Cuanto más trabaje en el desarrollo web, más probable es que vea personas que le piden que incorpore fuentes personalizadas en su proyecto.
A veces esto es fácil. Por ejemplo, si trabaja con algo como Google Web Font, puede copiar fácilmente el código necesario para pegarlo en su hoja de estilo.
A menudo, el código se parece a esto :
Y luego puedes usarlo en tu hoja de estilo de esta manera :
font-family: 'Roboto', sans-serif;Pero, ¿qué pasa si alguien le proporciona un conjunto de fuentes que quiere usar en su proyecto que están en un formato de archivo y que no están alojadas en algún tipo de red de entrega de contenido?
Fuentes personalizadas en complementos de WordPress
Primero, vale la pena señalar que para usar ciertas fuentes en sus proyectos, deben estar bajo una licencia específica. Esta no es la publicación que discutirá los distintos tipos de licencias, pero asegúrese de tener permiso para la fuente.
En segundo lugar, tenga en cuenta que existen diferentes formatos para las fuentes. En el siguiente ejemplo, verá que estoy usando el formato OpenType. La versión TL; DR de esto es la siguiente:
El formato OpenType es un superconjunto de los formatos de fuente TrueType y Adobe® PostScript® Type 1 existentes. Permite una mejor portabilidad de documentos multiplataforma, soporte lingüístico enriquecido, potentes capacidades tipográficas y requisitos simplificados de gestión de fuentes.
Si estás interesado, puedes leer más aquí.
En tercer lugar, cuando se trata de trabajar con estas fuentes, hojas de estilo e incorporarlas dentro del contexto de un complemento de WordPress, encuentro que, como con cualquier otra cosa, es importante mantener las cosas organizadas.
Organización de fuentes dentro de un complemento
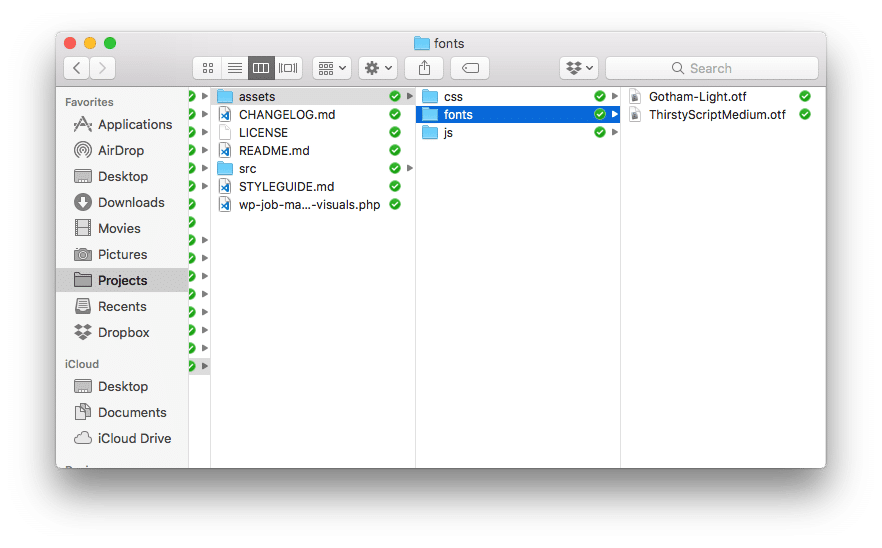
Dentro del directorio de activos, normalmente tengo un directorio css y js. A veces esto también incluye imágenes y, en este ejemplo, también incluye fuentes.
Una vez que las fuentes se colocan en el directorio adecuado, es realmente fácil incluirlas en su hoja de estilo. Primero, los defines así :
@font-face {
font-family: GothamLight;
src: url("../fonts/Gotham-Light.otf") format("opentype");
}
@font-face {
font-family: ThirstyScriptMedium;
src: url("../fonts/ThirstyScriptMedium.otf") format("opentype");
}Y luego puede usarlos (junto con un respaldo adecuado) así :
#search_keywords {
background: #ffffff;
color: #151335;
font-family: 'GothamLight', sans-serif;
}Para estar completo, vale la pena señalar que simplemente conecta las hojas de estilo como lo haría con cualquier otra en un complemento:
Eso es todo.
Una publicación sencilla
Claro, todo esto es fácil de rastrear, pero los puntos principales que vale la pena señalar son:
- no utilice fuentes ilegales,
- organizar sus bienes,
- defínalos, luego utilícelos junto con un respaldo adecuado.
Y eso es.