AMP (Accelerated Mobile Pages) — это проект, о котором компания Google впервые объявила в прошлом году (2016). За год развития он привлекал все больше и больше интереса.
Методы оптимизации Google AMP
Что такое AMP?
AMP, как правило, представляет собой краткий, специально разработанный документ HTML5, который имеет несколько ограничений, предназначенных для улучшения загрузки и рендеринга страниц для мобильных устройств. Например, страницы AMP могут иметь только встроенный CSS, поэтому макет страницы можно определить без загрузки внешних таблиц стилей CSS. Javascript также ограничен тем, что синхронный JS может быть размещен только внутри iframe.
Почему АМП?
AMP разработан для скорости даже в медленных сетях. Самым большим преимуществом AMP является то, что он может загружаться/отрисовываться в 3-4 раза быстрее. Причины, по которым AMP молниеносно работают на мобильных устройствах:
- Загружается меньше элементов. Возьмем, к примеру, WordPress, многие виджеты не отображаются.
- AMP кэшируются Google CDN (сети доставки контента) или CloudFlare CDN, поэтому при отображении результатов поиска AMP предварительно загружаются через Google/CloudFlare CDN, когда они отображаются, они уже загружены и обслуживаются из кеша вашего браузера, что просто быстро загорается.
- Как уже упоминалось, макет AMP можно определить без загрузки внешнего JS / CSS, поэтому на мобильных экранах макет статичен, что быстро.
Кому нужен AMP?
Если вы заботитесь о скорости и взаимодействии с пользователем или если у вас много контента (статический текст/изображения), то AMP — это то, что вам обязательно нужно.
Улучшает ли AMP SEO?
По словам представителя Google, это не влияет на SEO, по крайней мере, напрямую. Однако, поскольку AMP повышает скорость загрузки страницы, это влияет на SEO. На самом деле, согласно исследованиям, при включенном AMP посетители дольше остаются на сайте, а показатель отказов увеличивается.
На мобильных устройствах страницы AMP будут отображаться с приоритетом и с четким тегом AMP. Google удалил использование «Mobile Friendly», чтобы разрешить отображение AMP. На самом деле, все действительные AMP уже являются действительными для мобильных устройств.
Как включить AMP в блоге WordPress?
AMP — это специальный формат HTML, и его синтаксис очень строгий. Невозможно изменить существующий шаблон страницы, и лучше этого не делать. Если у вас много статей (много URL), делать это вручную нецелесообразно.
Чтобы включить AMP в WordPress, вам необходимо добавить/включить официальный плагин AMP.
wordpress-официальный-усилитель-плагин
После активации этого плагина для каждого поста (не страницы) будет канонический URL-адрес, к которому добавляется /amp/. Да, вам просто нужно активировать плагин AMP, который выполняет большую часть работы.
Как проверить AMP?
-
Вы можете установить расширение AMP для Chrome, которое будет отображаться зеленым пузырем, если текущая страница является допустимой AMP. Он также сообщит вам, имеет ли текущая страница версию AMP.
-
Нажмите F12 в Chrome, чтобы вызвать консоль. Если вы видите что-то подобное, это означает, что AMP включен!
Powered by AMP ⚡ HTML – Version 1489777197505 -
Перейти к веб-валидатору AMP: это часто бывает полезно, поскольку вы можете скопировать и вставить исходный код AMP непосредственно в утилиту.
-
Запустите команду curl для проверки через утилиту CloudFlare amp:
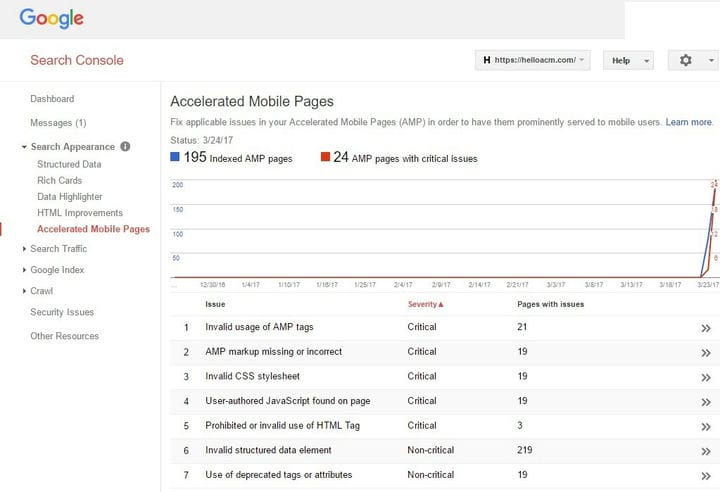
В Google Webmaster он показывает количество проиндексированных AMP-страниц и какие ошибки есть на AMP-страницах. AMP с критическими ошибками не будет проиндексирован, поэтому вам придется их исправить. Google также предоставляет еще один валидатор AMP.
google-webmaster-shows-indexed-amp
Как добавить отслеживание Google Analytics на страницы AMP?
Согласно официальным данным, вам необходимо:
-
Добавьте следующее передв wp-content/plugins/amp/templates/single.php
-
Добавьте следующее передв wp-content/plugins/amp/templates/single.php
Как добавить Google Adsense на страницы AMP?
Традиционный код Google Adsense не работает в AMP, вместо этого вам нужно:
-
Добавьте следующее передв wp-content/plugins/amp/templates/single.php
-
Добавьте следующее до или после post_amp_content в wp-content/plugins/amp/templates/single.php
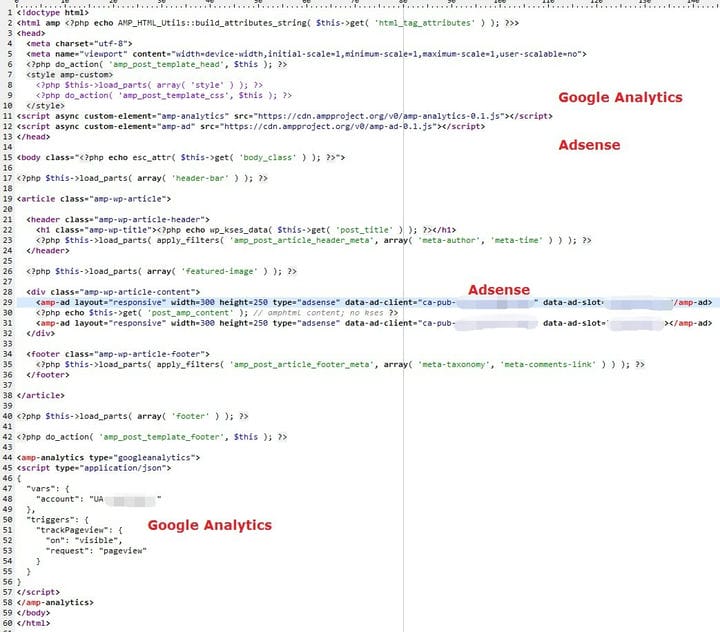
Пример шаблона AMP для отдельного поста WordPress (например, single.php)
образец-wordpress-template-single-for-amp-pages
Когда AMP индексируется поисковыми системами?
Не все поисковые системы поддерживают AMP, но Google знает AMP лучше всех. Google может потребоваться несколько часов или дней, чтобы понять, что на ваших страницах есть альтернативы AMP. На ваших обычных страницах сообщений будет что-то вроде этого, чтобы сообщить поисковой системе URL-адрес версии AMP:
А в AMP-версии он будет связан с помощью канонического тега:
Это нормально, что не на всех ваших страницах есть альтернативы AMP. Также нормально, что некоторые AMP не проходят проверку, в худшем случае этот AMP не индексируется, что не вредит другим вашим страницам, то есть SEO. AMP предоставляется в качестве альтернативного макета (шаблона), поэтому вы можете рассматривать его как версию, оптимизированную для повышения производительности.
Как узнать, является ли текущая страница AMP в PHP?
Возможно, вам потребуется отключить какой-либо фильтр контента (через add_filter, функцию WordPress) в шаблоне functions.php, тогда вам понадобится следующая функция, чтобы проверить, является ли текущая страница версией AMP. Для этого требуется функция PHP endWith. В WordPress вы также можете использовать функцию is_amp_endpoint(), чтобы узнать, является ли текущий URL-адрес WordPress AMP. В противном случае для конкретного сайта общим решением будет проверить, заканчивается ли URL-адрес на /amp или содержит /amp/
Если вы не заметили, URL-адрес версии AMP отображается в каждом сообщении, и вы можете найти архив страниц AMP здесь. Вы можете использовать следующий PHP – код, отображающий только URL-адреса AMP для сообщений, а не другие типы страниц в WordPress:
if (get_post_type( get_the_ID()) == 'post') {
// show AMP URL
}Для страниц, не поддерживающих AMP, канонический URL-адрес AMP будет перенаправлен 301 на обычную версию.
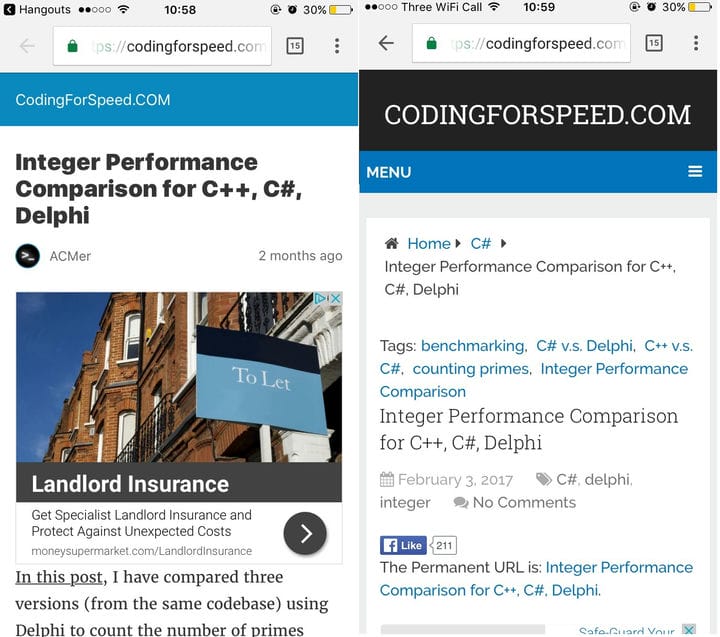
Как страница AMP выглядит на маленьких экранах?
Ниже слева показана версия AMP с рекламой (отзывчивый AdSense ), показанной над контентом.
Удобство использования AMP в сравнении с мобильными устройствами
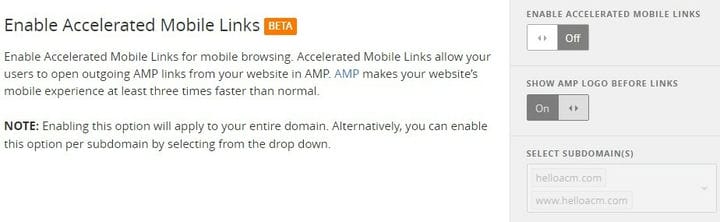
AMP можно рассматривать как отдельный шаблон (стиль) для ваших сообщений. Оба URL-адреса существуют для мобильной и AMP-версии. Запись AMP в основном из поисковой системы, в то время как исходные ссылки в сообщениях остаются нетронутыми. Однако вы можете использовать AML от CloudFlare, который заменяет ссылки в публикации на версию AMP, если это применимо.
cloudflare-enable-accelerated-mobile-links
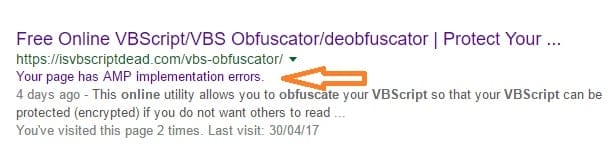
Если на вашей AMP-странице есть критические ошибки, она может быть не проиндексирована поисковыми системами. Google может подсказать вам об ошибках в результатах поиска, которые связаны с вашим веб-мастером Google.
Сообщение об ошибке AMP в результатах поиска Google