Plus vous travaillez dans le développement Web, plus vous verrez des gens vous demander d’incorporer des polices personnalisées dans leur projet.
Parfois, c’est facile. Par exemple, si vous travaillez avec quelque chose comme Google Web Font, vous pouvez facilement copier le code nécessaire pour le coller dans votre feuille de style.
Souvent, le code ressemble à ceci :
Et ensuite vous pouvez l’utiliser dans votre feuille de style comme ceci :
font-family: 'Roboto', sans-serif;Mais que se passe-t-il si quelqu’un vous fournit un ensemble de polices qu’il souhaite utiliser dans son projet dans un format de fichier et qui ne sont pas hébergées sur un type de réseau de diffusion de contenu ?
Polices personnalisées dans les plugins WordPress
Tout d’abord, il convient de noter que pour utiliser certaines polices dans vos projets, elles doivent relever d’une licence spécifique. Ce n’est pas le message qui va discuter des différents types de licences, mais assurez-vous d’avoir l’autorisation pour la police.
Deuxièmement, notez qu’il existe différents formats pour les polices. Dans l’exemple ci-dessous, vous allez voir alors j’utilise le format OpenType. La version TL; DR de ceci est la suivante :
Le format OpenType est un sur-ensemble des formats de police TrueType et Adobe® PostScript® Type 1 existants. Il permet une meilleure portabilité des documents multiplateformes, une prise en charge linguistique riche, de puissantes capacités typographiques et des exigences simplifiées en matière de gestion des polices.
Si vous êtes intéressé, vous pouvez en lire plus ici.
Troisièmement, lorsqu’il s’agit de travailler avec ces polices, ces feuilles de style et de les incorporer dans le contexte d’un plugin WordPress, je trouve que, comme pour tout le reste, il est important de garder les choses organisées.
Organisation des polices dans un plugin
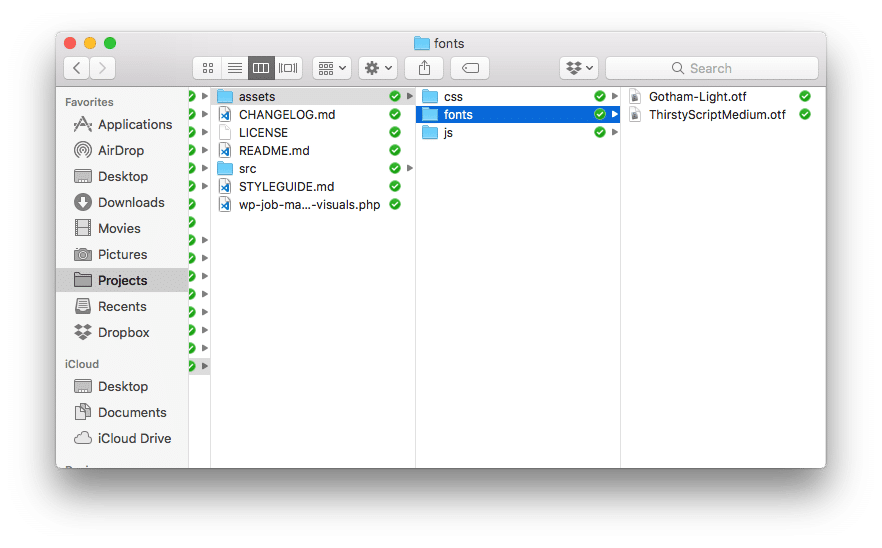
Dans le répertoire assets, j’ai normalement un répertoire css et js. Parfois, cela inclut également des images et, dans cet exemple, cela inclut également des polices.
Une fois les polices placées dans le bon répertoire, il est très facile de les inclure dans votre feuille de style. Tout d’abord, vous les définissez comme ceci :
@font-face {
font-family: GothamLight;
src: url("../fonts/Gotham-Light.otf") format("opentype");
}
@font-face {
font-family: ThirstyScriptMedium;
src: url("../fonts/ThirstyScriptMedium.otf") format("opentype");
}Et puis vous pouvez les utiliser (avec une solution de repli appropriée) comme ceci :
#search_keywords {
background: #ffffff;
color: #151335;
font-family: 'GothamLight', sans-serif;
}Pour être complet, il convient de noter que vous raccordez simplement les feuilles de style comme vous le feriez pour n’importe quelle autre dans un plugin :
C’est tout.
Un message simple
Bien sûr, tout cela est facile à suivre, mais les principaux points à noter sont :
- n’utilisez pas de polices illégales,
- organiser votre patrimoine,
- définissez-les, puis utilisez-les avec une solution de secours appropriée.
Et c’est tout.