Mida rohkem te veebiarendusega töötate, seda tõenäolisemalt näete inimesi, kes paluvad teil oma projekti kohandatud fonte lisada.
Mõnikord on see lihtne. Näiteks kui töötate millegi Google’i veebifondiga, saate stiililehele kleepimiseks vajaliku koodi hõlpsalt kopeerida.
Sageli näeb kood välja umbes selline :
Ja siis saate seda oma stiililehel kasutada järgmiselt :
font-family: 'Roboto', sans-serif;Aga mis siis, kui keegi pakub teile fondide komplekti, mida ta soovib oma projektis kasutada ja mis on failivormingus ja mida ei hostita teatud tüüpi sisuedastusvõrgus?
Kohandatud fondid WordPressi pistikprogrammides
Esiteks tasub märkida, et teatud fontide kasutamiseks oma projektides peavad need kuuluma konkreetse litsentsi alla. See ei ole postitus, mis käsitleb erinevaid litsentsimise tüüpe, kuid veenduge, et teil oleks fondi jaoks luba.
Teiseks pange tähele, et fontidel on erinevad vormingud. Allolevas näites näete, et kasutan OpenType’i vormingut. Selle TL;DR versioon on järgmine:
OpenType’i vorming on olemasolevate TrueType’i ja Adobe® PostScript® Type 1 fondivormingute superkomplekt. See võimaldab täiustatud platvormidevahelist dokumentide teisaldatavust, rikkalikku keelelist tuge, võimsaid tüpograafilisi võimalusi ja lihtsustatud fondihaldusnõudeid.
Huvi korral saab täpsemalt lugeda siit.
Kolmandaks, mis puudutab nende fontide, laaditabelitega töötamist ja nende lisamist WordPressi pistikprogrammi konteksti, leian, et – nagu iga muu puhul – on asjade korrashoidmine oluline.
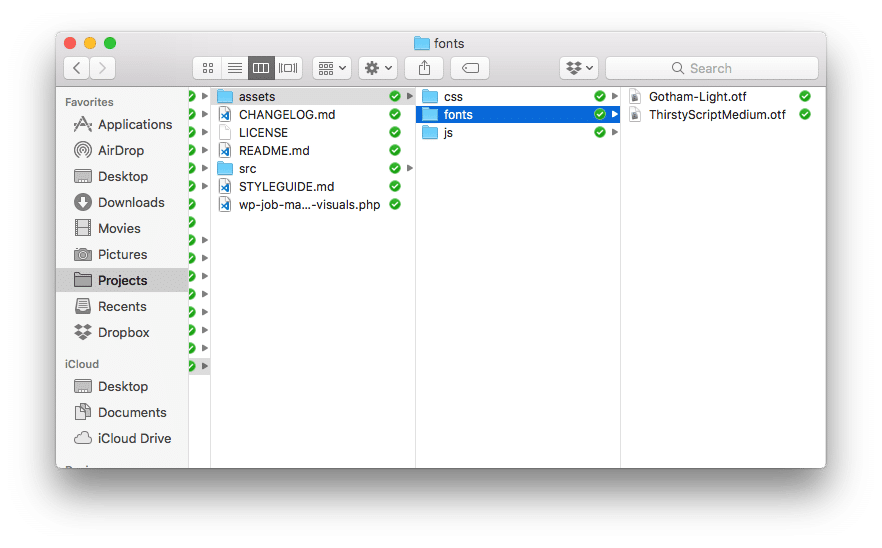
Fontide korraldamine pistikprogrammis
Varade kataloogis on mul tavaliselt css- ja js – kataloog. Mõnikord hõlmab see ka pilte ja selles näites ka fonte.
Kui fondid on õigesse kataloogi paigutatud, on neid väga lihtne oma stiililehele lisada. Esiteks määratlete need järgmiselt :
@font-face {
font-family: GothamLight;
src: url("../fonts/Gotham-Light.otf") format("opentype");
}
@font-face {
font-family: ThirstyScriptMedium;
src: url("../fonts/ThirstyScriptMedium.otf") format("opentype");
}Ja siis saate neid kasutada (koos korraliku tagavaraga) järgmiselt :
#search_keywords {
background: #ffffff;
color: #151335;
font-family: 'GothamLight', sans-serif;
}Täielikkuse huvides tasub märkida, et ühendate laaditabelid lihtsalt nii, nagu teeksite pistikprogrammi kõik muudki:
See on kõik.
Lihtne postitus
Muidugi on seda kõike lihtne jälgida, kuid peamised tähelepanu väärivad punktid on järgmised:
- ärge kasutage ebaseaduslikke fonte,
- korraldada oma varasid,
- defineerige need, seejärel kasutage neid koos õige varuvariandiga.
Ja see ongi kõik.