Quanto mais você trabalha no desenvolvimento web, mais provável é que você veja pessoas pedindo para incorporar fontes personalizadas em seus projetos.
Às vezes isso é fácil. Por exemplo, se você trabalha com algo como Google Web Font, pode copiar facilmente o código necessário para colar em sua folha de estilo.
Muitas vezes, o código se parece com isso :
E então você pode usá-lo em sua folha de estilo assim :
font-family: 'Roboto', sans-serif;Mas e se alguém fornecer a você um conjunto de fontes que deseja usar em seu projeto que estejam em formato de arquivo e que não estejam hospedados em algum tipo de rede de entrega de conteúdo?
Fontes personalizadas em plugins do WordPress
Primeiro, vale a pena notar que, para usar determinadas fontes em seus projetos, elas precisam estar sob uma licença específica. Este não é o post que discutirá os vários tipos de licenciamento, mas certifique-se de ter permissão para a fonte.
Em segundo lugar, observe que existem diferentes formatos de fontes. No exemplo abaixo, você verá que estou usando o formato OpenType. A versão TL;DR disso é a seguinte:
O formato OpenType é um superconjunto dos formatos de fonte TrueType e Adobe® PostScript® Type 1 existentes. Ele permite portabilidade aprimorada de documentos entre plataformas, suporte linguístico avançado, recursos tipográficos poderosos e requisitos simplificados de gerenciamento de fontes.
Se você estiver interessado, você pode ler mais aqui.
Terceiro, quando se trata de trabalhar com essas fontes, folhas de estilo e incorporá-las no contexto de um plug-in do WordPress, acho importante – como qualquer outra coisa – manter as coisas organizadas.
Organizando fontes dentro de um plugin
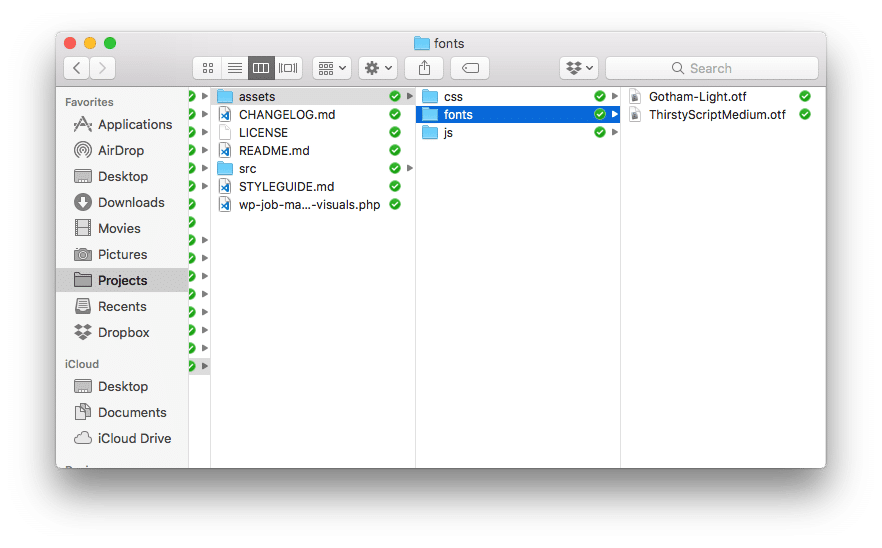
Dentro do diretório assets, normalmente tenho um diretório css e js. Às vezes, isso também inclui imagens e, neste exemplo, também inclui fontes.
Uma vez que as fontes são colocadas no diretório apropriado, é muito fácil incluí-las em sua folha de estilo. Primeiro, você os define assim :
@font-face {
font-family: GothamLight;
src: url("../fonts/Gotham-Light.otf") format("opentype");
}
@font-face {
font-family: ThirstyScriptMedium;
src: url("../fonts/ThirstyScriptMedium.otf") format("opentype");
}E então você pode usá-los (junto com um fallback adequado) assim :
#search_keywords {
background: #ffffff;
color: #151335;
font-family: 'GothamLight', sans-serif;
}Para ser completo, vale a pena notar que você simplesmente conecta as folhas de estilo como faria com qualquer outro em um plugin:
Isso é tudo.
Uma postagem simples
Claro, tudo isso é fácil de acompanhar, mas os principais pontos que valem a pena notar são:
- não use fontes ilegais,
- organizar seus bens,
- defina-os e, em seguida, use-os junto com um fallback adequado.
E é isso.