Mukautetut kirjasimet mukaan lukien WordPress-laajennuksiin
Mitä enemmän työskentelet verkkokehityksen parissa, sitä todennäköisemmin tulet näkemään ihmisiä, jotka pyytävät sinua sisällyttämään mukautettuja kirjasimia projektiinsa.
Joskus tämä on helppoa. Jos esimerkiksi käytät jotain Google Web Font -kirjasinta, voit helposti kopioida tarvittavan koodin tyylitaulukkoon liitettäväksi.
Usein koodi näyttää tältä :
Ja sitten voit käyttää sitä tyylitaulukossasi näin :
font-family: 'Roboto', sans-serif;Mutta entä jos joku tarjoaa sinulle joukon kirjasimia, joita hän haluaa käyttää projektissaan ja jotka ovat tiedostomuodossa ja joita ei ylläpidetä jonkin tyyppisessä sisällönjakeluverkossa?
Mukautetut kirjasimet WordPress-laajennuksissa
Ensinnäkin on syytä huomata, että tiettyjen fonttien käyttäminen projekteissasi edellyttää, että ne kuuluvat tietyn lisenssin piiriin. Tämä ei ole viesti, jossa keskustellaan eri lisenssityypeistä, mutta varmista, että sinulla on kirjasimen käyttöoikeudet.
Toiseksi, huomaa, että fonteille on erilaisia muotoja. Alla olevassa esimerkissä näet, että käytän OpenType-muotoa. Tämän TL;DR-versio on seuraava:
OpenType-muoto on olemassa olevien TrueType- ja Adobe® PostScript® Type 1 -kirjasinmuotojen pääjoukko. Se mahdollistaa parannetun monikäyttöisten asiakirjojen siirrettävyyden, monipuolisen kielellisen tuen, tehokkaat typografiset ominaisuudet ja yksinkertaistetut kirjasinten hallintavaatimukset.
Jos olet kiinnostunut, voit lukea lisää täältä.
Kolmanneksi, kun kyse on näiden fonttien, tyylitaulukoiden kanssa työskentelystä ja niiden sisällyttämisestä WordPress-laajennukseen, mielestäni – kuten kaiken muunkin kanssa – asioiden järjestäminen on tärkeää.
Fonttien järjestäminen laajennuksen sisällä
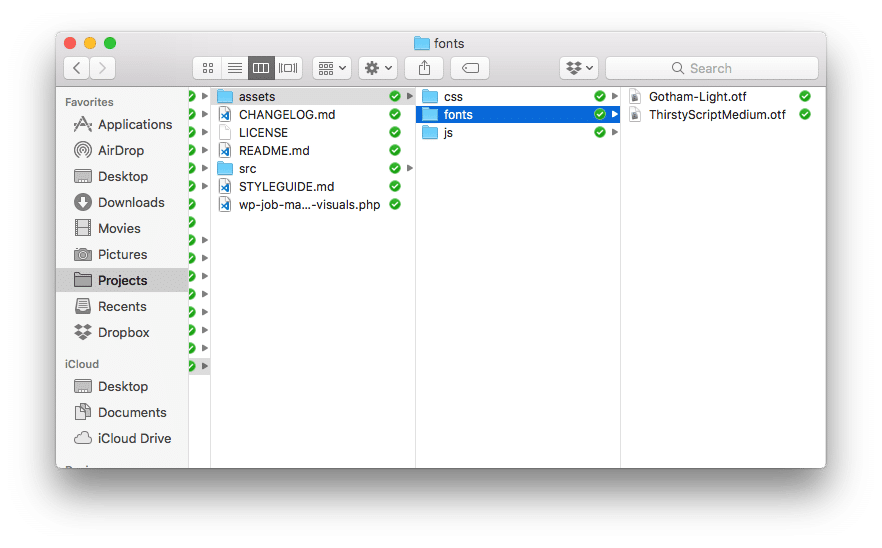
Varallisuushakemistossa minulla on yleensä css- ja js – hakemisto. Joskus tämä sisältää myös kuvia, ja tässä esimerkissä se sisältää myös fontit.
Kun fontit on sijoitettu oikeaan hakemistoon, on todella helppoa sisällyttää ne tyylitaulukkoon. Ensin määrittelet ne seuraavasti :
@font-face {
font-family: GothamLight;
src: url("../fonts/Gotham-Light.otf") format("opentype");
}
@font-face {
font-family: ThirstyScriptMedium;
src: url("../fonts/ThirstyScriptMedium.otf") format("opentype");
}Ja sitten voit käyttää niitä (kunnollisen varaosan kanssa) näin :
#search_keywords {
background: #ffffff;
color: #151335;
font-family: 'GothamLight', sans-serif;
}Täydellisyyden vuoksi on syytä huomata, että yhdistät tyylitaulukot kuten muutkin liitännäiset:
Siinä kaikki.
Yksinkertainen viesti
Toki kaikki tämä on helppo seurata, mutta tärkeimmät huomion arvoiset seikat ovat:
- älä käytä laittomia fontteja,
- järjestää omaisuutesi,
- määrittele ne ja käytä niitä sitten oikean varaosan kanssa.
Ja siinä se.