L’AMP (Accelerated Mobile Pages) è un progetto inizialmente annunciato lo scorso anno (2016) da Google. In un anno di sviluppo, ha attirato sempre più interessi.
Tecniche di ottimizzazione AMP di Google
Cos’è l’AMP?
L’AMP, in generale, è un documento HTML5 conciso e appositamente progettato che presenta alcuni vincoli progettati per migliorare l’esperienza di caricamento e rendering della pagina per i dispositivi mobili. Ad esempio, le pagine AMP possono avere solo un CSS in linea, in modo che il layout della pagina possa essere determinato senza dover caricare fogli di stile CSS esterni. Javascript è stato anche limitato in cui il JS sincrono può essere posizionato solo all’interno di un iframe.
Perché AMP?
AMP è progettato per la velocità anche su reti lente. Il più grande vantaggio di AMP è che può essere caricato/renderizzato 3-4 volte più velocemente. I motivi per cui AMP sono velocissimi sui dispositivi mobili sono:
- Vengono caricati meno elementi. Prendi ad esempio WordPress, molti widget non vengono mostrati.
- Gli AMP sono memorizzati nella cache da Google CDN (Content Delivery Networks) o CloudFlare CDN, quindi quando vengono visualizzati i risultati della ricerca, gli AMP vengono precaricati tramite Google/CloudFlare CDN, quando vengono visualizzati sono già scaricati e serviti dalla cache del browser, che sta solo illuminando velocemente.
- Come accennato, il layout AMP può essere determinato senza dover caricare JS / CSS esterni, quindi sugli schermi mobili il layout è statico, il che è veloce.
Chi ha bisogno di AMP?
Se ti interessa la velocità e l’esperienza utente, o se hai molti contenuti (testo/immagini statici), allora AMP è sicuramente qualcosa che devi avere.
AMP migliora la SEO?
Secondo Google Official, non influisce sulla SEO, almeno direttamente. Tuttavia, poiché AMP migliora la velocità di caricamento della pagina e ciò influisce sulla SEO. Infatti, secondo una ricerca, con AMP attivato, i visitatori rimangono più a lungo sul sito e la frequenza di rimbalzo aumenta.
Sui dispositivi mobili, le pagine AMP verranno visualizzate con priorità e con un tag AMP chiaro. Google ha rimosso l’uso di "Mobile Friendly" per consentire l’AMP mostrato. In effetti, tutti gli AMP validi sono già validi per l’utente mobile.
Come abilitare AMP con il blog di WordPress?
Gli AMP sono in formato HTML speciale e la sintassi è molto rigorosa. Non è possibile modificare un modello di pagina esistente ed è consigliabile non farlo. Se hai molti articoli (molti URL), non è pratico farlo manualmente.
Per abilitare AMP in WordPress, devi aggiungere/abilitare il plugin AMP ufficiale.
wordpress-ufficiale-amp-plugin
Una volta attivato questo plugin, per ogni post (non pagine), ci sarà un URL canonico che viene aggiunto con /amp/. Sì, devi solo attivare il plug-in AMP che fa la maggior parte del lavoro.
Come convalidare AMP?
-
Puoi installare l’ estensione AMP per Chrome, che mostrerà un fumetto verde se la pagina corrente è un AMP valido. Ti dirà anche se la pagina corrente ha una versione AMP
-
Premi F12 in Chrome per richiamare la console, se vedi qualcosa del genere, significa che AMP è abilitato!
Powered by AMP ⚡ HTML – Version 1489777197505 -
Vai al Web AMP Validator: Questo è spesso utile in quanto puoi copiare e incollare la sorgente AMP direttamente nell’utilità.
-
Esegui il comando curl per controllare tramite l’utility amp CloudFlare:
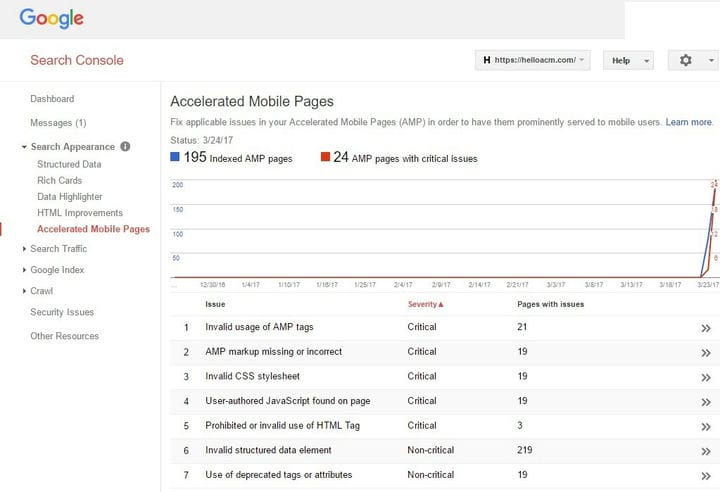
In Google Webmaster, mostra il numero di pagine AMP indicizzate e che tipo di errori hanno le pagine AMP. L’AMP con errori critici non verrà indicizzato, quindi devi risolverli. Google fornisce anche un altro validatore AMP.
google-webmaster-shows-indexed-amp
Come aggiungere il monitoraggio di Google Analytics alle pagine AMP?
Secondo Ufficiale è necessario:
-
Aggiungi quanto segue prima delin wp-content/plugins/amp/templates/single.php
-
Aggiungi quanto segue prima delin wp-content/plugins/amp/templates/single.php
Come aggiungere Google Adsense alle pagine AMP?
Il tradizionale codice di Google Adsense non funziona in AMP, invece è necessario:
-
Aggiungi quanto segue prima delin wp-content/plugins/amp/templates/single.php
-
Aggiungi quanto segue prima o dopo post_amp_content in wp-content/plugins/amp/templates/single.php
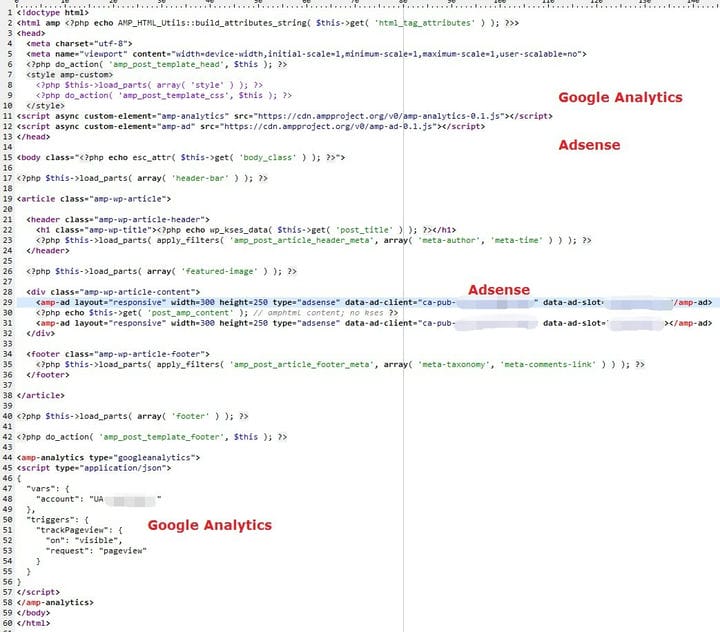
Esempio di modello AMP per WordPress Post singolo (ad es. single.php)
sample-wordpress-template-single-for-amp-pages
Quando vengono indicizzati gli AMP dai motori di ricerca?
Non tutti i motori di ricerca supportano AMP, ma a quanto pare Google conosce meglio AMP. Potrebbero essere necessarie alcune ore o addirittura giorni prima che Google si renda conto che le tue pagine hanno alternative AMP. Nelle tue normali pagine di post, ci sarà qualcosa del genere per dire al motore di ricerca l’URL della versione AMP:
E nella sua versione AMP, verrà ricollegato utilizzando il tag canonico:
Va bene che non tutte le tue pagine abbiano alternative AMP. Va anche bene che alcuni AMP non siano convalidati, il caso peggiore è che quell’AMP non sia indicizzato, il che non danneggia le altre tue pagine, ad esempio SEO. L’AMP viene fornito come layout alternativo (modello), quindi puoi considerarlo come una versione ottimizzata per le prestazioni.
Come sapere se la pagina corrente è AMP in PHP?
Potrebbe essere necessario disabilitare alcuni filtri di contenuto (tramite add_filter, la funzione WordPress) nel modello functions.php, quindi è necessaria la seguente funzione per verificare se la pagina corrente è la versione AMP. Richiede la funzione PHPendWith. In WordPress, puoi anche utilizzare la funzione is_amp_endpoint() per vedere se l’URL wordpress corrente è AMP. In caso contrario, per una soluzione generale specifica del sito è verificare se l’URL termina con /amp o contiene /amp/
Nel caso non te ne fossi accorto, l’URL della versione AMP viene mostrato in ogni post e puoi trovare l’archivio delle pagine AMP qui. Puoi utilizzare il seguente codice PHP per mostrare solo gli URL AMP per i post anziché altri tipi di pagina in WordPress:
if (get_post_type( get_the_ID()) == 'post') {
// show AMP URL
}Per le pagine che non supportano AMP, l’URL canonico AMP verrà reindirizzato 301 alla sua versione normale.
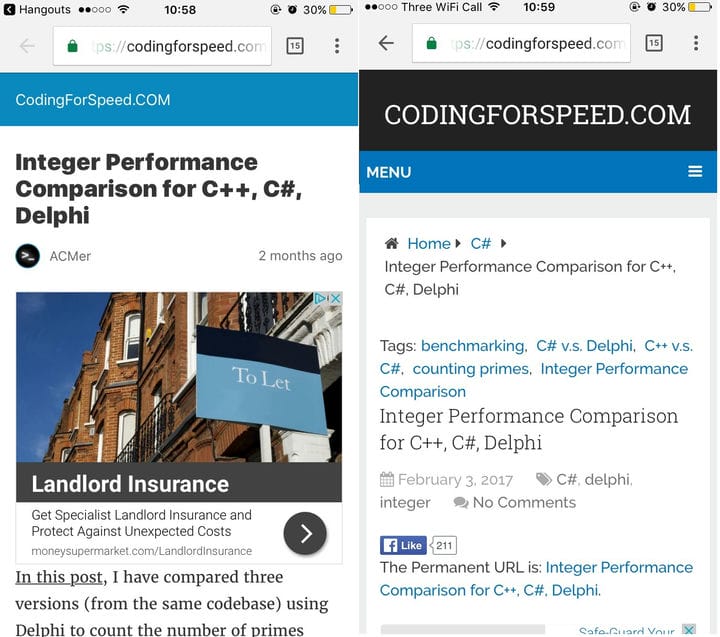
Come appare la pagina AMP su piccoli schermi?
Quella che segue, a sinistra, è la versione AMP, con un annuncio (adsense reattivo) mostrato sopra il contenuto.
AMP-contro-mobile-facile da usare
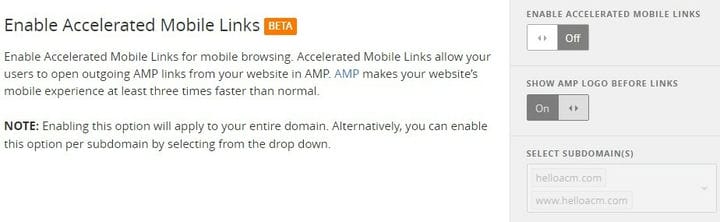
AMP può essere considerato come un modello (stile) separato per i tuoi post. Esistono entrambi gli URL per la versione mobile user-friendly e AMP. La voce di AMP è principalmente dal motore di ricerca mentre i link originali nei post rimangono intatti. Tuttavia, potresti voler utilizzare l’ AML di CloudFlare che sostituisce i link del post nel post alla versione AMP, se applicabile.
cloudflare-enable-accelerated-mobile-links
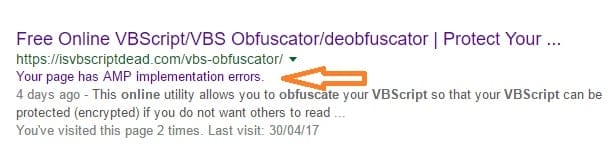
Se la tua pagina AMP presenta errori critici, potrebbe non essere indicizzata dai motori di ricerca. Google potrebbe suggerirti errori nel risultato della ricerca, che è collegato al tuo webmaster di Google.
Messaggio di errore AMP nei risultati di ricerca di Google