Як увімкнути AMP у WordPress? Методи оптимізації AMP за допомогою WordPress
AMP (Accelerated Mobile Pages) – це проект, про який Google анонсувала минулого року (2016). За рік розвитку він викликав все більше інтересів.
Методи оптимізації Google AMP
Що таке AMP?
Загалом AMP — це стислий спеціально розроблений документ HTML5 із кількома обмеженнями, призначеними для покращення завантаження та відтворення сторінок на мобільних пристроях. Наприклад, сторінки AMP можуть мати лише вбудований CSS, тож макет сторінки можна визначити без завантаження зовнішніх таблиць стилів CSS. Javascript також обмежено, оскільки синхронний JS можна розмістити лише всередині iframe.
Чому AMP?
AMP створено для швидкої роботи навіть у повільних мережах. Найбільша перевага AMP полягає в тому, що його можна завантажити/відобразити в 3-4 рази швидше. Причини того, що AMP швидко світиться на мобільних пристроях:
- Завантажується менше елементів. Візьмемо, наприклад, WordPress, багато віджетів не відображаються.
- AMP кешуються Google CDN (Мережі доставки вмісту) або CloudFlare CDN, тому, коли відображаються результати пошуку, AMP попередньо завантажуються через Google/CloudFlare CDN, коли вони відображаються, вони вже завантажуються та обслуговуються з кешу вашого браузера, що просто швидко запалюється.
- Як згадувалося, макет AMP можна визначити без необхідності завантажувати зовнішній JS / CSS, тому на екранах мобільних пристроїв макет є статичним, що є швидким.
Кому потрібна AMP?
Якщо вам важлива швидкість і взаємодія з користувачем, або якщо у вас багато вмісту (статичного тексту/зображень), то AMP — це те, що вам обов’язково потрібно мати.
Чи покращує AMP SEO?
За словами представника Google, це не впливає на SEO, принаймні безпосередньо. Однак оскільки AMP покращує швидкість завантаження сторінки, це впливає на SEO. Насправді, згідно з дослідженнями, коли AMP увімкнено, відвідувачі залишаються на сайті довше, а показник відмов збільшується.
На мобільних пристроях сторінки AMP відображатимуться з пріоритетом і з чітким тегом AMP. Google видалив використання параметра «Дружній для мобільних пристроїв», щоб дозволити показ AMP. Насправді всі дійсні AMP вже зручні для мобільних пристроїв.
Як увімкнути AMP у блозі WordPress?
AMP – це спеціальний формат HTML із дуже суворим синтаксисом. Неможливо змінити існуючий шаблон сторінки, і це розумно не робити. Якщо у вас багато статей (багато URL-адрес), непрактично робити це вручну.
Щоб увімкнути AMP у WordPress, потрібно додати/увімкнути офіційний плагін AMP.
wordpress-official-amp-plugin
Після активації цього плагіна для кожної публікації (а не сторінок) буде канонічна URL-адреса, до якої додається /amp/. Так, вам просто потрібно активувати плагін AMP, який виконує більшу частину роботи.
Як перевірити AMP?
-
Ви можете встановити розширення AMP Chrome, яке показуватиме зелену підказку, якщо поточна сторінка є дійсною AMP. Він також повідомить вам, чи поточна сторінка має версію AMP
-
Натисніть F12 у Chrome, щоб викликати консоль. Якщо ви бачите щось подібне, це означає, що AMP увімкнено!
Powered by AMP ⚡ HTML – Version 1489777197505 -
Перейти до веб-перевірки AMP: це часто корисно, оскільки ви можете скопіювати та вставити джерело AMP безпосередньо в утиліті.
-
Запустіть команду curl для перевірки за допомогою утиліти CloudFlare amp:
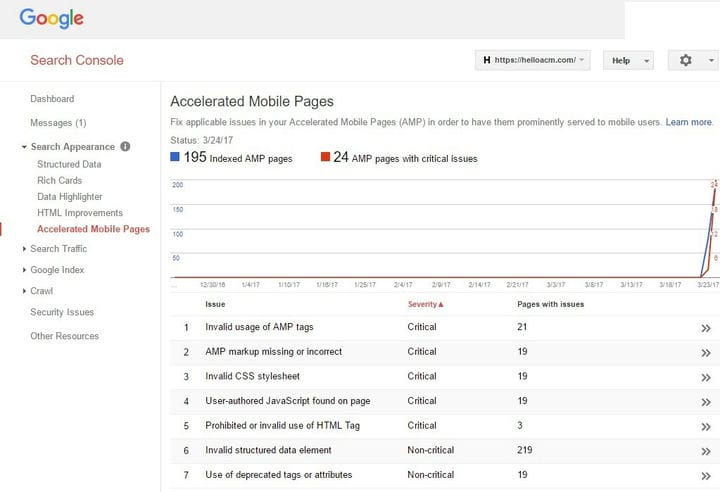
У Google Webmaster він показує кількість проіндексованих сторінок AMP і типи помилок на сторінках AMP. AMP із критичними помилками не буде проіндексовано, тому їх потрібно виправити. Google також надає інший засіб перевірки AMP.
google-webmaster-shows-indexed-amp
Як додати відстеження Google Analytics до сторінок AMP?
Відповідно до Офіційного вам необхідно:
-
Додайте наступне переду wp-content/plugins/amp/templates/single.php
-
Додайте наступне переду wp-content/plugins/amp/templates/single.php
Як додати Google Adsense до сторінок AMP?
Традиційний код Google Adsense не працює в AMP, натомість вам потрібно:
-
Додайте наступне переду wp-content/plugins/amp/templates/single.php
-
Додайте наступне перед або після post_amp_content у wp-content/plugins/amp/templates/single.php
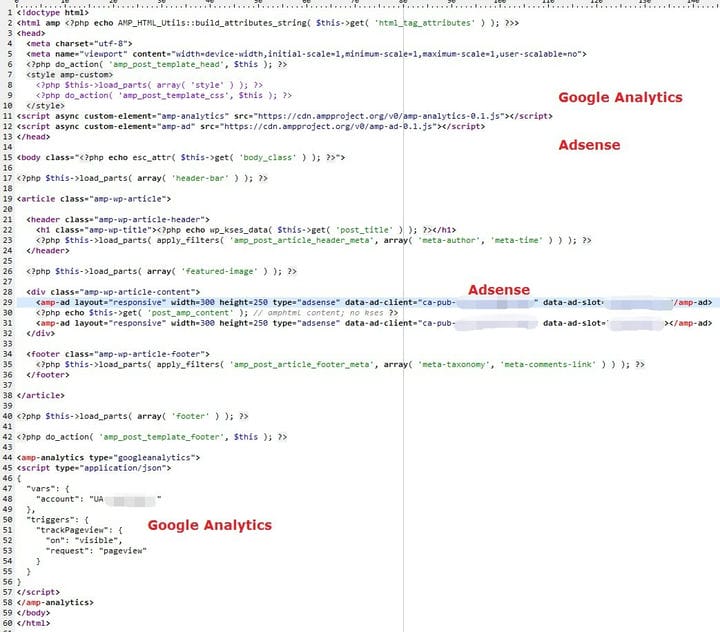
Зразок шаблону AMP для однієї публікації WordPress (наприклад, single.php)
sample-wordpress-template-single-for-amp-pages
Коли AMP індексуються пошуковими системами?
Не всі пошукові системи підтримують AMP, але, очевидно, Google знає AMP найкраще. Google може знадобитися кілька годин або днів, щоб зрозуміти, що на ваших сторінках є альтернативи AMP. На ваших звичайних сторінках публікацій буде щось на зразок цього, щоб повідомляти пошуковій системі URL-адресу версії AMP:
А у версії AMP він буде пов’язаний за допомогою канонічного тегу:
Це нормально, що не всі ваші сторінки мають альтернативи AMP. Також цілком нормально, що деякі AMP не перевірені, найгірший випадок полягає в тому, що AMP не проіндексовано, що не шкодить іншим вашим сторінкам, тобто SEO. AMP надається як альтернативний макет (шаблон), тому ви можете розглядати його як оптимізовану версію для продуктивності.
Як визначити, чи поточна сторінка є AMP у PHP?
Можливо, вам знадобиться вимкнути фільтр вмісту (через add_filter, функцію WordPress) у шаблоні functions.php, тоді вам знадобиться така функція, щоб перевірити, чи поточна сторінка є версією AMP. Для цього потрібна функція PHP endsWith. У WordPress ви також можете використовувати функцію is_amp_endpoint(), щоб дізнатися, чи поточна URL-адреса WordPress є AMP. В іншому випадку загальне рішення для конкретного сайту полягає в тому, щоб перевірити, чи закінчується URL-адреса на /amp або містить /amp/
Якщо ви не помітили, URL-адреса версії AMP відображається в кожній публікації, а архів сторінок AMP можна знайти тут. Ви можете використовувати наступний PHP – код, який показує лише URL-адреси AMP для публікацій замість інших типів сторінок у WordPress:
if (get_post_type( get_the_ID()) == 'post') {
// show AMP URL
}Для сторінок, які не підтримують AMP, канонічна URL-адреса AMP буде 301 перенаправлена на звичайну версію.
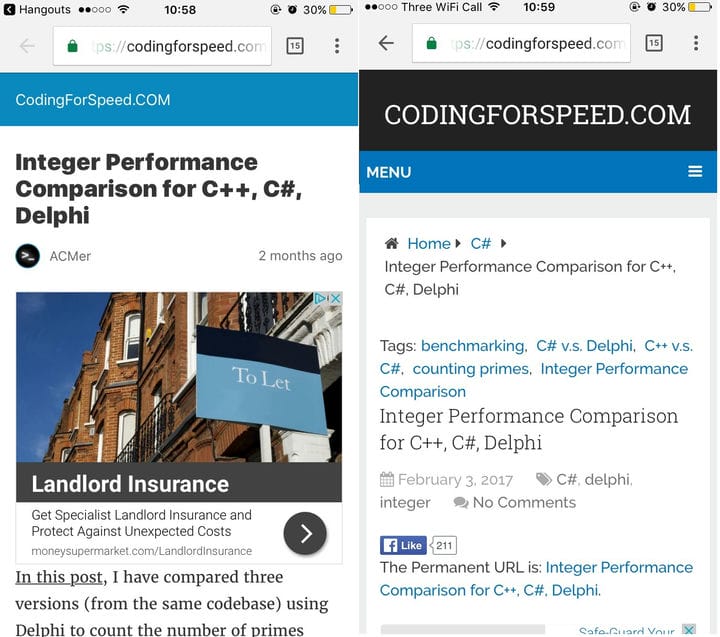
Як виглядає сторінка AMP на маленьких екранах?
Нижче ліворуч наведено версію AMP із рекламою (адаптивний adsense ), яка відображається над вмістом.
Зручність AMP проти мобільних пристроїв
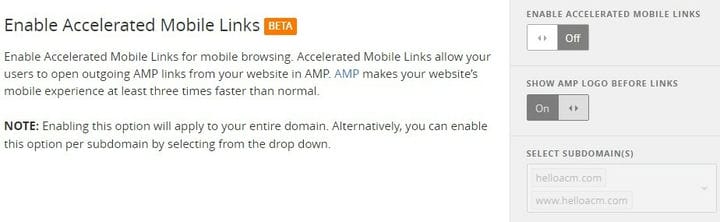
AMP можна розглядати як окремий шаблон (стиль) для ваших публікацій. Існують обидві URL-адреси для мобільної версії та версії AMP. Запис AMP здійснюється переважно з пошукової системи, тоді як оригінальні посилання в публікаціях залишаються недоторканими. Однак ви можете використовувати AML від CloudFlare, який замінює посилання на публікацію у версії AMP, якщо це можливо.
cloudflare-enable-accelerated-mobile-links
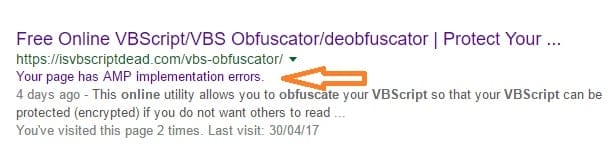
Якщо ваша сторінка AMP містить критичні помилки, її можуть не проіндексувати пошукові системи. Google може підказати вам помилки в результатах пошуку, які пов’язані з вашим веб-майстром Google.
Повідомлення про помилку AMP у результатах пошуку Google