O AMP (Accelerated Mobile Pages) é um projeto que foi anunciado inicialmente no ano passado (2016) pelo Google. Ao longo de um ano de desenvolvimento, atraiu cada vez mais interesses.
Técnicas de otimização de AMP do Google
O que é AMP?
O AMP, em geral, é um documento HTML5 conciso e especialmente projetado que possui algumas restrições projetadas para melhorar a experiência de carregamento e renderização da página para dispositivos móveis. Por exemplo, as páginas AMP só podem ter um CSS inline, para que o layout da página possa ser determinado sem a necessidade de carregar folhas de estilo CSS externas. Javascript também foi limitado onde o JS síncrono só pode ser colocado dentro de um iframe.
Por que AMP?
O AMP foi projetado para velocidade mesmo em redes lentas. A maior vantagem do AMP é que ele pode ser carregado/renderizado 3-4 vezes mais rápido. Os motivos pelos quais o AMP é rápido em dispositivos móveis são:
- Menos elementos são carregados. Pegue o WordPress, por exemplo, muitos widgets não são mostrados.
- AMP são armazenados em cache pelo Google CDN (Content Delivery Networks) ou CloudFlare CDN, portanto, quando os resultados da pesquisa são exibidos, os AMP são pré-carregados via Google/CloudFlare CDN, quando são exibidos, eles já são baixados e servidos do cache do seu navegador, o que é apenas iluminação rápida.
- Como mencionado, o layout AMP pode ser determinado sem a necessidade de carregar JS / CSS externo, portanto, em telas de dispositivos móveis, o layout é estático, o que é rápido.
Quem precisa de AMP?
Se você se preocupa com velocidade e experiência do usuário, ou se tem muito conteúdo (texto/imagens estáticos), então o AMP é definitivamente algo que você deve ter.
O AMP melhora o SEO?
De acordo com o Google Official, isso não afeta o SEO, pelo menos diretamente. No entanto, como o AMP melhora a velocidade de carregamento da página, isso afeta o SEO. De fato, de acordo com a pesquisa, com o AMP ativado, os visitantes ficam mais tempo no site e a taxa de rejeição aumenta.
Em dispositivos móveis, as páginas AMP serão exibidas com prioridade e com uma tag AMP clara. O Google removeu o uso de ‘Mobile Friendly’ para permitir a exibição do AMP. Na verdade, todos os AMP válidos já são válidos para dispositivos móveis.
Como ativar o AMP com o blog WordPress?
AMP são formatos HTML especiais e a sintaxe é muito rigorosa. Não é possível modificar um modelo de página existente e é aconselhável não fazê-lo. Se você tem muitos artigos (muitos URLs), não é prático fazer isso manualmente.
Para habilitar o AMP no WordPress, você precisa adicionar/habilitar o plugin oficial do AMP.
plug-in wordpress-official-amp-plugin
Uma vez que este plugin é ativado, para cada post (não páginas), haverá um URL canônico anexado com /amp/. Sim, você só precisa ativar o plugin AMP que faz a maior parte do trabalho.
Como validar AMP?
-
Você pode instalar a extensão AMP do Chrome, que mostrará um balão verde se a página atual for uma AMP válida. Ele também informa se a página atual tem uma versão AMP
-
Pressione F12 no Chrome para invocar o console, se você vir algo assim, significa que o AMP está ativado!
Powered by AMP ⚡ HTML – Version 1489777197505 -
Vá para o Web AMP Validator: Isso geralmente é útil, pois você pode copiar e colar a fonte AMP diretamente no utilitário.
-
Execute o comando curl para verificar através do utilitário CloudFlare amp:
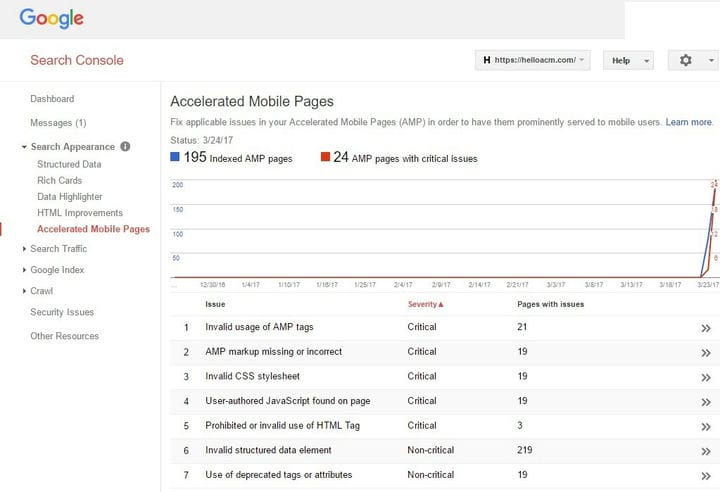
No Google Webmaster, mostra o número de páginas AMP indexadas e que tipo de erros as páginas AMP têm. AMP com erros críticos não serão indexados, então você precisa corrigi-los. O Google também fornece outro validador de AMP.
google-webmaster-shows-indexed-amp
Como adicionar o rastreamento do Google Analytics às páginas AMP?
De acordo com o Oficial, você precisa:
-
Adicione o seguinte antes doem wp-content/plugins/amp/templates/single.php
-
Adicione o seguinte antes doem wp-content/plugins/amp/templates/single.php
Como adicionar o Google Adsense às páginas AMP?
O código tradicional do Google Adsense não funciona em AMP, em vez disso você precisa:
-
Adicione o seguinte antes doem wp-content/plugins/amp/templates/single.php
-
Adicione o seguinte antes ou depois de post_amp_content em wp-content/plugins/amp/templates/single.php
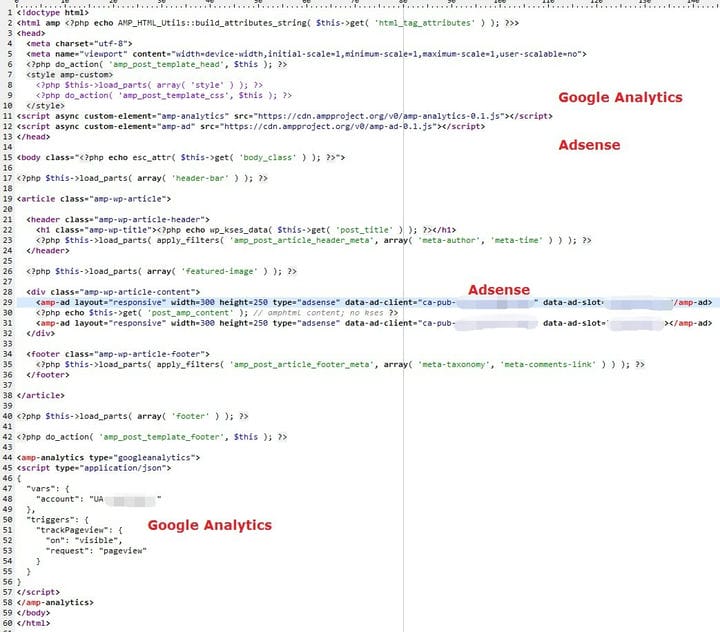
Exemplo de modelo AMP para WordPress Single Post (por exemplo, single.php)
sample-wordpress-template-single-for-amp-pages
Quando as AMP são indexadas pelos mecanismos de pesquisa?
Nem todos os mecanismos de pesquisa suportam AMP, mas aparentemente o Google conhece melhor o AMP. Pode levar algumas horas ou até dias para o Google perceber que suas páginas têm alternativas AMP. Nas suas páginas de postagem normais, haverá algo assim para informar ao mecanismo de pesquisa o URL da versão AMP:
E em sua versão AMP, ele será vinculado usando a tag canônica:
Tudo bem que nem todas as suas páginas tenham alternativas AMP. Também é bom que alguns AMP não sejam validados, o pior caso é que esse AMP não seja indexado, o que não prejudica suas outras páginas, ou seja, SEO. O AMP é fornecido como um layout alternativo (modelo), para que você possa considerá-lo como uma versão otimizada para desempenho.
Como saber se a página atual é AMP em PHP?
Talvez você precise desabilitar algum filtro de conteúdo (via add_filter, a função do WordPress) no template functions.php, então você precisa da seguinte função para verificar se a página atual é a versão AMP. Requer a função PHP endsWith. No WordPress, você também pode usar a função is_amp_endpoint() para ver se o URL atual do wordpress é AMP. Caso contrário, para uma solução geral específica do site é verificar se o URL termina com /amp ou contém /amp/
Caso você não tenha notado, o URL da versão AMP é mostrado em cada postagem e você pode encontrar o arquivo das páginas AMP aqui. Você pode usar o seguinte código PHP apenas para mostrar os URLs AMP para as postagens em vez de outros tipos de página no WordPress:
if (get_post_type( get_the_ID()) == 'post') {
// show AMP URL
}Para páginas que não são compatíveis com AMP, o URL canônico de AMP será redirecionado 301 para sua versão normal.
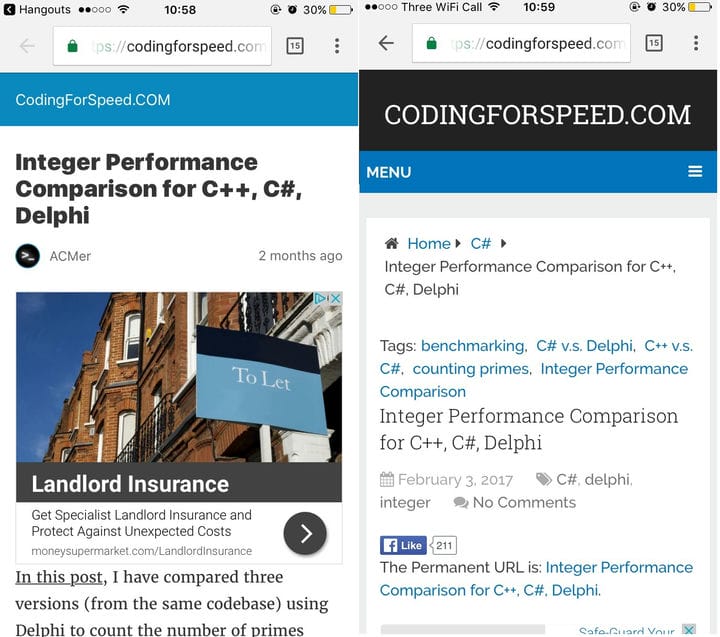
Como é a aparência da página AMP em telas pequenas?
A seguir, à esquerda, está a versão AMP, com anúncios (adsense responsivo) exibidos acima do conteúdo.
AMP-versus-mobile-user-friendly
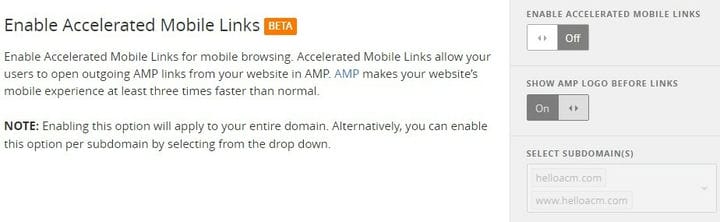
O AMP pode ser considerado um modelo separado (estilo) para suas postagens. Ambos os URLs existem para a versão mobile-friendly e AMP. A entrada do AMP é principalmente do mecanismo de pesquisa, enquanto os links originais nas postagens permanecem intocados. No entanto, você pode querer usar o AML do CloudFlare, que substitui os links de postagem na postagem para a versão AMP, se aplicável.
links móveis acelerados para habilitar cloudflare
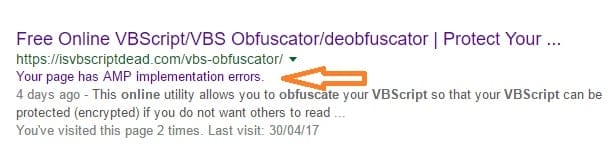
Se sua página AMP tiver erros críticos, talvez ela não seja indexada pelos mecanismos de pesquisa. O Google pode sugerir erros no resultado da pesquisa, que está vinculado ao seu webmaster do Google.
Mensagem de erro AMP nos resultados de pesquisa do Google