нижнем колонтитуле) или значок поиска, который каким-то образом показывает ввод. Если тема не предлагает поисковый ввод автоматически, вы всегда можете добавить виджет поиска — при условии, что тема поддерживает виджеты (пункт 5 контрольного списка).
8 шаблонов по умолчанию
CMS WordPress поддерживает большое количество шаблонов для отображения вашего контента различными способами. По мере того, как ваш сайт будет расти, вы обнаружите, что все больше и больше необходимо полагаться на такие шаблоны, как архивы и результаты поиска.
Убедитесь, что в теме реализовано множество шаблонов WordPress по умолчанию, и что все они хорошо выглядят. Проверьте шаблоны, такие как категории, теги, архивы дат и результаты поиска. Они должны четко указывать, какой архив мы просматриваем, и хорошо отображать контент с функциями разбиения на страницы.
Если вы хотите включить комментарии, в теме также должны быть реализованы и должным образом оформлены эти шаблоны.
9 пользовательских цветов
Скорее всего, у вас есть определенный набор цветов, которые вы хотите использовать на своем веб-сайте — обычно это те же цвета, что и в вашем логотипе. Брендирование вашего сайта вашим логотипом — это минимум (пункт 6 контрольного списка), но тема также должна позволять вам выбирать некоторые цвета темы. Таким образом, вы получаете более последовательный дизайн, когда ссылки, кнопки и другие элементы дизайна выполнены в цветах вашего бренда.
В WordPress нет встроенной поддержки для определения набора цветов, используемых в теме. Разработчикам тем необходимо разработать поддержку для этого самостоятельно. Цвета обычно определяются в таблицах стилей темы, и разработчик должен найти решение, позволяющее переопределить эти цветовые переменные цветами, выбранными вами в админке.
Это довольно сложная функция для реализации, и ее можно решить разными способами — от хорошего до плохого. Плохим решением было бы генерировать большую часть накладных расходов на стилизацию, просто переопределяя и дублируя стили с помощью пользовательских цветов. Большой файл таблицы стилей или несколько таблиц стилей влияют на скорость страницы (см. пункт 2 контрольного списка). Хорошим решением было бы включить какой-либо способ переопределить переменные цвета и восстановить чистую таблицу стилей при выборе различных пользовательских цветов.
10 вариантов макета
Времена, когда веб-сайт размещал контент на левой и правой боковой панели независимо от того, на какой странице вы находитесь, прошли. Современные веб-сайты имеют различные макеты: главная страница во всю ширину, статьи с одной или несколькими боковыми панелями, статьи без боковой панели или любые другие настройки столбцов.
Этот пункт контрольного списка зависит от дизайна и потребностей вашего сайта. Если ваш веб-сайт представляет собой небольшой сайт с минимальными требованиями к различным макетам, это не имеет большого значения. Но чем больше контента на вашем сайте, тем больше вы обнаружите потребность в создании целевых страниц разного дизайна.
Если в теме есть боковая панель, как минимум должна быть возможность выбирать пост за постом, переходить на полную ширину (удалять боковую панель) или нет. С Gutenberg (см. следующий пункт контрольного списка) теперь проще создавать целевые страницы полной ширины — если тема поддерживает это.
В моей собственной теме для A White Pixel есть варианты макета для постов.
11 Гутенберг-поддержка
Когда WordPress выпустил версию 5.0 в декабре 2018 года, в ней появился совершенно новый редактор сообщений под названием Gutenberg. Редактор Gutenberg произвел революцию в том, как вы можете создавать контент, позволяя вам легко создавать разделы с фоновым изображением или цветами, богатым содержимым, столбцами и многим другим. Такие вещи раньше были невозможны.
Однако, поскольку Gutenberg требует другого языка программирования (Javascript, React), отличного от языка, на котором изначально был создан WordPress (PHP), поддержка в сообществе разработчиков была медленной. Однако сейчас 2020 год, и тема должна поддерживать Гутенберга.
Существует множество тем WordPress, которые полагаются на конструкторы страниц, такие как Visual Composer, Elementor и Divi. Gutenberg в значительной степени делает эти плагины излишними. Сделайте себе одолжение и не выбирайте тему, для которой требуется плагин компоновщика страниц, поскольку вы можете добиться тех же результатов с помощью новых стандартных функций WordPress.
12 Готов к переводу
Этот пункт контрольного списка предназначен для тех, кто хочет веб-сайт на языке, отличном от английского. Не забывайте, что даже если вы пишете весь свой контент на другом языке, тема обычно включает в себя некоторые тексты во внешнем интерфейсе, такие как «Читать дальше», «Просмотр», «Следующая страница» и так далее. Если для вас важно полностью реализовать другой язык для читателей, вам следует проверить, готова ли тема к переводу.
Существуют разные способы перевода темы. Если вы разработчик, это вопрос использования функций textdomain в вашей теме и добавления файла .potor .po. Если вы являетесь пользователем темы с небольшим знанием кода или вообще без него, есть альтернативные способы. Например, вы можете использовать плагин Loco Translate для прямого доступа к файлам перевода темы. Или вы можете использовать WPML или другие плагины для создания многоязычного сайта.
Но все это требует, чтобы тема была написана с поддержкой перевода ее строк.
Вывод
Если вы дошли до этого места с зеленой галочкой в каждом из 12 пунктов контрольного списка выше, вы выбрали хорошую тему! Тема поддерживает стандартную функциональность WordPress и соответствует требованиям веб-сайта на 2020 год, когда речь идет о SEO, доступности и удобстве для мобильных устройств.
Если вашей теме не хватает некоторых областей, потратьте некоторое время на поиск альтернативных способов решения этой проблемы или продолжайте искать другую тему. Если вы разработчик, этот контрольный список должен был предоставить вам некоторые рекомендации по минимальным требованиям для создания хорошей темы WordPress.