AMP (Accelerated Mobile Pages) to projekt, który został pierwotnie ogłoszony w zeszłym roku (2016) przez Google. Przez ponad rok rozwoju cieszył się coraz większym zainteresowaniem.
Techniki optymalizacji Google AMP
Co to jest AMP?
Ogólnie rzecz biorąc, AMP to zwięzły, specjalnie zaprojektowany dokument HTML5, który ma kilka ograniczeń, które mają na celu poprawę wczytywania i renderowania strony na urządzeniach mobilnych. Na przykład strony AMP mogą mieć tylko wbudowany CSS, dzięki czemu układ strony można określić bez konieczności ładowania zewnętrznych arkuszy stylów CSS. JavaScript został również ograniczony, gdy synchroniczny JS może być umieszczony tylko wewnątrz elementu iframe.
Dlaczego AMP?
AMP został zaprojektowany z myślą o szybkości nawet w wolnych sieciach. Największą zaletą AMP jest to, że można go ładować/renderować 3-4 razy szybciej. Powody, dla których AMP działają błyskawicznie na urządzeniach mobilnych, to:
- Mniej elementów jest ładowanych. Weźmy na przykład WordPress, wiele widżetów nie jest wyświetlanych.
- AMP są buforowane przez Google CDN (Content Delivery Networks) lub CloudFlare CDN, więc gdy wyświetlane są wyniki wyszukiwania, AMP są wstępnie ładowane przez Google/CloudFlare CDN, gdy są wyświetlane, są już pobrane i obsługiwane z pamięci podręcznej przeglądarki, co po prostu szybko się świeci.
- Jak wspomniano, układ AMP można określić bez konieczności ładowania zewnętrznego JS / CSS, więc na ekranach mobilnych układ jest statyczny, co jest szybkie.
Kto potrzebuje AMP?
Jeśli zależy Ci na szybkości i doświadczeniu użytkownika lub jeśli masz dużo treści (statyczny tekst/obrazy), AMP jest zdecydowanie czymś, co musisz mieć.
Czy AMP poprawia SEO?
Według Google Official nie wpływa to na SEO, przynajmniej bezpośrednio. Jednak ponieważ AMP poprawia szybkość ładowania strony, co wpływa na SEO. W rzeczywistości, zgodnie z badaniami, przy włączonym AMP użytkownicy pozostają dłużej w witrynie, a współczynnik odrzuceń wzrasta.
Na urządzeniach mobilnych strony AMP będą wyświetlane z priorytetem i z wyraźnym tagiem AMP. Google usunęło użycie „Przyjazny dla urządzeń mobilnych", aby umożliwić wyświetlanie stron AMP. W rzeczywistości wszystkie ważne AMP są już przyjazne dla użytkowników mobilnych.
Jak włączyć AMP w blogu WordPress?
AMP to specjalny format HTML, a składnia jest bardzo ścisła. Nie można modyfikować istniejącego szablonu strony i dobrze jest tego nie robić. Jeśli masz dużo artykułów (dużo adresów URL), ręczne robienie tego nie jest praktyczne.
Aby włączyć AMP w WordPressie, musisz dodać/włączyć oficjalną wtyczkę AMP.
wordpress-official-amp-plugin
Po aktywacji tej wtyczki dla każdego posta (nie strony) będzie kanoniczny adres URL z dodanym /amp/. Tak, wystarczy aktywować wtyczkę AMP, która wykonuje większość pracy.
Jak zweryfikować AMP?
-
Możesz zainstalować rozszerzenie AMP Chrome, które wyświetla zielony dymek, jeśli bieżąca strona jest poprawną stroną AMP. Poinformuje Cię również, czy bieżąca strona ma wersję AMP
-
Naciśnij F12 w Chrome, aby wywołać konsolę, jeśli widzisz coś takiego, oznacza to, że AMP jest włączony!
Powered by AMP ⚡ HTML – Version 1489777197505 -
Przejdź do internetowego sprawdzania stron AMP: jest to często przydatne, ponieważ możesz skopiować i wkleić źródło AMP bezpośrednio w narzędziu.
-
Uruchom polecenie curl, aby sprawdzić za pomocą narzędzia wzmacniacza CloudFlare:
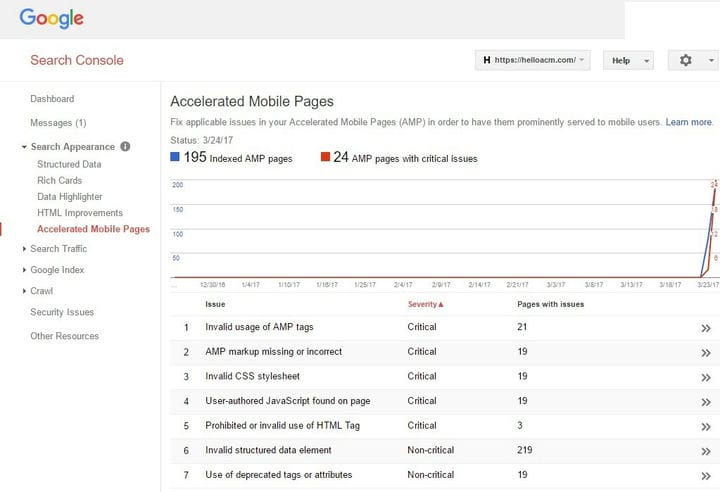
W Google Webmaster pokazuje liczbę zindeksowanych stron AMP i jakie błędy mają strony AMP. Strony AMP z błędami krytycznymi nie będą indeksowane, więc musisz je naprawić. Google udostępnia też inny weryfikator stron AMP.
google-webmaster-pokazuje-indeksowany-wzmacniacz
Jak dodać śledzenie Google Analytics do stron AMP?
Według urzędnika musisz:
-
Dodaj następujące przedw wp-content/plugins/amp/templates/single.php
-
Dodaj następujące przedw wp-content/plugins/amp/templates/single.php
Jak dodać Google Adsense do stron AMP?
Tradycyjny kod Google Adsense nie działa w AMP, zamiast tego potrzebujesz:
-
Dodaj następujące przedw wp-content/plugins/amp/templates/single.php
-
Dodaj następujące elementy przed lub po post_amp_content w wp-content/plugins/amp/templates/single.php
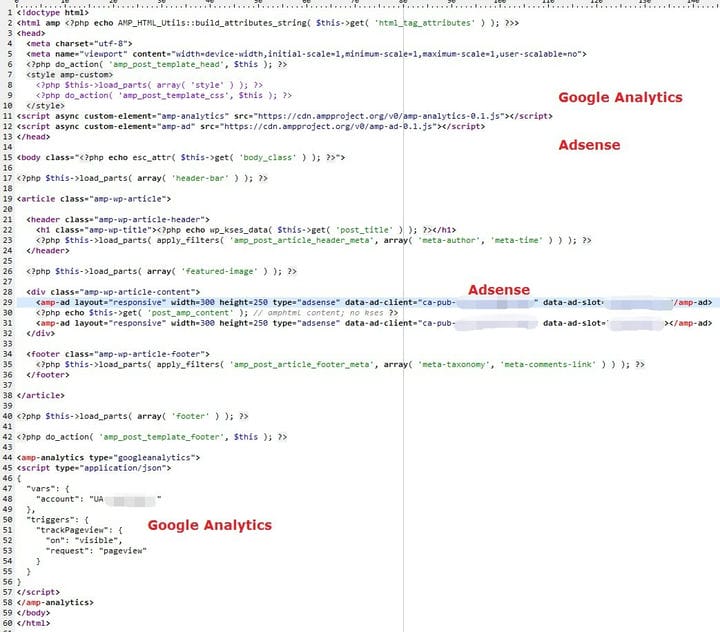
Przykładowy szablon AMP dla WordPress Single Post (np. single.php)
przykładowy-wordpress-szablon-single-dla-amp-stron
Kiedy strony AMP są indeksowane przez wyszukiwarki?
Nie wszystkie wyszukiwarki obsługują AMP, ale najwyraźniej Google najlepiej zna AMP. Zanim Google zorientuje się, że Twoje strony mają alternatywy AMP, może minąć kilka godzin, a nawet dni. Na zwykłych stronach postów będzie coś takiego, aby poinformować wyszukiwarkę o adresie URL wersji AMP:
A w wersji AMP zostanie ponownie połączony za pomocą tagu kanonicznego:
To dobrze, że nie wszystkie Twoje strony mają alternatywy AMP. Jest też w porządku, że niektóre AMP nie są walidowane, najgorszym przypadkiem jest to, że te AMP nie są indeksowane, co nie szkodzi innym Twoim stronom, np. SEO. AMP jest udostępniany jako alternatywny układ (szablon), więc można go uznać za wersję zoptymalizowaną pod kątem wydajności.
Jak sprawdzić, czy bieżąca strona to AMP w PHP?
Może być konieczne wyłączenie niektórych filtrów treści (poprzez add_filter, funkcję WordPress) w szablonie functions.php, wtedy będziesz potrzebować następującej funkcji, aby sprawdzić, czy bieżąca strona jest w wersji AMP. Wymaga funkcji PHP endWith. W WordPressie możesz również użyć funkcji is_amp_endpoint(), aby sprawdzić, czy bieżący URL wordpress to AMP. W przeciwnym razie ogólne rozwiązanie specyficzne dla witryny polega na sprawdzeniu, czy adres URL kończy się na /amp, czy zawiera /amp/
Jeśli nie zauważyłeś, adres URL wersji AMP jest wyświetlany w każdym poście, a archiwum stron AMP znajdziesz tutaj. Możesz użyć następującego kodu PHP, aby wyświetlić tylko adresy URL AMP dla postów zamiast innych typów stron w WordPress:
if (get_post_type( get_the_ID()) == 'post') {
// show AMP URL
}W przypadku stron, które nie obsługują AMP, kanoniczny adres URL AMP zostanie przekierowany 301 do jego normalnej wersji.
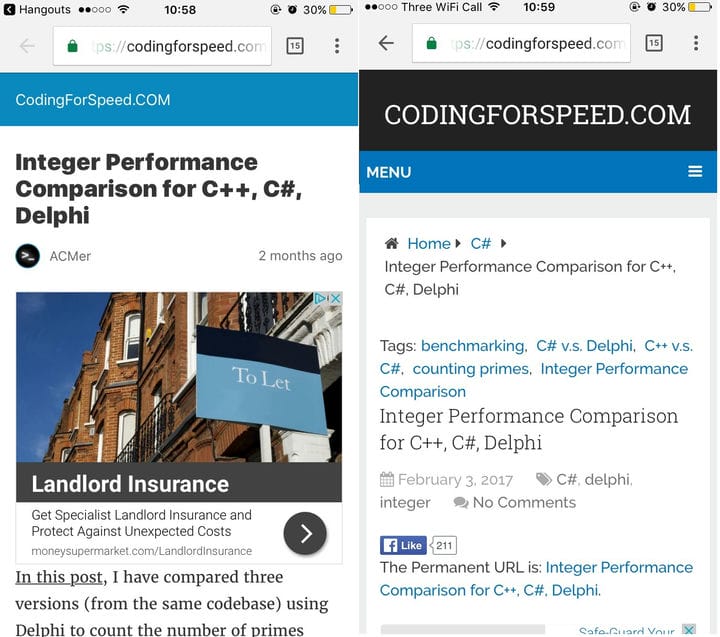
Jak wygląda strona AMP na małych ekranach?
Poniżej znajduje się wersja AMP, z reklamami (responsywnymi adsense) wyświetlanymi nad treścią.
Przyjazny dla użytkowników AMP w porównaniu z urządzeniami mobilnymi
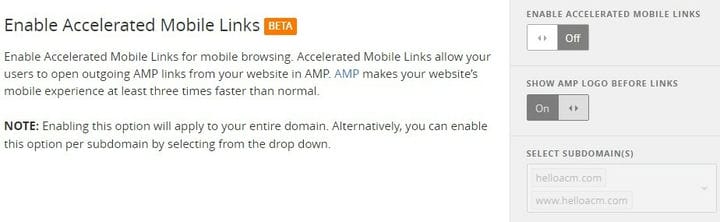
AMP można traktować jako osobny szablon (styl) dla Twoich postów. Oba adresy URL istnieją w wersji przyjaznej dla urządzeń mobilnych i wersji AMP. Wpis AMP pochodzi głównie z wyszukiwarki, podczas gdy oryginalne linki w postach pozostają nietknięte. Możesz jednak użyć AML z CloudFlare, który w stosownych przypadkach zastępuje linki do postów w wersji AMP .
cloudflare-enable-accelerated-mobile-links
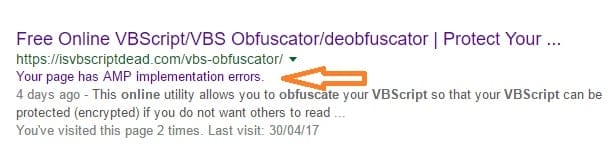
Jeśli Twoja strona AMP zawiera błędy krytyczne, może nie być indeksowana przez wyszukiwarki. Google może podpowiedzieć Ci błędy w wynikach wyszukiwania, które są powiązane z Twoim webmasterem Google.
Komunikat o błędzie AMP w wynikach wyszukiwania Google