Kuinka ottaa AMP käyttöön WordPressillä? AMP-optimointitekniikat WordPressin avulla
AMP (Accelerated Mobile Pages) on projekti, jonka Google julkisti alun perin viime vuonna (2016). Yli vuoden kehitystyö on herättänyt yhä enemmän kiinnostusta.
Google AMP -optimointitekniikat
Mikä on AMP?
AMP on yleensä ytimekäs, erityisesti suunniteltu HTML5 – dokumentti, jossa on muutamia rajoituksia, jotka on suunniteltu parantamaan sivujen lataus- ja renderöintikokemusta mobiililaitteissa. Esimerkiksi AMP-sivuilla voi olla vain sisäinen CSS, joten sivun asettelu voidaan määrittää ilman ulkoisten CSS-tyylisivujen lataamista. Javascriptiä on myös rajoitettu silloin, kun synkroninen JS voidaan sijoittaa vain iframe-kehykseen.
Miksi AMP?
AMP on suunniteltu nopeuttamaan jopa hitaissa verkoissa. AMP:n suurin etu on, että se voidaan ladata/renderöidä 3-4 kertaa nopeammin. Syitä siihen, miksi AMP valaisee nopeasti mobiililaitteissa, ovat seuraavat:
- Ladataan vähemmän elementtejä. Otetaan esimerkiksi WordPress, monia widgetejä ei näytetä.
- AMP:t tallennetaan välimuistiin Google CDN:n (Content Delivery Networks) tai CloudFlare CDN:n kautta, joten kun hakutuloksia näytetään, AMP esiladataan Google/CloudFlare CDN:n kautta, kun ne näytetään, ne on jo ladattu ja toimitettu selaimesi välimuistista. syttyy vain nopeasti.
- Kuten mainittiin, AMP-asettelu voidaan määrittää ilman ulkoisen JS / CSS :n lataamista, joten mobiilinäytöillä asettelu on staattinen, mikä on nopeaa.
Kuka tarvitsee AMP:tä?
Jos välität nopeudesta ja käyttökokemuksesta tai jos sinulla on paljon sisältöä (staattista tekstiä/kuvia), AMP on ehdottomasti jotain, joka sinulla on oltava.
Parantaako AMP hakukoneoptimointia?
Google Officialin mukaan se ei vaikuta SEO: lle ainakaan suoraan. Koska AMP kuitenkin parantaa sivun latausnopeutta, ja se vaikuttaa hakukoneoptimointiin. Itse asiassa tutkimuksen mukaan AMP:n ollessa päällä vierailijat viipyvät sivustolla pidempään ja poistumisprosentti kasvaa.
Mobiililaitteissa AMP-sivut näytetään prioriteettina ja selkeällä AMP-tunnisteella. Google on poistanut Mobiiliystävällisen käytön salliakseen näytetyn AMP:n. Itse asiassa kaikki voimassa olevat AMP:t ovat jo kelvollisia mobiilikäyttäjäystävällisiä.
Kuinka ottaa AMP käyttöön WordPress-blogin avulla?
AMP on erityinen HTML-muoto ja syntaksi on erittäin tiukka. Olemassa olevan sivumallin muokkaaminen ei ole mahdollista, ja on viisasta olla tekemättä. Jos sinulla on paljon artikkeleita (paljon URL-osoitteita), tätä ei ole käytännöllistä tehdä manuaalisesti.
Jos haluat ottaa AMP:n käyttöön WordPressissä, sinun on lisättävä tai otettava käyttöön virallinen AMP-laajennus.
wordpress-official-amp-plugin
Kun tämä laajennus on aktivoitu, jokaiselle viestille (ei sivuille) on ensisijainen URL-osoite, joka liitetään /amp/. Kyllä, sinun tarvitsee vain aktivoida AMP-laajennus, joka tekee suurimman osan työstä.
Kuinka validoida AMP?
-
Voit asentaa AMP Chrome -laajennuksen, joka näyttää vihreän kuplan, jos nykyinen sivu on kelvollinen AMP. Se myös kertoo, onko nykyisellä sivulla AMP-versio
-
Paina F12 Chromessa käynnistääksesi konsolin. Jos näet jotain tällaista, se tarkoittaa, että AMP on käytössä!
Powered by AMP ⚡ HTML – Version 1489777197505 -
Siirry Web AMP Validatoriin: Tästä on usein hyötyä, koska voit kopioida ja liittää AMP-lähteen suoraan apuohjelmaan.
-
Suorita curl – komento tarkistaaksesi CloudFlare-vahvistinapuohjelman kautta:
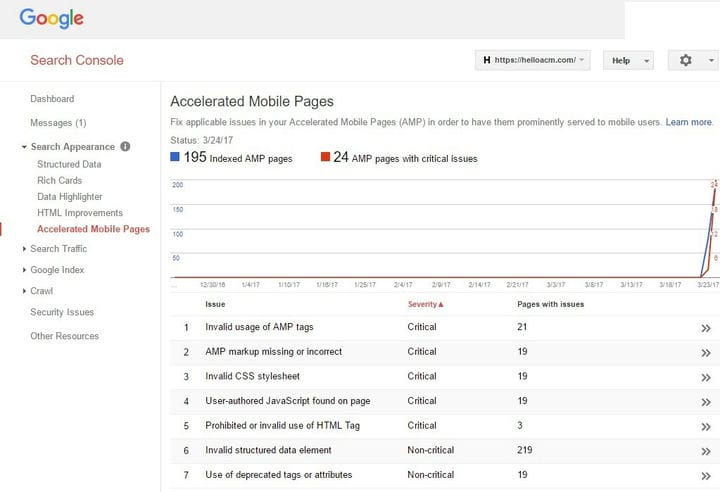
Google Webmasterissa se näyttää indeksoitujen AMP-sivujen määrän ja millaisia virheitä AMP-sivuilla on. Kriittisiä virheitä sisältäviä AMP-tiedostoja ei indeksoida, joten sinun on korjattava ne. Google tarjoaa myös toisen AMP-validaattorin.
google-webmaster-shows-indexed-amp
Kuinka lisätä Google Analytics -seuranta AMP-sivuille?
Virallisen mukaan sinun tulee:
-
Lisää seuraava ennentiedostossa wp – content/plugins/amp/templates/single.php
-
Lisää seuraava ennentiedostossa wp – content/plugins/amp/templates/single.php
Kuinka lisätä Google Adsense AMP-sivuille?
Perinteinen Google Adsense -koodi ei toimi AMP:ssä, vaan tarvitset:
-
Lisää seuraava ennentiedostossa wp – content/plugins/amp/templates/single.php
-
Lisää seuraava ennen tai jälkeen post_amp_content tiedostossa wp – content/plugins/amp/templates/single.php
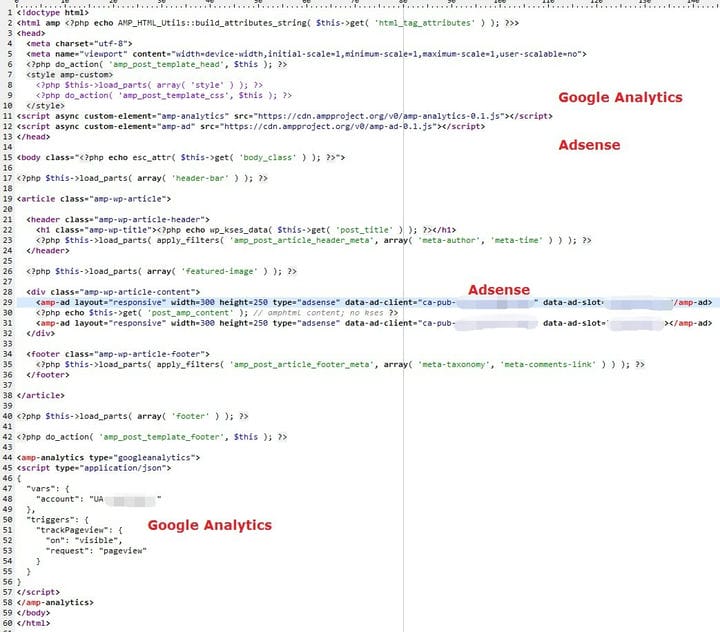
Esimerkki AMP-mallista WordPress Single Post -julkaisulle (esim. single.php)
sample-wordpress-template-single-for-amp-pages
Milloin hakukoneet indeksoivat AMP:t?
Kaikki hakukoneet eivät tue AMP:tä, mutta ilmeisesti Google tuntee AMP:n parhaiten. Voi kestää muutamia tunteja tai päiviä, ennen kuin Google huomaa, että sivuillasi on AMP-vaihtoehtoja. Tavallisilla viestisivuillasi on jotain tämän kaltaista, joka kertoo hakukoneelle AMP-version URL-osoitteen:
Ja sen AMP-versiossa se linkitetään takaisin käyttämällä ensisijaista tagia:
On ok, ettei kaikilla sivuillasi ole AMP-vaihtoehtoja. On myös OK, että joitain AMP-sivuja ei ole validoitu, pahimmassa tapauksessa sitä ei ole indeksoitu, mikä ei vahingoita muita sivujasi, kuten hakukoneoptimointia. AMP toimitetaan vaihtoehtoisena asetteluna (mallina), joten voit pitää sitä suorituskyvyn kannalta optimoituna versiona.
Kuinka selvittää, onko nykyinen sivu AMP PHP:ssä?
Saatat joutua poistamaan jonkin sisältösuodattimen käytöstä (add_filter, WordPress-funktion kautta) mallista functions.php, sitten tarvitset seuraavan toiminnon tarkistaaksesi, onko nykyinen sivu AMP-versio. Se vaatii PHP endsWith -funktion. WordPressissä voit myös käyttää funktiota is_amp_endpoint() nähdäksesi, onko nykyinen wordpressin URL-osoite AMP. Muussa tapauksessa sivustokohtainen yleinen ratkaisu on tarkistaa, loppuuko URL-osoite /amp vai sisältääkö /amp/
Jos et huomannut, AMP-version URL-osoite näkyy jokaisessa viestissä ja löydät AMP-sivujen arkiston täältä. Voit käyttää seuraavaa PHP – koodia, joka näyttää vain viestien AMP-URL-osoitteet muiden sivutyyppien sijaan WordPressissä:
if (get_post_type( get_the_ID()) == 'post') {
// show AMP URL
}Sivuilla, jotka eivät tue AMP:tä, ensisijainen AMP-URL-osoite ohjataan 301 sen normaaliversioon.
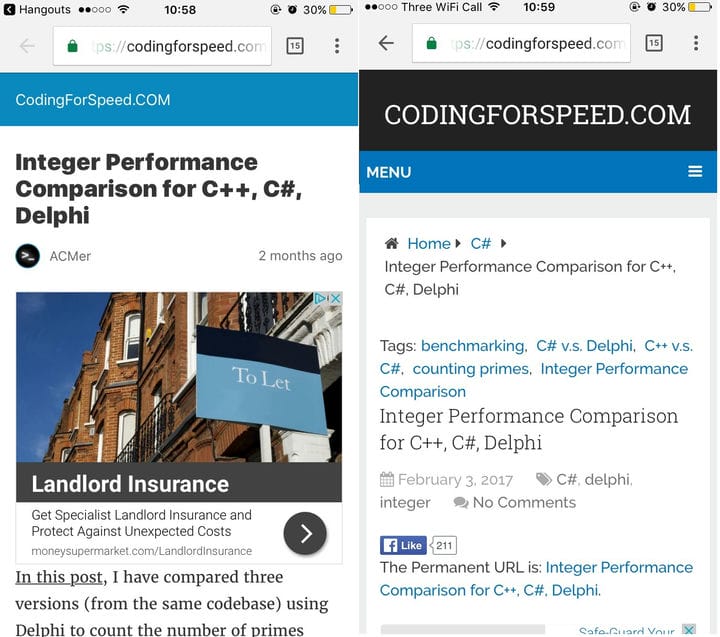
Miltä AMP-sivu näyttää pienillä näytöillä?
Seuraava vasemmalla on AMP-versio, jonka sisällön yläpuolella näytetään mainoksia (responsiivinen adsense ).
AMP-versus-mobile-käyttäjäystävällinen
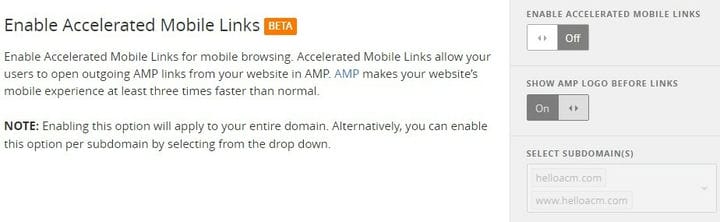
AMP:tä voidaan pitää erillisenä mallina (tyylinä) viestillesi. Molemmat URL-osoitteet ovat olemassa mobiilikäyttäjäystävälliselle ja AMP-versiolle. AMP:n syöttö tulee pääasiassa hakukoneesta, kun taas viestien alkuperäiset linkit pysyvät koskemattomina. Voit kuitenkin haluta käyttää CloudFlaren AML:ää, joka korvaa postauslinkit AMP-versioon tarvittaessa.
cloudflare-enable-accelerated-mobile-links
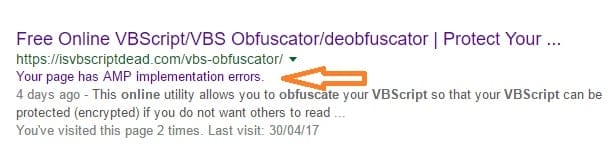
Jos AMP-sivullasi on kriittisiä virheitä, hakukoneet eivät välttämättä indeksoi sitä. Google saattaa vihjata sinulle virheistä hakutuloksissa, jotka on linkitetty Google-verkkovastaavaan.
AMP-virheilmoitus Googlen hakutuloksissa