Чем больше вы занимаетесь веб-разработкой, тем больше вероятность того, что люди будут просить вас включить пользовательские шрифты в их проект.
Иногда это легко. Например, если вы работаете с чем-то вроде веб-шрифта Google, вы можете легко скопировать код, необходимый для вставки в таблицу стилей.
Часто код выглядит примерно так :
И затем вы можете использовать его в своей таблице стилей следующим образом :
font-family: 'Roboto', sans-serif;Но что, если кто-то предоставит вам набор шрифтов, которые он хочет использовать в своем проекте, в файловом формате и не размещенных в какой-либо сети доставки контента?
Пользовательские шрифты в плагинах WordPress
Во-первых, стоит отметить, что для использования определенных шрифтов в ваших проектах они должны подпадать под определенную лицензию. Это не тот пост, в котором будут обсуждаться различные типы лицензирования, но убедитесь, что у вас есть разрешение на использование шрифта.
Во-вторых, обратите внимание, что существуют разные форматы шрифтов. В приведенном ниже примере вы увидите, что я использую формат OpenType. Версия TL; DR выглядит следующим образом:
Формат OpenType является расширенным набором существующих форматов шрифтов TrueType и Adobe® PostScript® Type 1. Он обеспечивает улучшенную переносимость документов между платформами, богатую лингвистическую поддержку, мощные типографские возможности и упрощенные требования к управлению шрифтами.
Если вам интересно, вы можете прочитать больше здесь.
В-третьих, когда дело доходит до работы с этими шрифтами, таблицами стилей и их включением в контекст плагина WordPress, я считаю, что, как и во всем остальном, важна организованность.
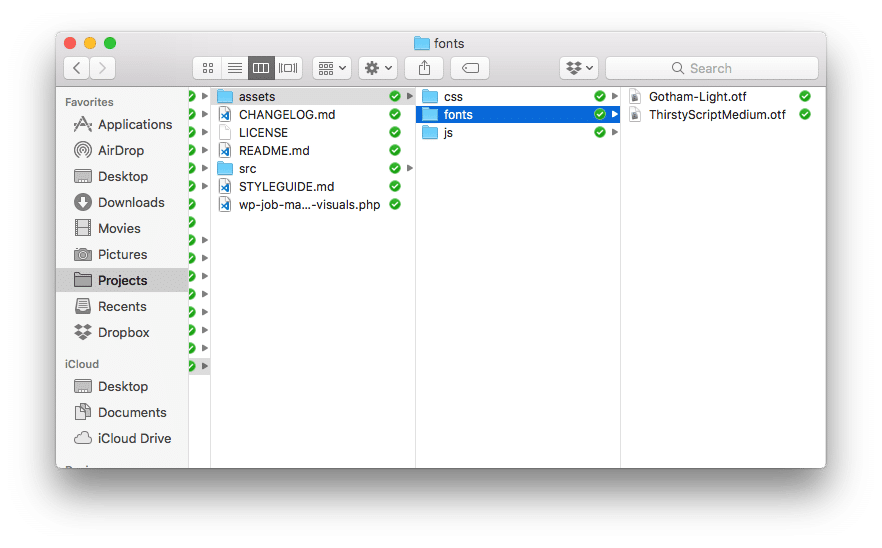
Организация шрифтов в плагине
В каталоге активов у меня обычно есть каталог css и js. Иногда это также включает изображения, а в этом примере — шрифты.
Как только шрифты помещены в нужный каталог, их очень легко включить в вашу таблицу стилей. Во-первых, вы определяете их следующим образом :
@font-face {
font-family: GothamLight;
src: url("../fonts/Gotham-Light.otf") format("opentype");
}
@font-face {
font-family: ThirstyScriptMedium;
src: url("../fonts/ThirstyScriptMedium.otf") format("opentype");
}И затем вы можете использовать их (вместе с правильным запасным вариантом) следующим образом :
#search_keywords {
background: #ffffff;
color: #151335;
font-family: 'GothamLight', sans-serif;
}Чтобы быть полным, стоит отметить, что вы просто подключаете таблицы стилей, как и любые другие в плагине:
Это все.
Простой пост
Конечно, все это легко отследить, но стоит отметить основные моменты:
- не используйте нелегальные шрифты,
- организовать свои активы,
- определить их, а затем использовать вместе с надлежащим запасным вариантом.
Вот и все.