Hur aktiverar jag AMP med WordPress? AMP-optimeringstekniker med WordPress
AMP (Accelerated Mobile Pages) är ett projekt som ursprungligen tillkännagavs förra året (2016) av Google. Under ett års utveckling har det tilldragit sig allt fler intressen.
Googles AMP-optimeringstekniker
Vad är AMP?
AMP är i allmänhet ett kortfattat, specialdesignat HTML5 – dokument som har några begränsningar som är utformade för att förbättra sidladdnings- och renderingsupplevelsen för mobila enheter. Till exempel kan AMP-sidorna bara ha en inline CSS, så att sidlayouten kan bestämmas utan att behöva ladda externa CSS-stilmallar. Javascript har också begränsats där den synkrona JS endast kan placeras inuti en iframe.
Varför AMP?
AMP är designad för hastighet även på långsamma nätverk. Den största fördelen med AMP är att den kan laddas/renderas 3-4 gånger snabbare. Anledningarna till att AMP är ljussnabba på mobila enheter är:
- Färre element laddas. Ta WordPress till exempel, många widgets visas inte.
- AMP cachelagras av Google CDN (Content Delivery Networks) eller CloudFlare CDN, så när sökresultaten visas förladdas AMP via Google/CloudFlare CDN, när de visas är de redan nedladdade och serverade från din webbläsares cache, vilket bara lyser snabbt.
- Som nämnts kan AMP-layouten bestämmas utan att behöva ladda extern JS / CSS, så på mobilskärmar är layouten statisk, vilket är snabbt.
Vem behöver AMP?
Om du bryr dig om hastighet och användarupplevelse, eller om du har mycket innehåll (statisk text/bilder), så är AMP definitivt något du måste ha.
Förbättrar AMP SEO?
Enligt Google Official påverkar det inte SEO, åtminstone direkt. Men eftersom AMP förbättrar sidladdningshastigheten, och det påverkar SEO. Faktum är att, enligt forskning, med AMP påslagen stannar besökarna längre på platsen och studsfrekvensen ökar.
På mobila enheter kommer AMP-sidorna att visas med prioritet och med en tydlig AMP-tagg. Google har tagit bort användningen av "Mobile Friendly" för att tillåta AMP som visas. Faktum är att alla giltiga AMP redan är giltiga för mobilanvändare.
Hur aktiverar jag AMP med WordPress-blogg?
AMP är ett speciellt HTML-format och syntaxen är mycket strikt. Det går inte att ändra på befintlig sidmall och det är klokt att låta bli. Om du har många artiklar (många webbadresser) är det inte praktiskt att göra detta manuellt.
För att aktivera AMP i WordPress måste du lägga till/aktivera den officiella AMP-plugin.
wordpress-officiell-amp-plugin
När detta plugin är aktiverat, för varje inlägg (inte sidor), kommer det att finnas en kanonisk URL som läggs till med /amp/. Ja, du behöver bara aktivera AMP-plugin som gör det mesta av jobbet.
Hur validerar man AMP?
-
Du kan installera AMP Chrome-tillägget, som visar en grön bubbla om den aktuella sidan är en giltig AMP. Det kommer också att berätta om den aktuella sidan har en AMP-version
-
Tryck på F12 i Chrome för att anropa konsolen, om du ser något liknande betyder det att AMP är aktiverat!
Powered by AMP ⚡ HTML – Version 1489777197505 -
Gå till Web AMP Validator: Detta är ofta användbart eftersom du kan kopiera och klistra in AMP-källan direkt i verktyget.
-
Kör curl- kommandot för att kontrollera via CloudFlare-förstärkarverktyget:
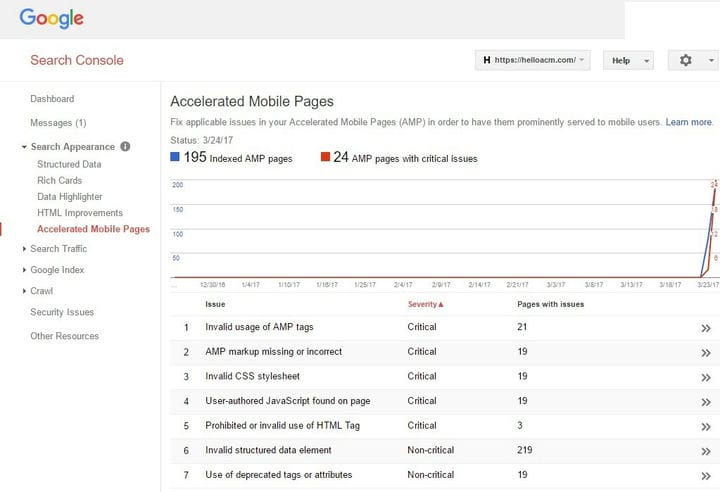
I Google Webmaster visar den antalet indexerade AMP-sidor och vilken typ av fel som AMP-sidorna har. AMP med kritiska fel kommer inte att indexeras så du måste fixa dem. Google tillhandahåller också en annan AMP-validator.
google-webmaster-shows-indexed-amp
Hur lägger jag till Google Analytics-spårning på AMP-sidor?
Enligt Official behöver du:
-
Lägg till följande förei wp-content/plugins/amp/templates/single.php
-
Lägg till följande förei wp-content/plugins/amp/templates/single.php
Hur lägger man till Google Adsense på AMP-sidor?
Traditionen Google Adsense-kod fungerar inte i AMP, istället behöver du:
-
Lägg till följande förei wp-content/plugins/amp/templates/single.php
-
Lägg till följande före eller efter post_amp_content i wp-content/plugins/amp/templates/single.php
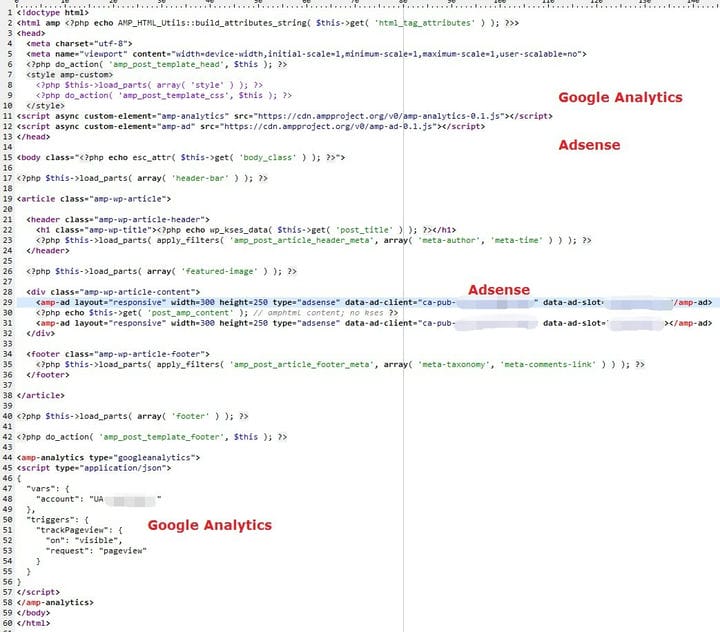
Exempel på AMP-mall för WordPress Single Post (t.ex. single.php)
exempel-wordpress-mall-singel-för-amp-sidor
När indexeras AMP av sökmotorer?
Alla sökmotorer stöder inte AMP, men Google känner tydligen bäst till AMP. Det kan ta några timmar till och med dagar för Google att inse att dina sidor har AMP-alternativ. På dina vanliga inläggssidor kommer det att finnas något i stil med detta för att tala om för sökmotorn webbadressen till AMP-versionen:
Och i sin AMP-version kommer den att länkas tillbaka med den kanoniska taggen:
Det är ok att inte alla dina sidor har AMP-alternativ. Det är också OK att vissa AMP inte är validerade, i värsta fall är den AMP inte indexerad, vilket inte skadar dina andra sidor dvs SEO. AMP tillhandahålls som en alternativ layout (mall), så du kan betrakta den som en optimerad version för prestanda.
Hur vet man om den aktuella sidan är AMP i PHP?
Du kan behöva inaktivera något innehållsfilter (via add_filter, WordPress-funktionen) i mallen functions.php, sedan behöver du följande funktion för att kontrollera om den aktuella sidan är AMP-version. Det kräver PHP endsWith-funktionen. I WordPress kan du även använda funktionen is_amp_endpoint() för att se om den aktuella wordpress-URL är AMP. Annars, för en platsspecifik allmän lösning är att kontrollera om webbadressen slutar med /amp eller innehåller /amp/
Om du inte märkte det visas AMP-versionens URL i varje inlägg och du kan hitta arkivet med AMP-sidor här. Du kan använda följande PHP -kod för att bara visa AMP-URL:erna för inläggen istället för andra sidtyper i WordPress:
if (get_post_type( get_the_ID()) == 'post') {
// show AMP URL
}För sidor som inte stöder AMP kommer den kanoniska AMP-webbadressen att 301 omdirigeras till sin normala version.
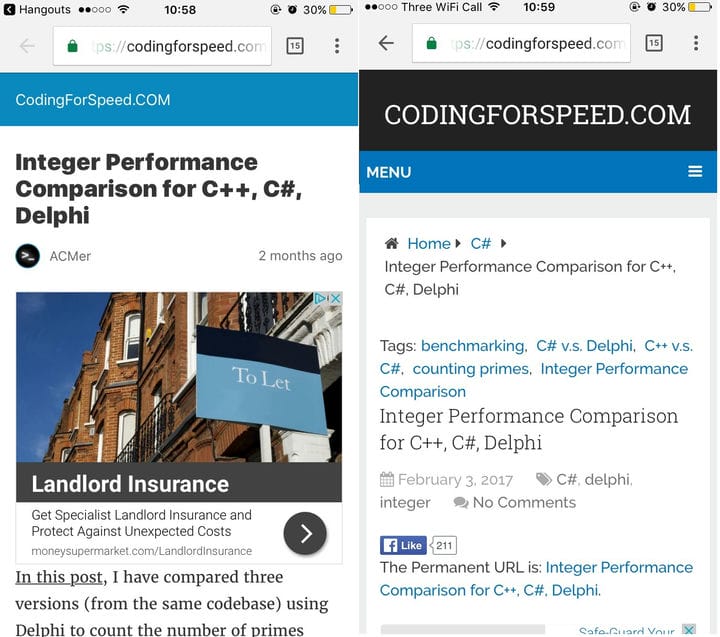
Hur ser AMP-sidan ut på små skärmar?
Följande, till vänster är AMP-versionen, med en annons (responsiv adsense) ovanför innehållet.
AMP-versus-mobil-användarvänlig
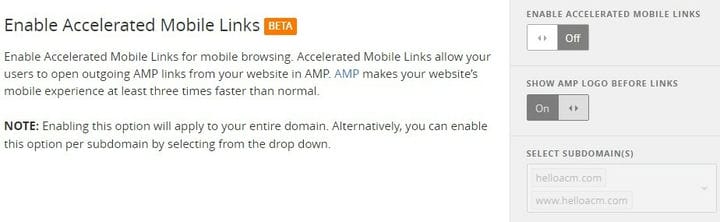
AMP kan betraktas som en separat mall (stil) för dina inlägg. Båda webbadresserna finns för den mobilanvändarvänliga och AMP-versionen. AMP kommer huvudsakligen från sökmotorn medan de ursprungliga länkarna i inläggen förblir orörda. Däremot kanske du vill använda AML från CloudFlare som ersätter inläggslänkarna i inlägget till AMP-versionen om tillämpligt.
cloudflare-enable-accelerated-mobile-links
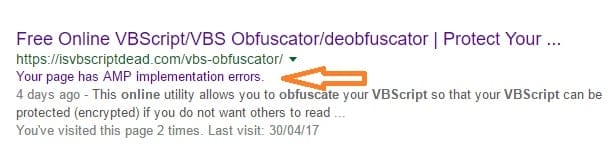
Om din AMP-sida har kritiska fel kanske den inte indexeras av sökmotorer. Google kan tipsa dig om fel i sökresultatet, som är länkat till din Google-webbmaster.
AMP-felmeddelande i Googles sökresultat