Чим більше ви працюєте над веб-розробкою, тим більша ймовірність того, що люди попросять вас включити власні шрифти в їхній проект.
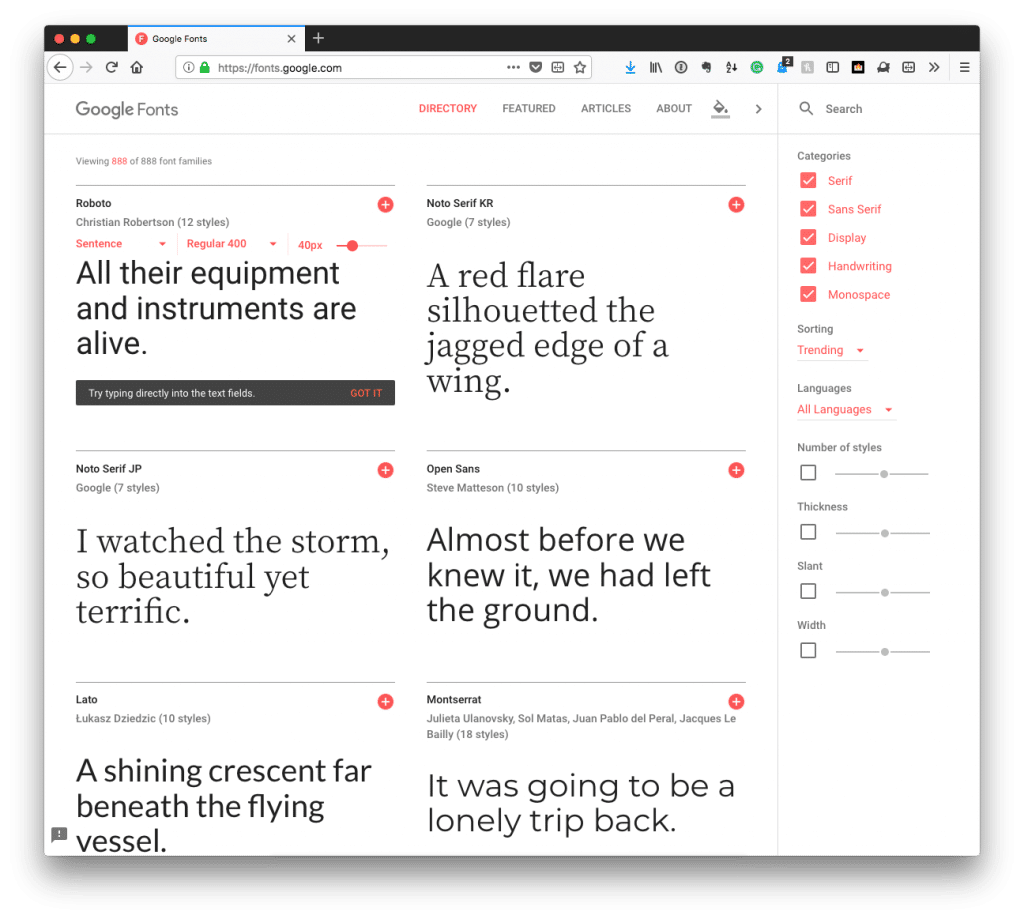
Іноді це легко. Наприклад, якщо ви працюєте з чимось на кшталт веб-шрифту Google, ви можете легко скопіювати необхідний код для вставлення у свою таблицю стилів.
Часто код виглядає приблизно так :
А потім ви можете використовувати його у своїй таблиці стилів так :
font-family: 'Roboto', sans-serif;Але що, якщо хтось надасть вам набір шрифтів, які вони хочуть використати у своєму проекті, у форматі файлів і які не розміщено в певній мережі доставки вмісту?
Спеціальні шрифти в плагінах WordPress
По-перше, варто зазначити, що для використання певних шрифтів у ваших проектах вони повинні підпадати під певну ліцензію. Ця публікація не буде обговорювати різні типи ліцензій, але переконайтеся, що у вас є дозвіл на шрифт.
По-друге, зауважте, що існують різні формати шрифтів. У наведеному нижче прикладі ви побачите, що я використовую формат OpenType. Версія TL;DR цього виглядає наступним чином:
Формат OpenType є надмножиною існуючих форматів шрифтів TrueType та Adobe® PostScript® Type 1. Це забезпечує покращену міжплатформенну переносимість документів, багату лінгвістичну підтримку, потужні друкарські можливості та спрощені вимоги до керування шрифтами.
Якщо вам цікаво, ви можете прочитати більше тут.
По-третє, коли справа доходить до роботи з цими шрифтами, таблицями стилів і включення їх у контекст плагіна WordPress, я вважаю, що – як і у будь-якому іншому – важливо тримати все в порядку.
Організація шрифтів у плагіні
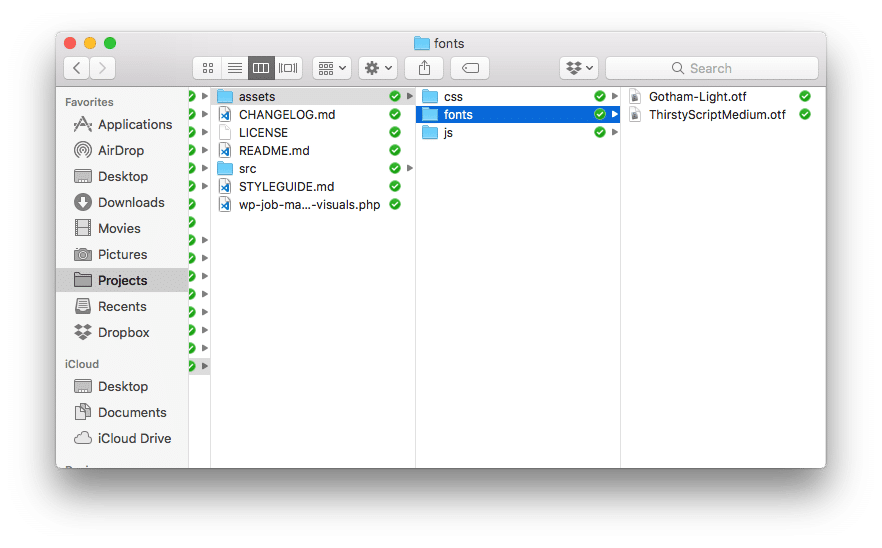
У каталозі активів я зазвичай маю каталоги css і js. Іноді це також включає зображення, а в цьому прикладі також включає шрифти.
Після розміщення шрифтів у належному каталозі їх дуже легко включити у вашу таблицю стилів. Спочатку ви визначаєте їх так :
@font-face {
font-family: GothamLight;
src: url("../fonts/Gotham-Light.otf") format("opentype");
}
@font-face {
font-family: ThirstyScriptMedium;
src: url("../fonts/ThirstyScriptMedium.otf") format("opentype");
}І тоді ви можете використовувати їх (разом із належним запасним варіантом) ось так :
#search_keywords {
background: #ffffff;
color: #151335;
font-family: 'GothamLight', sans-serif;
}Щоб бути повним, варто зазначити, що ви просто підключаєте таблиці стилів, як і будь-які інші в плагіні:
Це все.
Простий пост
Звичайно, все це легко відстежити, але варто звернути увагу на такі основні моменти:
- не використовуйте заборонені шрифти,
- організувати свої активи,
- визначте їх, а потім використовуйте разом із належним резервним варіантом.
І це все.