Im więcej pracujesz nad tworzeniem stron internetowych, tym bardziej prawdopodobne jest, że zobaczysz ludzi proszących Cię o włączenie niestandardowych czcionek do ich projektu.
Czasami jest to łatwe. Jeśli na przykład pracujesz z czcionką internetową Google, możesz łatwo skopiować kod niezbędny do wklejenia do arkusza stylów.
Często kod wygląda mniej więcej tak :
A potem możesz go użyć w swoim arkuszu stylów w ten sposób :
font-family: 'Roboto', sans-serif;Ale co, jeśli ktoś dostarczy ci zestaw czcionek, których chce użyć w swoim projekcie, które są w formacie pliku i które nie są hostowane w jakimś rodzaju sieci dostarczania treści?
Niestandardowe czcionki we wtyczkach WordPress
Po pierwsze, warto zauważyć, że aby używać pewnych czcionek w projektach, muszą one podlegać określonej licencji. To nie jest post, który będzie omawiał różne typy licencjonowania, ale upewnij się, że masz pozwolenie na czcionkę.
Po drugie, zwróć uwagę, że istnieją różne formaty czcionek. W poniższym przykładzie zobaczysz, że używam formatu OpenType. Wersja TL; DR tego jest następująca:
Format OpenType jest nadzbiorem istniejących formatów czcionek TrueType i Adobe® PostScript® Type 1. Zapewnia lepszą przenośność dokumentów między platformami, bogate wsparcie językowe, zaawansowane możliwości typograficzne i uproszczone wymagania dotyczące zarządzania czcionkami.
Jeśli jesteś zainteresowany, możesz przeczytać więcej tutaj.
Po trzecie, jeśli chodzi o pracę z tymi czcionkami, arkuszami stylów i włączanie ich w kontekst wtyczki WordPress, uważam, że – jak w przypadku wszystkiego innego – utrzymanie porządku jest ważne.
Organizowanie czcionek we wtyczce
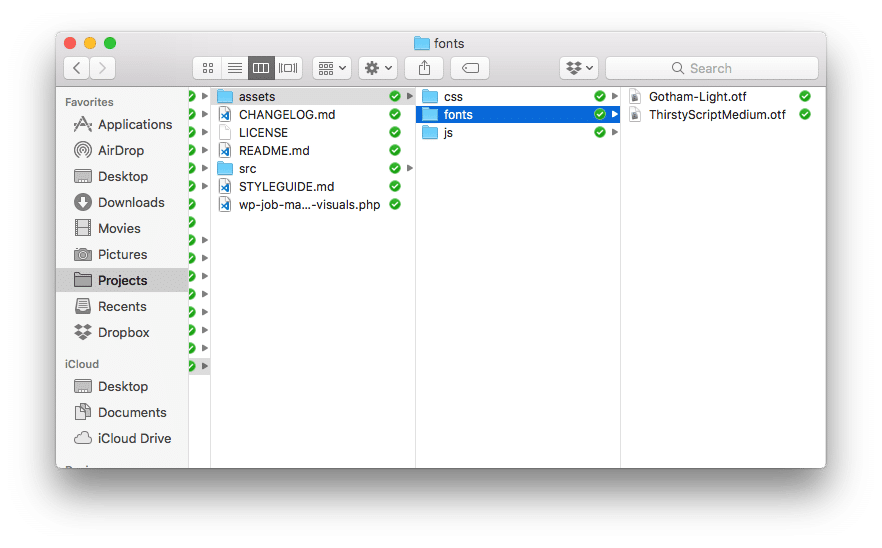
W katalogu asset, zwykle mam katalog css i js. Czasami obejmuje to również obrazy, aw tym przykładzie również czcionki.
Po umieszczeniu czcionek we właściwym katalogu, bardzo łatwo jest umieścić je w swoim arkuszu stylów. Najpierw definiujesz je tak :
@font-face {
font-family: GothamLight;
src: url("../fonts/Gotham-Light.otf") format("opentype");
}
@font-face {
font-family: ThirstyScriptMedium;
src: url("../fonts/ThirstyScriptMedium.otf") format("opentype");
}A potem możesz ich użyć (wraz z odpowiednią rezerwą) w ten sposób :
#search_keywords {
background: #ffffff;
color: #151335;
font-family: 'GothamLight', sans-serif;
}Aby zakończyć, warto zauważyć, że po prostu podłączasz arkusze stylów tak, jak każdy inny we wtyczce:
To wszystko.
Prosty post
Jasne, wszystko to jest łatwe do śledzenia, ale główne punkty, na które warto zwrócić uwagę to:
- nie używaj niedozwolonych czcionek,
- uporządkować swoje aktywa,
- zdefiniuj je, a następnie użyj ich wraz z odpowiednią rezerwą.
I to wszystko.