Lista kontrolna: 12 rzeczy, które musisz sprawdzić przy wyborze motywu WordPress
To jest przewodnik po funkcjach, których Twój nowy motyw WordPress potrzebuje, aby Twoja witryna odniosła sukces w roku 2020. Lista kontrolna jest odpowiednia dla webmasterów, osób fizycznych, ale także programistów, którzy chcą ulepszyć swoje motywy. Jeśli zastanawiasz się nad wyborem nowego motywu WordPress w tym roku, czytaj dalej!
Pamiętaj, że rodzaj witryny, do której chcesz dodać motyw, ma znaczenie. Starałem się, aby wskazówki były jak najbardziej ogólne, więc powinny obowiązywać niezależnie od tego, czy masz witrynę biznesową, bloga lub witrynę e-commerce.
Należy również pamiętać, że najprawdopodobniej rozwiążesz wiele niezbędnych funkcji za pomocą wtyczek, a tym samym nie polegasz na motywie, aby dać ci wszystko, czego potrzebujesz. Ale wciąż jest wiele rzeczy, które można rozwiązać lub wesprzeć tylko za pomocą tego motywu. Poniższa lista kontrolna to rzeczy, których wtyczki nie mogą lub najprawdopodobniej nie mogą naprawić i muszą być na miejscu w wybranym motywie.
1 Przyjazny dla urządzeń mobilnych
Motyw musi być przyjazny dla urządzeń mobilnych. Okres. Ponad połowa wszystkich odwiedzin witryn na całym świecie odbywa się za pośrednictwem urządzenia mobilnego. W 2018 r. odsetek globalnych wizyt mobilnych wynosił około 58%, a przewiduje się, że w 2019 r. wyniesie około 63%. Z biegiem lat będzie tylko rósł.
Co to znaczy, że motyw lub witryna są przyjazne dla urządzeń mobilnych? Oznacza to po prostu, że strona została przygotowana do działania i można z niej korzystać na mniejszych ekranach, bez konieczności posiadania osobnej strony dla użytkowników mobilnych. Innymi słowy; motyw musi być responsywny. Responsywny motyw sprawi, że treści będą się ładnie układać jedna na drugiej, skalować lub ukrywać niepotrzebne treści i zastępować menu główne menu mobilnym za pomocą przycisku.
Możesz bardzo łatwo sprawdzić, czy witryna jest responsywna, po prostu zmniejszając okno przeglądarki na komputerze. Po prostu przeciągnij lewą lub prawą stronę przeglądarki do wewnątrz. Zobacz, jak reaguje strona. Zawartość powinna zacząć się zmieniać, układać i skalować proporcjonalnie, aby dopasować się do szerokości ekranu. Dobrą zasadą jest to, że nigdy nie powinieneś widzieć poziomego paska przewijania w swojej przeglądarce!
Na przykład tak działa strona główna tej witryny po zmniejszeniu rozmiaru ekranu:
Bardziej godnym zaufania sposobem sprawdzenia, czy jest przyjazna dla urządzeń mobilnych, jest skorzystanie z bezpłatnego narzędzia Google: Sprawdź, czy Twoja strona internetowa jest dostosowana do urządzeń mobilnych. Wprowadź adres URL witryny demonstracyjnej motywu i kliknij „Przetestuj". Narzędzie powinno poinformować Cię, czy witryna jest rzeczywiście odpowiednio przyjazna dla urządzeń mobilnych.
Witryna przyjazna dla urządzeń mobilnych nie tylko pozwoli większej liczbie odwiedzających korzystających z różnych urządzeń, ale posiadanie strony przyjaznej dla urządzeń mobilnych ma również kluczowe znaczenie dla SEO (optymalizacja pod kątem wyszukiwarek – patrz następny punkt)! Google traktuje priorytetowo w wynikach wyszukiwania witryny przyjazne dla urządzeń mobilnych. A w marcu 2020 r. ogłosili, że we wrześniu 2020 r. Google przejdzie na indeksowanie zoptymalizowane pod kątem urządzeń mobilnych dla wszystkich witryn.
2 Przyjazny dla SEO
Optymalizacja pod kątem wyszukiwarek (SEO) ma obecnie kluczowe znaczenie dla tych, którzy chcą, aby użytkownicy odwiedzali Twoją witrynę. Musisz sprawić, by Twoja witryna była jak najwyższa w wyszukiwarkach takich jak Google, aby mieć nadzieję, że odwiedzający zamienią się w klientów. Bez SEO Twoja witryna utonie w miliardach innych konkurencyjnych stron internetowych i nikt nie będzie wiedział o Twojej witrynie ani jej nie znajdzie.
SEO polega na optymalizacji witryny w celu zwiększenia ilości i jakości ruchu w witrynie. Obejmuje to takie tematy, jak treść, aspekty techniczne oraz sposób, w jaki strona zewnętrzna widzi, używa i przegląda Twoją witrynę. To dość obszerny temat, ale na potrzeby tej listy kontrolnej skupiam się na aspektach technicznych.
Najprawdopodobniej będziesz (powinieneś) użyć wtyczki SEO. Na przykład Yoast SEO jest najbardziej znaną i używaną wtyczką SEO dla WordPressa. Ma wersję premium, ale darmowa wersja jest w porządku. Wtyczka SEO powinna umożliwiać definiowanie tytułów, opisów meta, słów kluczowych i generowanie map witryn wyszukiwarek. Yoast SEO przeanalizuje również treść Twoich postów i poda Ci wskazówki, jak poprawić pisanie, aby uzyskać wyższą pozycję.
Ale jest kilka rzeczy, które musisz sprawdzić w motywie – coś, czego wtyczka SEO nie może naprawić.
Dobra struktura HTML
Dobra struktura HTML odgrywa rolę w tym, aby motyw był przyjazny dla SEO. HTML to struktura zawartości strony internetowej, niezależna od jej stylu. Stylizacja może maskować złą strukturę HTML, ale pamiętaj, że roboty indeksujące Google czytają witrynę bez stylów.
Jedną z ważnych zasad dobrej struktury HTML są tagi nagłówków; h1, h2i tak dalej aż do h6. Nagłówki powinny być używane do informowania o nowej sekcji i o czym ona jest, a tagi powinny być ułożone w odpowiedniej kolejności (np. treść nie powinna przeskakiwać od h2do h4bez h3przerwy). h1powinien być zarezerwowany dla najważniejszego tytułu; zazwyczaj tytuł posta lub nazwa witryny. I h2powinien służyć do obsługi najważniejszych tytułów w tym poście. Mimo że Google ogłosił, że zezwala na wiele h1tagów (zgodnie z wytycznymi dotyczącymi HTML5), nadal powszechne jest zapewnienie, że h1na każdej stronie istnieje tylko jeden.
Motyw powinien również używać nowszych tagów HTML5, takich jak <header>, <main>, <footer>, <aside>ponieważ dostarczają one Google semantycznych informacji o tym, czym tak naprawdę jest konkretna treść.
Inną bardzo niedostatecznie wykorzystywaną funkcją są znaczniki schematów – często nazywane mikrodanymi. Znacznik schematu to technologia, która pomaga botom i robotom indeksującym zrozumieć, czym jest treść. Opakowanie informacji o produkcie za pomocą znaczników schematu pozwala Google dokładnie wiedzieć, gdzie może znaleźć cenę, recenzje, zdjęcie produktu i nie tylko. Dzięki temu Google może prezentować produkty w inny sposób w wynikach wyszukiwania. Niestety rzadko zdarza się to znaleźć w motywie WordPress, ale jeśli znajdziesz motyw ze znacznikami schematu, to dobra wskazówka, że twórca motywu miał na myśli SEO.
Wreszcie, motyw powinien generować odpowiednie tagi w osadzonych materiałach bogatych, zwłaszcza w obrazach. Obrazy powinny mieć co najmniej alt-tagi. Tagi Alt służą do opisywania wyglądu i funkcji obrazu na stronie. Pamiętaj, że roboty wyszukiwarek nie mogą interpretować obrazów tak, jak robią to ludzie.
Szybkość strony
Szybkość ładowania strony jest bardzo ważna dla SEO. Załadowanie strony w witrynie nie powinno zająć więcej niż 5 sekund. Motyw może zoptymalizować szybkość strony na wiele sposobów.
Pamiętaj, że motyw może wykorzystywać duże, a czasem zewnętrzne zasoby, aby wyglądał szykownie. Na przykład niestandardowe czcionki, ikony i cała masa interaktywnych elementów. Prośby o arkusze stylów, pliki javascript, a zwłaszcza zasoby zewnętrzne, takie jak np . GoogleFonts dla czcionek i Fontawesome dla ikon, naprawdę spowalniają szybkość strony.
Motyw powinien również obsługiwać zmianę rozmiaru przesyłanych obrazów w różnych rozmiarach i używać ich zgodnie z niezbędnymi rozmiarami obrazów wokół treści. Ładowanie dużych obrazów jest jedną z największych wad szybkości strony. Nie ma sensu używać pełnoskalowego obrazu o szerokości 1900 pikseli do małej miniatury w stopce.
Możesz sprawdzić szybkość strony za pomocą innego z bezpłatnych narzędzi Google: PageSpeed Insights. Wprowadź adres URL witryny demonstracyjnej motywu i kliknij Analizuj. Niech to zadziała, a otrzymasz ocenę i raport o tym, co możesz zrobić, aby rozwiązać wszelkie problemy, które spowalniają szybkość strony. Pamiętaj, aby sprawdzić zarówno raporty Mobile, jak i Desktop. Szybkość strony na urządzeniach mobilnych jest obecnie ważniejsza; zarówno dlatego, że urządzenia mobilne często korzystają z mobilnej transmisji danych (co kosztuje), jak i dlatego, że przyjazność dla urządzeń mobilnych jest ważna. Nie pominąłeś poprzedniego elementu listy kontrolnej, prawda?
3 Dostępność
Ułatwienia dostępu sprawiają, że Twoja witryna jest dostępna dla wszystkich odwiedzających, w tym osób niepełnosprawnych – niezależnie od tego, czy są niedosłyszący, niedowidzący i nie tylko. Istnieje międzynarodowy zestaw wytycznych o nazwie Wytyczne dotyczące dostępności treści internetowych (WCAG), które określają, w jaki sposób strony internetowe powinny wdrażać dostępność. Nie będąc zgodnym z WCAG, w rzeczywistości łamiesz wiele praw i przepisów na skalę międzynarodową (ponieważ odwiedzający Twoją witrynę mogą pochodzić z dowolnego miejsca na świecie).
Wytyczne zawierają obszerny zestaw specyfikacji i wymagań technicznych dla strony internetowej. Zgodność z WCAG jest oceniana na trzech poziomach; A, AA i AAA. Poziom AAA to najniższy akceptowalny poziom dostępności, podczas gdy poziom A jest uważany za najwyższy dostępny, ale poziom A nakłada silne ograniczenia na projekt, funkcje i bogatą zawartość. Większość stron internetowych, o ile nie są skierowane do osób niepełnosprawnych, nie dąży do osiągnięcia poziomu A w dostępności.
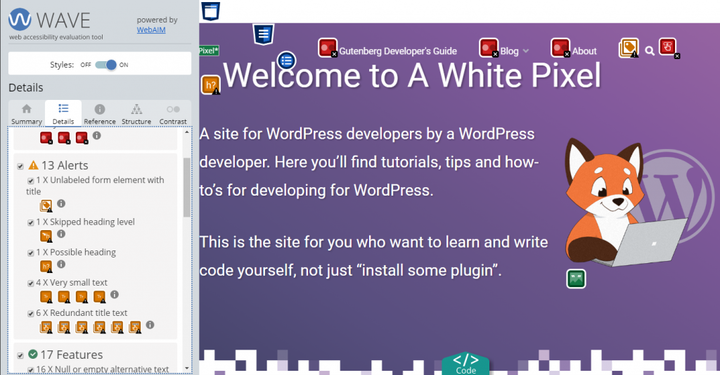
Twój motyw powinien osiągnąć co najmniej poziom AAA. Poziomy dostępności w witrynie można sprawdzić, korzystając z bezpłatnego narzędzia o nazwie WAVE, dostępnego jako rozszerzenia do przeglądarek Chrome i Firefox. Po zainstalowaniu w przeglądarce możesz odwiedzić witrynę demonstracyjną motywu, uruchomić sprawdzanie i sprawdzić raport.
Raport WAVE z mojej strony. Podobno mam nad czym popracować!
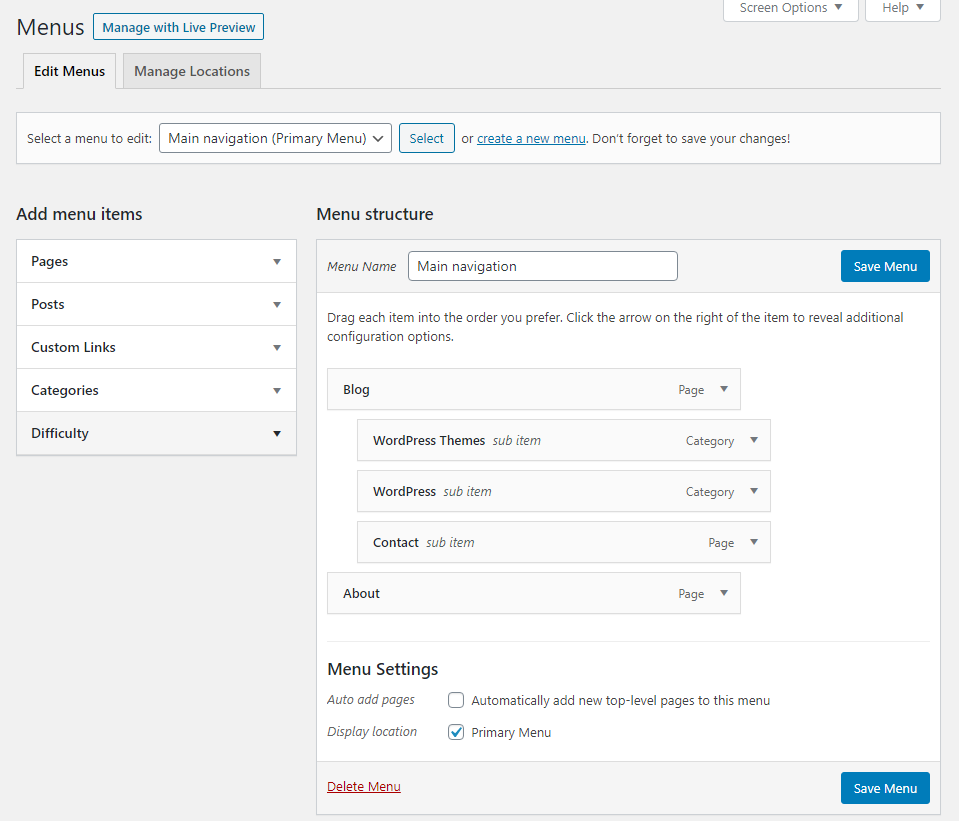
WordPress ma wbudowany edytor menu do tworzenia menu i umieszczania ich wokół motywu. Wybrany motyw powinien nie tylko obsługiwać ten edytor menu, ale także zapewniać lokalizacje do umieszczania menu.
Jako minimum motyw powinien zawierać jedną lokalizację menu; menu głównym. Menu główne zwykle znajduje się gdzieś u góry w nagłówku. Powszechne jest również zezwalanie na dodatkowe menu w nagłówku, np. menu wsparcia. Dodawanie menu do innych miejsc można zwykle rozwiązać poprzez dodanie widżetu menu – jeśli motyw obsługuje widżety (patrz następny temat).
PS: Czy pamiętasz element listy kontrolnej 1. przyjazność dla urządzeń mobilnych wspominający o menu dla urządzeń mobilnych? Dokładnie sprawdź, czy lokalizacja menu głównego ładnie przekształca się w menu mobilne. Jeśli motyw umożliwia menu pomocy technicznej, powinny one również znajdować się w menu mobilnym, a nie po prostu znikać.
5 Obsługa widżetów
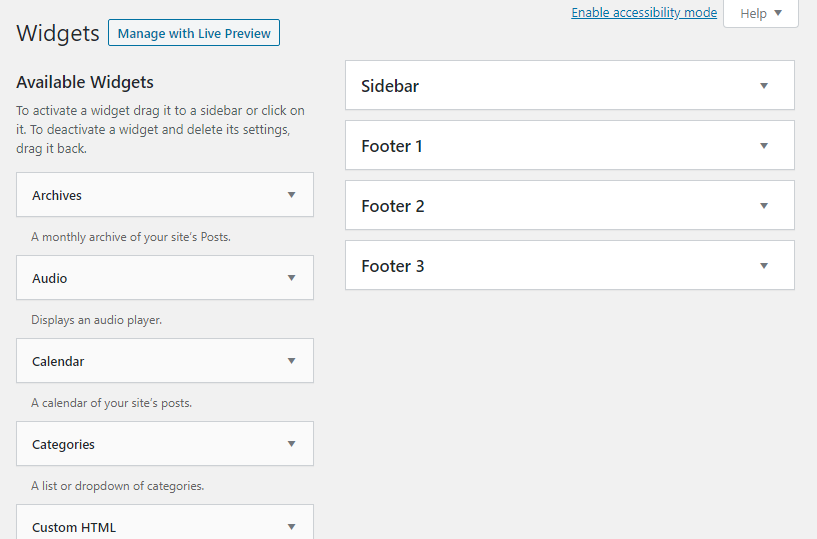
Kolejną wbudowaną funkcją WordPressa są widżety – małe fragmenty treści, które można umieścić w zdefiniowanych obszarach widżetów. Podobnie jak w przypadku menu, motyw musi specjalnie dodać obsługę widżetów i dodać co najmniej jeden obszar widżetów.
Wspólne obszary widżetów znajdują się w stopce i pasku bocznym, jeśli motyw zawiera układ paska bocznego.
Sprawdź, czy motyw umożliwia umieszczanie widżetów tam, gdzie ich potrzebujesz. Powszechne jest umieszczanie dodatkowych menu i informacji w stopce, a w WordPress zwykle robi się to za pomocą widżetów.
6 Niestandardowe logo
Jest to oczywista niezbędna funkcja, którą motyw musi obsługiwać: musisz mieć możliwość przesłania własnego obrazu logo i umieszczenia go w nagłówku.
WordPress ma niestandardową funkcję przesyłania logo w Customizer, ale od motywu zależy dodanie obsługi tej funkcji. Jeśli motyw nie obsługuje narzędzia WordPress, musi obsługiwać jakiś alternatywny sposób. Wiele motywów ma własne ustawienia motywów, w programie WordPress Customizer lub jako osobna strona administracyjna. Niezależnie od metody zastosowanej w motywie upewnij się, że możesz przesłać swoje logo.
7 Szukaj
Umożliwienie odwiedzającym witrynę wyszukiwania ma znacznie większe znaczenie niż kiedyś. O ile Twoje treści i menu nie są wyjątkowo zoptymalizowane i usprawnione, ludzie zazwyczaj będą po prostu szukać, zamiast klikać.
WordPress posiada wewnętrzną wyszukiwarkę do przeszukiwania całej zawartości oraz gotowe do użycia szablony formularza wyszukiwania i wyników wyszukiwania. Ale znowu to od tematu zależy, czy to zaimplementuje.
Często udostępnia się dane wyszukiwania w swojej witrynie, zwykle znajdujące się u góry nagłówka. Funkcjonalność wyszukiwania ma wiele form; dane wejściowe wyszukiwania w nagłówku (lub stopce) lub ikonę wyszukiwania, która w jakiś sposób pokazuje dane wejściowe. Jeśli motyw nie oferuje funkcji wyszukiwania automatycznie, zawsze możesz dodać widżet wyszukiwania – zakładając, że motyw obsługuje widżety (punkt 5 listy kontrolnej).
8 domyślnych szablonów
WordPress CMS obsługuje szeroką gamę szablonów do wyświetlania treści na różne sposoby. W miarę rozwoju witryny coraz bardziej konieczne będzie opieranie się na szablonach, takich jak archiwa i wyniki wyszukiwania.
Upewnij się, że motyw zawiera wiele domyślnych szablonów WordPress i że wszystkie wyglądają dobrze. Sprawdź szablony, takie jak kategoria, tagi, archiwa dat i wyniki wyszukiwania. Powinny jasno określać, jakiego rodzaju archiwum oglądamy, oraz dobrze wyświetlać zawartość i mieć funkcję stronicowania.
Jeśli chcesz włączyć komentarze, motyw powinien mieć zaimplementowane i odpowiednio zaprojektowane również te szablony.
9 kolorów niestandardowych
Najprawdopodobniej masz określony zestaw kolorów, których chcesz użyć na swojej stronie internetowej – zwykle te same kolory, które znajdują się w Twoim logo. Oznaczenie swojej witryny swoim logo to minimum (punkt 6 na liście kontrolnej), ale motyw powinien również umożliwiać wybór niektórych kolorów motywu. W ten sposób uzyskujesz bardziej spójny projekt, gdy linki, przyciski i inne elementy projektu są kolorami Twojej marki.
WordPress nie ma wbudowanej obsługi definiowania zestawu kolorów używanych w motywie. Twórcy motywów muszą samodzielnie opracować obsługę tego rozwiązania. Kolory są zwykle zdefiniowane w arkuszach stylów motywu, a programista musi znaleźć rozwiązanie, aby zastąpić te zmienne kolorów kolorami wybranymi przez Ciebie w admin.
Jest to dość trudna do wdrożenia funkcja i można ją rozwiązać na wiele sposobów – od dobrych do złych. Złym rozwiązaniem byłoby generowanie dużego narzutu stylizacji poprzez proste nadpisanie i powielenie stylizacji za pomocą niestandardowych kolorów. Duży plik arkusza stylów lub wiele arkuszy stylów ma wpływ na szybkość strony (patrz punkt 2 listy kontrolnej). Dobrym rozwiązaniem byłoby wprowadzenie jakiegoś sposobu na nadpisanie zmiennych kolorów i ponowne wygenerowanie czystego arkusza stylów po wybraniu różnych niestandardowych kolorów.
10 opcji układu
Dni, w których witryna zawierała treści po lewej i prawej stronie paska bocznego, minęły. Nowoczesne witryny internetowe mają różne układy: stronę główną o pełnej szerokości, artykuły z jednym lub kilkoma paskami bocznymi, artykuły bez paska bocznego lub dowolną inną konfigurację kolumn.
Ten element listy kontrolnej zależy od projektu witryny i potrzeb. Jeśli Twoja witryna jest małą witryną z minimalnymi wymaganiami dotyczącymi różnych układów, nie ma to większego znaczenia. Ale im więcej treści ma Twoja witryna, tym bardziej pojawia się potrzeba tworzenia stron docelowych o różnych projektach.
Jeśli motyw zawiera pasek boczny, powinno być co najmniej możliwość wyboru na podstawie post po poście, czy chcesz przejść na pełną szerokość (usuń pasek boczny), czy nie. Dzięki Gutenberg (patrz następny element listy kontrolnej) łatwiej jest teraz tworzyć strony docelowe o pełnej szerokości – jeśli motyw to obsługuje.
Mój własny motyw dla A White Pixel zawiera opcje układu postów
11 Gutenberg-wsparcie
Kiedy WordPress wydał wersję 5.0 w grudniu 2018 r., pojawił się zupełnie nowy edytor postów – o nazwie Gutenberg. Edytor Gutenberg zrewolucjonizował sposób tworzenia treści, umożliwiając łatwe tworzenie sekcji z obrazem tła lub kolorami, bogatą treścią, kolumnami i nie tylko. Takie rzeczy nie były wcześniej możliwe.
Jednak ponieważ Gutenberg wymaga innego języka programowania (Javascript, React) niż język, w którym pierwotnie stworzono WordPress (PHP), wsparcie w społeczności programistów było powolne. Jest jednak rok 2020, a temat powinien wspierać Gutenberga.
Istnieje mnóstwo motywów WordPress, które opierają się na programach do tworzenia stron, takich jak Visual Composer, Elementor i Divi. Gutenberg sprawia, że te wtyczki są zbędne. Zrób sobie przysługę i nie wybieraj motywu, który wymaga wtyczki do tworzenia stron, ponieważ możesz osiągnąć te same wyniki dzięki nowej standardowej funkcjonalności WordPress.
12 Tłumaczenie gotowe
Ta pozycja na liście kontrolnej jest dla tych, którzy chcą mieć witrynę w innym języku niż angielski. Nie zapominaj, że nawet jeśli piszesz wszystkie treści w innym języku, motyw zazwyczaj zawiera pewne teksty w interfejsie, takie jak „Czytaj więcej”, „Widok”, „Następna strona” i tak dalej. Jeśli zależy Ci na pełnej implementacji innego języka dla czytelników, powinieneś sprawdzić, czy motyw jest gotowy do tłumaczenia.
Temat można przetłumaczyć na różne sposoby. Jeśli jesteś programistą, to kwestia użycia funkcji textdomain w swoim motywie i dodania pliku .potlub .po. Jeśli jesteś użytkownikiem motywu z niewielką lub żadną znajomością kodu, istnieją alternatywne sposoby. Możesz na przykład użyć wtyczki Loco Translate, aby uzyskać bezpośredni dostęp do plików tłumaczeń motywu. Możesz też użyć WPML lub innych wtyczek do zbudowania witryny wielojęzycznej.
Ale to wszystko wymaga, aby motyw był napisany z obsługą tłumaczenia jego ciągów.
Wniosek
Jeśli dotarłeś aż do tego miejsca z zielonym czekiem w każdym z 12 powyższych elementów listy kontrolnej, wybrałeś dobry motyw! Motyw obsługuje standardową funkcjonalność WordPress i spełnia wymagania strony internetowej na rok 2020, jeśli chodzi o SEO, dostępność i przyjazność dla urządzeń mobilnych.
Jeśli w niektórych obszarach brakuje Twojego motywu, zainwestuj trochę czasu w szukanie alternatywnych sposobów rozwiązania go lub kontynuuj poszukiwanie innego motywu. Jeśli jesteś programistą, ta lista kontrolna powinna dostarczyć Ci wskazówek dotyczących minimalnych wymagań dotyczących tworzenia dobrego motywu WordPress.