¿Cómo habilitar AMP con WordPress? Técnicas de optimización de AMP con WordPress
Las AMP (Accelerated Mobile Pages) es un proyecto que fue anunciado inicialmente el año pasado (2016) por Google. A lo largo de un año de desarrollo, ha atraído más y más intereses.
Técnicas de optimización de Google AMP
¿Qué es AMP?
El AMP, en general, es un documento HTML5 conciso y especialmente diseñado que tiene algunas restricciones que están diseñadas para mejorar la experiencia de carga y representación de páginas para dispositivos móviles. Por ejemplo, las páginas AMP solo pueden tener un CSS en línea, por lo que se puede determinar el diseño de la página sin tener que cargar hojas de estilo CSS externas. Javascript también se ha limitado donde el JS síncrono solo se puede colocar dentro de un iframe.
¿Por qué AMP?
AMP está diseñado para la velocidad incluso en redes lentas. La mayor ventaja de AMP es que se puede cargar/renderizar de 3 a 4 veces más rápido. Las razones por las que AMP son ultrarrápidos en dispositivos móviles son:
- Se cargan menos elementos. Tome WordPress por ejemplo, muchos widgets no se muestran.
- Los AMP son almacenados en caché por Google CDN (Content Delivery Networks) o CloudFlare CDN, por lo que cuando se muestran los resultados de la búsqueda, los AMP se cargan previamente a través de Google/CloudFlare CDN, cuando se muestran, ya están descargados y servidos desde la memoria caché de su navegador, lo que es solo un rayo rápido.
- Como se mencionó, el diseño de AMP se puede determinar sin tener que cargar JS / CSS externo, por lo que en las pantallas móviles, el diseño es estático, lo cual es rápido.
¿Quién necesita AMP?
Si te preocupa la velocidad y la experiencia del usuario, o si tienes muchos contenidos (texto/imágenes estáticas), definitivamente debes tener AMP.
¿AMP mejora el SEO?
Según Google Official, no afecta al SEO, al menos directamente. Sin embargo, como AMP mejora la velocidad de carga de la página, y eso afecta el SEO. De hecho, según la investigación, con AMP activado, los visitantes permanecen más tiempo en el sitio y aumenta la tasa de rebote.
En los dispositivos móviles, las páginas de AMP se mostrarán con prioridad y con una etiqueta de AMP clara. Google ha eliminado el uso de ‘Mobile Friendly’ para permitir que se muestre el AMP. De hecho, todos los AMP válidos ya son aptos para dispositivos móviles.
¿Cómo habilitar AMP con el blog de WordPress?
AMP son un formato HTML especial y la sintaxis es muy estricta. No es posible modificar una plantilla de página existente y es aconsejable no hacerlo. Si tiene muchos artículos (muchas URL), no es práctico hacerlo manualmente.
Para habilitar AMP en WordPress, debe agregar/habilitar el complemento oficial de AMP.
wordpress-oficial-amp-plugin
Una vez que se activa este complemento, para cada publicación (no páginas), habrá una URL canónica que se adjunta con /amp/. Sí, solo necesita activar el complemento AMP que hace la mayor parte del trabajo.
¿Cómo validar AMP?
-
Puede instalar la extensión de Chrome AMP, que mostrará una burbuja verde si la página actual es un AMP válido. También te dirá si la página actual tiene una versión AMP.
-
Presione F12 en Chrome para invocar la consola, si ve algo como esto, ¡significa que AMP está habilitado!
Powered by AMP ⚡ HTML – Version 1489777197505 -
Ir al validador de AMP web: esto suele ser útil, ya que puede copiar y pegar la fuente de AMP directamente en la utilidad.
-
Ejecute el comando curl para verificar a través de la utilidad de amplificador CloudFlare:
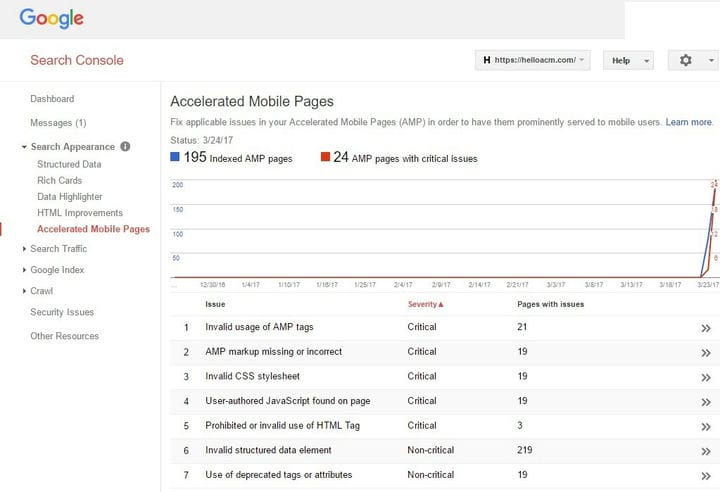
En Google Webmaster, muestra la cantidad de páginas AMP indexadas y qué tipo de errores tienen las páginas AMP. Los AMP con errores críticos no se indexarán, por lo que debe corregirlos. Google también proporciona otro validador de AMP.
google-webmaster-muestra-amp indexado
¿Cómo agregar el seguimiento de Google Analytics a las páginas AMP?
Según Official necesitas:
-
Agregue lo siguiente antes delen wp-content/plugins/amp/templates/single.php
-
Agregue lo siguiente antes delen wp-content/plugins/amp/templates/single.php
¿Cómo agregar Google Adsense a las páginas AMP?
El código tradicional de Google Adsense no funciona en AMP, en su lugar necesitas:
-
Agregue lo siguiente antes delen wp-content/plugins/amp/templates/single.php
-
Agregue lo siguiente antes o después de post_amp_content en wp-content/plugins/amp/templates/single.php
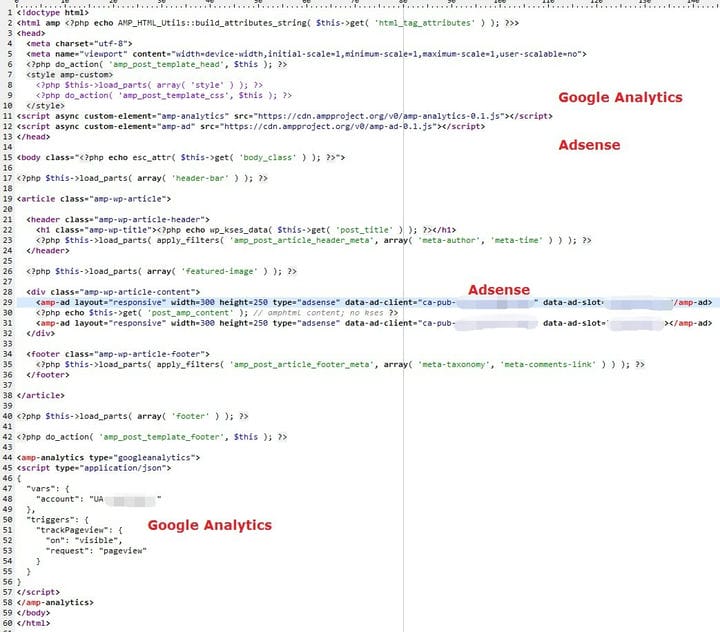
Muestra de plantilla AMP para publicación única de WordPress (p. ej., single.php)
muestra-wordpress-template-single-for-amp-pages
¿Cuándo son indexados los AMP por los motores de búsqueda?
No todos los motores de búsqueda son compatibles con AMP, pero aparentemente Google conoce mejor a AMP. Google puede tardar algunas horas, incluso días, en darse cuenta de que sus páginas tienen alternativas AMP. En sus páginas de publicación normales, habrá algo como esto para decirle al motor de búsqueda la URL de la versión AMP:
Y en su versión AMP, se vinculará con la etiqueta canónica:
Está bien que no todas tus páginas tengan alternativas AMP. También está bien que algunos AMP no estén validados, el peor de los casos es que ese AMP no esté indexado, lo que no daña sus otras páginas, es decir, SEO. El AMP se proporciona como un diseño alternativo (plantilla), por lo que puede considerarlo como una versión optimizada para el rendimiento.
¿Cómo saber si la página actual es AMP en PHP?
Es posible que deba deshabilitar algún filtro de contenido (a través de add_filter, la función de WordPress) en la plantilla functions.php, luego necesita la siguiente función para verificar si la página actual es la versión AMP. Requiere la función termina con PHP. En WordPress, también puedes usar la función is_amp_endpoint() para ver si la URL de wordpress actual es AMP. De lo contrario, para una solución general específica del sitio es verificar si la URL termina con /amp o contiene /amp/
En caso de que no lo hayas notado, la URL de la versión de AMP se muestra en cada publicación y puedes encontrar el archivo de las páginas de AMP aquí. Puede usar el siguiente código PHP solo para mostrar las URL de AMP para las publicaciones en lugar de otros tipos de página en WordPress:
if (get_post_type( get_the_ID()) == 'post') {
// show AMP URL
}Para las páginas que no son compatibles con AMP, la URL canónica de AMP se redirigirá 301 a su versión normal.
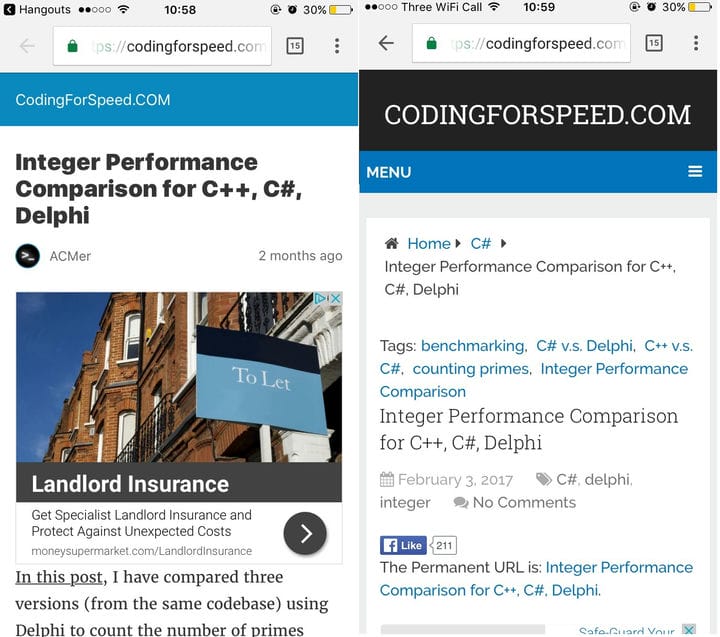
¿Cómo se ve la página de AMP en las pantallas pequeñas?
La siguiente, a la izquierda, es la versión AMP, con anuncios (AdSense receptivo) que se muestran sobre el contenido.
AMP-versus-mobile-user-friendly
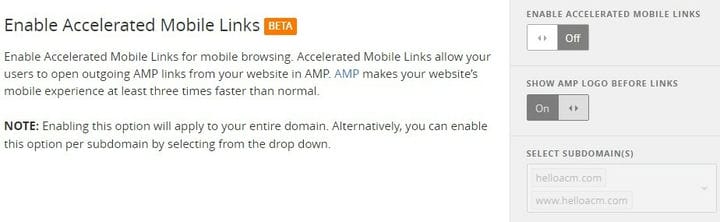
AMP se puede considerar como una plantilla (estilo) separada para sus publicaciones. Ambas URL existen para la versión móvil y la versión AMP. La entrada de AMP proviene principalmente del motor de búsqueda, mientras que los enlaces originales en las publicaciones permanecen intactos. Sin embargo, es posible que desee utilizar el AML de CloudFlare, que reemplaza los enlaces de publicación en la publicación a la versión AMP, si corresponde.
Cloudflare-habilitar-vínculos-móviles acelerados
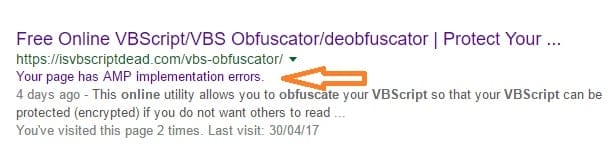
Si su página AMP tiene errores críticos, es posible que los motores de búsqueda no la indexen. Google podría indicarle errores en el resultado de la búsqueda, que está vinculado a su webmaster de Google.
Mensaje de error de AMP en los resultados de búsqueda de Google